こちらはver20220525よりも前のデザインに関する説明です。
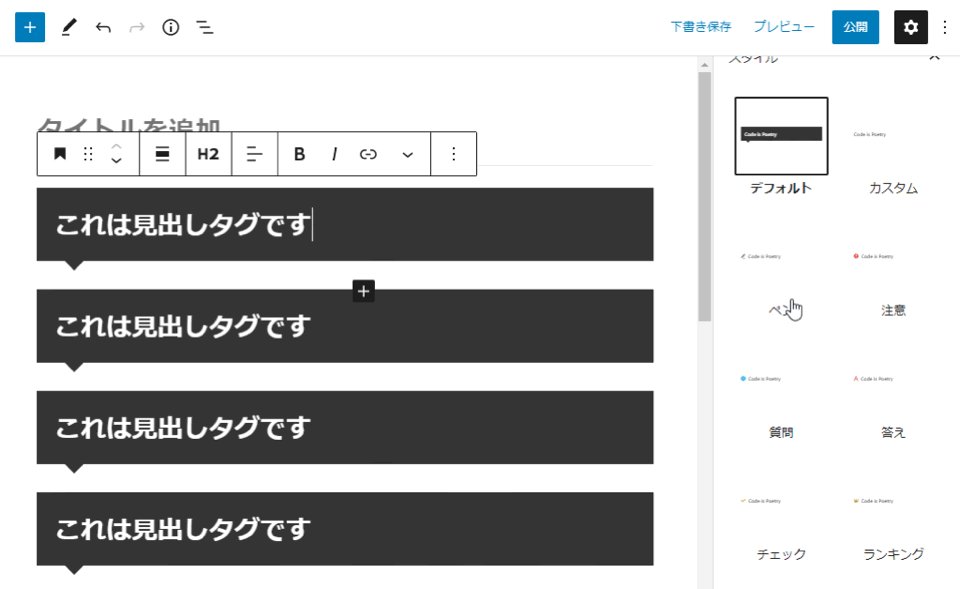
ステップスタイルについて
ステップスタイルでは色設定の背景色はステップデザイン及びボーダーに反映されます(テキストの背景色には反映されません)。

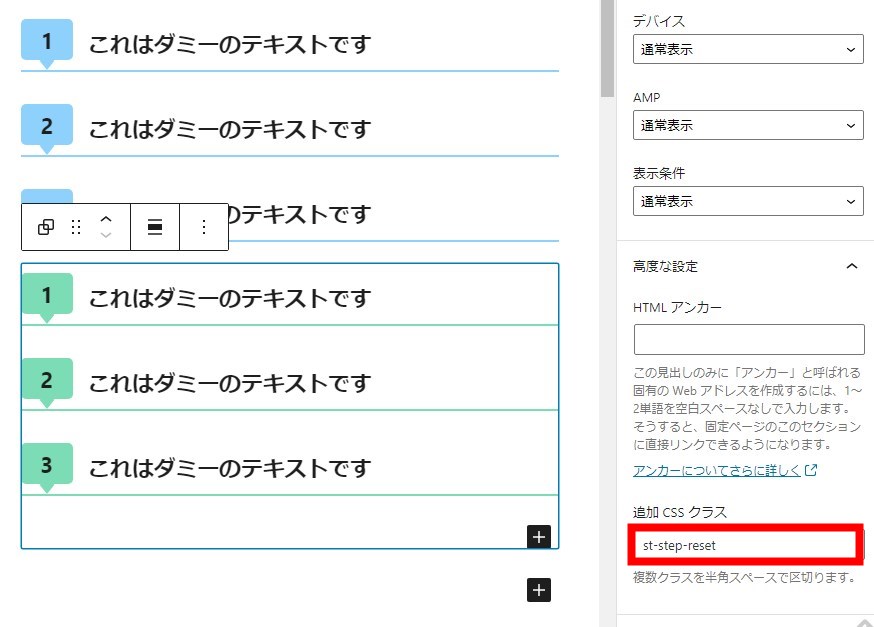
ステップの連番は自動で付与されます(2桁までを想定)。
リセットしたい場合はまとまり毎にグループブロックに変換して追加CSSクラスに「st-step-reset」を記載して下さい。
見出しブロック専用のクラスです。旧ショートコードのステップには適応されません
見出しスタイル「ステップ」をカスタマイザーの角丸、テキスト背景以外に連動

見出しスタイル「ステップ」をカスタマイザーの
- ステップ数・ポイントの背景色 → ステップの背景色
- ステップ数・ポイントの色→ ステップの数字色
- テキスト色→テキスト色
- ボーダー色→テキスト下線の色
に反映するようにしました。
※その他の設定には反映されません
※投稿画面の色設定が優先されます
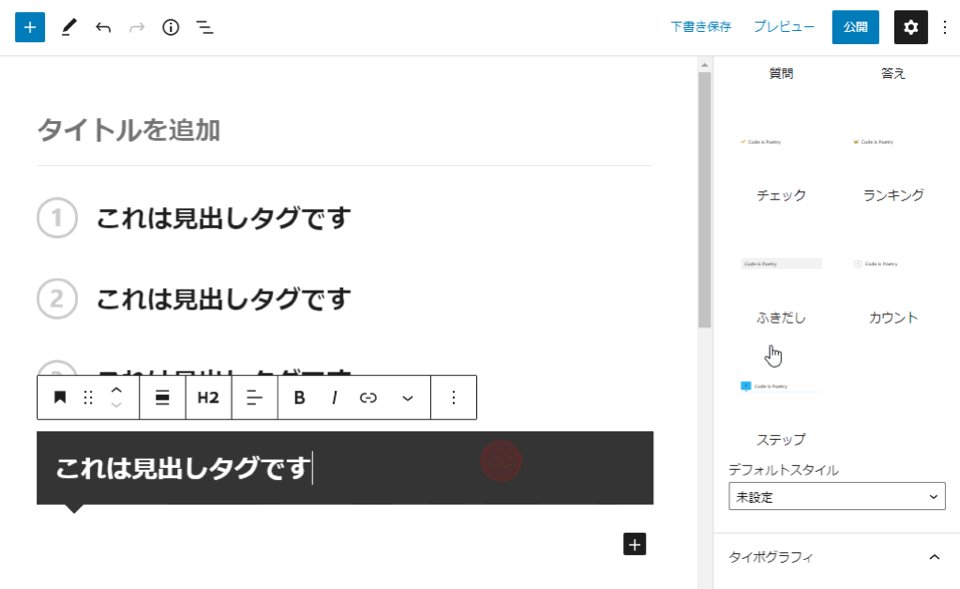
見出しスタイルに「カウント」を追加

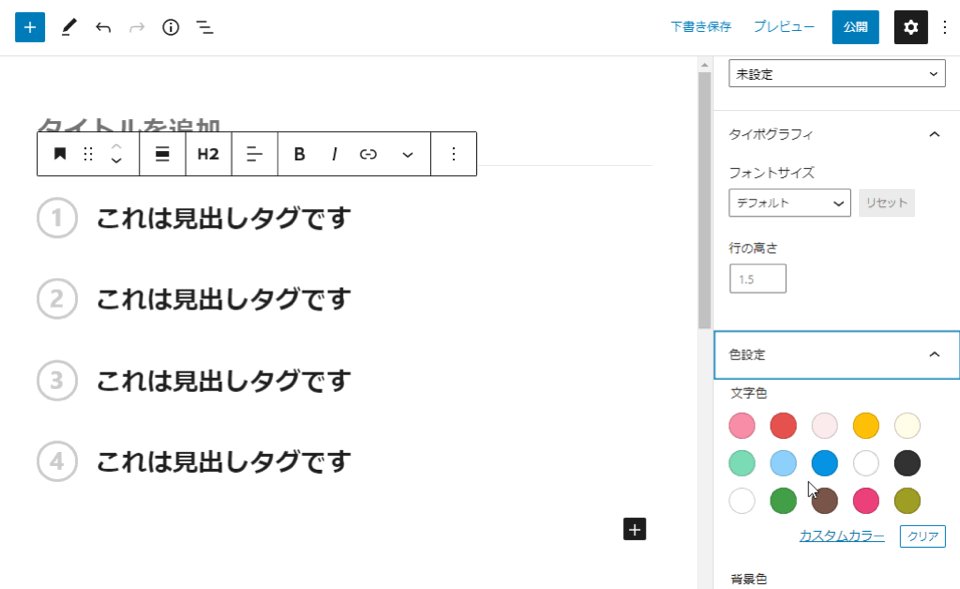
見出しのスタイルにシンプルな連番表示となる「カウント」を追加しました。
「ステップ」とはまた違ったガイドや見出しとして利用頂けるかと思います。
※カウントデザインは2桁までを想定しています
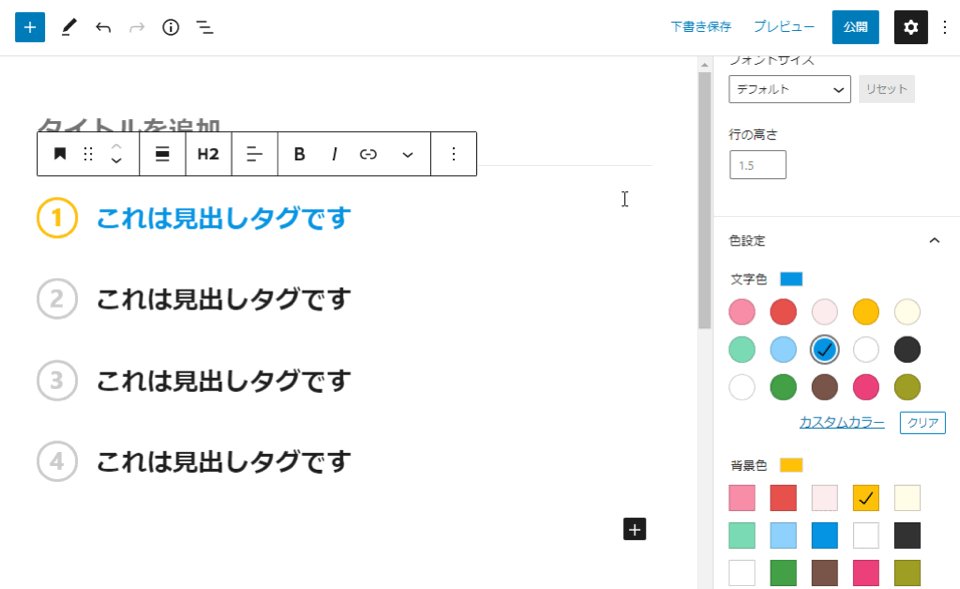
色設定の「文字色」はテキストに、「背景色」は連番に反映されます(デフォルトはテーマ管理の「全体設定」>”カラーパターン”の選択カラー)。
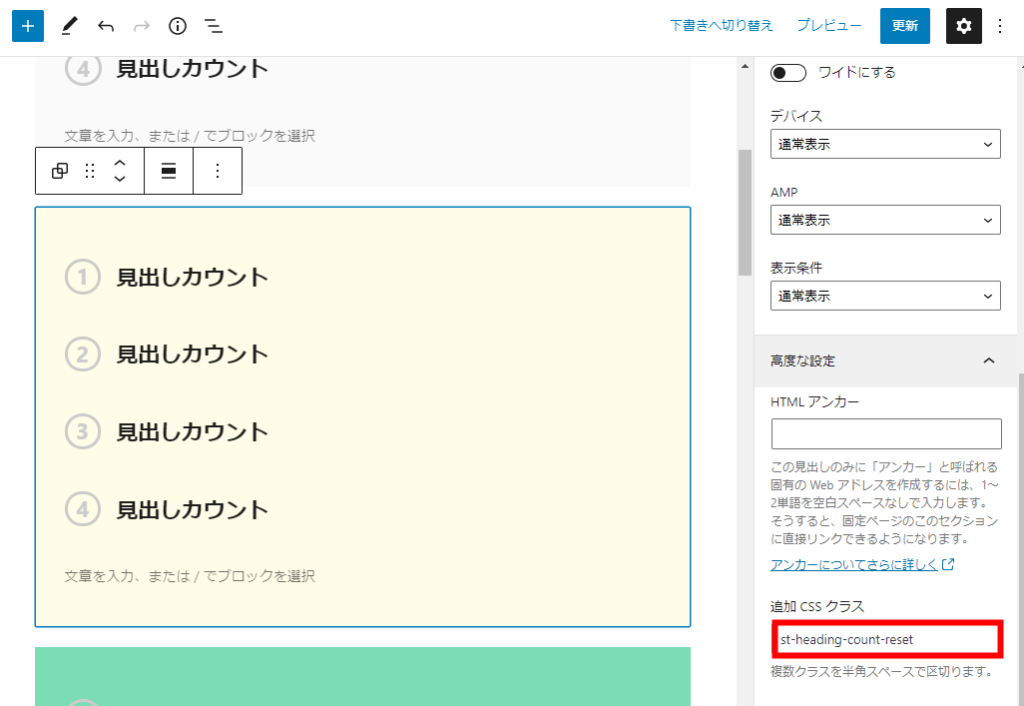
カウントをリセットしたい場合

同一投稿内で(カウントをリセットして)複数使用したい場合はグループブロックに変換して追加CSSにst-heading-count-resetを記入してください