見出しブロックとは

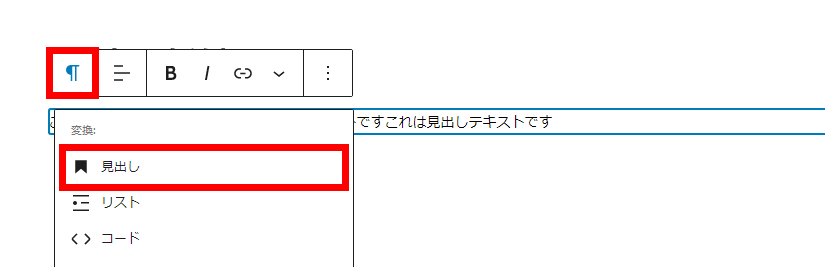
見出しブロックは「hx」タグに変換するブロックです。
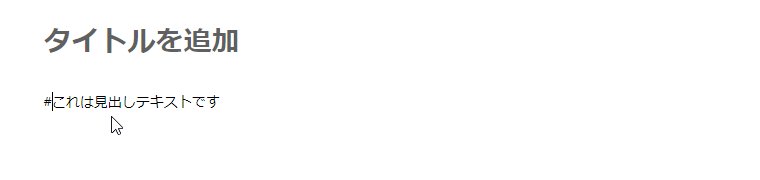
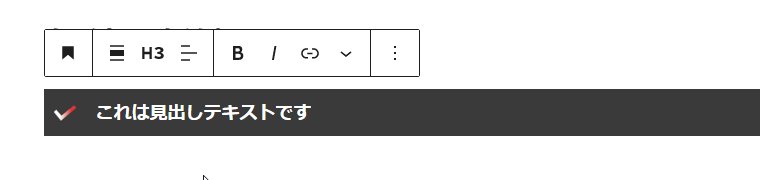
先頭に変換したい見出しの「#(h3タグなら### )」を記入して、最後に半角スペースを入れることでも変換できます。

インラインスタイルについて

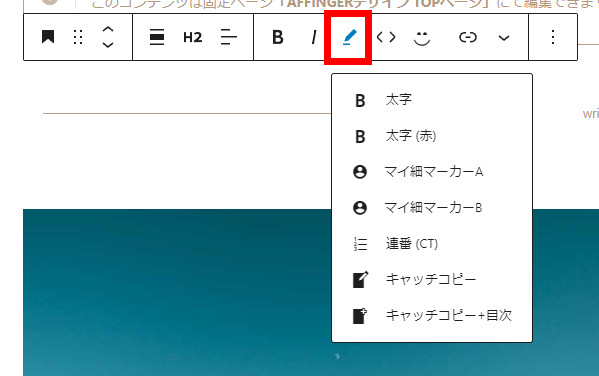
見出しブロックでは
- キャッチコピー
- キャッチコピー+目次
- 連番(CT)
を追加できます。
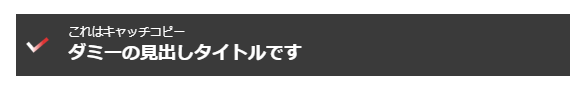
キャッチコピー
見出しに以下のようなキャッチコピーをつけることができます


※スタイルやアイコンとの組み合わせによってはキャッチコピーデザインレイアウトが崩れる場合がございます
見出しのデザイン
見出しは「カスタマイザー」で一括でデザインする方法と「スタイル」で個別に指定する方法があります。
カスタマイザー
以下をご参考ください。
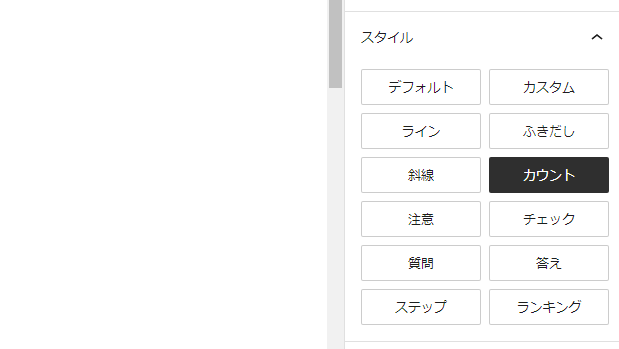
見出しスタイル

見出しスタイルでは既存の見出しデザインを初期化して選択したスタイルを反映します。
各アイコンにはデフォルトでカラーが設定されていますが、色設定で文字色を指定すると優先して反映されます。
※選択した見出しレベルにかかわらずデフォルトスタイルのサンプルにはh2タグのものが表示されます
※キャッチコピーなど追加設定によってはレイアウトが崩れる場合がございます
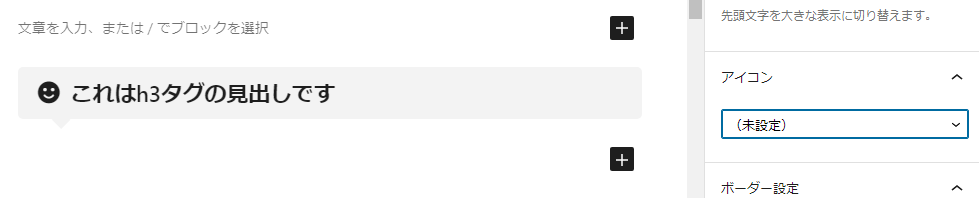
見出しスタイルに「アイコン」設定を追加

見出しスタイルの「カスタム」「ライン」「斜線」「ふきだし」のみ選択時にアイコンを設定できます。
各スタイルについて
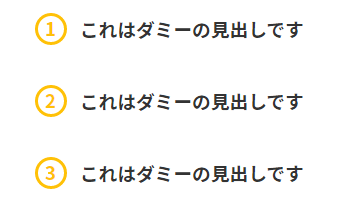
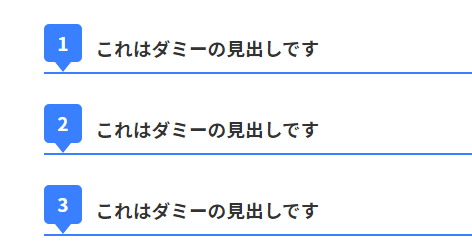
カウント
※旧デザインは画像です
旧

NEW
これはダミーの見出しです
これはダミーの見出しです
これはダミーの見出しです
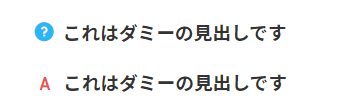
質問・注意
旧

NEW
これはダミーの見出しです
これはダミーの見出しです
ステップ
旧

NEW
これはダミーの見出しです
これはダミーの見出しです
これはダミーの見出しです
ランキング
旧

NEW
これはダミーの見出しです
これはダミーの見出しです
これはダミーの見出しです
これはダミーの見出しです
これはダミーの見出しです
ラベルのカラーが正常に反映されない場合は?
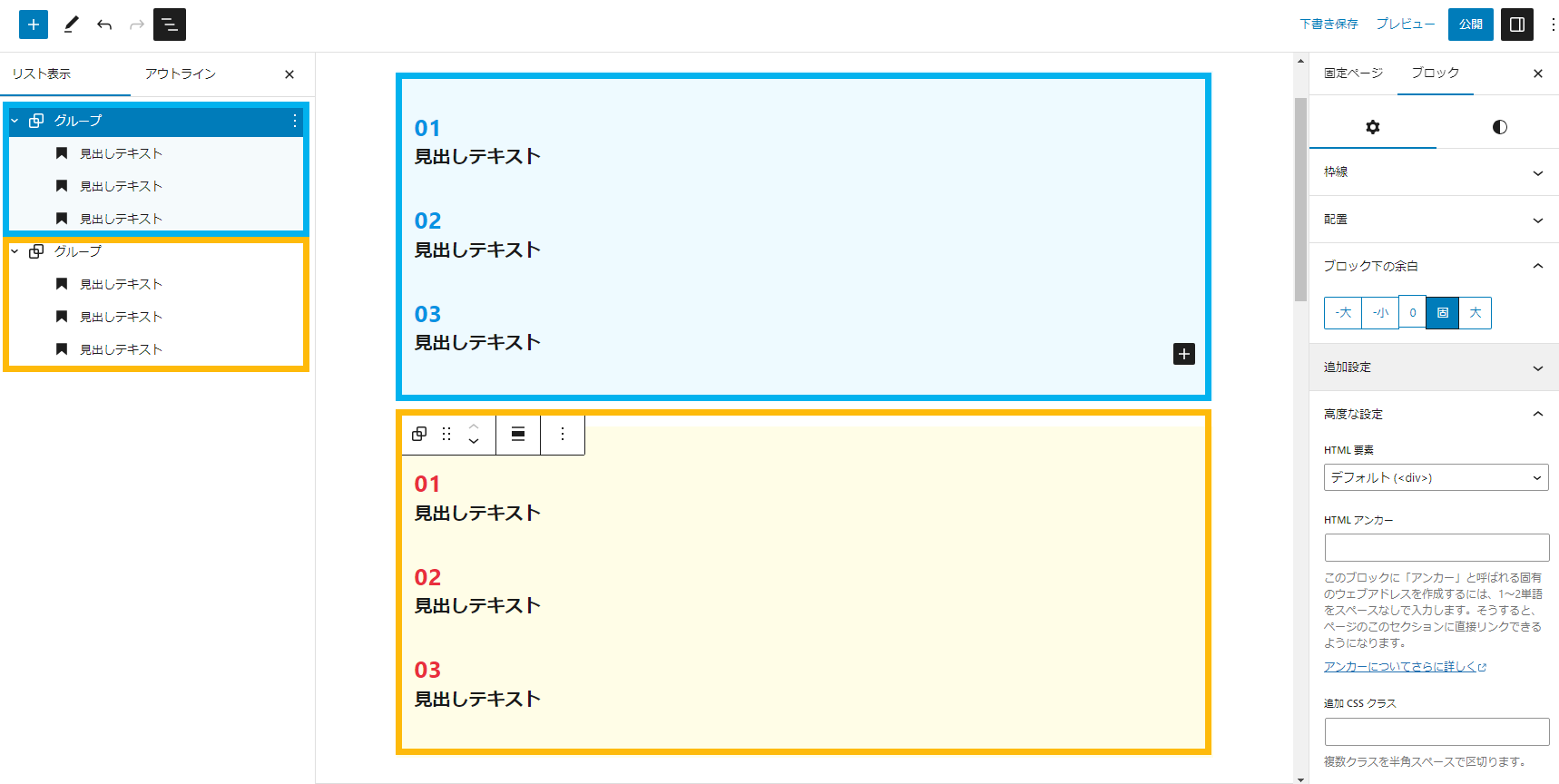
ラベルカラーは`nth-of-type`を使用しているため、同じ親要素(hタグ)がある場合は正常に反映されません。ランキングスタイルを使用するエリアをグループブロックにすると正常に反映されます。
これはh3タグの見出しです
これもh3タグの見出しです
これもh3タグの見出しです
これもh3タグの見出しです
これはh3タグの見出しです
ランキングスタイルを適応した見出しをグループブロックで囲っています(※わかりやすく枠線を適応)
これもh3タグの見出しです
これもh3タグの見出しです
これもh3タグの見出しです
※ランキングスタイルのタグが反映されるのはh4タグまでです。
その他の注意事項
- 見出しには原則としてインラインの装飾(太字など)は利用できません。
- カウント系のスタイル(カウント・ステップ・ランキング)のカウントはグループブロックによってリセットされます。カウントしたい見出しのグループは同じグループブロック内に包括してください(※間にもグループブロックは含めない)。
- カウント系をグループブロックでリセットする場合には、そのグループブロックには他のカウント系スタイルを含めないようにしてください。
カウント系スタイルの連番