
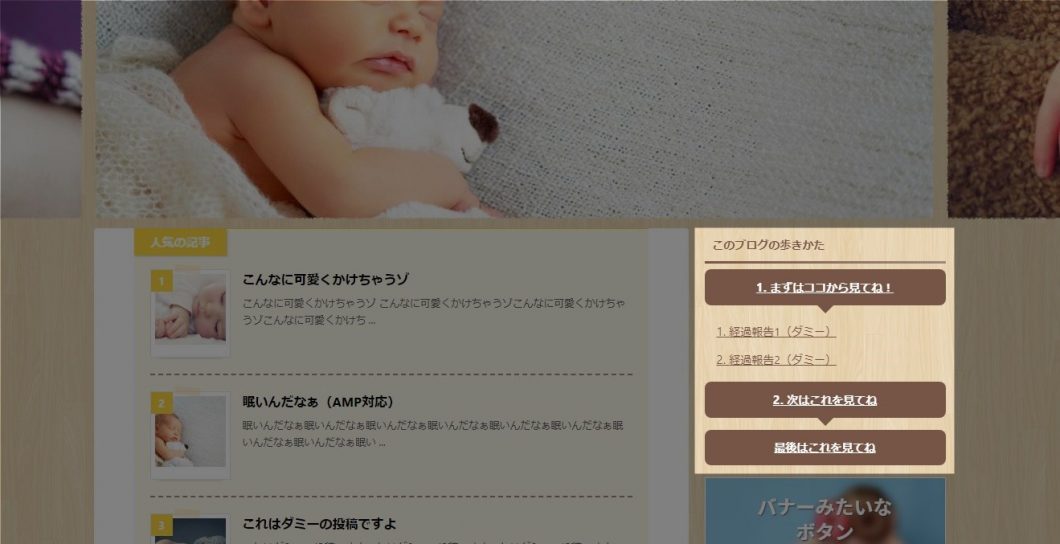
サイトの歩き方のような「ガイドメニュー」を作成できます。
表示方法は
- メニューで作成してウィジェットで表示
- クイックタグで挿入してカスタマイザーでカラー設定
の2パターンがあります。
因みにカスタマイザーで設定したカラーがガイドメニューの基本カラーとなります。
メニューで作成してウィジェットで表示する方法
メニューの作成
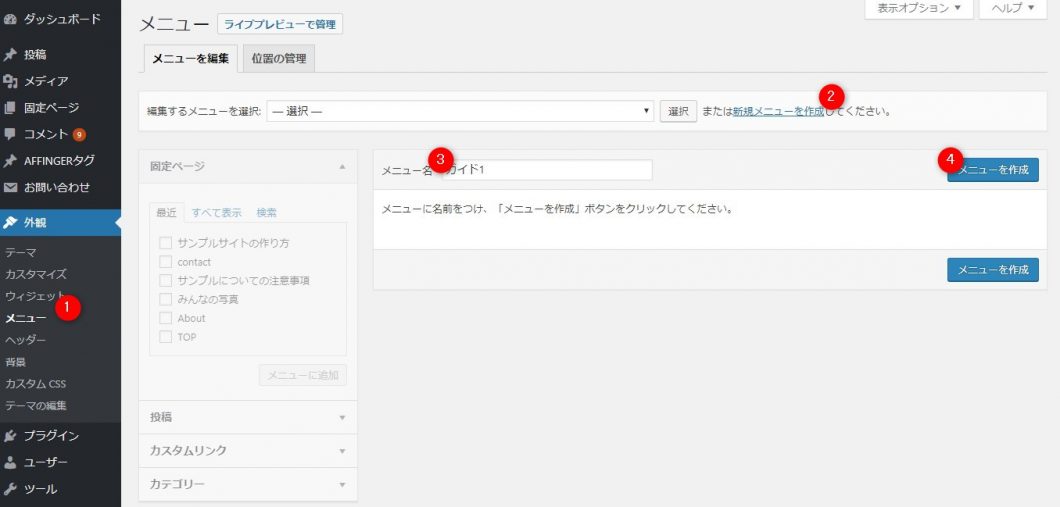
新規メニューの作成

「外観」>「メニュー」にてガイドメニュー用のメニューを作成します
ガイドメニューは2つまで作成できます(3つ以上はクイックタグで手動で作成して下さい)
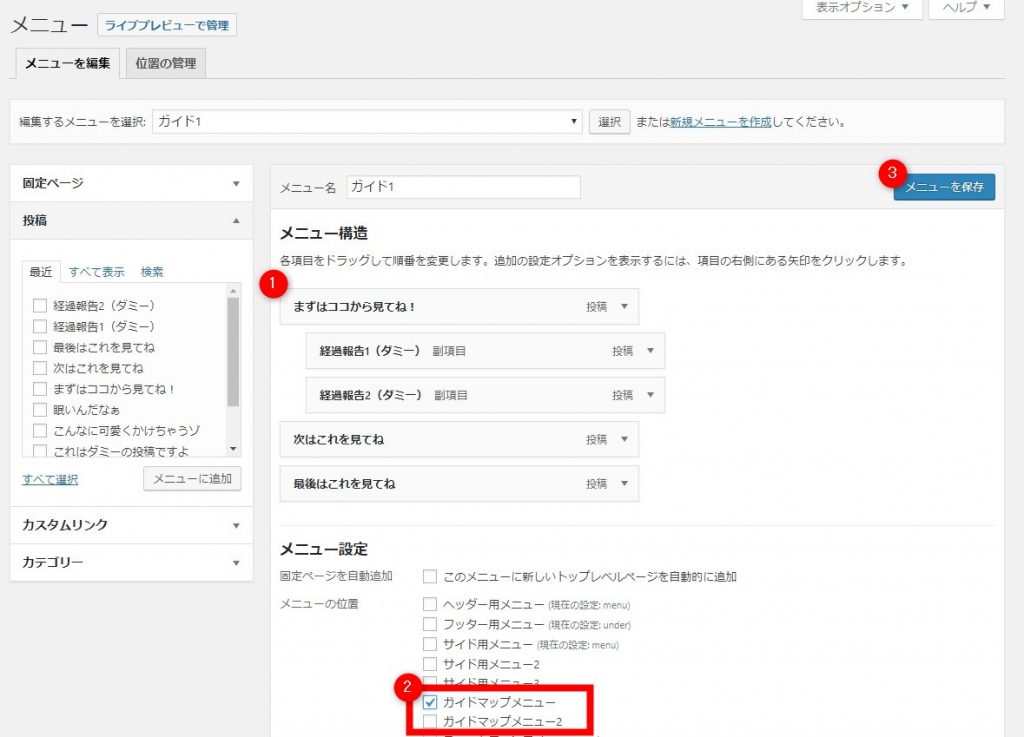
メニュー構造の設定及び保存

第二階層まで表示できます。
作成したら➁「ガイドマップメニュー」を選択して③「メニューを保存」をクリック
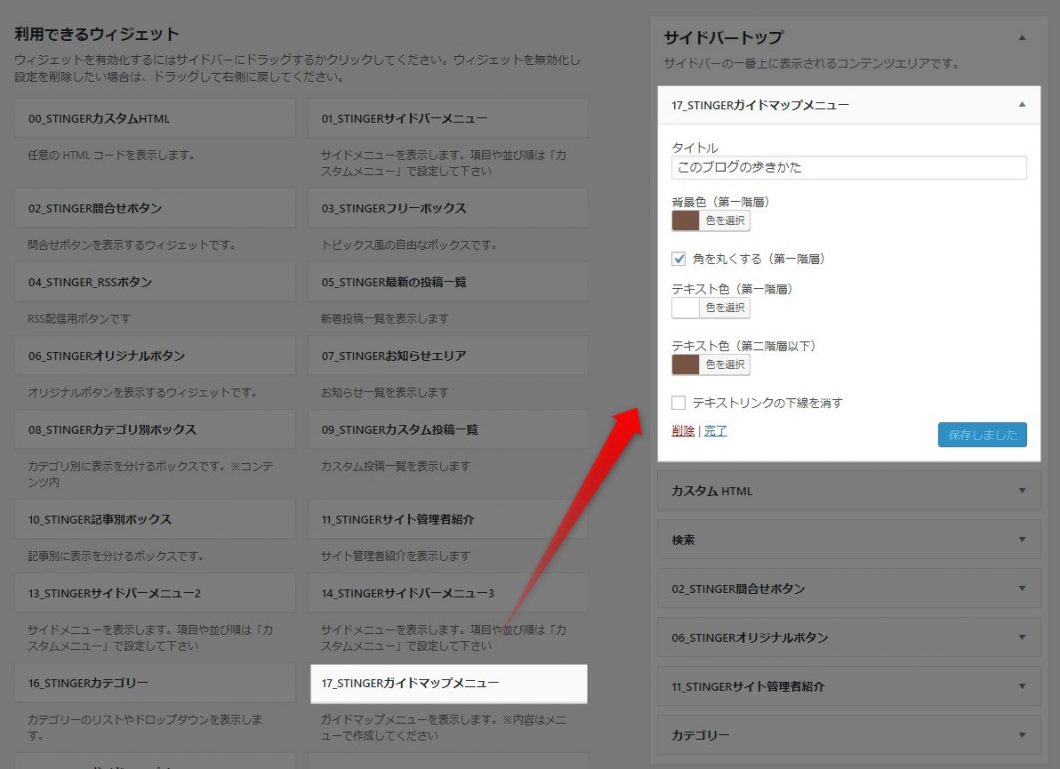
ウィジェットで表示

ウィジェットの「17_STINGERガイドマップメニュー(2)」を任意のウィジェットに移動して表示できます。
クイックタグで挿入してカスタマイザーでカラー設定
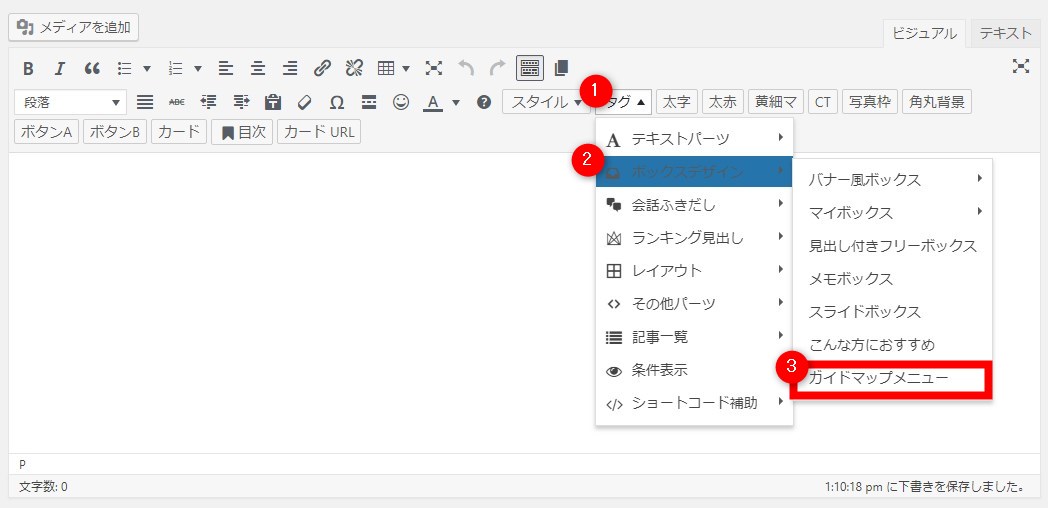
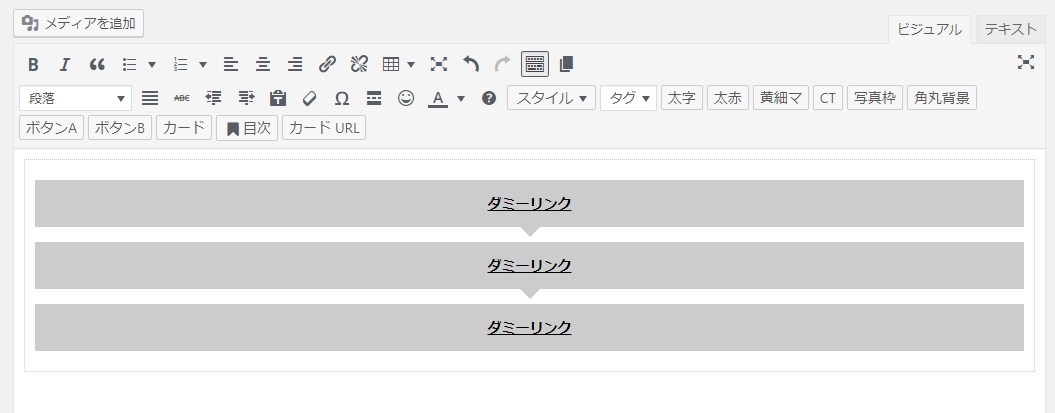
クイックタグでhtml挿入
メニューで作成するほど簡単ではありませんが即席でガイドマップメニューを作成することもできます。

「タグ」>「ボックスデザイン」>「ガイドマップメニュー」で基本のhtmlを挿入。

リンクなど直接修正して変更します。
カスタマイザーでカラー設定

「外観」>「カスタマイズ」>「メニューのカラー設定」>ガイドメニューでカラーを変更できます。
※ウィジェットでのカラー未設定時のデフォルトカラーにもなります。