当ページでは記事を書く上でもっとも基本的な概要のみを紹介しています。詳細な情報は各リンク先含め該当マニュアルページも参照してください。
Gutenbergエディターを使用した記事作成の基本的な流れを解説します。
商品フォルダに含まれている「AFFINGERブロックプラグイン」を予め別途インストールしておいてください

記事作成の基本的な流れ
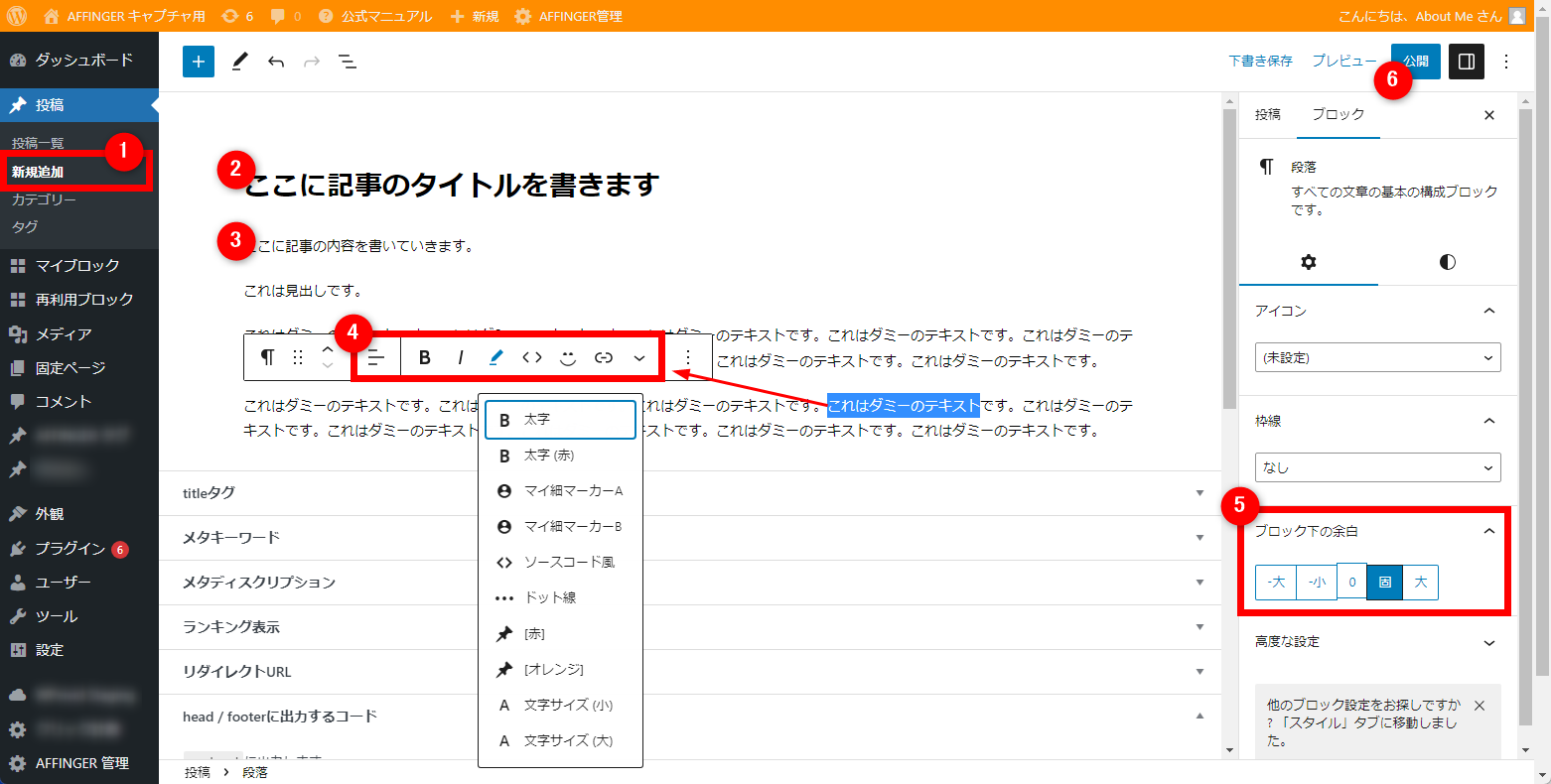
- メニュー「投稿」の「新規追加」から記事を作成できます。
- 「記事のタイトル」を書きます
- 記事の内容を書いていきます。
- 段落ブロックでテキストを選択すると「太字」や「マーカー」などの装飾ツールが選択できます。
- テキスト(段落)の下の余白のスペースを変えたいときは「ブロック下の余白」で変更できます。
- 「公開」を押して完了です。
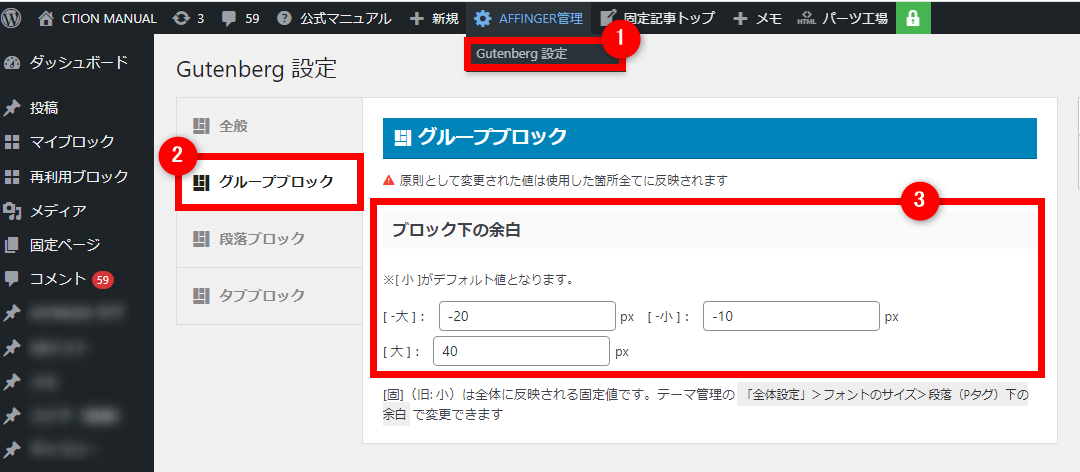
テキスト(段落)の下の余白のスペース(ブロック下の余白)はGutenberg設定の「グループブロック」>”ブロック下の余白”で変更できます。

ブロックの変換とスタイル

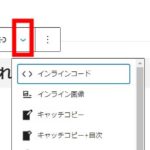
ツールバーの①ではテキストを見出しタグなど別のブロックに変換できます。
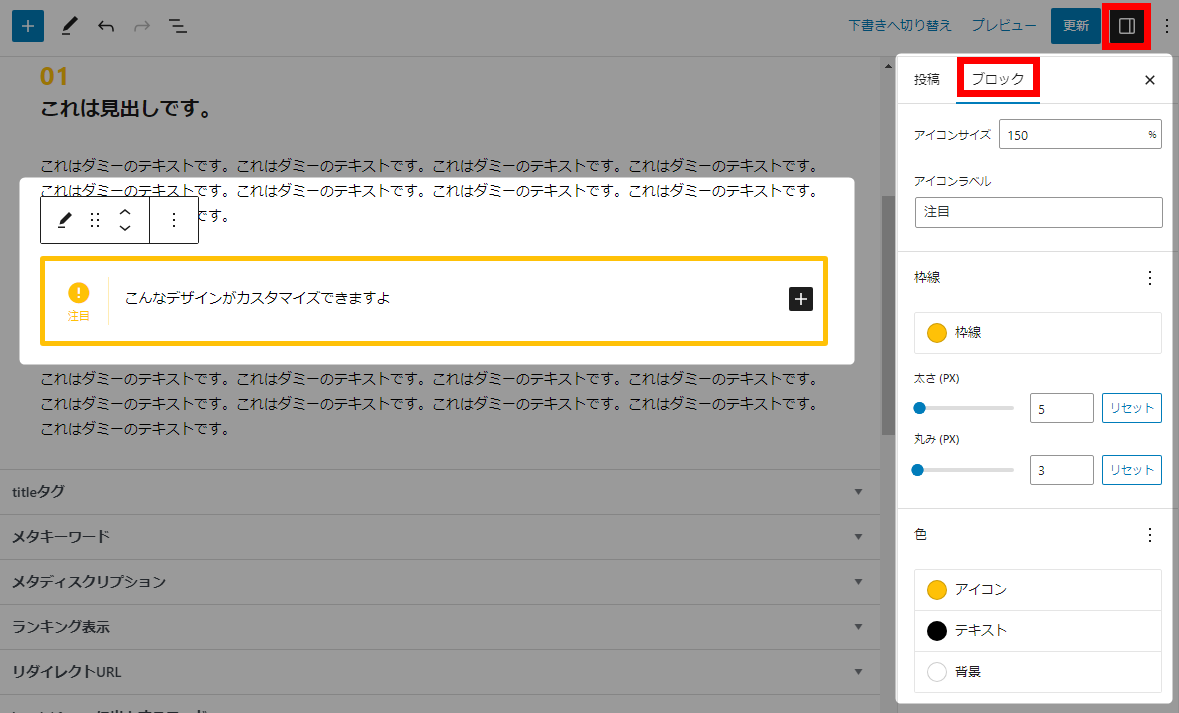
また、ブロックには専用のスタイルが用意されているものがあり、反映することで簡易にデザインを変更することが可能です。
Gutenberg ブロック

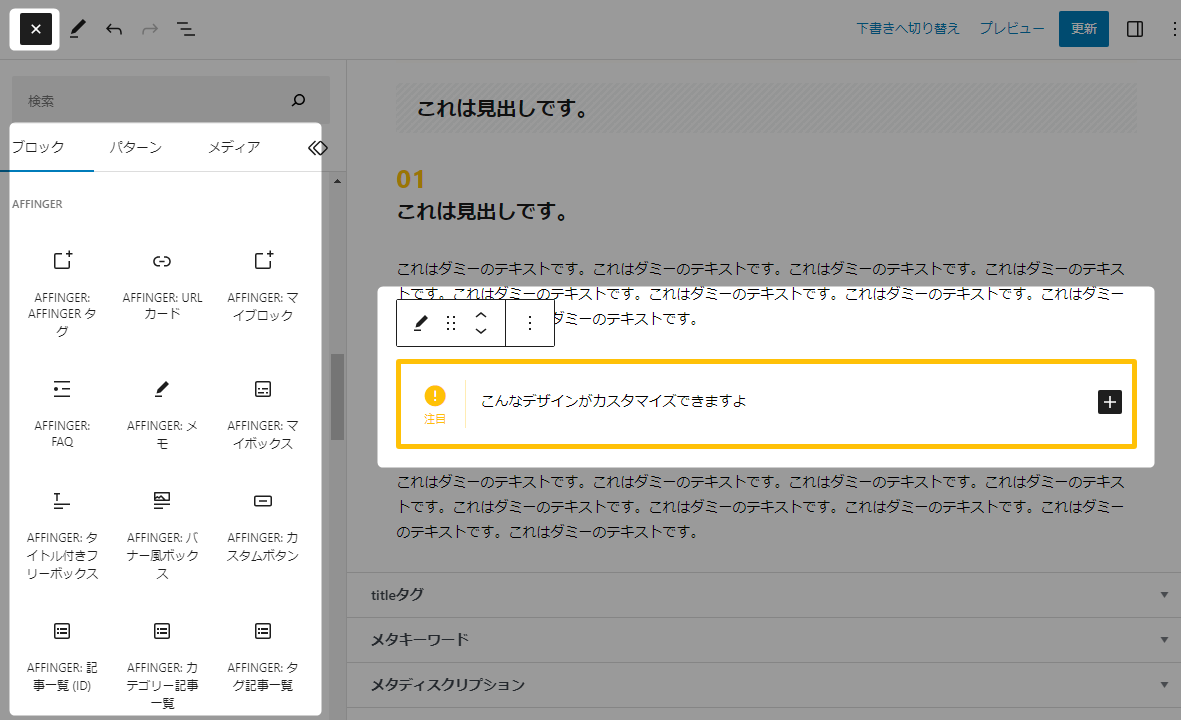
Gutenbergエディターでは様々なデザインやレイアウトのブロックが用意されています。
AFFINGER独自の便利なブロックも多数用意されており、サイドメニューバーにてブロックに応じてカスタマイズが可能になっています。
メニューが表示されない場合はカラムアイコンをクリック