この商品は「ACTION専用子テーマ」です。ご利用には別途「ACTION(応じたAFFINGER6又はSTINGER PRO3)」が必要です
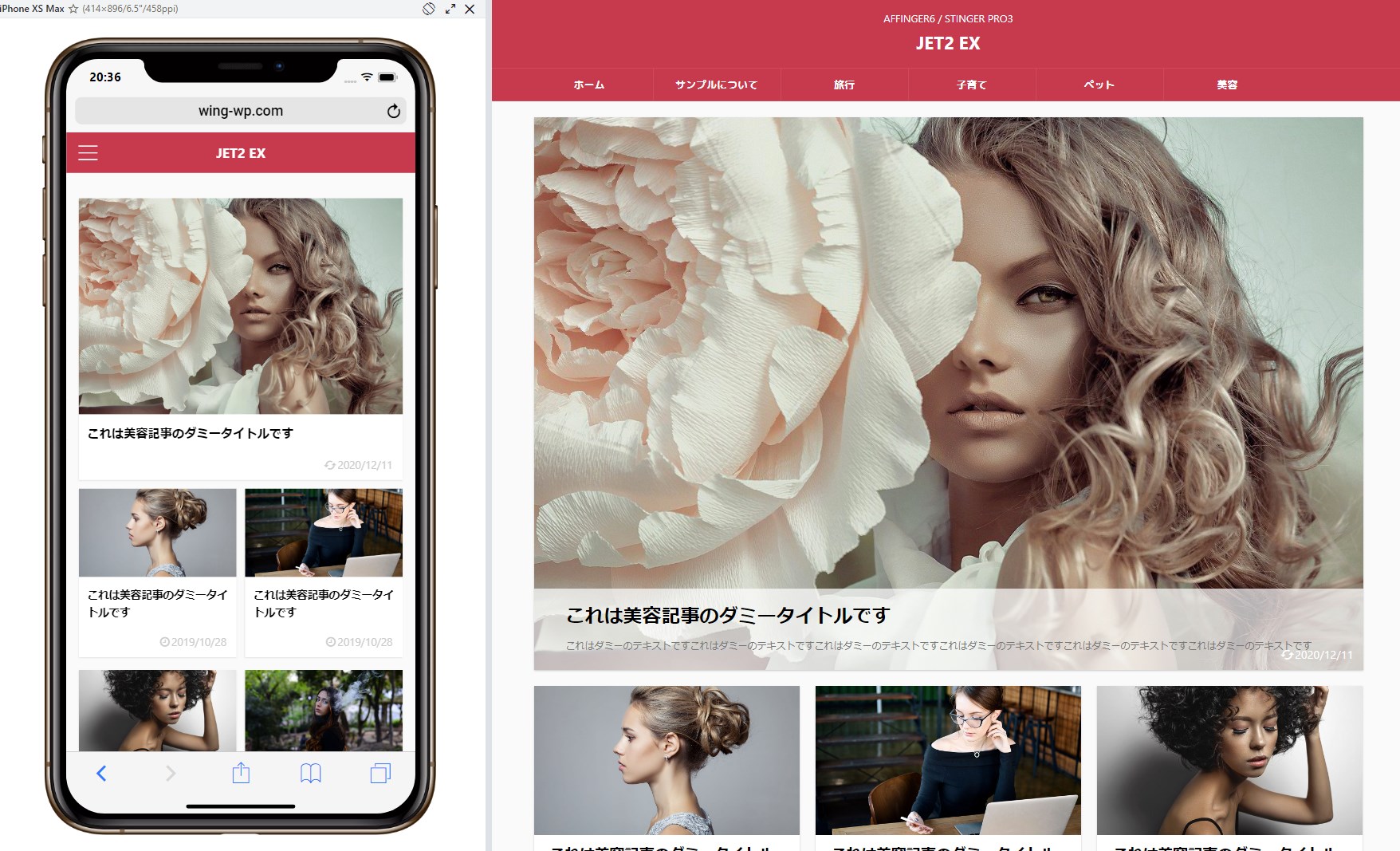
JETはGoogleのインフィード広告が自然に溶け込むようにレイアウトしたマガジン型子テーマです。トップページやカテゴリー一覧、関連記事などがマガジンスタイルで表示されます。
※キャプチャは開発中の為、実際とは異なる場合がございます
「JET」の使い方
子テーマ専用の管理画面

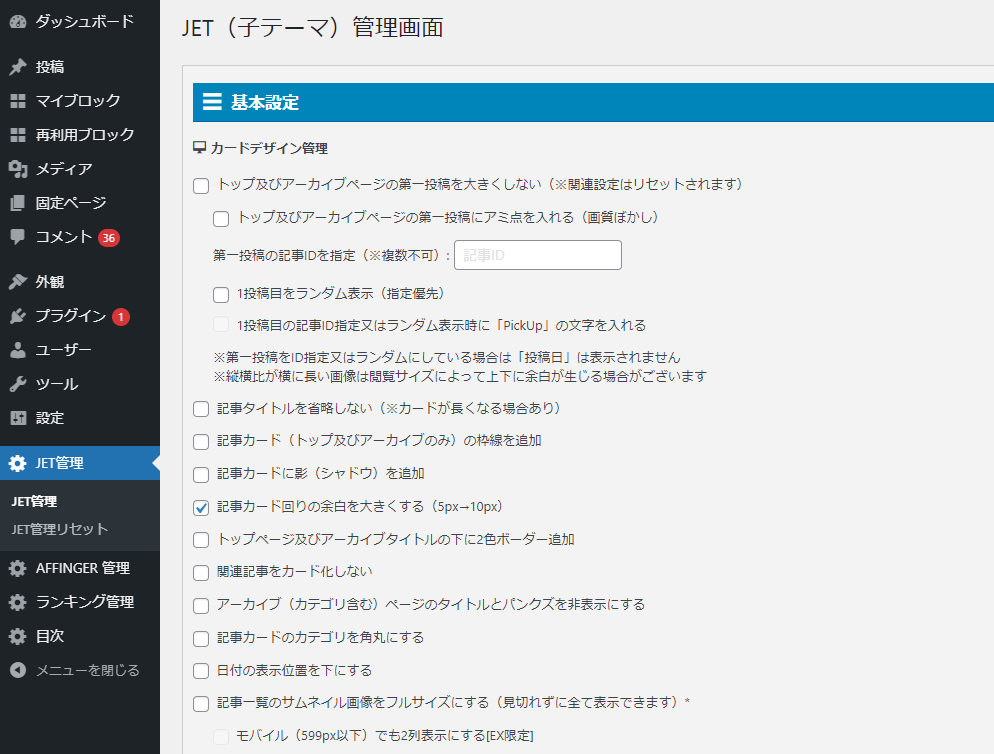
JETでは子テーマ専用の管理画面を用意しました。
管理画面では
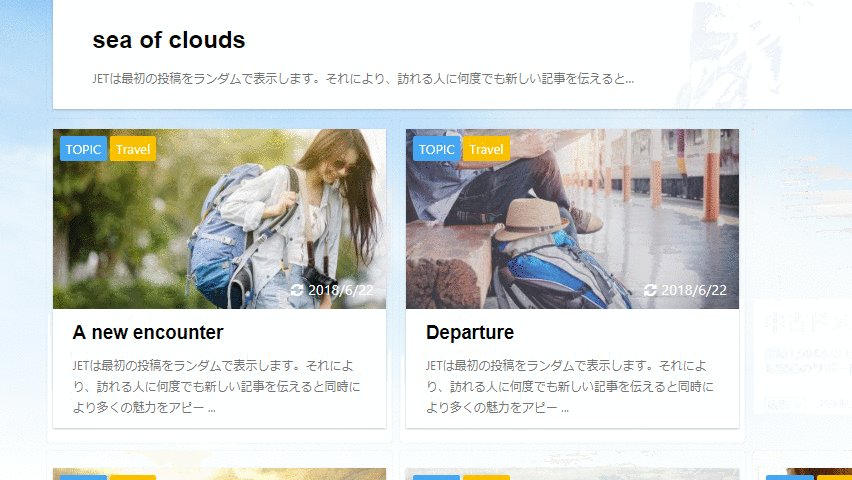
- トップ及びアーカイブページの第一投稿を大きくしない
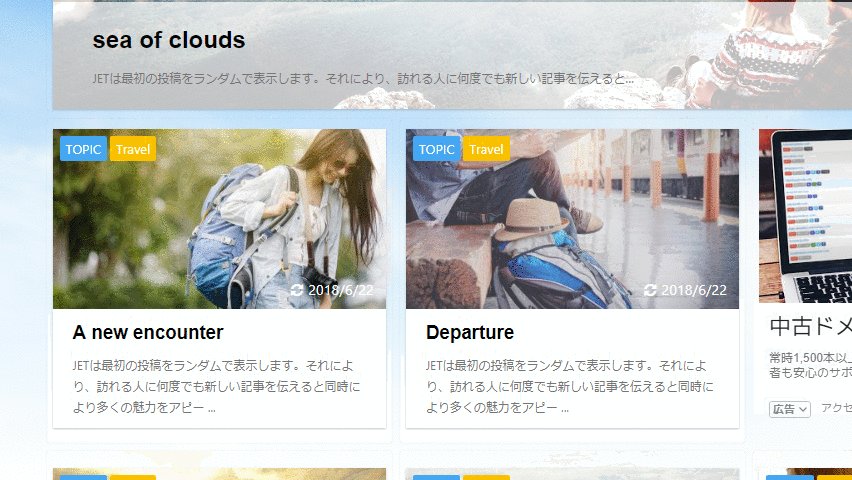
- トップ及びアーカイブページの第一投稿にアミ点を入れる
- 第一投稿の記事IDを指定
- 1投稿目をランダム表示
- 1投稿目のランダム表示に「PickUp」の文字を入れる
- 記事カード(トップ及びアーカイブのみ)の枠線を追加
- 記事カードに影(シャドウ)を追加
- 記事カード回りの余白を大きくする(5px→10px)
- トップページ及びアーカイブタイトルの下に2色ボーダー追加
- 関連記事をカード化しない
- アーカイブ(カテゴリ含む)ページのタイトルとパンクズを非表示にする
- 記事カードのカテゴリを角丸にする
- 日付の表示位置を下にする
- 記事一覧のサムネイルをフルサイズにする(β)
- JETによる親テーマ管理設定の上書きを解除する
- JETによるカスタマイザーのカラーの自動上書きを解除する
- JETによるカスタマイザーのレイアウト設定の自動上書きを解除する
を設定する事が可能です。
選択できない項目について

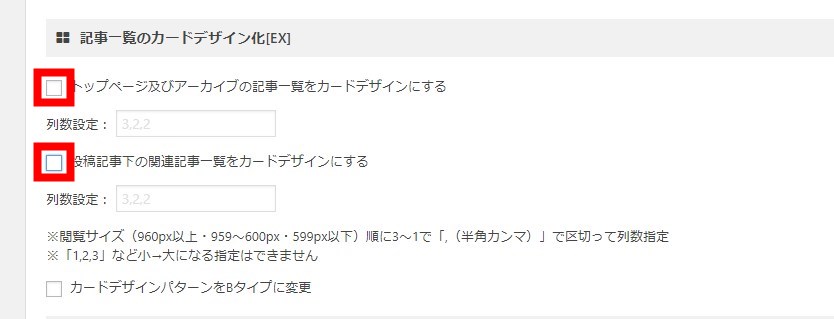
グレーアウトした上記のような項目は上の項目を有効化して保存した後に選択可能です。
インストール

ダウンロードした「jet_affinger6_file.zip(又はjet_stingerpro3_file.zip)」を一度解凍(展開)すると中に
- affinger-jet-child.zip(又はstingerpro-jet-child.zip)
- 最初に必ずお読みください.txt
が含まれています。
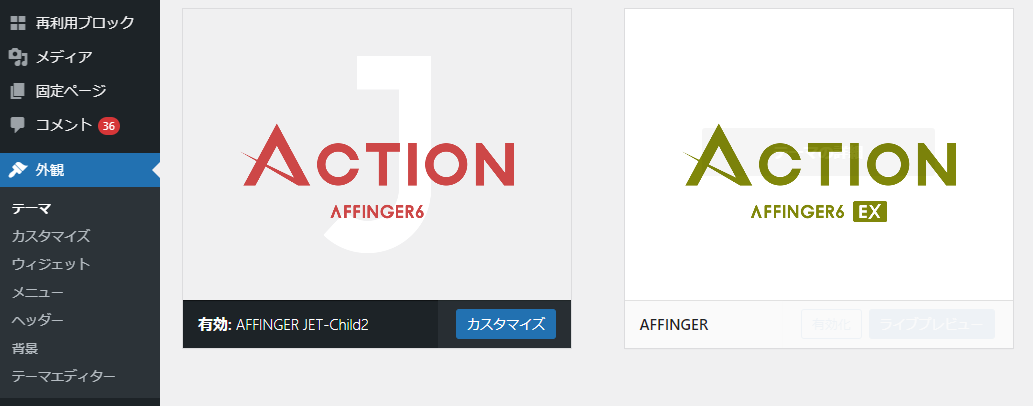
「外観」>「テーマ」の新規追加より、親テーマ「ACTION」を予めインストールした状態でzipファイルのままインストール、有効化して下さい。
※「最初に必ずお読みください.txt」には重要な情報が含まれています。必ずお目通し頂き大切に保管して下さい(再発行は致しません)
主な機能の説明
列数について

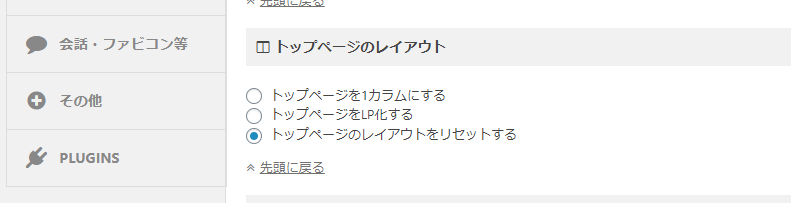
表示される記事の列数は「1カラム及びLP」時は3列、通常時は2列となります(トップページの場合は「テーマ管理」>「トップページ」>”ト
※スマートフォン(599px以下)は1列固定
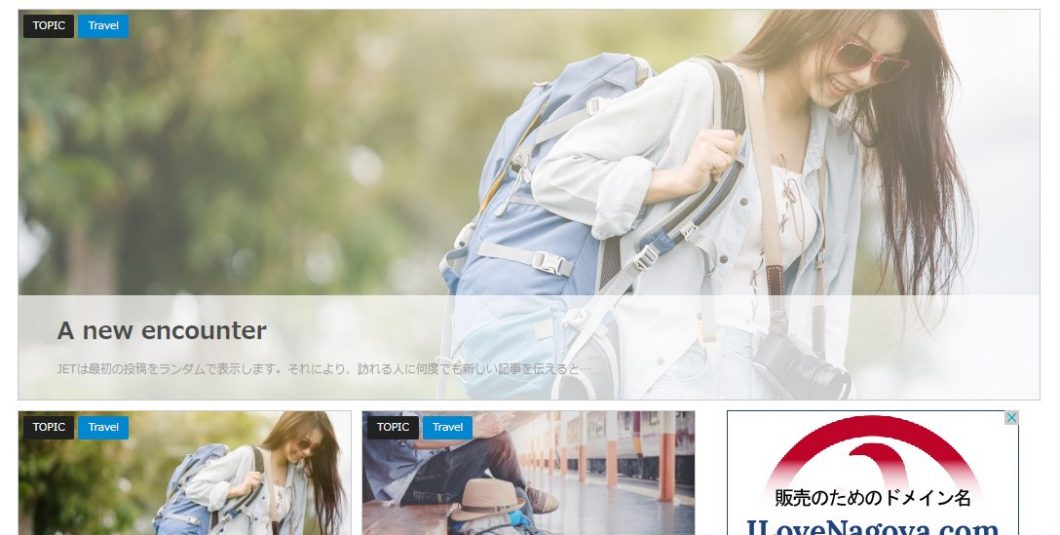
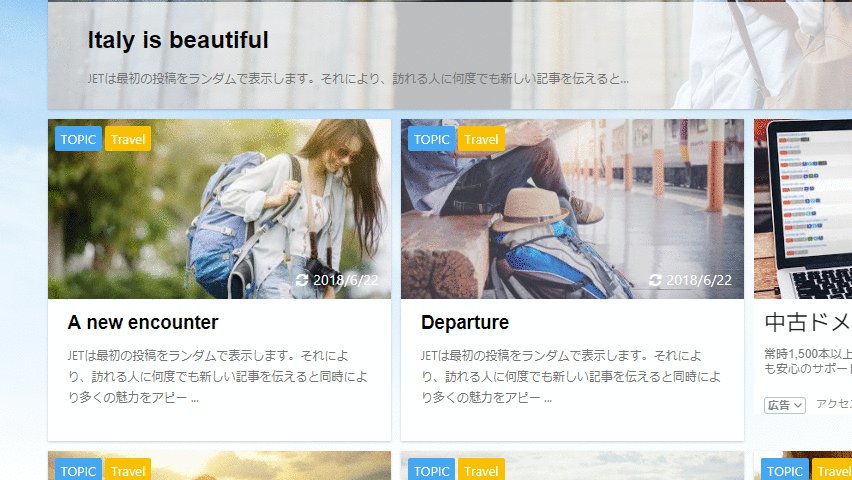
トップ及びアーカイブページの第一投稿を大きくしない

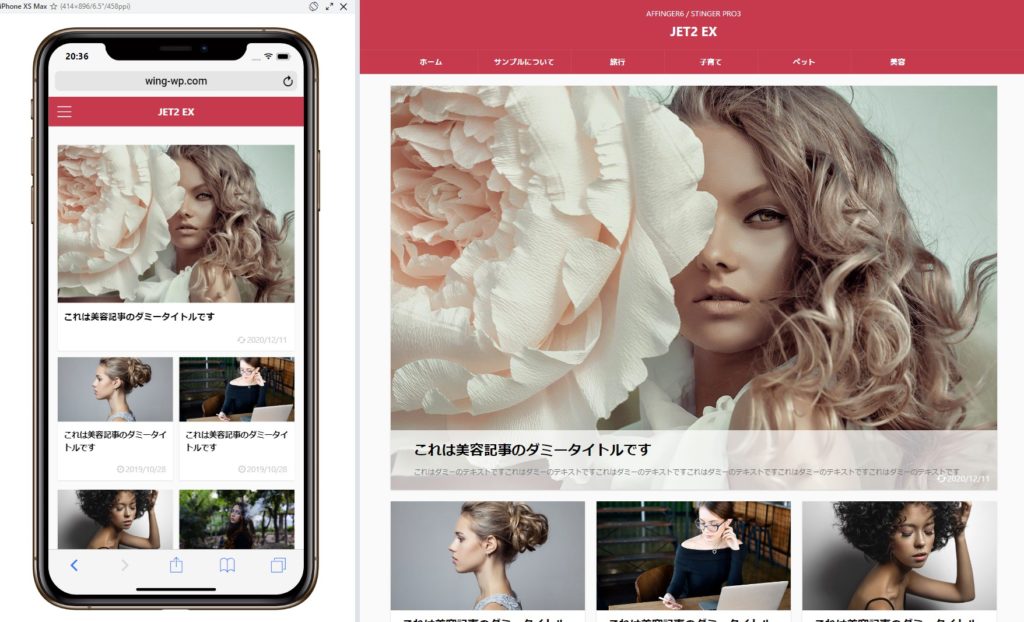
デフォルトでは閲覧サイズに応じて最初の投稿が「大きく表示」されます。
この設定を無効化できます。但し、無効化すると以下の機能もリセットされ無効化されます。
- トップ及びアーカイブページの第一投稿にアミ点を入れる
- 第一投稿の記事IDを指定
- 1投稿目をランダム表示
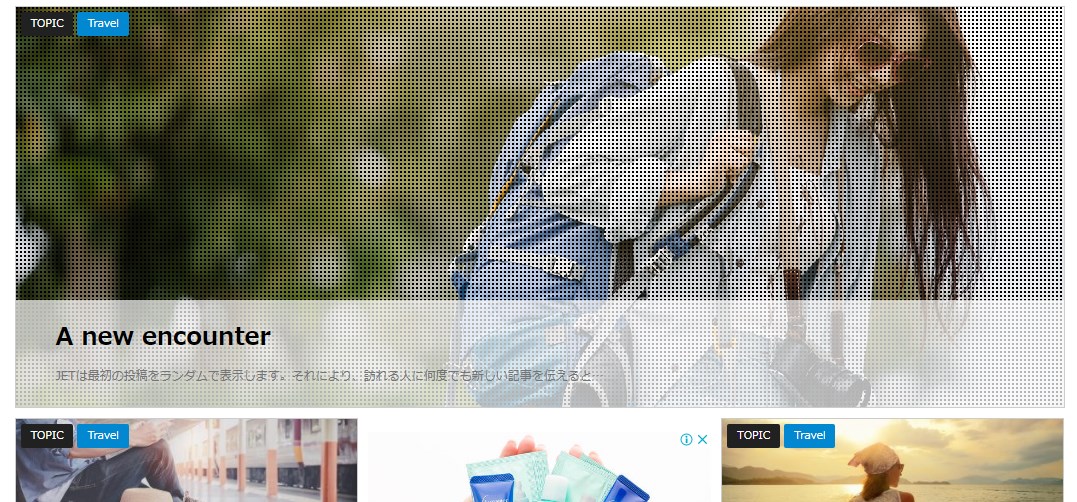
トップ及びアーカイブページの第一投稿にアミ点を入れる

記事が大きくなることで画像劣化が目立つ場合は「アミ点」を入れることで見た目の緩和することができます。
第一投稿の記事IDを指定

任意の記事IDを指定することで最初の投稿を指定することができます。
記入は「半角数字」を入力してください(複数指定はできません)
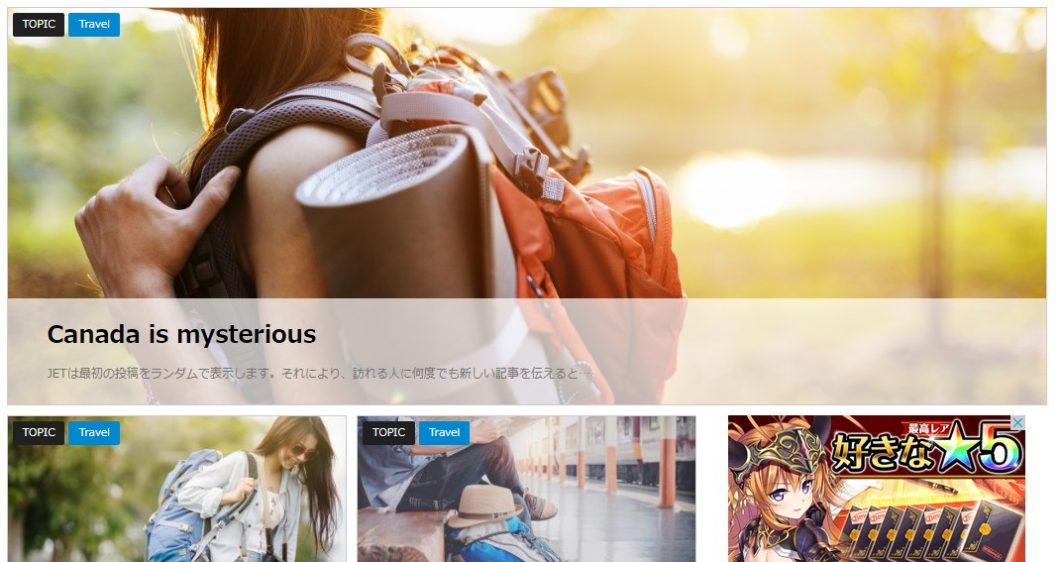
1投稿目をランダム表示

最初の投稿を「ランダム表示」にできます
※第一投稿の記事IDを指定している場合はそちらが優先されます。
記事カードのデザインを変更する
- 記事カード(トップ及びアーカイブのみ)の枠線を追加
- 記事カードに影(シャドウ)を追加
- トップページ及びアーカイブタイトルの下に2色ボーダー追加
上記の設定で記事カードのデザインを変更できます。
「記事カードに影(シャドウ)を追加」がおすすめです。
記事カード回りの余白を大きくする(5px→10px)

一覧カード周りの余白を調整します
関連記事をカード化しない
投稿記事の関連記事を通常のデザインに戻すことが可能です。
日付の表示位置を下にする
日付の位置を下に移動します
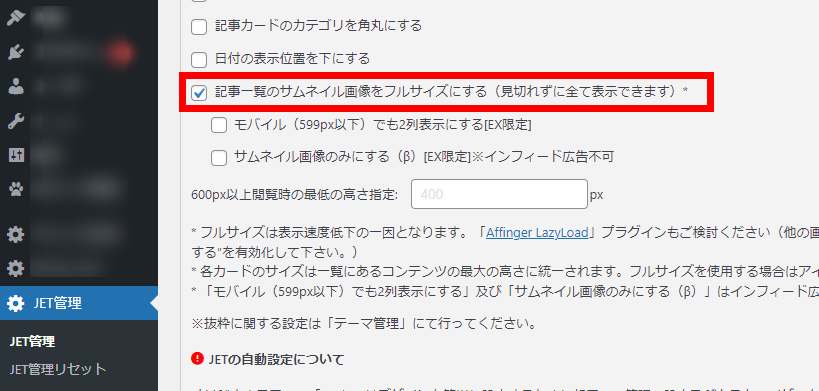
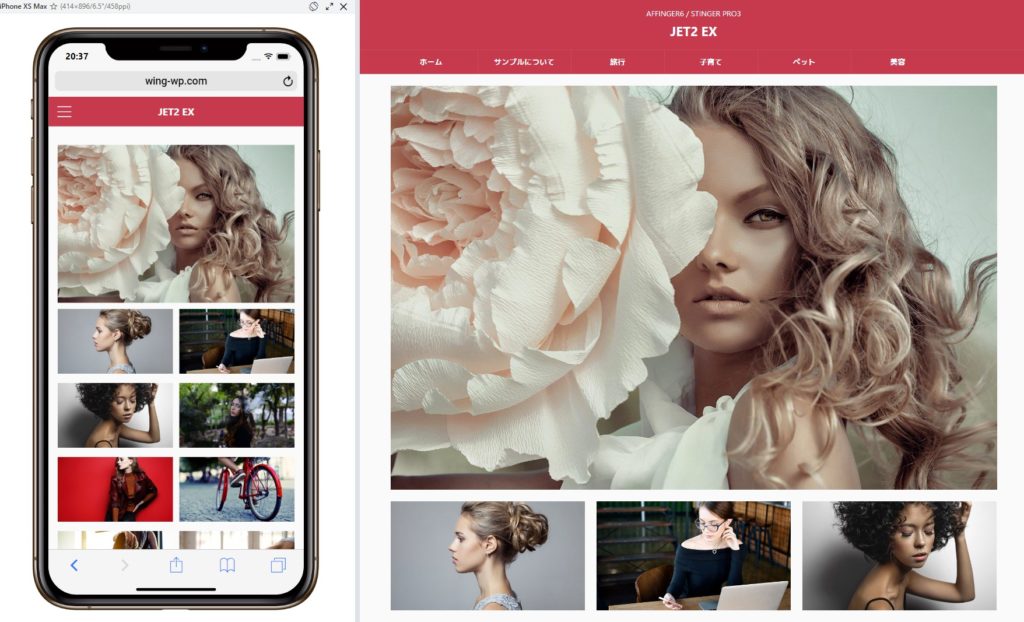
記事一覧のサムネイルをフルサイズにする(β)
一覧のアイキャッチをトリミングせずにフルサイズで読み込みます。
- 各カードのサイズは一覧にあるコンテンツの最大の高さに統一されます。フルサイズを使用する場合はアイキャッチ画像のサイズ及び縦横比を統一することをお勧めいたします。
- フルサイズの画像を読み込むため、表示速度が遅くなる場合があります。キャッシュ系プラグインやAffingerLazyLoadとの併用をご検討下さい
- 遅延画像の遅延読み込みを使用すると高さが正常に取得されなくなりますのでご注意下さい。AffingerLazyLoad利用時はテーマ管理>その他>画像の自動調整機能を有効化するを有効化することで改善されます。
子テーマ管理及びカスタマイザーの上書きを解除する
- JETによる親テーマ管理設定の上書きを解除する
- JETによるカスタマイザーのカラーの自動上書きを解除する
- JETによるカスタマイザーのレイアウト設定の自動上書きを解除する
オリジナル子テーマではデザインを簡単に設定するために親テーマ管理の設定及びカスタマイザーをfunctions.phpにて自動上書きしています。その為、一部の機能は変更できません。自身でカスタマイズしたい方は上記の「上書きを解除」することで変更可能になります。
※「上書きを解除」するとデフォルトの設定及びデザインは無効化されます(使用方法によってはレイアウトが崩れる可能性もございます。無効化後は必ず自身で確認をしてください。)
※新着記事一覧にカテゴリID指定をしているとTOPのマガジンデザインが反映されません
「Googleインフィード広告」設定例

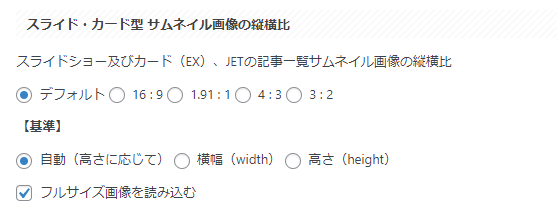
サムネイル画像の縦横比

AFFINGER管理の「全体設定」>”スライド・カード型 サムネイル画像の縦横比” にて任意の縦横比に変更できます。
※第一投稿を大きくした場合のデフォルトの高さは40%(5:2)となります。
最適なアイキャッチサイズについて

原則としてJETはレスポンシブ対応のため、最適サイズは閲覧環境により異なります。
サムネイル画像全体を表示したい場合は画像素材の縦横比と設定を揃えるか、JET管理の「記事一覧のサムネイルをフルサイズにする」を有効化して下さい(※その場合は縦横比設定は無視されます)。
EXとの連携
ACTION EX版との連携で使用できる機能です。
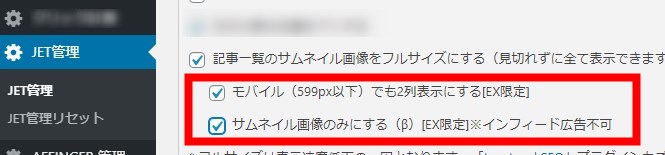
モバイルでの2列表示

モバイル閲覧時にトップ、アーカイブ、関連記事の一覧を2列で表示します。
- インフィード広告が設定されている場合は偶数で表示されるよう自動調整されます
- カテゴリ表示が邪魔な場合はテーマ管理の「投稿・固定記事」>”記事一覧・関連記事一覧などにカテゴリを表示する”を無効化して下さい。
サムネイル画像のみの表示

モバイル閲覧時にトップ、アーカイブ、関連記事の一覧をサムネイル画像のみで表示します。
- 綺麗に整列するにはアップロードするアイキャッチ画像のサイズを揃えて下さい
- 「サムネイル画像のみにする(β)」有効時はインフィード広告は挿入されません
テキストリンクが表示されないデザインため、SEOに影響がある可能性がございます。ご理解の上で、ご使用ください
設定方法
「JET管理」にて有効化できます。(記事一覧のサムネイル画像をフルサイズにするが有効である必要があります)

※ショートコード等の記事一覧には反映されません
EXの記事一覧カードデザイン化について

「JET」のカードデザインを適応する場合はEXのカード化は無効化しておいて下さい
※記事一覧のカードデザイン化(列数指定)等には対応していません
JET2使用の注意事項
「JET」はACTION専用のオリジナル子テーマです。専用のデザインが予め設定しているため通常の子テーマとは異なります。
JET2について
- JET2は「子テーマ」です。応じた親テーマが必要です
- WordPressテーマ「ACTION」のAFFINGER6版にはAFFINGER6用、STINGER PRO3版にはSTINGER PRO3用の「JET2」が必要です。
- 「テーマ 管理」>「デザイン」>サムネイル画像設定 にある”サムネイル画像を表示しない”にチェックが入っているとカード型にはなりません
- 一部のテーマ管理機能及びカスタマイザーの機能を強制上書きしている為、変更出来ない箇所がございます(変更する場合は子テーマ管理にて解除)
- インフィード広告に最適化していますが原則としては「インフィード広告を表示するスペースの確保」機能です。実際の表示の有無や仕様はGoogleに依存するものとなります。※インフィード広告に準拠していない場合などは表示されません
- 「表示設定」>「ホームページの表示」にて固定ページをフロントページ(ホームページ)にする場合には対応しておりません
- ショートコード等の記事一覧には対応しておりません(トップページ、アーカイブ等のデフォルトの記事一覧、投稿の関連記事対応)
- 原則として「トップページ」及び「アーカイブページ(カテゴリ含む)」への「コンテンツ挿入」は想定しておりません。(挿入が出来ないわけではございませんが、専用デザインによりレイアウトが崩れるなど正常に表示されない場合なども考えられます。サンプルのような表示方法を想定しています)
テーマ管理で上書きされる設定
- サイドバーのカテゴリーリンクに簡易デザイン適応
- ヘッダーを分割しない
- ヘッダーナビゲーション(旧 ヘッダーエリア)をセンタリング
- 抜粋の文字数(60に設定)
- トップページ及びアーカイブの記事一覧をカードデザインにする(EX)を無効化
カスタマイザーで上書きされる設定
- ヘッダーナビゲーション(旧 ヘッダーエリア) > ヘッダー背景の横幅を100%にする
- フッターエリア > フッターの背景色を100%にする
- PCヘッダーメニューの横幅を100%にする
- ※バージョンにより異なる場合や変更になる可能性がございます。
よくある質問
トップページで記事一覧がカード化されない
トップページで記事一覧がカード化されていない場合は
- 「設定」>「表示設定」>”ホームページの表示”にて「最新の投稿」を選択されているか?
- ショートコードによる記事一覧ではないか?(非対応)
- 子テーマ管理及びカスタマイザーの上書き解除が有効化されていないか?
をご確認下さい。
カードが縦に長くなる
各カードの高さは原則として表示される一覧の一番長いものに合せて調整されます。
縦長の画像や抜粋を直接記載している場合などは縦に長くなる場合がございますので調整して下さい。
※遅延画像の遅延読み込みを使用すると高さが正常に取得されなくなりますのでご注意下さい。AffingerLazyLoad利用時などはテーマ管理>その他>画像の自動調整機能を有効化するを有効化することで改善されます。