
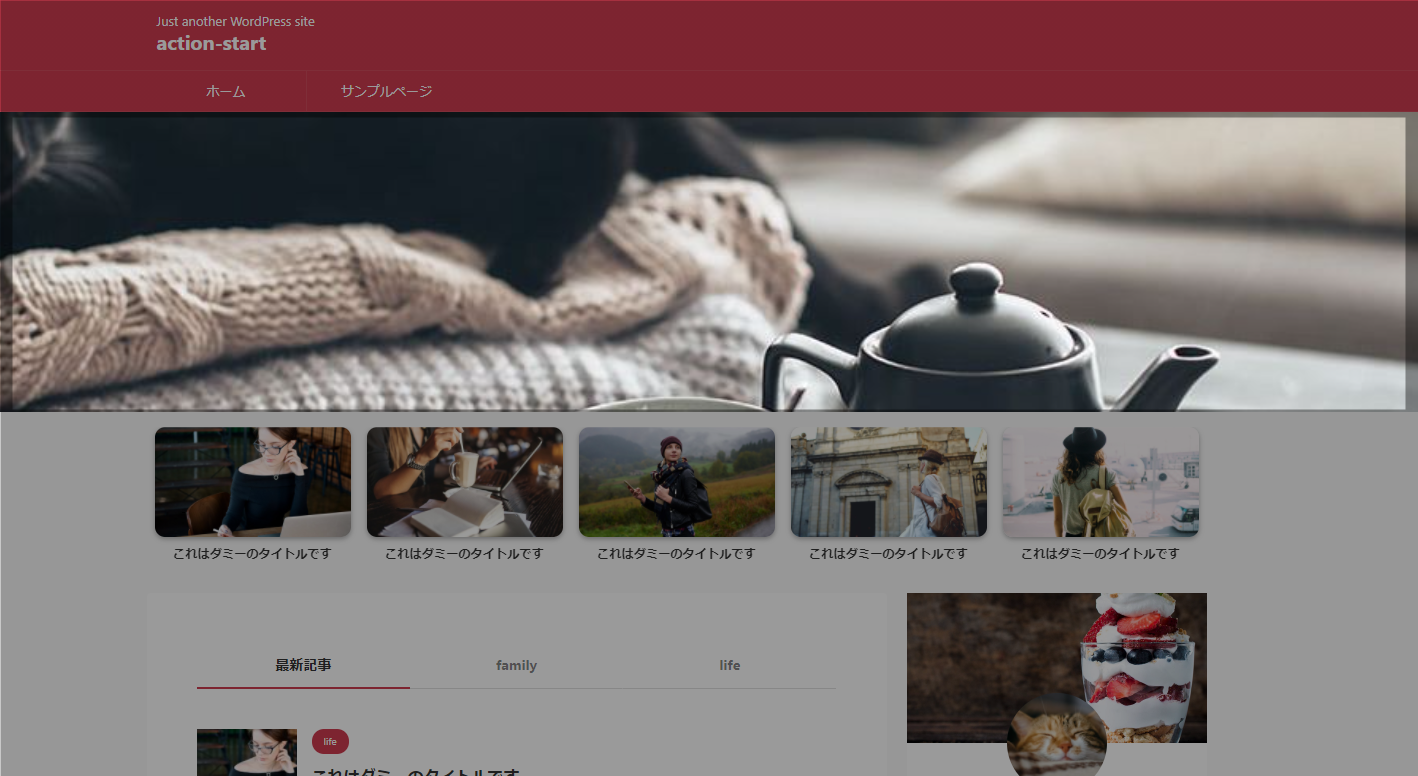
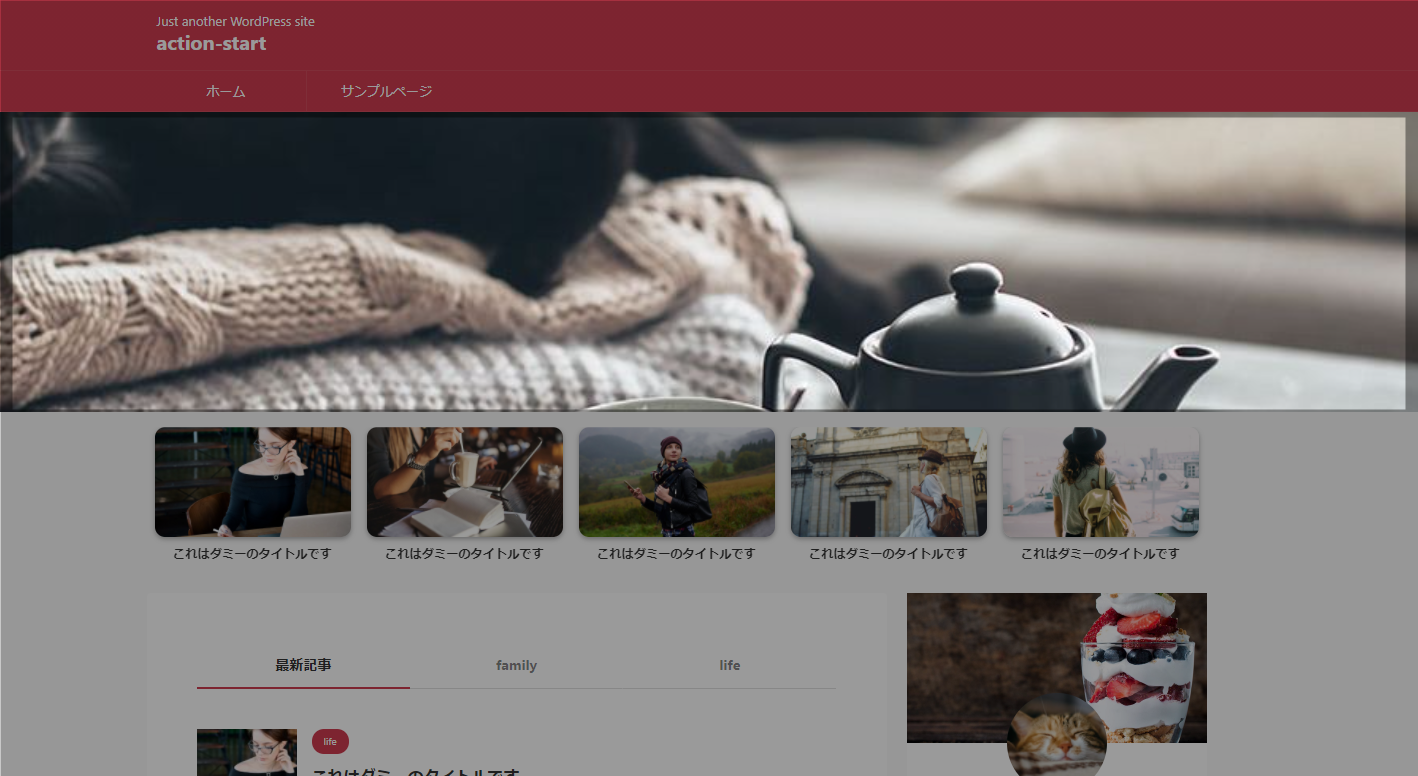
ヘッダー画像エリアに画像を幅いっぱいに表示する方法です。
カスタマイザー

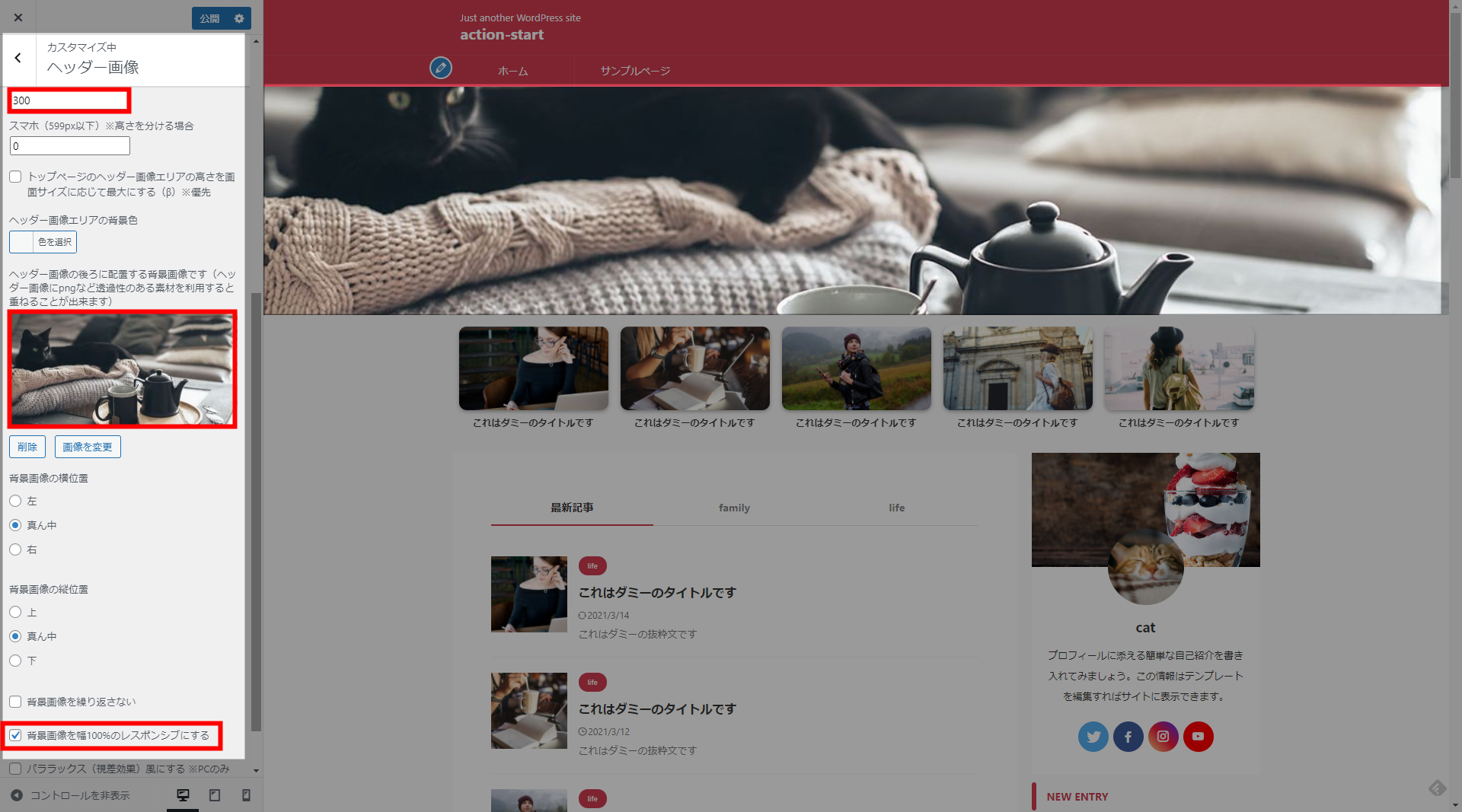
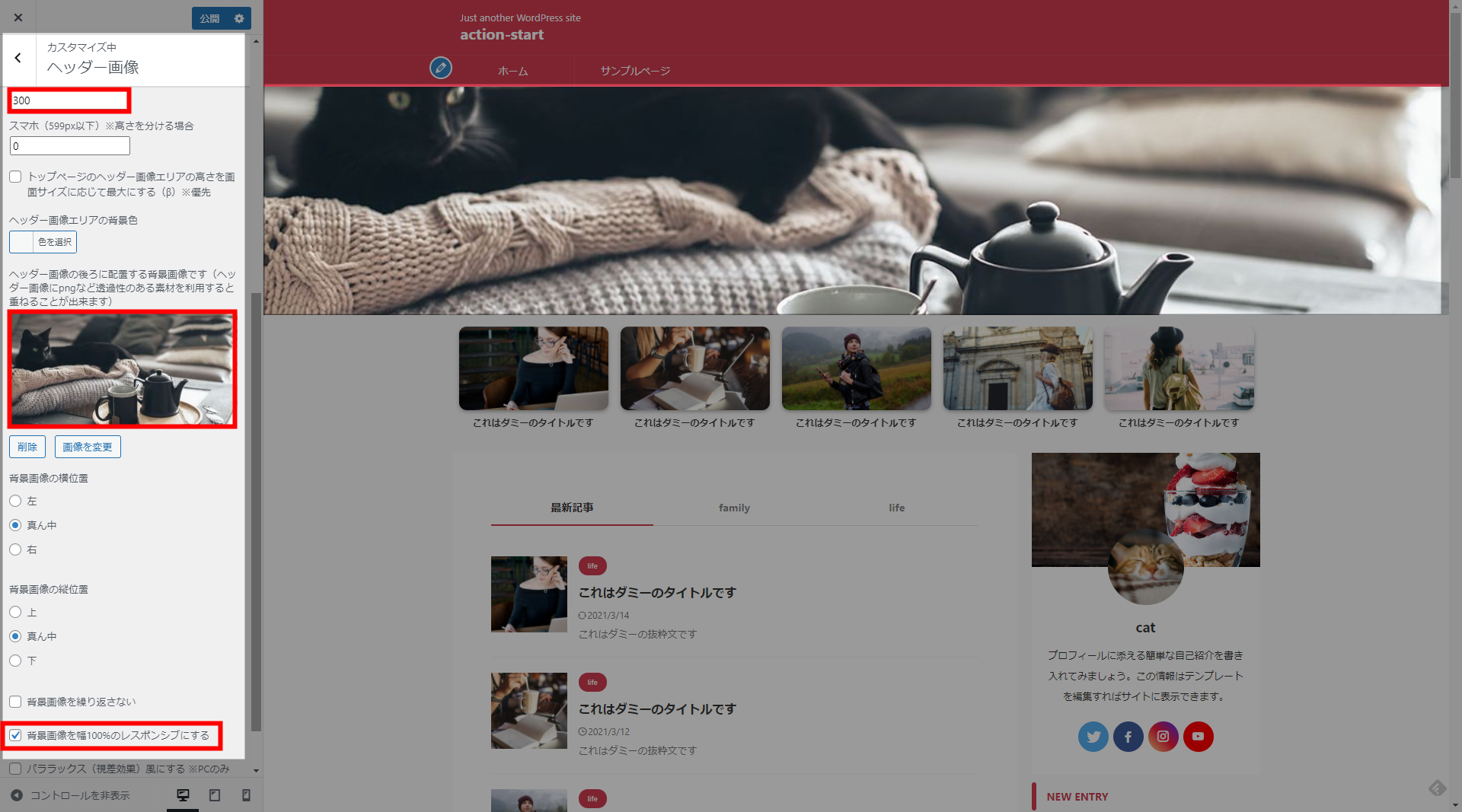
カスタマイザーの「ヘッダー画像」にて
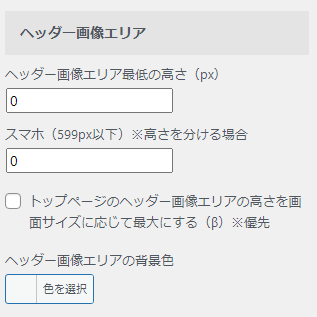
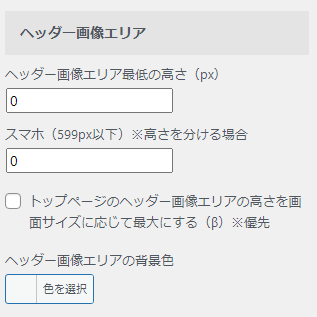
- ヘッダー画像エリア最低の高さ(px)
- ヘッダー画像の後ろに配置する背景画像
- 背景画像を幅100%のレスポンシブにする
を指定、有効化します。

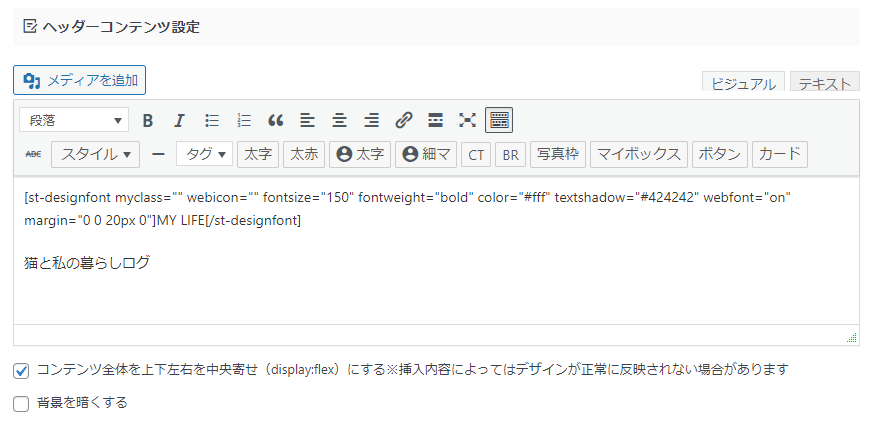
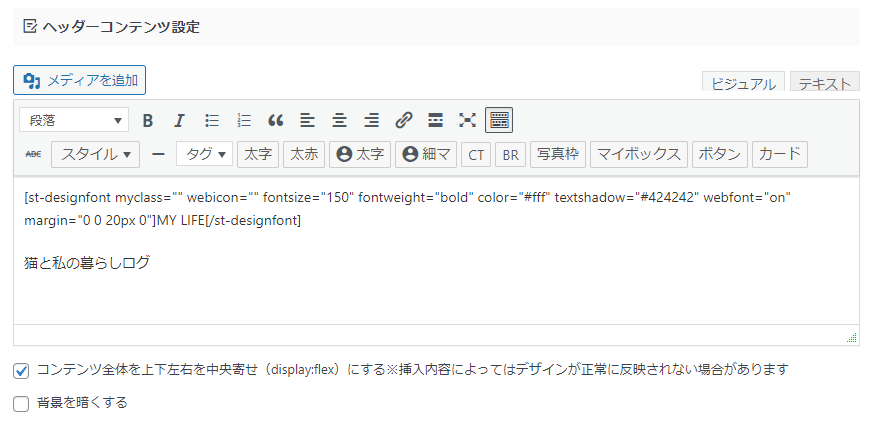
コンテンツを挿入する

ヘッダー画像エリアにコンテンツを挿入したい場合はテーマ管理の「ヘッダー」>”ヘッダーコンテンツ設定”を使用します。



ヘッダー画像エリアに画像を幅いっぱいに表示する方法です。

カスタマイザーの「ヘッダー画像」にて
を指定、有効化します。


ヘッダー画像エリアにコンテンツを挿入したい場合はテーマ管理の「ヘッダー」>”ヘッダーコンテンツ設定”を使用します。

オススメ記事
 1
1
ver20240115よりレイアウト及びウィジェットエリア名称を一部変更いたしました。 下部にPDF ...
 2
2
https://action-sample.com/ 上のサイトのようなカテゴリーで分けた記事一覧の ...
 3
3
AFFINGERブロックプラグインプラグインを有効化しよう 当テーマは「AFFINGERブロックプラ ...
