
https://fonts.google.com/icons?icon.style=Filled&icon.set=Material+Icons
Googleのマテリアルアイコンを使用できるようにしました。
Googleサービスの機能のため、仕様変更や当機能にて利用できなくなる可能性もございます。
利用方法
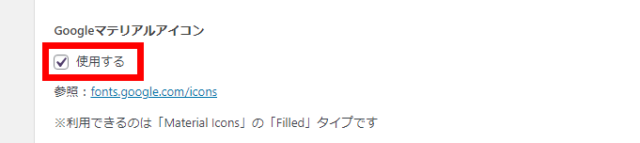
AFFINGER管理

AFFINGER管理 の「全体設定」>フォントの種類にて「Googleマテリアルアイコン」を有効化します。
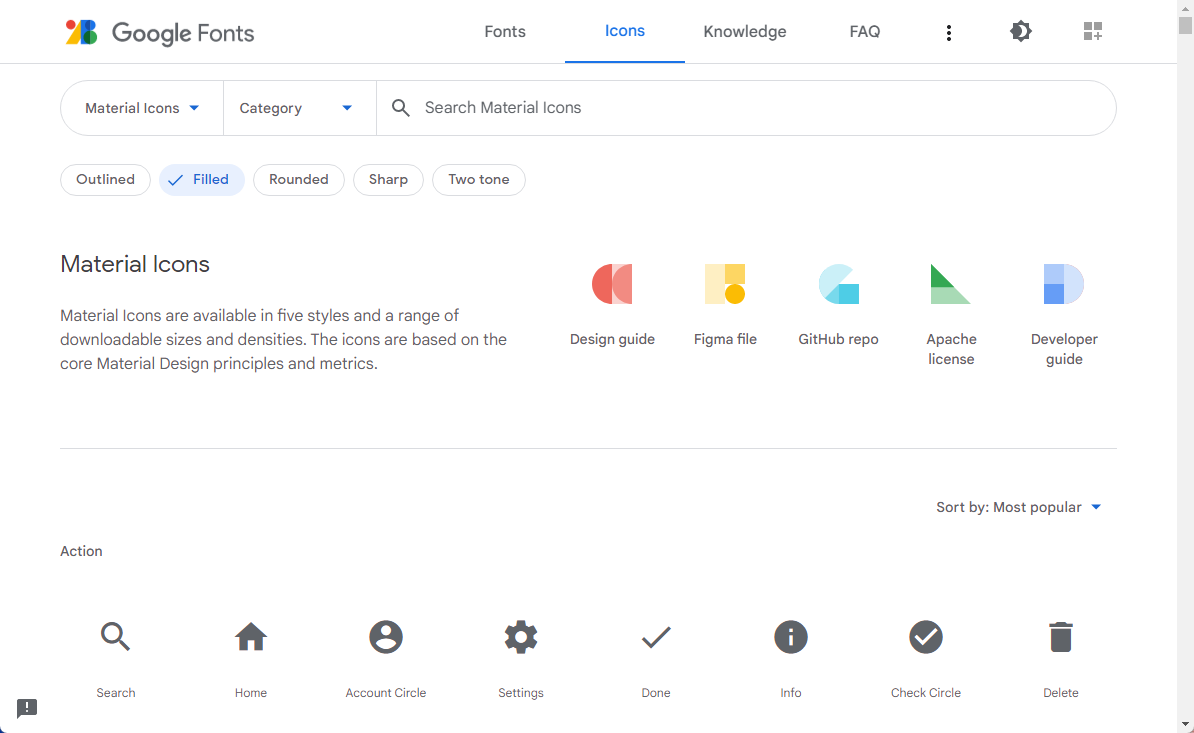
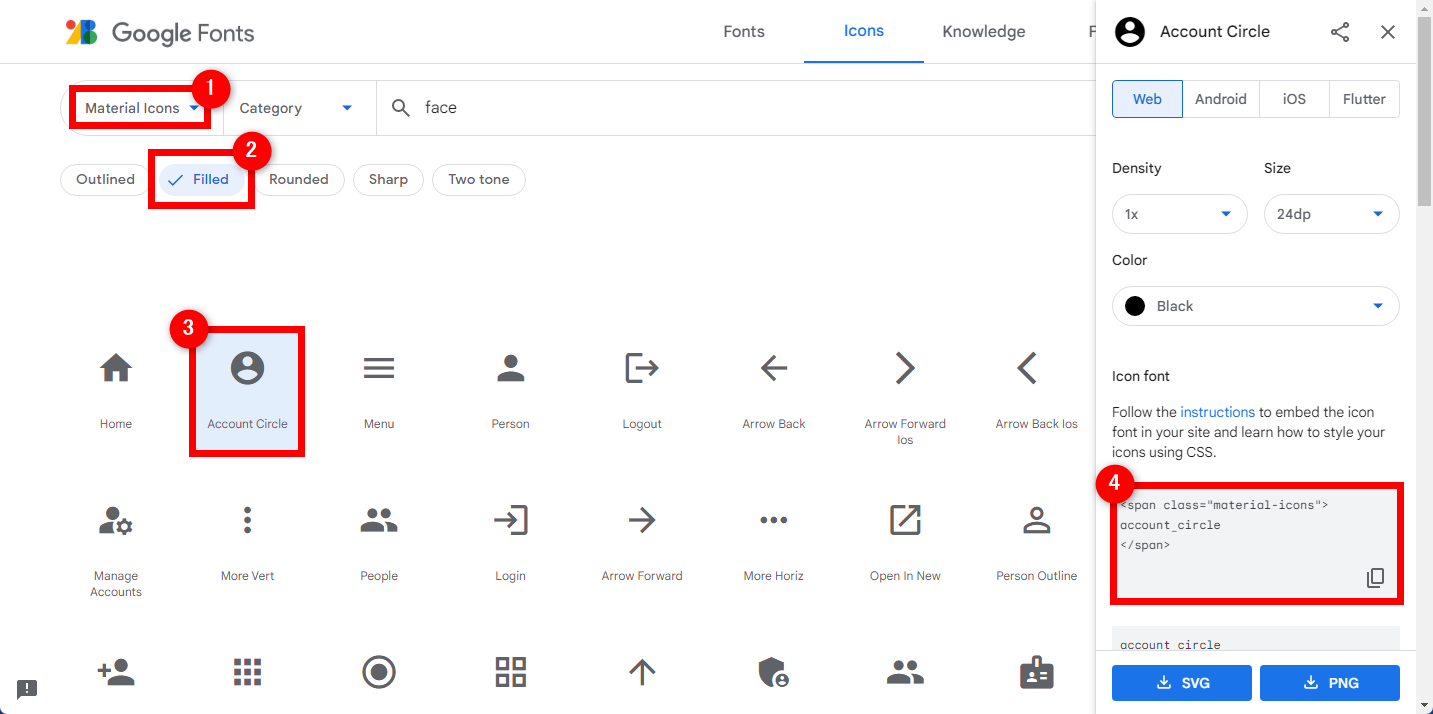
アイコンの選択

利用したいアイコンを選択してコードをコピーします。
https://fonts.google.com/icons?icon.style=Filled&icon.set=Material+Icons
利用できるアイコンは「Material Icons」の「Filled」で選択できるアイコンとなります。
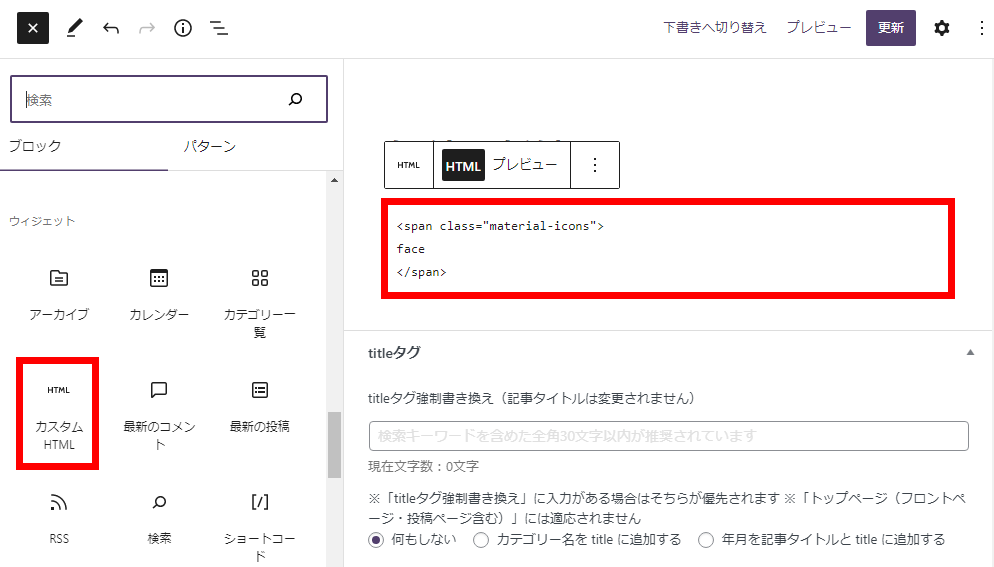
カスタムHTMLに記入する

有効化してアイコンのhtmlコードを「カスタムHTML」に記載することで使用できます。
クラッシックブロック・エディター
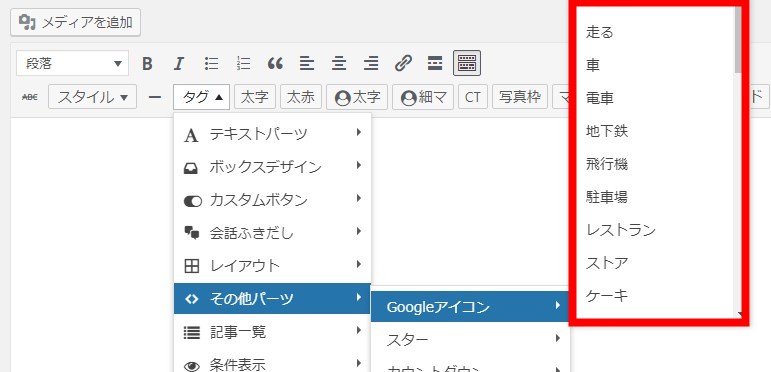
また、いくつか汎用的なアイコンのコードをクイックタグで用意しています。