
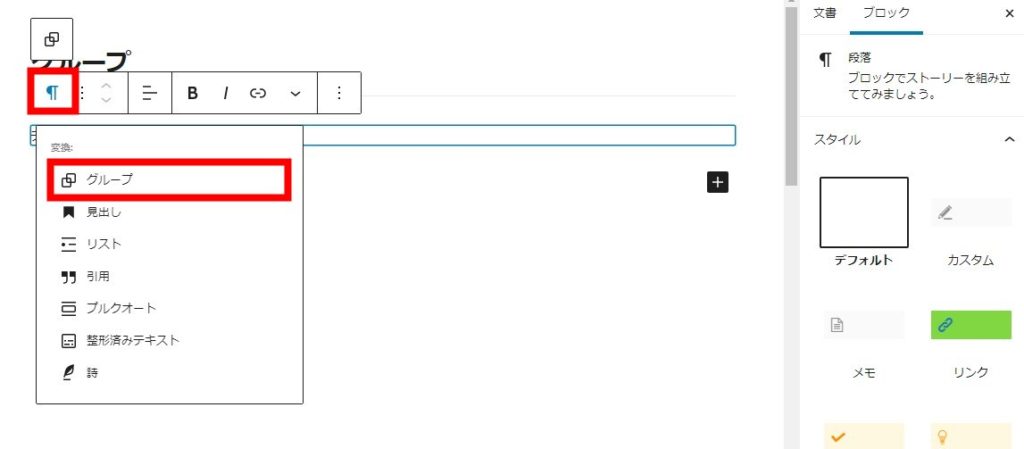
選択したブロックを「グループブロック」に変換することで以下の設定が可能になります。

設定の説明
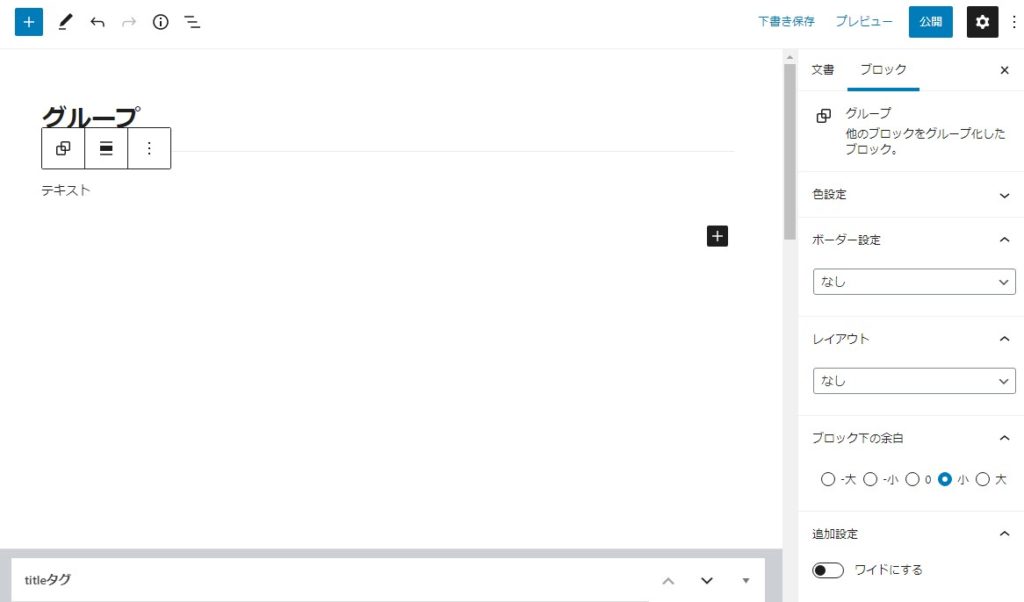
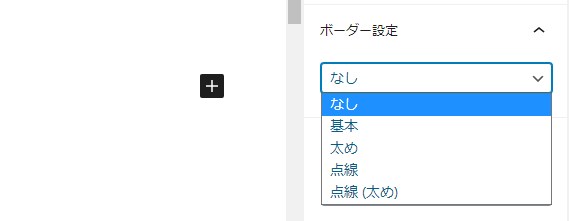
ボーダー設定

グループブロック全体を囲むボーダーを設定します。
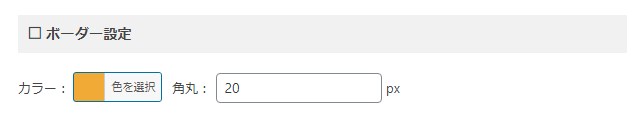
カラーと角丸は「Gutenberg設定」>「全般」>”ボーダー設定”で変更できます。(太さは固定です)

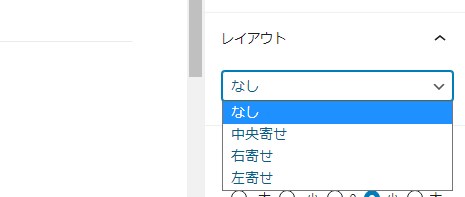
レイアウト

グループブロック内の要素のレイアウトを設定します。
注意点
グループブロックのレイアウトを指定すると要素にはwidth:fit-contentが適応されます(要素自体の幅に縮小されます)
通常の場合:
ダミーのテキスト
レイアウト「センター」の場合:
ダミーのテキスト
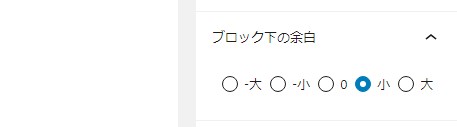
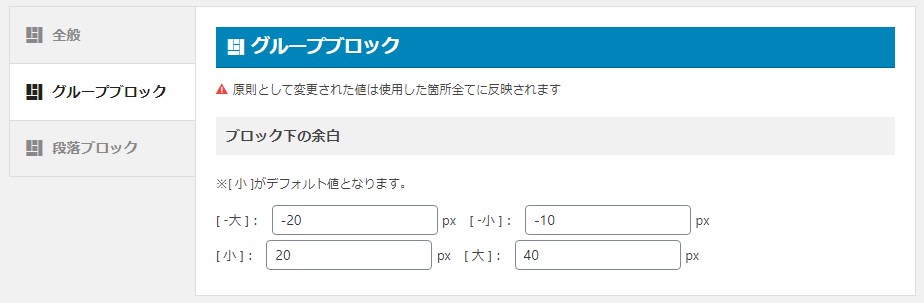
ブロック下の余白

グループブロック下の余白を設定します。
余白量は「Gutenberg設定」>「グロープブロック」で変更できます

Gutenberg投稿画面では一定以上の値は反映されません(ブラウザ側のみになります)
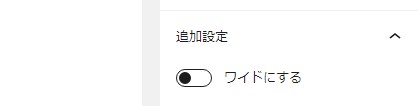
ワイドにする

グループブロックに背景を設定して幅一杯にします。
背景色は各投稿画面の色設定(背景色)で指定して下さい。
こんな風にワイドになります
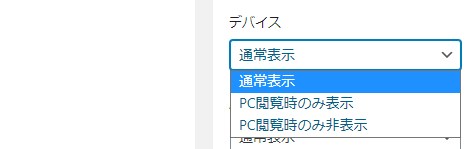
デバイスにする条件分岐

- PC閲覧時のみ表示
- PC閲覧時のみ非表示
を設定できます。
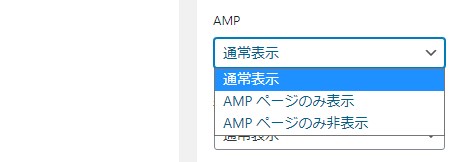
AMPの条件分岐

投稿ページにて
- AMPページのみ表示
- AMPページのみ非表示
を設定できます。
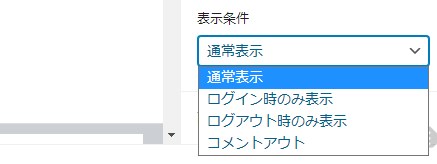
その他の表示に関する条件分岐

- ログイン時のみ表示
- ログアウト時のみ非表示
- コメントアウト(表示しない)
を設定できます。
コメントアウトを設定されたブロックは透過が反映されます。文頭に使用した場合、抜粋に反映されますので注意してください
スタイル
斜線
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
グリッド
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
ドット
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
ライン
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
ライン(大)
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
ラインスタイルを選択した場合、オリジナルカラーパレットの「文字色」がボーダーとテキストにも映されます。以外のデフォルトパレットはボーダーにのみ反映されます。
中のテキストを別の色にしたい場合は中のブロックにてさらに文字色を指定してください。
シャドウ
グループブロック全体にシャドウ(影)を付与します。
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
バウンド
ブロック内の要素をバウンドさせ注目度をUPさせます。
\ これなら必ず目に付く! /

ブロック内にカスタムボタンを設置すれば以下のように「動くボタン」にすることができます。
白抜き
グラデーション背景を白く切り抜くことでグラデーションの枠を作成できるスタイルです。
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
- グラデーションのみ反映できます(単色はNG)
- 角丸設定には未対応です
- ボーダーの太さは「余白(padding)」が反映されます
- ボックス内の余白は
20px固定となり変更できません。追加の余白が必要な場合は中の要素をさらにグループブロックにして設定してください
その他・注意事項
コンテナ

コンテナ設定には対応しておりません。
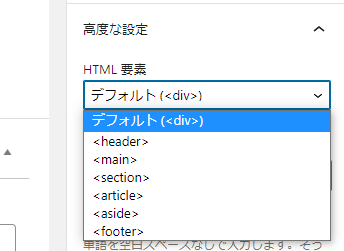
HTML要素

div 以外のHTML要素には対応しておりません(WP5.8~)
※その他、マニュアルに記載のないものは非対応となりますのでご注意ください。