こちらはACTIONリリース(2021/07)時点のご案内となります。その後のアップデート内容はお知らせや購入ユーザー限定ページの変更履歴をご確認下さい
WINGからの移行注意点
- 動作環境はダウンロードページにてご確認ください。
- テーマ管理の設定は引き継がれます。
- カスタマイザーの設定が初期化されます
- ウィジェットの配置が換わる場合があります(要確認・再設定)
AFFINGERブロックプラグインをアップデートすると既存のブロックに「想定されていないか無効なコンテンツ」エラーが出る場合がござます。
この場合は「ブロックのリカバリーを試行」を行って下さい。
※万が一、上記で改善されない場合はお手数ですが再度、作成頂くかhtmlのままご利用下さい
※ClassicEditorで作成されたコンテンツはクラッシックブロックに変換されます(「ブロックへ変換」はできない場合がございます)
https://affinger.com/action-manual/faq/
移行手順
基本の流れ
テーマの変更
親テーマ及び子テーマを変更してください
オリジナル子テーマ「JET」利用者は「JET2」に変更してください(購入ユーザー限定ページ)
専用プラグインのアップデート
専用プラグイン利用者は最新版にアップデートを行って下さい
専用プラグインの停止
以下のプラグインは停止して下さい
- コピーライト完全削除プラグイン
- クレジット削除プラグイン
- ClassicEditor(Gutenbergを使用する場合)
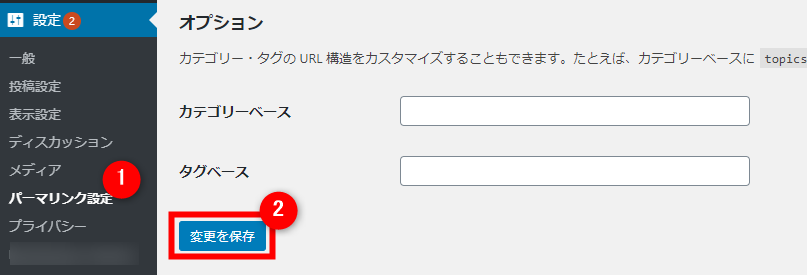
パーマリンクの更新

AMPや使用しているプラグインによってはパーマリンクの更新が必要になります。
アップデート後のチェック事項
アップデート後にチェックが推奨される項目になります
カスタマイザーの確認
アップデートによりカスタマイザーのカラーなどが変更になる場合がございます。適宜、再設定してください。
上手く変更できない場合は「一度、別のカラー(値)を設定して保存後、再設定」「カスタマイザーリセット」をお試しください。
ウィジェットの確認
テーマ変更によりウィジェットの位置が変わる場合がございます。
テーマ管理の確認
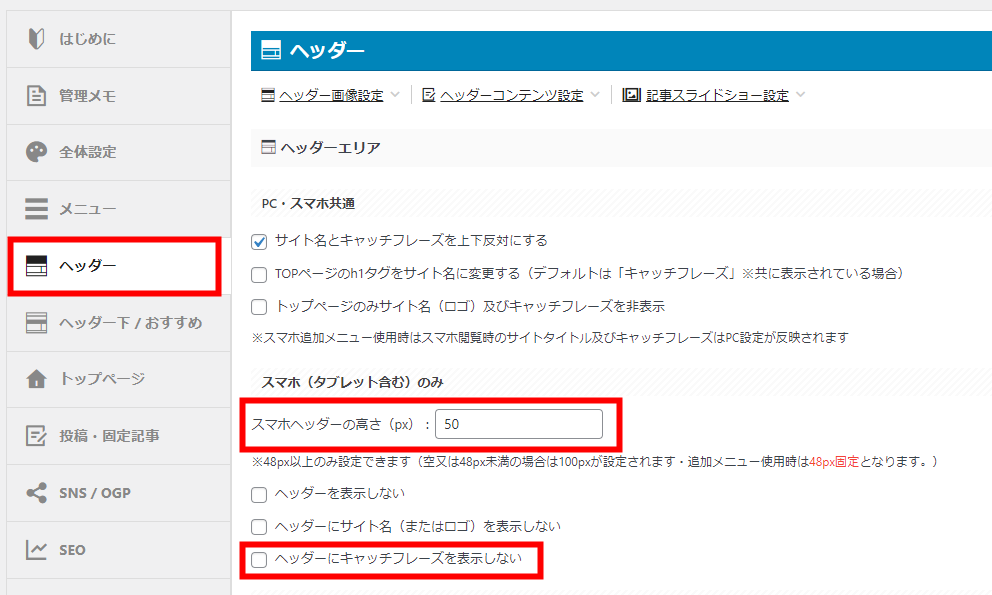
スマホ用ヘッダーからコンテンツが見切れる場合

ACTIONよりスマホ閲覧時でもデフォルトでキャッチフレーズを表示するようになりました。
テーマ管理の「ヘッダー」にてヘッダーの高さやキャッチフレーズの非表示が設定可能です。
Webアイコンが表示されない場合

その他
AMPページの確認
AMPページにエラーが出ていないか確認してください。
各種サービス、プラグインなどの動作チェック
アドセンスやアナリティクス、タグ管理プラグインなどの動作チェックを念のため、行ってください。
移行に関するよくある質問
機能が表示されない・表示が崩れる場合
段落スタイルに表示されるデザインが少ない
アイコンが正常に表示されない
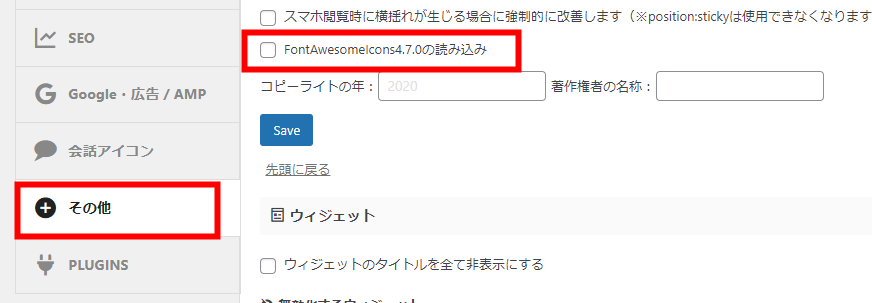
- 旧WINGで使用していたFontAwesomeIcons4.7.0アイコンを引き続き使用する場合はテーマ管理の「その他」>”FontAwesomeIcons4.7.0の読み込み”を有効化して下さい
- 必要に応じ、ACTION対応版のプラグインにアップデートして下さい
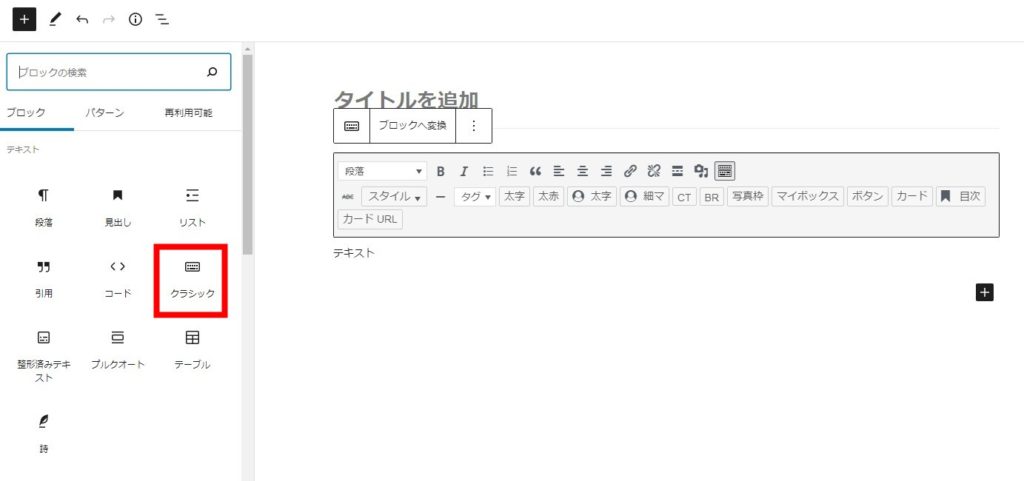
Gutenbergに移行した場合に旧ClassicEditor記事はどうなりますか?
GutenbergのクラッシックブロックにWP側の仕様として変換されます。
AFFINGERブロックプラグインをアップデートすると既存のブロックに「想定されていないか無効なコンテンツ」エラーが出る場合がござます。
この場合は「ブロックのリカバリーを試行」をお試しください。
※万が一、上記で改善されない場合はお手数ですが再度、作成頂くかhtmlのままご利用下さい
※ClassicEditorで作成されたコンテンツはクラッシックブロックに変換されます(「ブロックへ変換」はできない場合がございます)
従来のショートコード・クイックタグは使用できますか?

原則としてClassicEditorで使用していたタグのほとんどはGutenbergの「クラシックブロック」で使用できます。ただしAFFINGER6ではGutenbergブロック推奨となり、旧タグは変更または削除される場合がございます。