注意
- Googleアドセンスの表示はスペースを用意するものであり、表示の可否及び内容などはGoogle側の仕様となります。※表示を保証する機能ではありません。
- アドセンス側で審査や設定が必要です。(承認後も表示には時間を要する場合があります。)
詳細はGoogleのヘルプをご参照ください(Adsenseヘルプ)
Googleアドセンスの表示設定には主に
- 記事下への自動表示
- ショートコードによる表示
- 見出し下への表示
- インフィード広告
- 自動広告
があります。
アドセンスの登録方法などは公式サイトをご確認ください
サイトを AdSense に紐づける( タグと タグの間にコードを貼り付ける方法)
記事下への自動表示

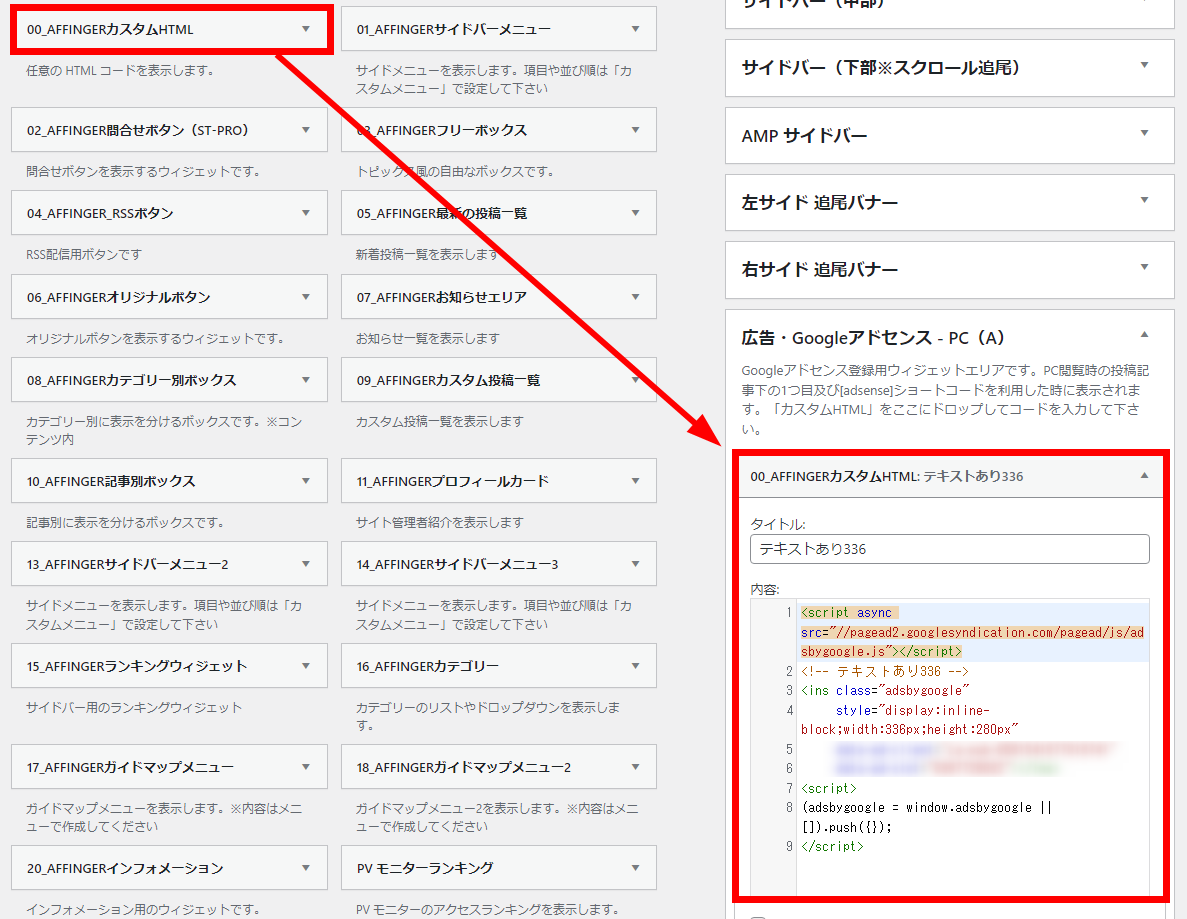
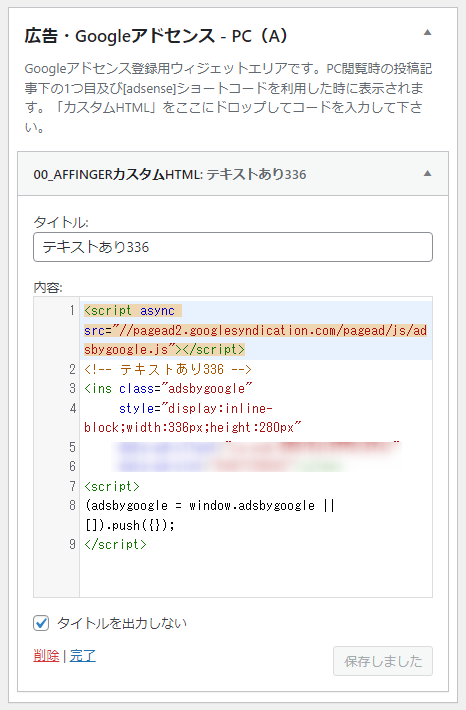
ウィジェットにて「広告・Googleアドセンス - PC(A)」「広告・Googleアドセンス - PC(B)」と「広告・Googleアドセンス-スマホ」に「00_AFFINGERカスタムHTML」(又はEX版では「カスタムHTML(広告用)」)をドロップします。
ドロップしたテキストそれぞれにアドセンスコードを記入して保存して下さい。(※「②タイトルを出力しない」にチェック)
「広告・Googleアドセンス - PC(A)」「広告・Googleアドセンス - PC(B)」はPC閲覧時の記事下、「広告・Googleアドセンス-スマホ」はスマートフォン閲覧時の記事下に表示されます。
※「広告・Googleアドセンス - PC(B)」を使用する場合は先に「広告・Googleアドセンス - PC(A)」からコードを記載してください
「レスポンシブ」「336px」「300px」の中から表示したいサイズのコードを挿入してください(お薦めは336px又はレスポンシブ)
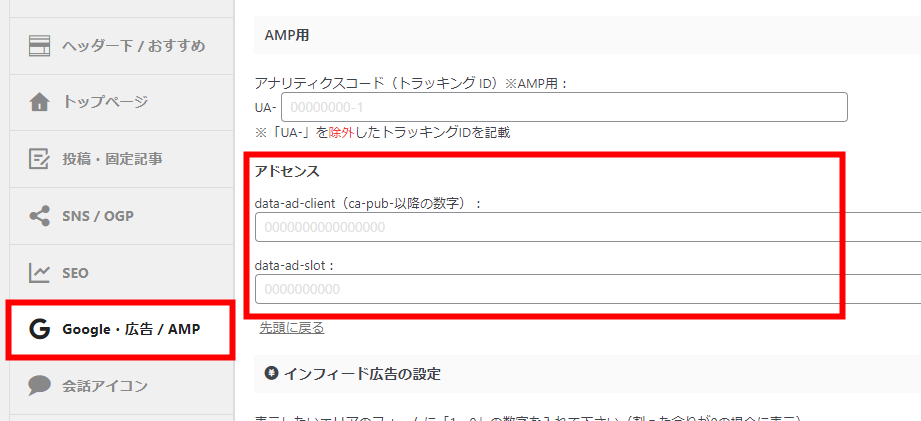
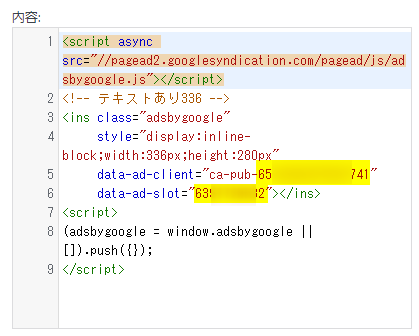
AMP-adについて

アドセンスコード内にある「data-ad-client」の「ca-pub-」以降の数字と「data-ad-slot」をテーマ管理の上図の赤枠に記述するだけでamp-adに変換されます。

ショートコードによる表示

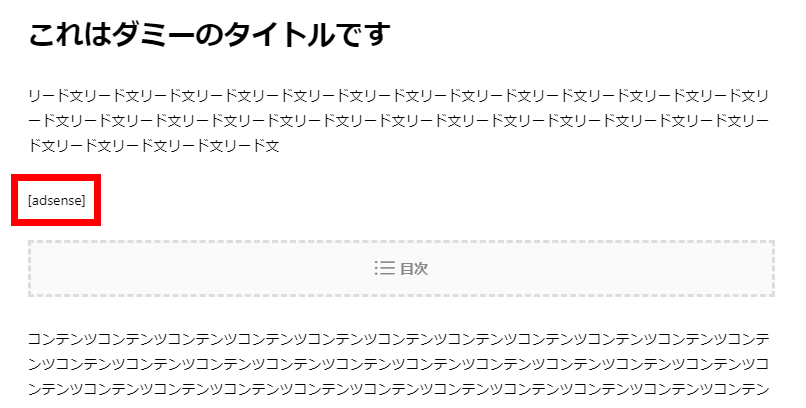
ウィジェットで作成したアドセンスコードは記事内の好きな位置にショートコード([adsense])で挿入できます。
スマートフォンでは「広告・Googleアドセンスのスマホ用」、PC閲覧時では「広告・Googleアドセンス用336px(A)」が挿入されます
目次前に広告を表示する

「すごいもくじ」の目次の前にアドセンスを表示したい場合は以下のようにショートコードを挿入することで可能になります。
見出し前への表示

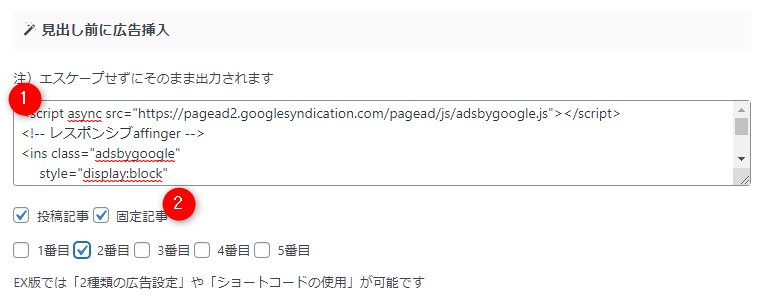
設定箇所:AFFINGER管理の「Google・広告/AMP」>”見出し前に広告挿入”
広告は「見出しタグ(h2タグ)」の1~5番目の好きな位置(複数選択可)に挿入できます。表示は「投稿記事」「固定記事」別に設定でき、各投稿毎の「設定内の広告を表示しない」にて表示を停止することも可能です。
設定はテーマ管理の「Google・広告/AMP」>”見出し前に広告挿入”で設定します。
見出しタグをdivタグで囲んだデザインを行っている場合や利用プラグインによっては表示位置が変わる場合があります(「すごいもくじ」にて最初の見出しタグ前に設定している場合はそちらが優先)
EX版ではさらに細かな指定が可能に

EX版では見出しをh2かh3を選択することができ、広告も2種類を設定することが可能です。
インフィード広告

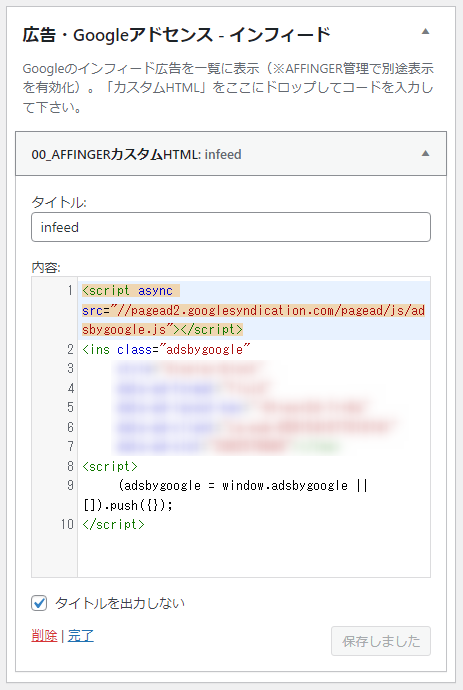
アドセンスで取得したインフィード広告コードをウィジェットエリア「広告・Googleインフィード広告」に「00_STINGERカスタムHTML」をドロップし記入します。

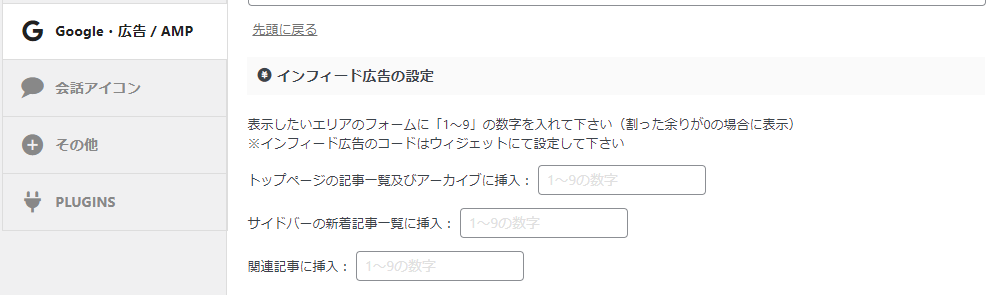
「AFFINGER管理」の「Google・広告/AMP」>インフィード広告の設定にて表示したいエリアに数字(半角)を入力します

「SAVE」を押せば完了です。
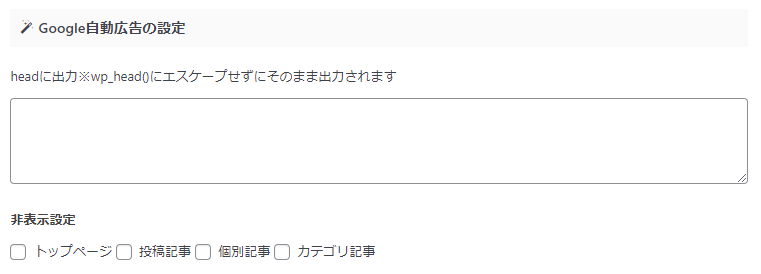
自動広告

自動広告が挿入される箇所はGoogleに依存します。
意図しないエリアに表示される場合は停止またはエリア除外をお試しください。
自動広告が非表示にできない
2019年9月より自動広告用のコードがなくてもページ上に1つでも広告ユニットのコードがあると自動広告が挿入されるようになりました。そのため、非表示関連設定広告を非表示にしてもインフィード広告などが挿入されていると自動広告は停止できません。
その場合はアドセンス管理画面で個別に停止して下さい
自動広告の種類によっては非表示にできないため、Googleアドセンスの管理画面で直接停止する必要があります。