
ボックスメニュー(ボックスナビ)はアイコン付きのリンクボックスを作成するショートコードです。
メニューは複数設置でき、列数(PC)や並びなどがカスタマイズできます。
使い方
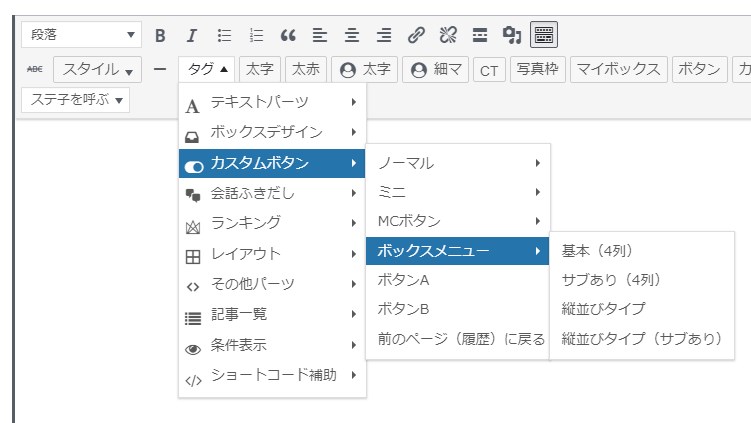
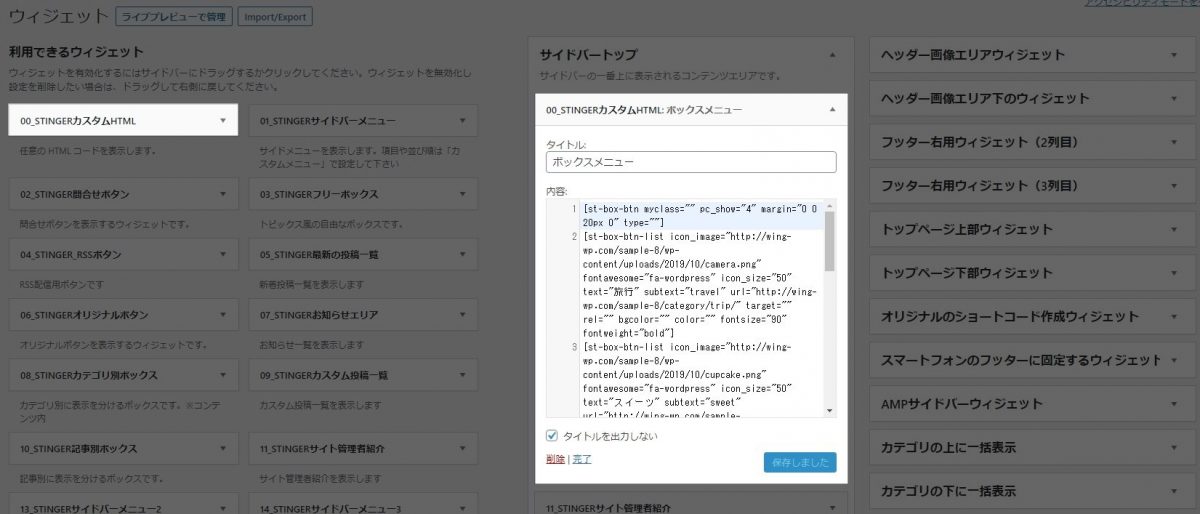
クイックタグで基本ショートコードを挿入

クラッシックブロックにあるクイックタグの「カスタムボタン」>「ボックスメニュー」にて挿入したいデザインを選択します。

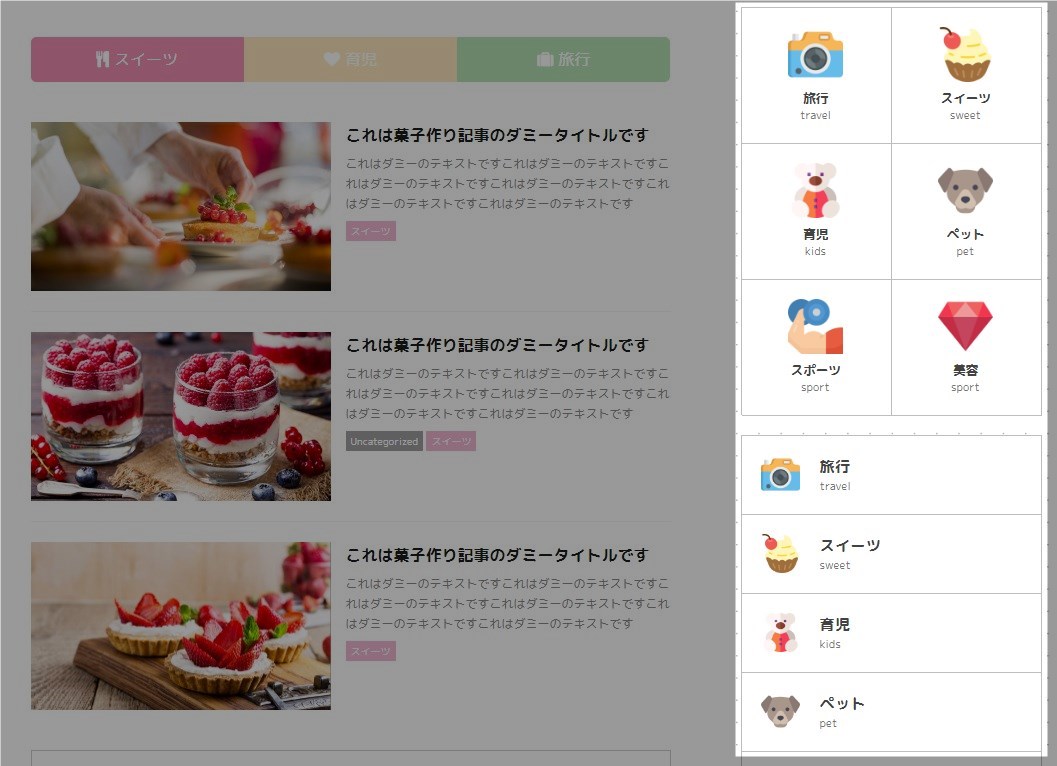
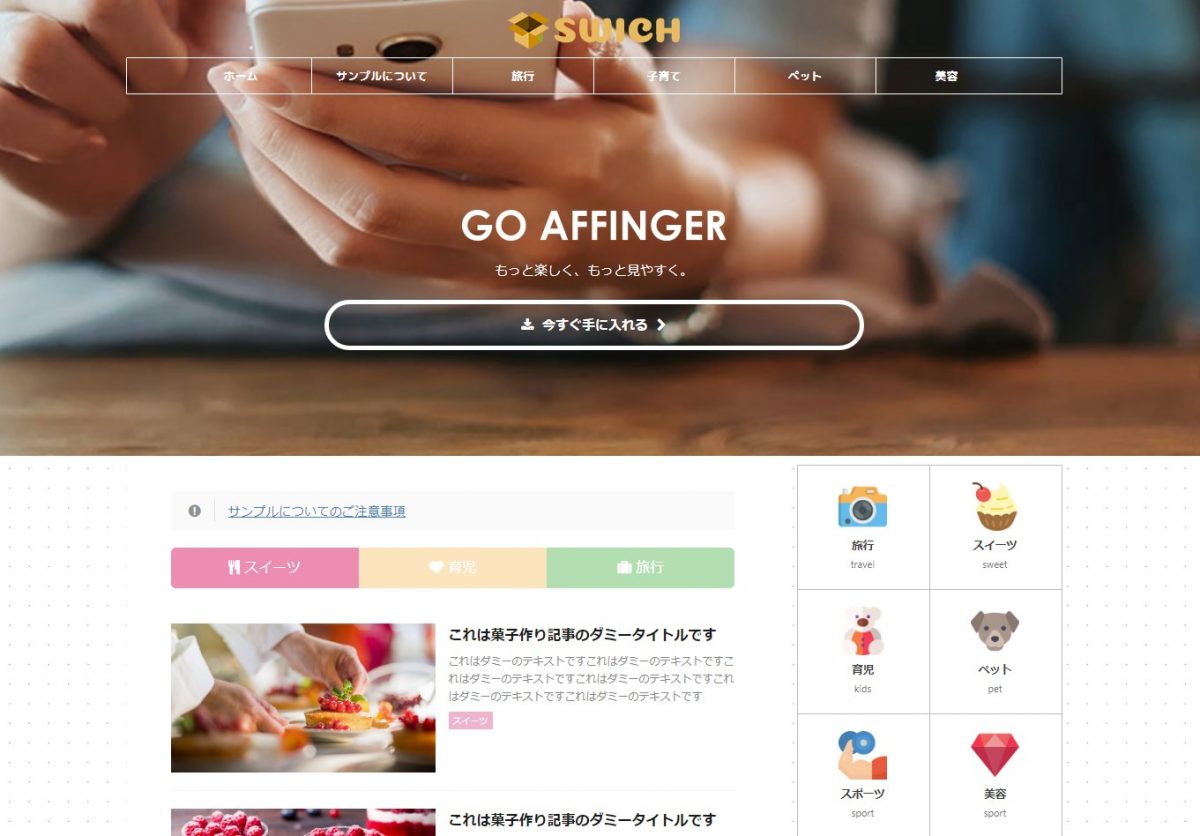
基本(4列)
PCで4列、スマートフォン(サイドバー等)では2列の基本デザインです。
サブあり(4列)
基本タイプにサブテキストを追加したタイプです。
縦並びタイプ
type="vertical"を設定することで縦並びにするタイプです。
縦並びタイプ(サブあり)
縦並びにサブテキストを追加したタイプです。
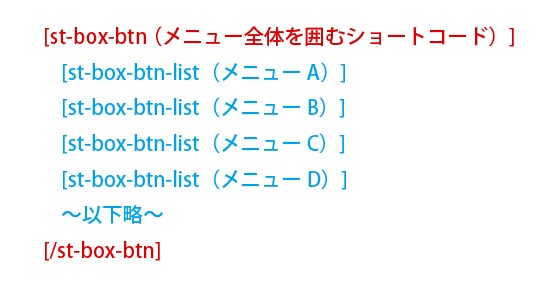
基本のショートコードの形
ショートコードは全体を包む「st-box-btn」と各メニューを作成する「st-box-btn-list」ショートコードで構成されています。

st-box-btnの属性(全体を囲むショートコード)
| myclass | 任意のCSSクラスを追加します |
| pc_show | PC(960px以上)閲覧時の列数を指定します。入力できるのは「4」又は「3」のみです(空の場合は2列)。1列にしたい場合はtype属性を使用します |
| margin | マージン(周りの余白)を設定します。例: margin="0 0 20px 0" |
| type | 空又は「vertical」を設定します。verticalを設定すると縦並びのデザインになります。例:type="vertical" |
st-box-btn-list属性(各メニューを作成するショートコード)
| icon_image | アイコン画像のURL(例:url="https://example.com/icon.jpg) ※URLが画像に変換されてしまう場合はURL貼り付け後、「ctr+Z」で戻るかテキストモードで貼り付けて下さい |
| fontawesome | フォントアイコン(fontawesome4のクラス名を指定) |
| icon_size | アイコンのサイズ(%) ※fontawesome使用時はデフォルトが300%になっています ※通常タイプのサイドバー及びモバイル閲覧時(599px以下)のアイコンサイズは最小値(min-width)が50%に指定調整されています ※縦並びタイプ(vertical)のサイドバー及びモバイル閲覧時(599px以下)のアイコンサイズは最小値(min-width)が20%、最大値(max-width)が30%に指定調整されています |
| text | メニュー名 |
| subtext | サブテキスト |
| url | リンク先のURL(例:url="https://example.com/hoge/) |
| target | target属性の指定(例:target="blank")※別ウインドウで開く |
| rel | nofollow属性の指定(例:rel="nofollow") |
| bgcolor | 背景色をHTMLカラーコード(#で始まる6桁のカラーコード)で指定 |
| color | 文字色をHTMLカラーコード(#で始まる6桁のカラーコード)で指定 |
| fontsize(%) | 文字サイズを指定(例:120) |
| fontweight | 文字の太さを指定(例:bold) |
icon_size属性で反映するアイコンサイズは配置箇所により異なるので適宜、調整して下さい。
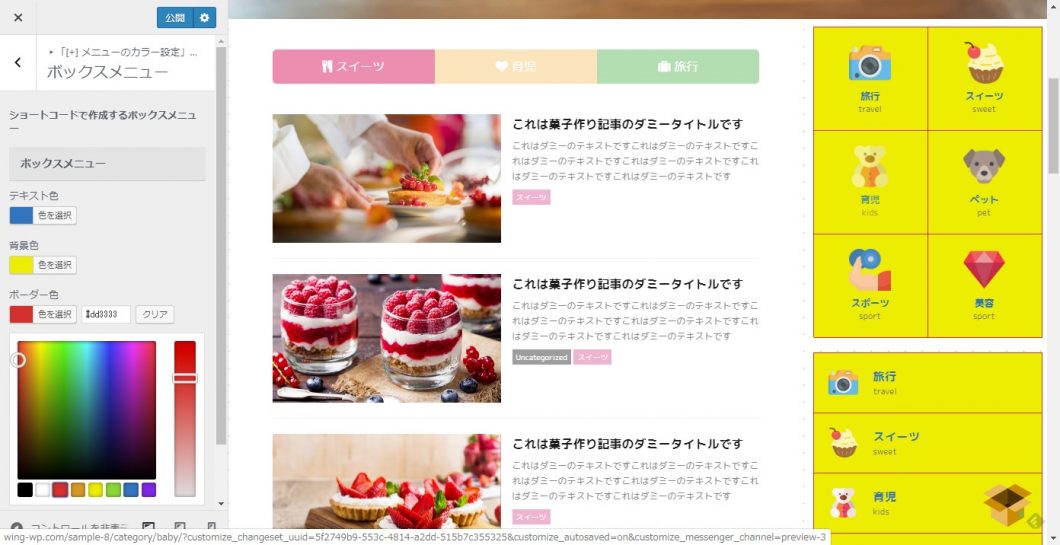
カスタマイザーによる一括設定

カスタマイザーの「メニュー」>「メニューのカラー設定」>「ボックスメニュー」にて基本の一括設定が可能です(個別の指定が優先)。
サンプルコードの紹介

サンプルサイトにあるボックスメニューのアイコンは主に「FLATICON」の素材を使用しています。

[st-pre myclass="" text="ShortCode" fontawesome=""] [[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""] [st-box-btn-list icon_image="http://wing-wp.com/sample-8/wp-content/uploads/2019/10/camera.png" fontawesome="st-svg-wordpress" icon_size="50" text="旅行" subtext="travel" url="http://wing-wp.com/sample-8/category/trip/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="http://wing-wp.com/sample-8/wp-content/uploads/2019/10/cupcake.png" fontawesome="st-svg-wordpress" icon_size="50" text="スイーツ" subtext="sweet" url="http://wing-wp.com/sample-8/category/sweet/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="http://wing-wp.com/sample-8/wp-content/uploads/2019/10/teddy-bear.png" fontawesome="st-svg-wordpress" icon_size="50" text="育児" subtext="kids" url="http://wing-wp.com/sample-8/category/baby/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="http://wing-wp.com/sample-8/wp-content/uploads/2019/10/dog.png" fontawesome="st-svg-wordpress" icon_size="50" text="ペット" subtext="pet" url="//wing-wp.com/sample-8/category/pet/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="http://wing-wp.com/sample-8/wp-content/uploads/2019/10/gym.png" fontawesome="st-svg-wordpress" icon_size="50" text="スポーツ" subtext="sport" url="//wing-wp.com/sample-8/category/sport/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="http://wing-wp.com/sample-8/wp-content/uploads/2019/10/diamond.png" fontawesome="st-svg-wordpress" icon_size="50" text="美容" subtext="sport" url="//wing-wp.com/sample-8/category/beauty/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [/st-box-btn]] [/st-pre]コードはサンプルをそのまま記載したものです。URLなどは適宜変更する必要があります