
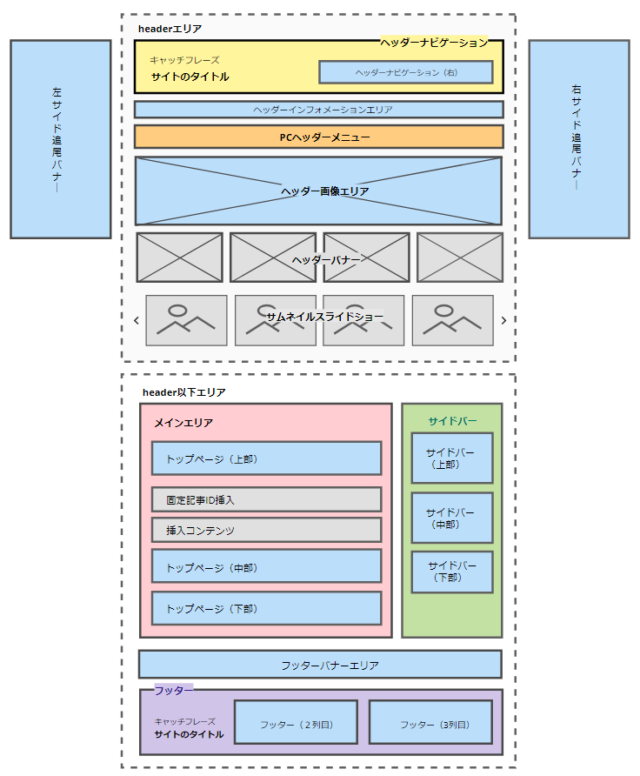
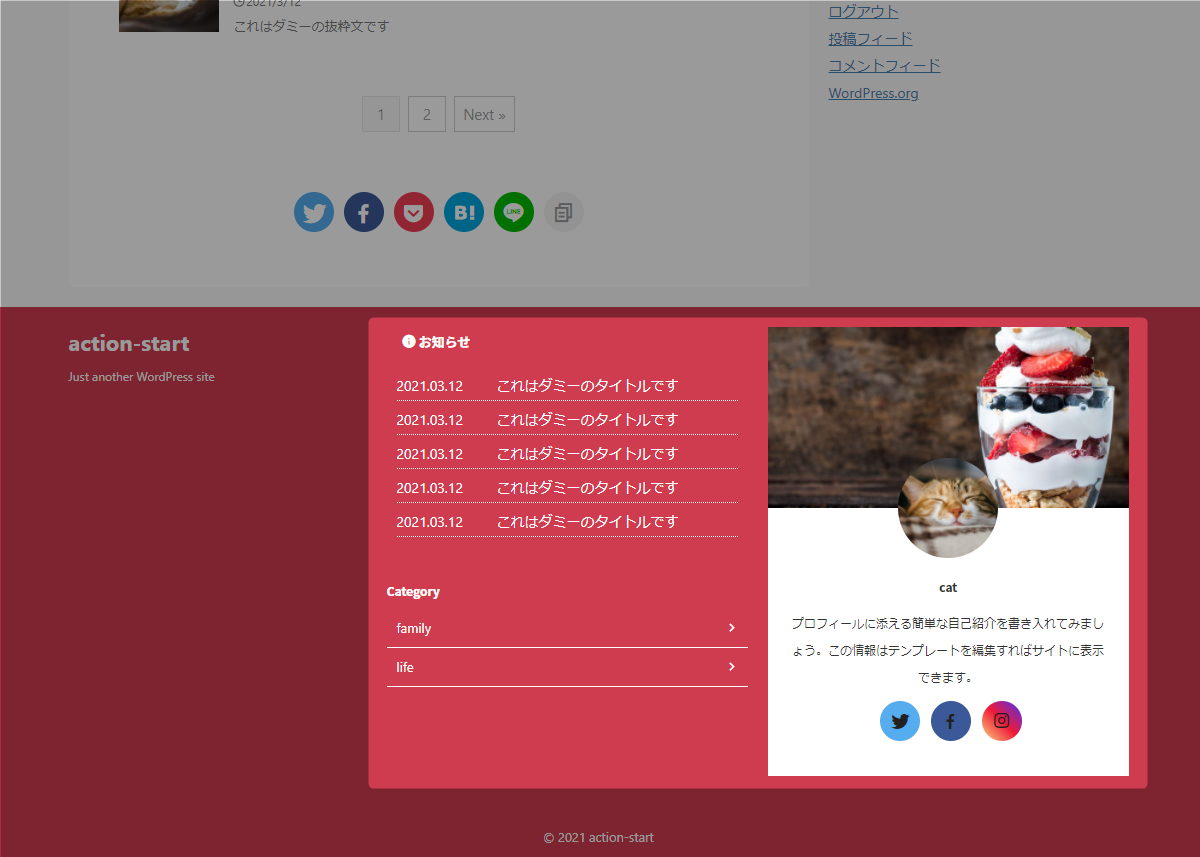
フッターエリアはコンテンツ下部に位置するエリアです。

フッター
フッターを2列及び3列にする方法


ウィジェットの「フッター右用ウィジェット(2列目)」と「フッター右用ウィジェット(3列目)」を使用するとPC(960px以上)閲覧時にフッターが3列で表示されます。
注意点
2列の場合は「フッター右用ウィジェット(2列目)」を、3列の場合も先に「フッター右用ウィジェット(2列目)」を使用してから「フッター右用ウィジェット(3列目)」にコンテンツを挿入して下さい
※「フッター右用ウィジェット(3列目)」のみでは使用できません
※2列時は「30%:70%」、3列時は「30%:35%:35%」
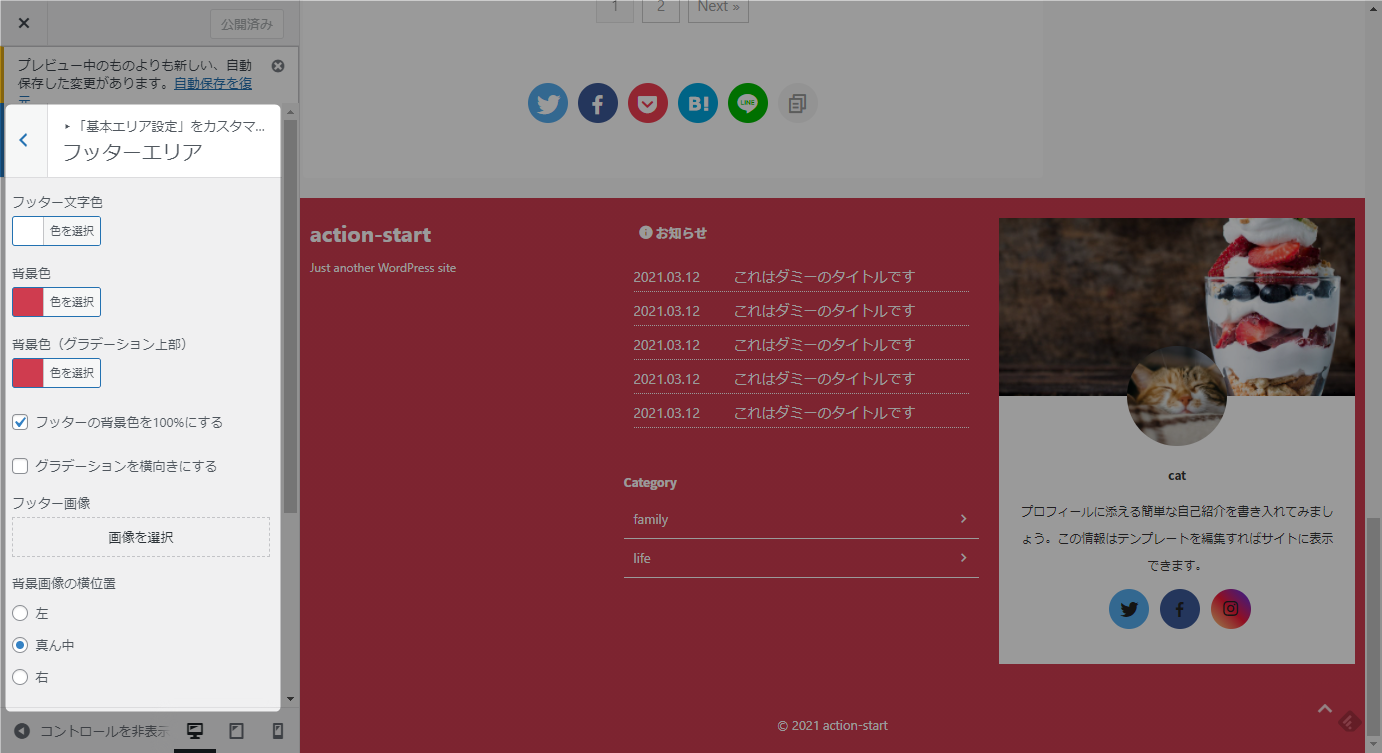
フッターのカラーについて

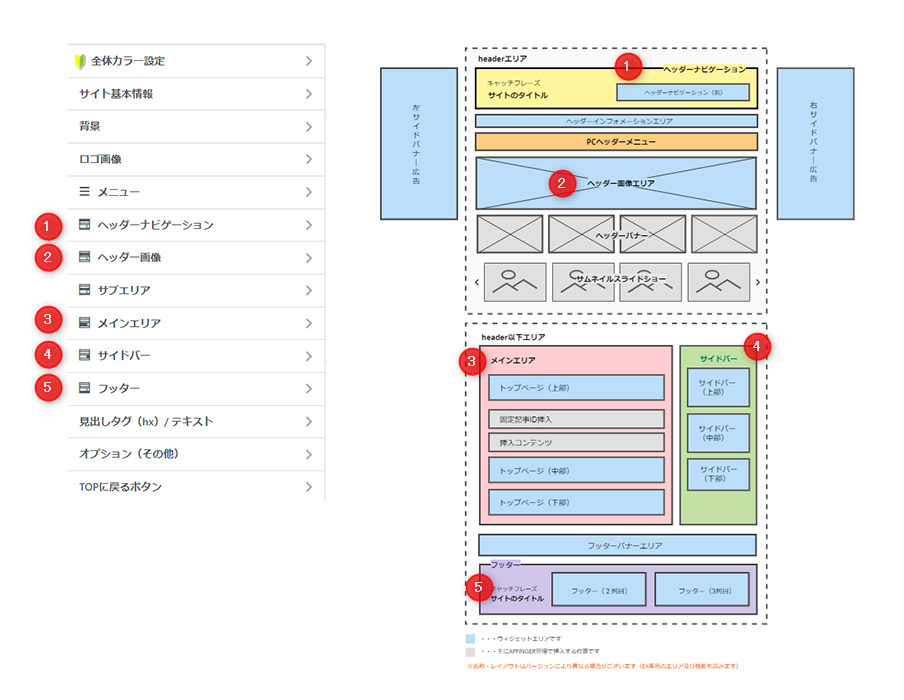
フッターに関するカラーはカスタマイザーの「基本エリア」>「フッターエリア」で編集できます。
カラーの値を「空」にすることで透過させること可能です。