当ページでは記事を書く上でもっとも基本的な概要のみを紹介しています。詳細な情報は各リンク先含め該当マニュアルページも参照してください。
全体の設定

サイト全体を一括でカラー変更やデザインを適応させる方法としてAFFINGER管理の「カラー・デザインパターン」設定とカスタマイザーの「全体カラー設定」の2つがあります。
基本的には以下の順のようにまずは全体のカラーを設定してから細かな調整を行うことで効率的にカスタマイズが行えるでしょう。
- AFFINGER管理の「カラー・デザインパターン」で基礎となるカラーとデザインを決定
- カスタマイザーの「全体カラー設定」で全体のカラーを再調整(※カラーパターンとは違うカラーにしたい場合)
- カスタマイザーの各項目で細かな調整
AFFINGER管理の「デザインパターン」「カラーパターン」を設定しよう

AFFINGER管理の「全体設定」にある「デザインパターン」と「カラーパターン」では基礎となるデザインとカラーを指定できます。
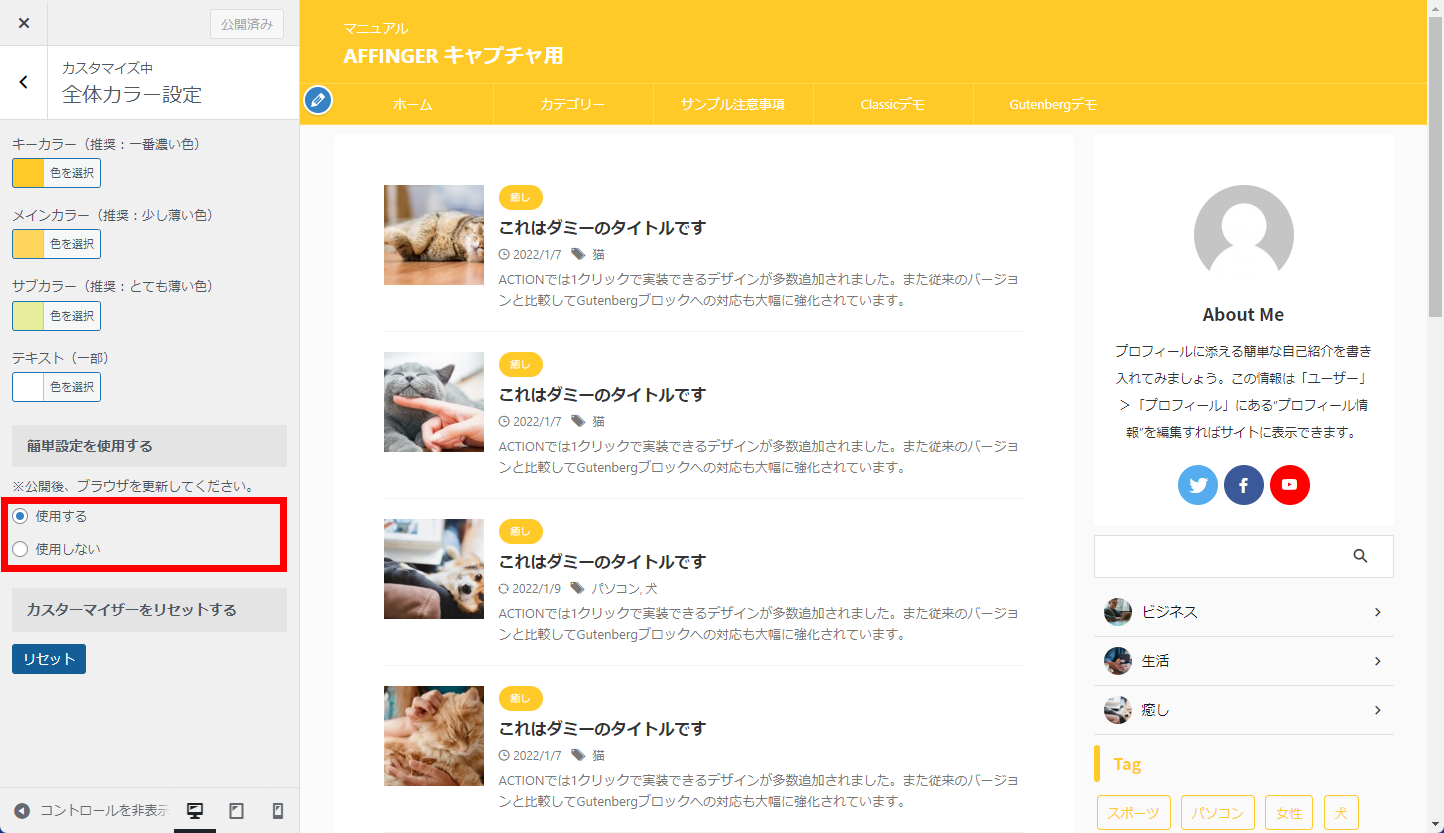
カスタマイザーの「全体カラー設定」を利用しよう

カラーパターンにはない好きなカラーに変更したい場合はカスタマイザーの「全体カラー設定」でカラーを一括反映できます。
「全体カラー設定」の使い方は以下を参照してください。
その他の関連記事
トップページ
AFFINGERではトップページへのコンテンツ挿入方法をいくつか用意しています。
詳細は以下をご参考下さい。