FontAwesome5をブロック等で使用する方法です。
FontAwesomeは他サービスの為、原則としてサポート、保証外です。ご理解の上でご参考下さい
下準備
旧FontAwesomeの読込を停止

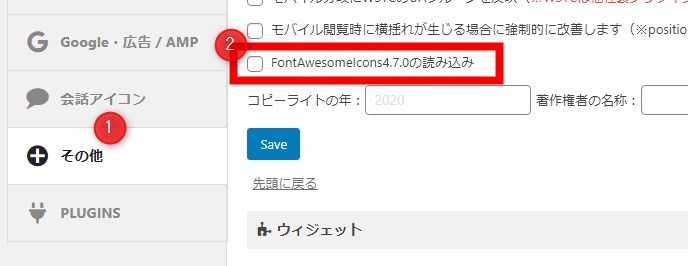
「テーマ管理」>「その他」にある”FontAwesomeIcons4.7.0の読み込み”のチェックを外し、無効化して下さい。
旧WINGからの移行でFontAwesomeIcons4.7.0を使用している場合はアイコンが非表示になるので注意して下さい
FontAwesome5のコードをコピー

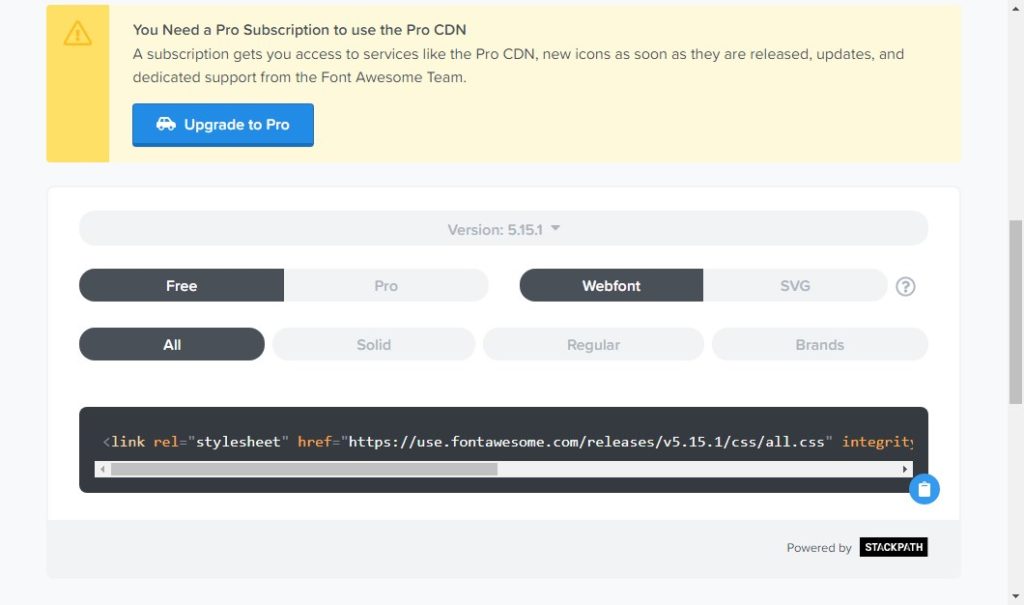
fontawesomeのガイドに従い、headに貼り付けるコードをコピーします。
テーマ管理に貼り付け

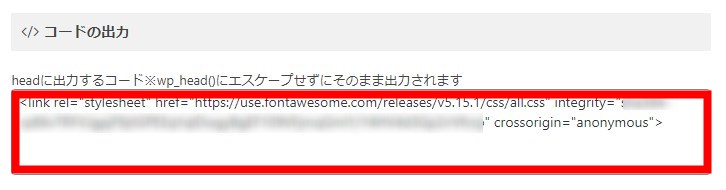
「テーマ管理」>「その他」>”headに出力するコード”にコピーしたコードを貼り付けます。
アイコンの選択

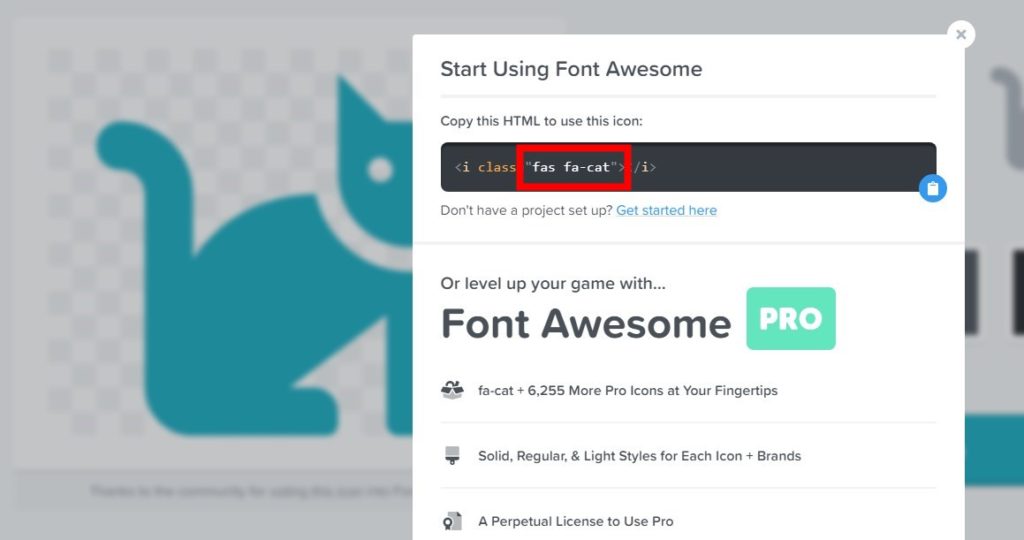
使用したいアイコンのclassを確認します。(上図の場合はfas fa-cat)
アイコンを使用する
ブロックで使用する

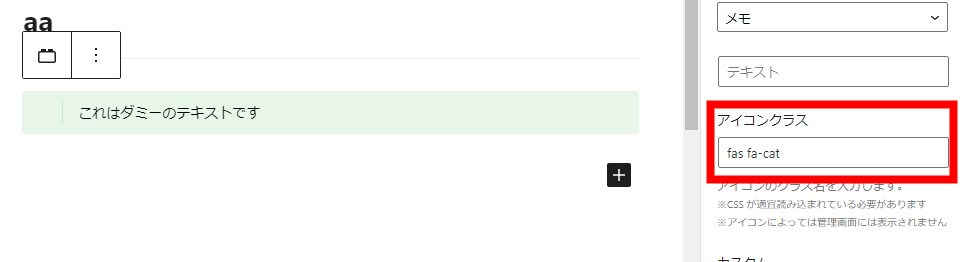
オリジナルブロックの「アイコンクラス」に先ほどのclassを記載します。
管理画面上ではアイコンは表示されません
コードが適切に反映されている場合、ブラウザで確認するとアイコンが表示されます。
これはダミーのテキストです
ショートコードで表示する
[st-i class="(クラス名)" add_style=""]でも表示できます
[st-i class="fas fa-cat" add_style="margin-right:5px;"]と記載すると以下の様なデザインも可能です。
にゃーん
※「add_style="margin-right:5px;"」は右に5pxの余白を空けるという指定です









