ヘッダーメニューはPC(960px以上)閲覧時に上部に表示されるメニューです。
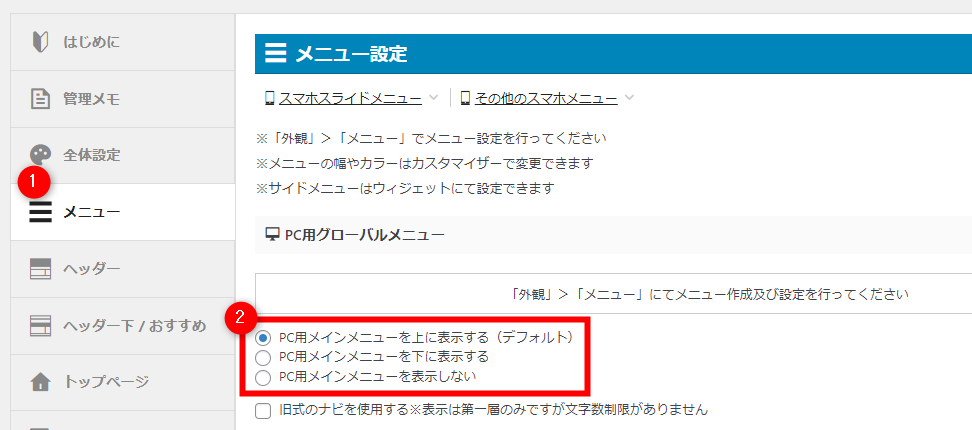
AFFINGER管理の「メニュー」>”PC用グローバルメニュー”にて表示位置を変更できます。

カスタマイザー
カスタマイザーの「メニュー」>「PCヘッダーメニュー」にてカラーなどがカスタマイズ可能です。

カラーの値を「空」にして保存すると後部のエリアの背景画像が透過して表示できます
メニューの幅 / メニューの上下の隙間を変更する

カスタマイザーの「メニュー」>「PCヘッダーメニュー」にて設定できます
文字数について
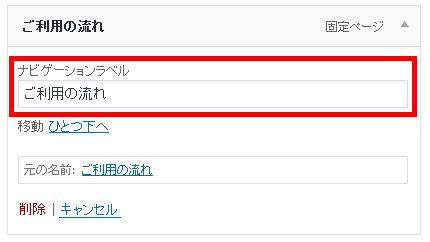
PC用ヘッダーメニューのテキストの長さは最大全角で12文字程度、ボタン数は6つまで(階層は3階層まで)を理想として作成しております。13文字を超えるテキストは非表示となりますのでその場合は「ナビゲーションラベル」にて適切に変更して下さい。

カスタマイザーの「メニューの幅(px)」にて若干の調整ができます
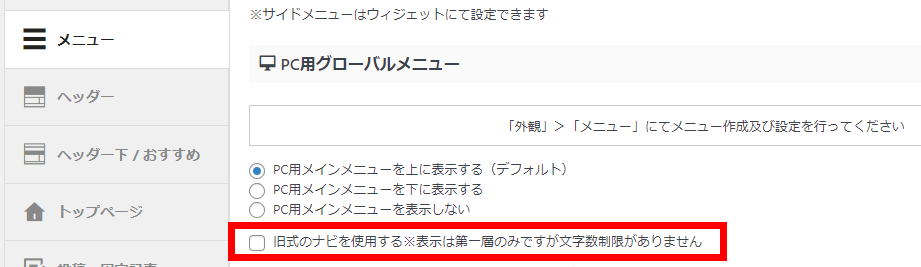
文字数制限の解除方方法

AFFINGER管理の「メニュー」>"旧式のナビを使用する"を有効化すると表示は第一層のみですが文字数制限がなくなります。