
FAQブロックは”FAQ構造化データ”の出力に対応したブロックです。(ver20230703より実装)
https://developers.google.com/search/docs/appearance/structured-data/faqpage?hl=ja
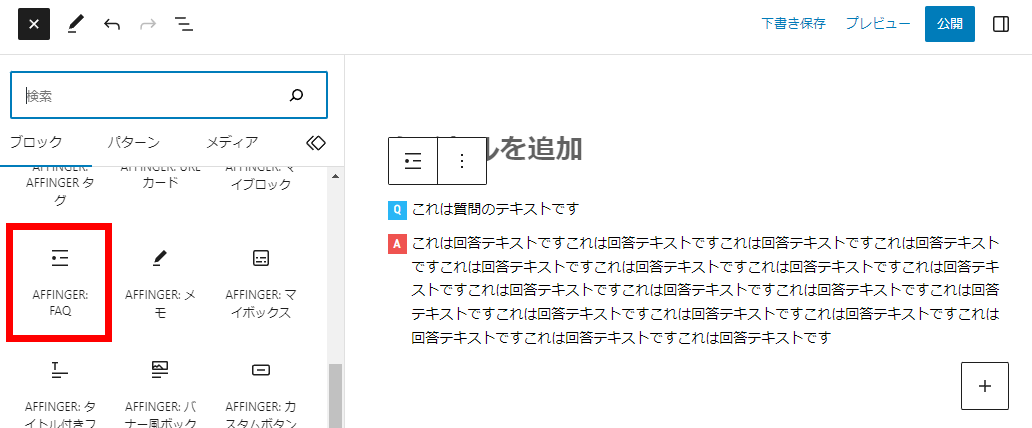
FAQブロックの使い方

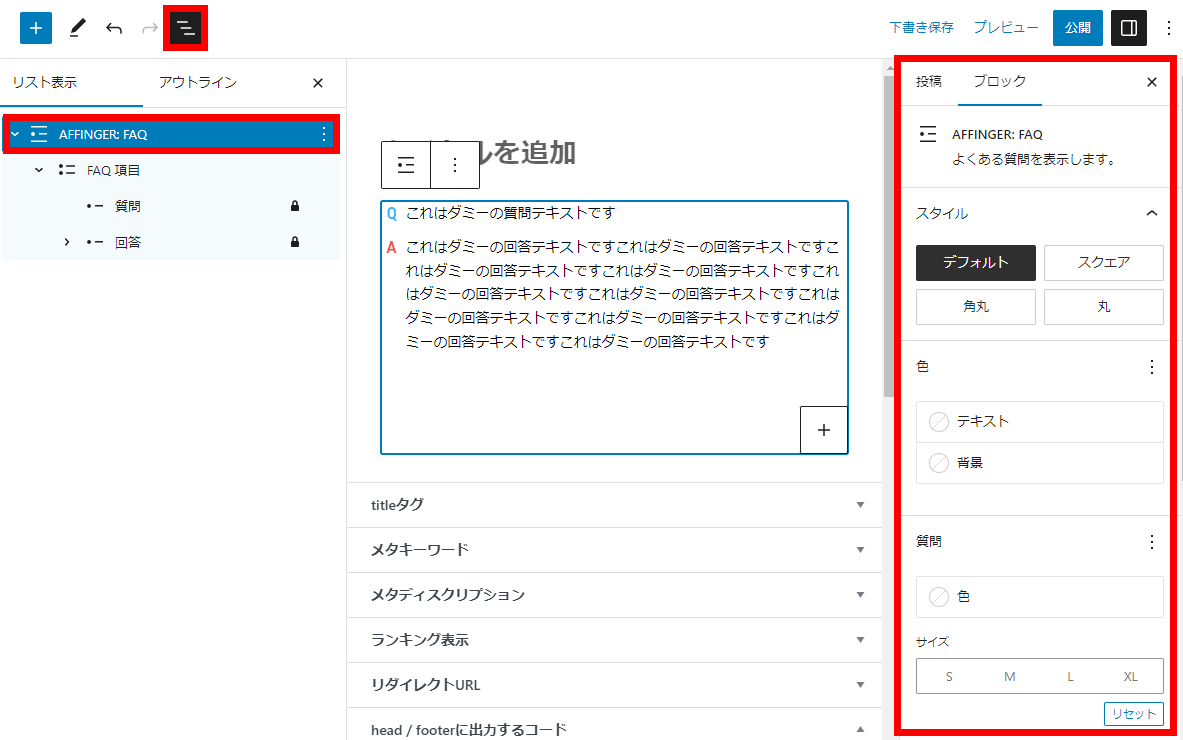
ブロックの最上階層(AFFINGER:FAQ)ブロックで全体のカスタマイズができます。
最上階層は「リスト表示」で確認できます
設定項目
スタイル

アイコン(F・Q)のデザインを変更します。
色

全体のテキスト、背景色を変更します。
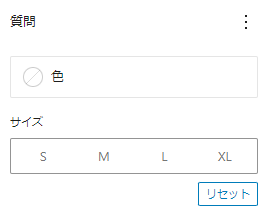
質問

質問のテキスト、背景色を変更します。
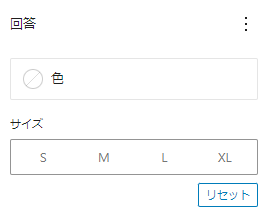
回答

回答のテキスト、背景色を変更します。
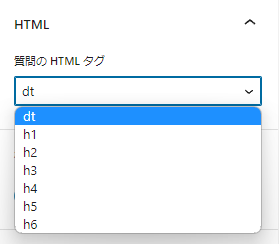
質問の HTML タグ

デフォルトは dd です。見出し( h )タグにすると div で囲む仕様に変更されます。
※hタグはHTML上の反映となります。見出しタグのデザインやサイズ等は反映されません。
目次プラグイン使用時の注意
目次プラグインの自動挿入を使用している場合に質問のHTMLタグをhタグにするとFAQブロック内に目次が生成されレイアウトが崩れます。
該当する場合は「目次ブロック」を使用して目次を表示して下さい。
構造化データを出力する

構造化データ出力の有無を選択します。
FAQブロックの「折りたたみ」・「枠線」設定の追加
AFFINGERブロック ver2.10.0より「折りたたみ」・「枠線」設定を追加致しました。

これはダミーの質問です
これはダミーの回答ですこれはダミーの質問ですこれはダミーの質問ですこれはダミーの質問ですこれはダミーの質問ですこれはダミーの質問ですこれはダミーの質問です
これはダミーの質問です
これはダミーの回答です
これはダミーの質問です
これはダミーの回答です
※「サイズ」設定はスマホ閲覧時では反映されません(固定)