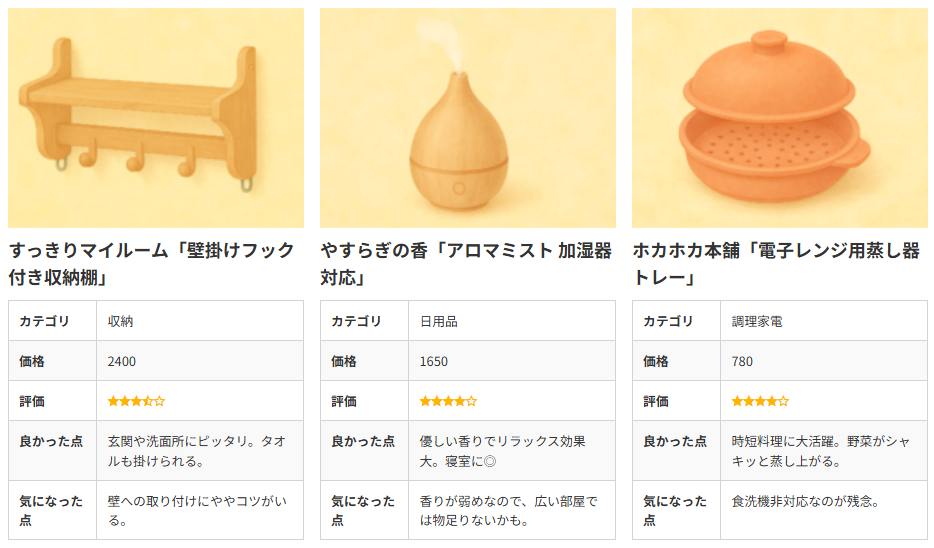
ver20250524以上より追加された機能です

カスタムフィールド機能は独自の登録項目を作成することができ、データベースサイトを構築するのにも最適な機能です。
一貫したフォーマットでわかりやすく効率的な情報登録や表示が可能になり、それぞれの入力項目はデータとして保存されるので高度なカスタマイズにも活用できます。
「レビューサイト」「ゲーム攻略」「比較サイト」「レシピサイト」「不動産・物件」などなど幅広いコンテンツの作成に活躍します。
カスタムフィールドの使い方
カスタムフィールドの項目を作成する
カテゴリーの「編集」ぺージ
カスタムフィールドはカテゴリーごとに作成することができます。
カスタムフィールドを作成したいカテゴリーの「編集」ぺージを開いてください。

カスタムフィールドを作成したいカテゴリーの「編集」ページを開きます。

「カスタムフィールドの設定」の「+フィールドを追加」をクリックします。
カスタムフィールド設定

| ①フィールド名 | フィールドを特定/識別するための名前(識別子)です。 |
| ②表示名 | 表示される名称です |
| ③入力タイプ | 登録する値の入力タイプです(詳細は後述) |
| ④選択肢 | 入力タイプが「セレクトボックス」「ラジオボタン」「チェックボックス」いずれかの場合に表示されます。 ※選択項目が複数存在する場合は半角カンマ( , )で区切ります。例: 猫, 犬, サル, キジ |
| ⑤補助テキスト | 管理画面の入力フォームに表示される補助テキストです。 |
| ⑥編集可能 | 無効化すると投稿画面で編集不可になります。 |
| ⑦出力class | 任意のCSSクラスを付与します |
| ⑧メニューバー | ドラッグでカスタムフィールドを入れ替えできます |
| ⑨ゴミ箱 | カスタムフィールド項目の表示を削除します |

入力タイプの違いは以下のとおりです。
- テキスト:自由なテキストが入力できるエリアです(htmlなどはエスケープ処理されます)
- 数値:数字のみ入力可能なエリアです*
- テキストエリア:自由な長文テキストが入力できるエリアです(htmlなどはエスケープ処理されます)
- セレクトボックス:ドロップダウン(単一選択)で選択するエリアになります(複数指定する場合は「半角カンマ
,で区切る) - ラジオボタン:ラジオボタン(単一選択)で選択するエリアになります(複数指定する場合は「半角カンマ
,で区切る) - チェックボタン:チェックボタン(複数選択可)で選択するエリアになります(複数指定する場合は「半角カンマ
,で区切る)
設定フィールドに関する注意事項
フィールド名について
- 原則として重複しない一意のものを設定してください(カテゴリーが異なる場合も同じフィールド名は同一と扱われ不具合の元となります)
- 使用中にフィールド名を変更すると既存のデータは表示されなくなります。フィールド名を元に戻すと再度表示されるようになります。
- 一部の文字列(htmlタグのようなもの等)は使用できません(保存時に削除されます)
数値について
- 桁区切りで出力されます
- 検索時は入力値を元に整数/小数として検索。
1000(小数点なし) → 整数として四捨五入した値同士の比較で検索。1000.11(小数点あり) → 小数部の桁数 (例の場合は小数2桁) で四捨五入した値同士の比較で検索。
- 表示時は保存値 (小数点の有無) を元に整数/小数として表示。
1000(小数点なし) →1,0001000.11111(小数点あり) →1,000.11111
- 指数表記になるような大きすぎる数や小さすぎる数 (
±仮数部e±指数部) は未対応。
- カスタムフィールド機能は「投稿」と「カテゴリー」のみで使用できます
- カスタム投稿タイプやカスタムタクソノミーでは使用できません
星マーク(★)で表示したい場合

図のように星マークで表示したい場合は以下のように設定してください。
- 入力フィールドを「ラジオボタン」又は「チェックボックス」
- 選択肢を
5,4,3,2,1又は5,4.5,4,3.5,3,2.5,2,1.5,1 - 出力classを
star

「入力フィールド」がチェックボックスの場合、かつカスタムフィールドのチェックボックスが複数チェックされている場合は通常最大の値のみが使用されます
更新して保存
作成したいフィールドが完成したら「更新」を押して保存してください。
投稿画面でカスタムフィールドを登録する
カテゴリー編集ページでカスタムフィールドを作成したら投稿画面を開きます。
カテゴリーを選択したら保存&ブラウザ更新を行ってください。
下部の設定パネルに選択したカテゴリーで作成したカスタムフィールド項目が表示されます。

「保存&ブラウザ更新」が面倒な場合は予め「新規登録時のデフォルトカテゴリー」を設定しておくと、新規投稿時に設定したカテゴリーが選択された状態になりカスタムフィールド項目も表示されているので便利です
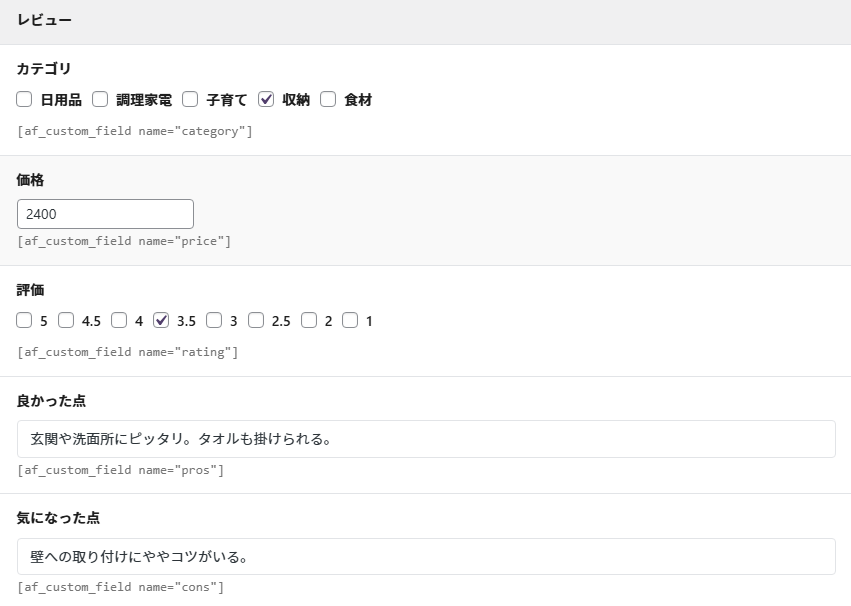
表示する
一覧を表示する

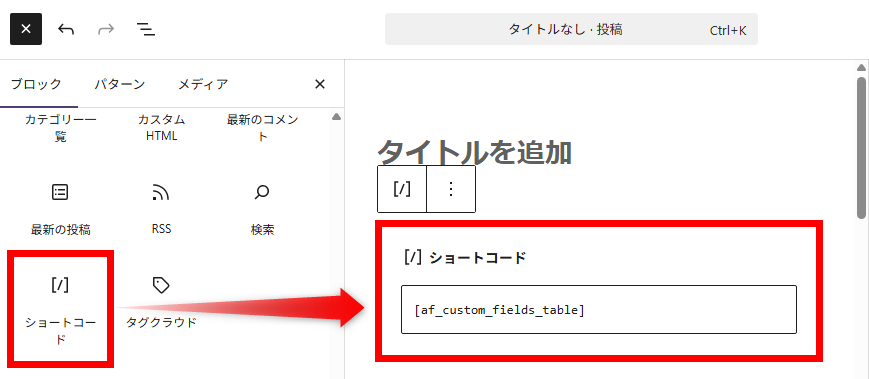
もっとも簡単な方法は以下のショートコードで投稿で作成したフィールドの一覧を表示できます。
[af_custom_fields_table]
オプション(属性)
特定の投稿IDのフィールドを表示
[af_custom_fields_table post_id="123"]特定のカテゴリーIDのフィールドを表示
[af_custom_fields_table category_id="5"]特定のフィールドを表示
[af_custom_fields_table include="フィールド名,フィールド名"]※ exclude 属性とは併用しないでください
特定のフィールドを除外
[af_custom_fields_table exclude="フィールド名,フィールド名"]※ include 属性とは併用しないでください
値を個別に表示する
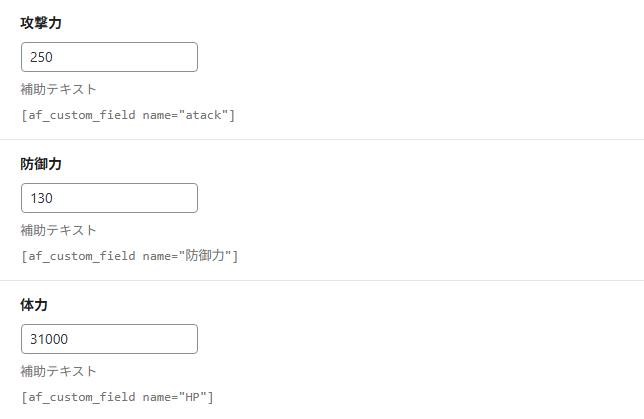
以下のショートコードで各フィールドの値を個別で出力できます
[af_custom_field name="(フィールド名)"]例えば下記のようなカスタムフィールドで「攻撃力」の値だけ出力したい場合は と記述します。

各設定フィールドに個々のショートコードが表示されています
オプション(属性)
特定の投稿IDのフィールドを表示
[af_custom_field name="価格" post_id="123"]表示中のページの投稿 ID を指定(マイブロック・AFFINGERタグで出力する場合)
[af_custom_field name="フィールド名" post_id="queried_id"]※単一投稿 (固定ページ / カスタム投稿を含む) ページでのみ有効な値となります
特定のカテゴリーIDのフィールドを表示
[af_custom_field name="材質" category_id="5"]HTMLタグで囲む
[af_custom_field name="価格" html="h3"]出力例:<h3>1,000</h3>
追加のCSSクラスを適用
[af_custom_field name="価格" class="highlight sale-price"]出力例:<span class="highlight sale-price price-value">1,000</span>
値の前後にテキストを追加
[af_custom_field name="フィールド名" prefix="[前]" suffix="[後ろ]"]出力例:販売価格:1,000円(税込)
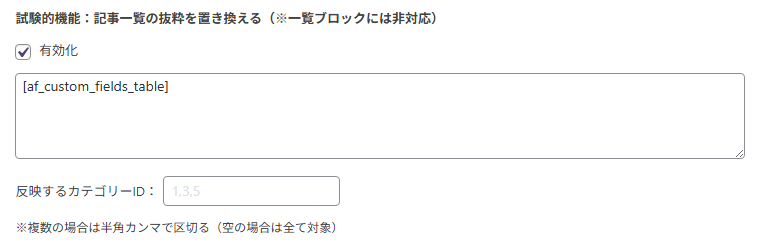
記事一覧に表示する

作成したカスタムフィールドを記事一覧に表示したい場合は以下を参考にしてください(※オリジナル子テーマ「JET」非対応)
https://affinger.com/action-manual/replace-article-list-excerpts










