設定による記事一覧のデザインパターンを紹介致します。
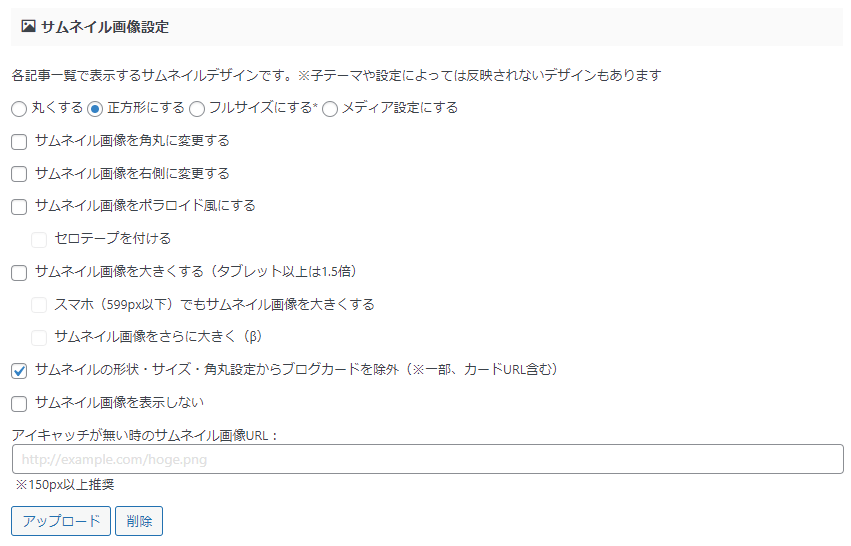
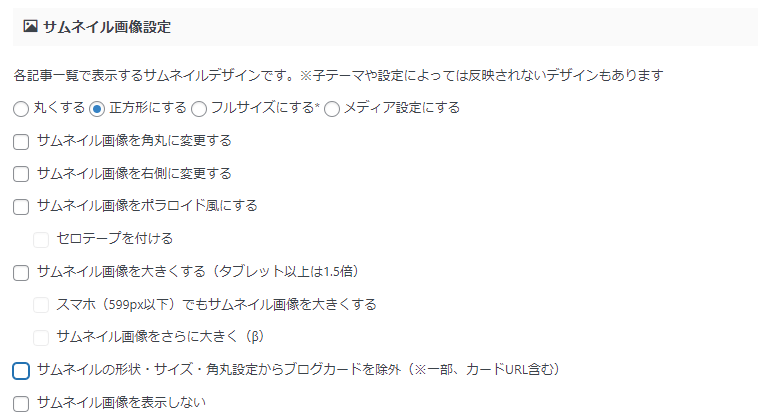
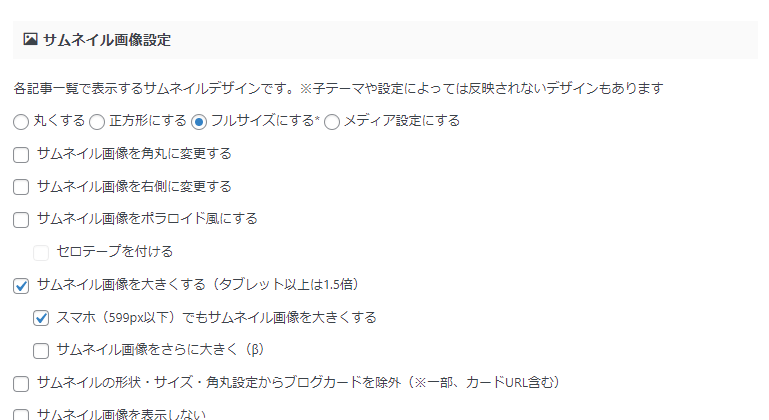
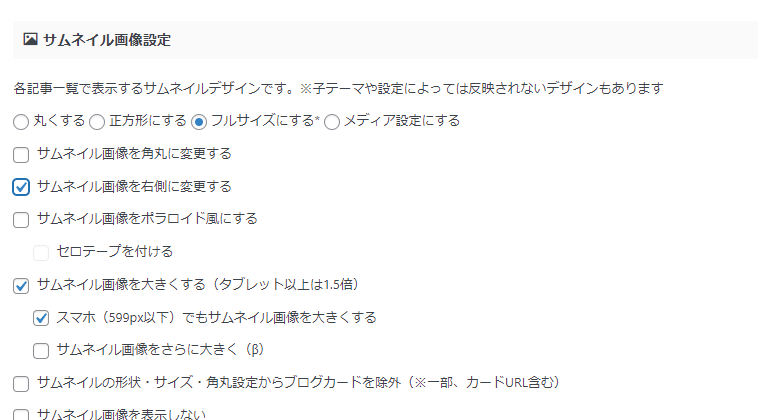
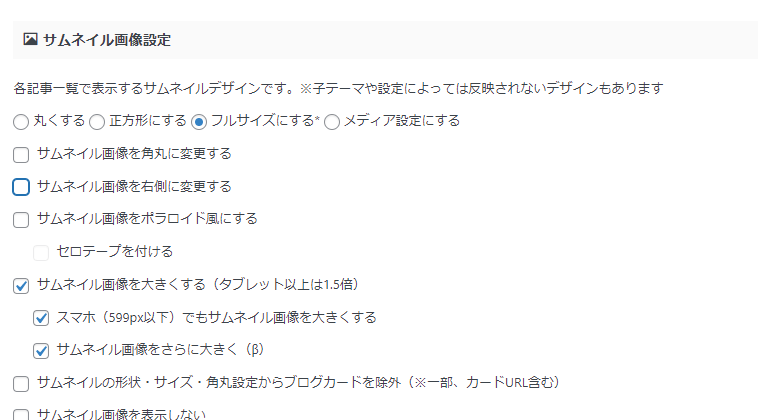
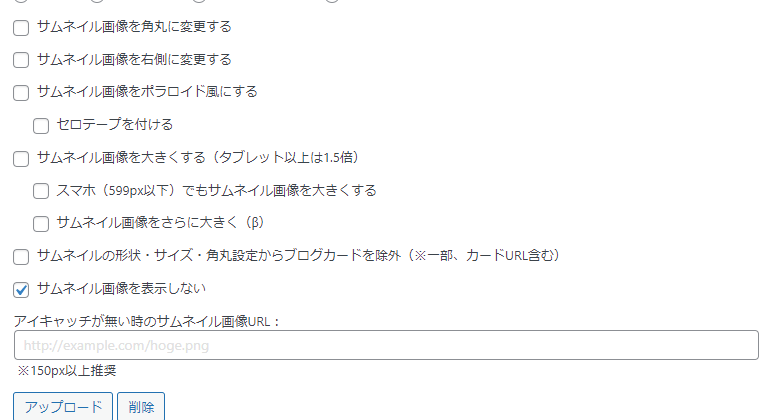
設定は主にテーマ管理の「全体設定」>サムネイル画像設定で変更できます。

選択できない設定は一度、上位の設定を有効化、保存することで選択できるようになります
テーマ管理
設定パターン
記事一覧のデザインパターンと設定内容を紹介します。
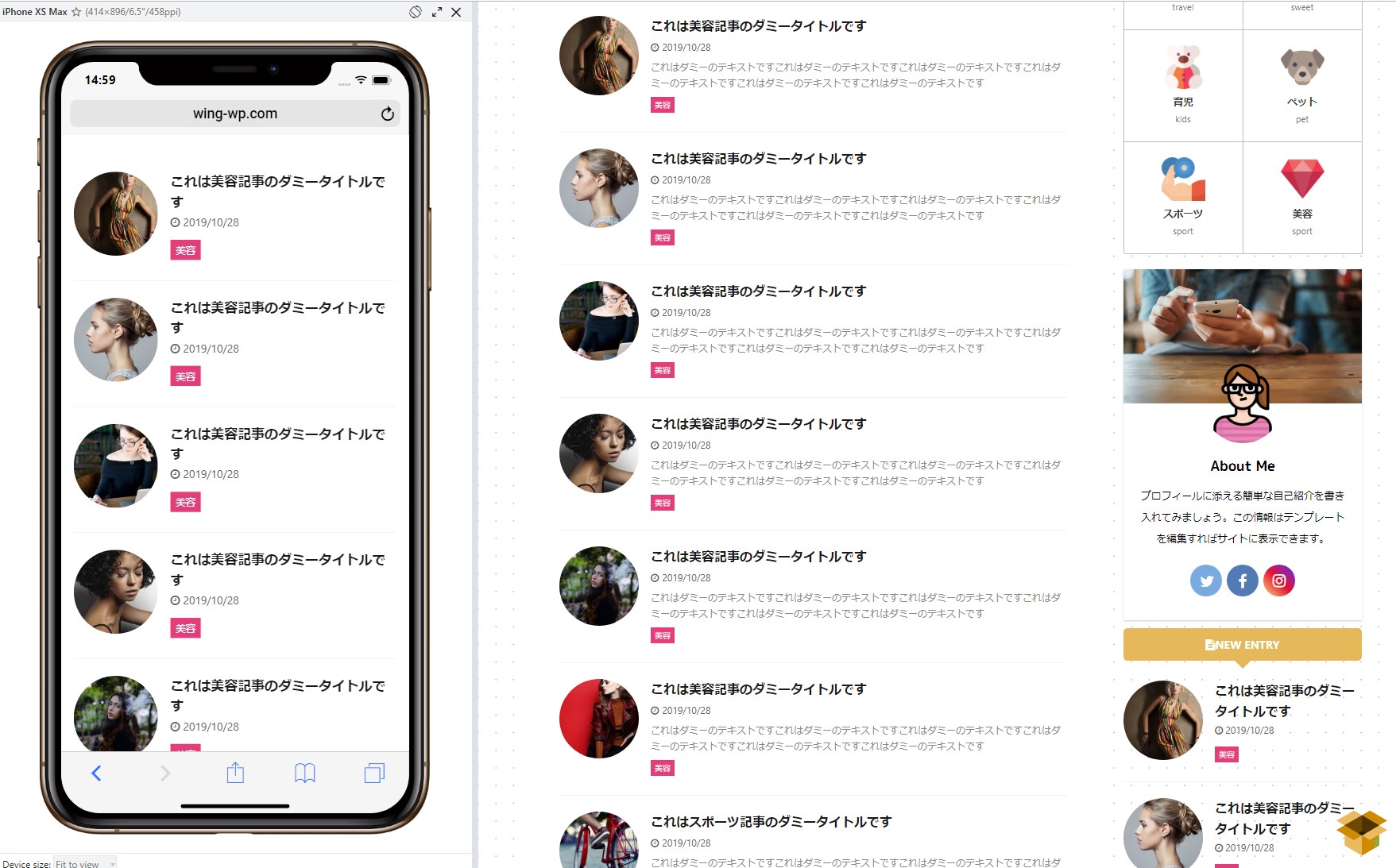
丸いアイキャッチデザイン


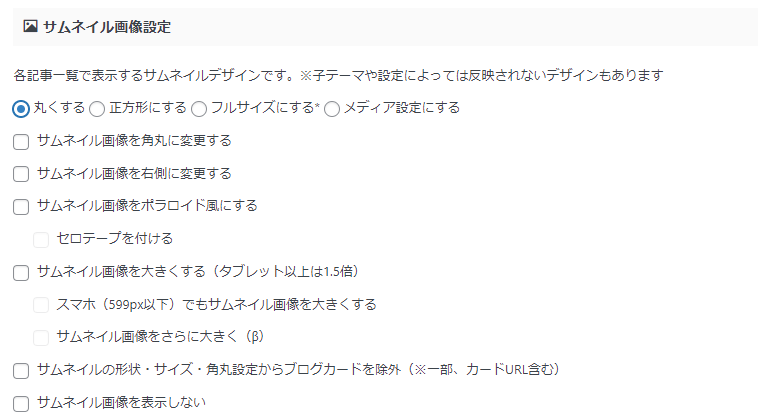
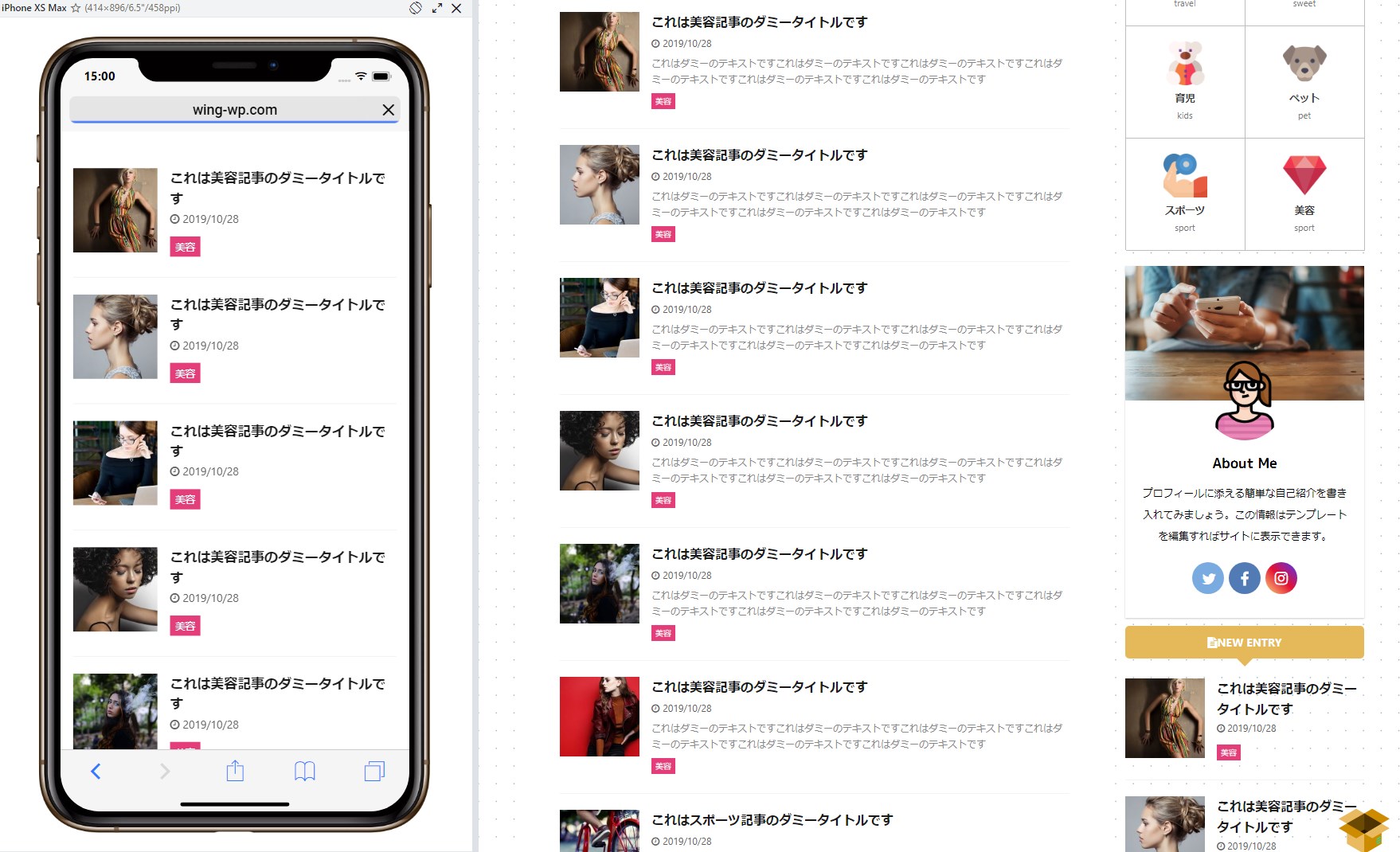
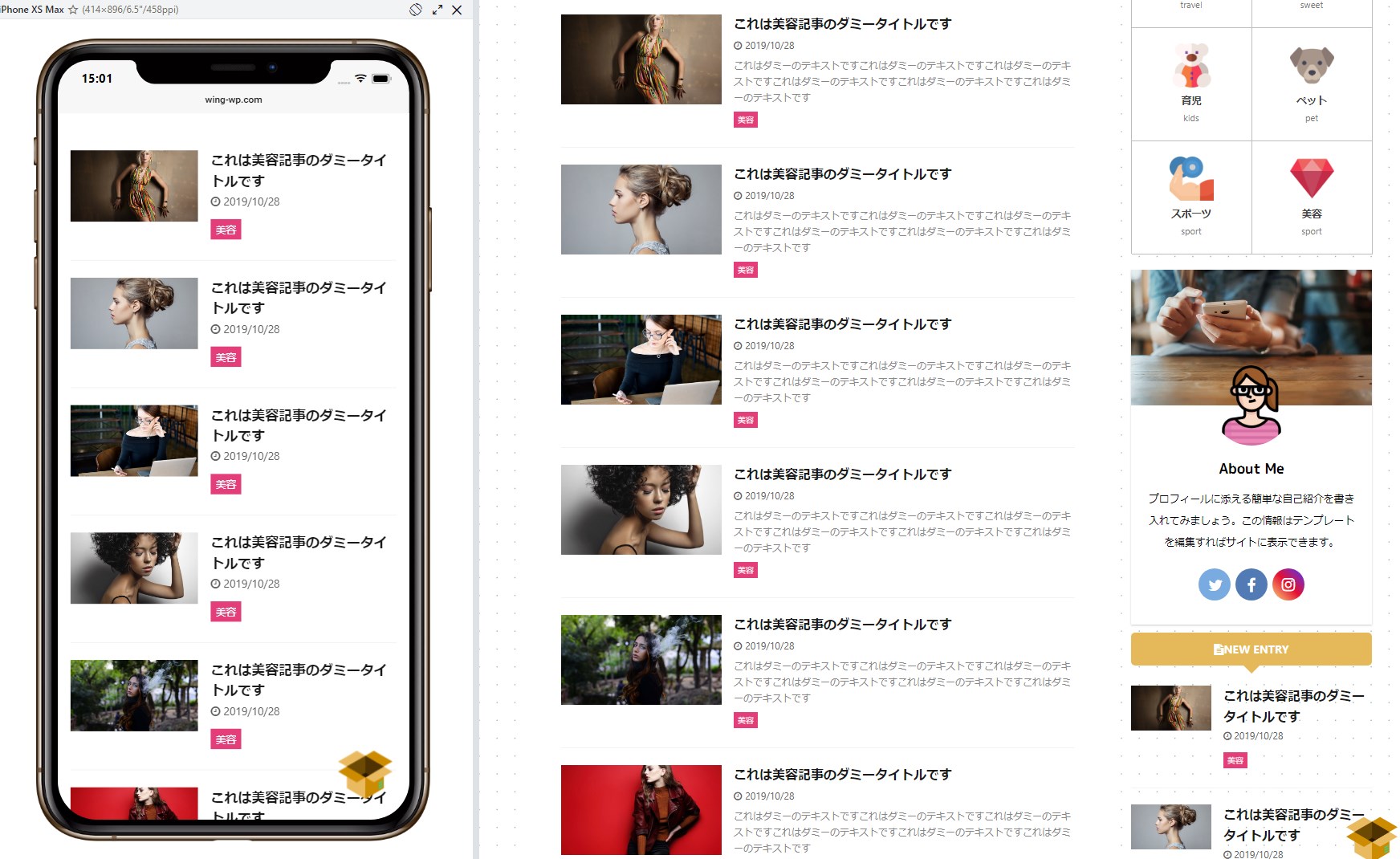
四角のアイキャッチデザイン


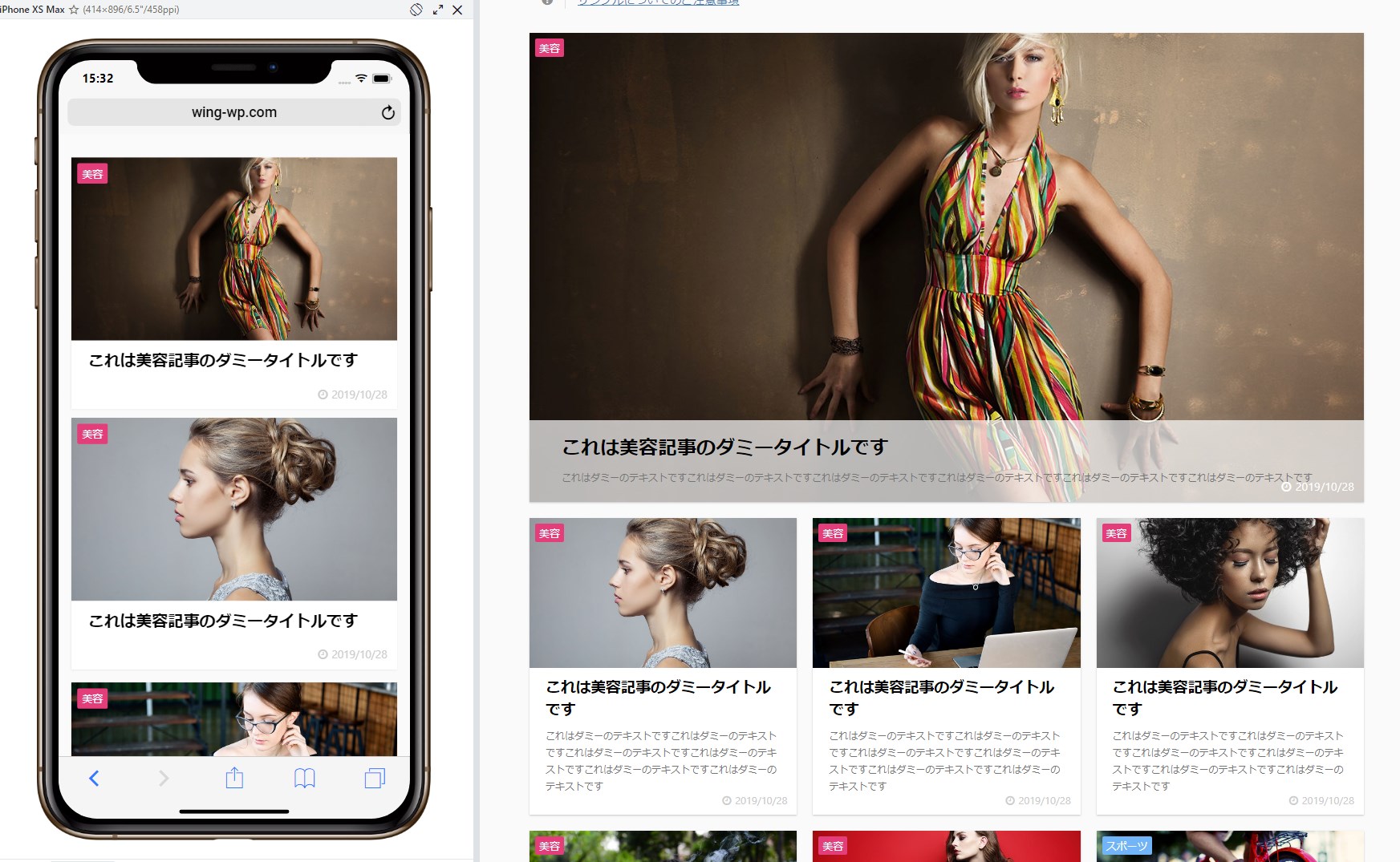
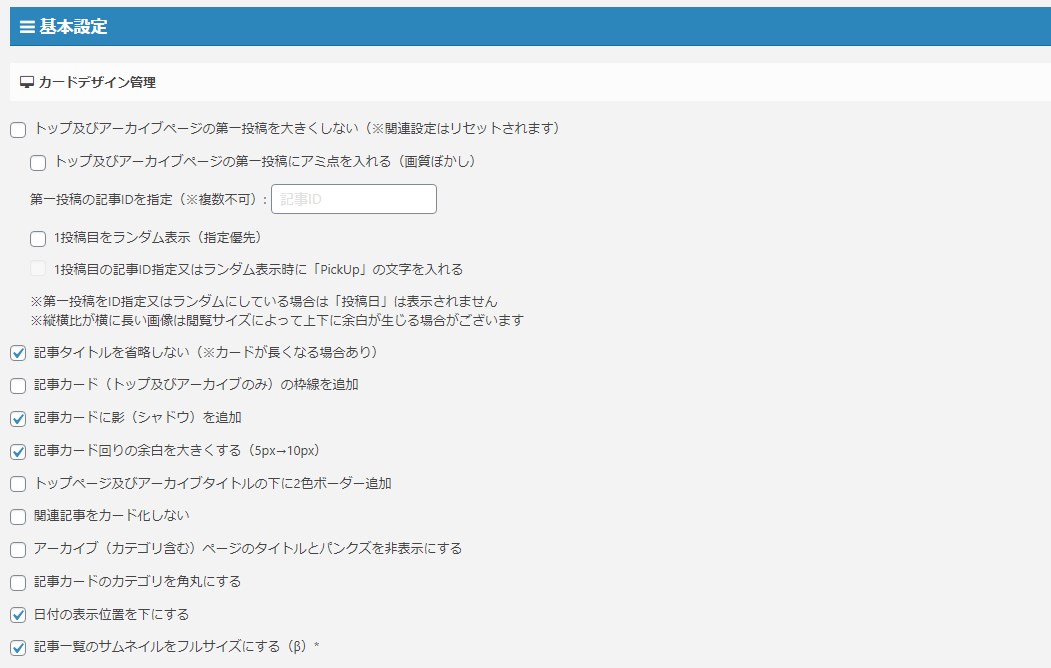
フルサイズのアイキャッチデザイン


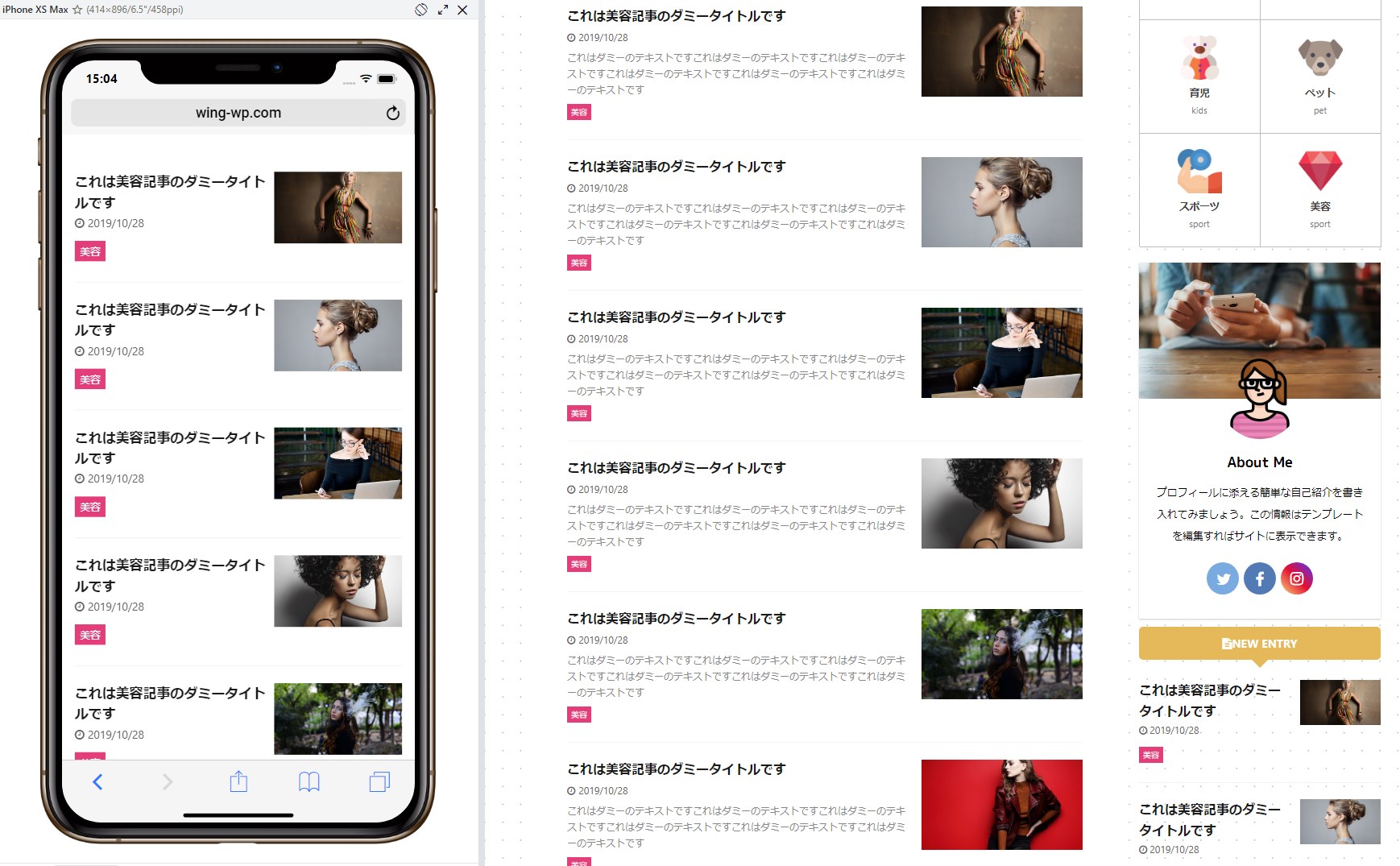
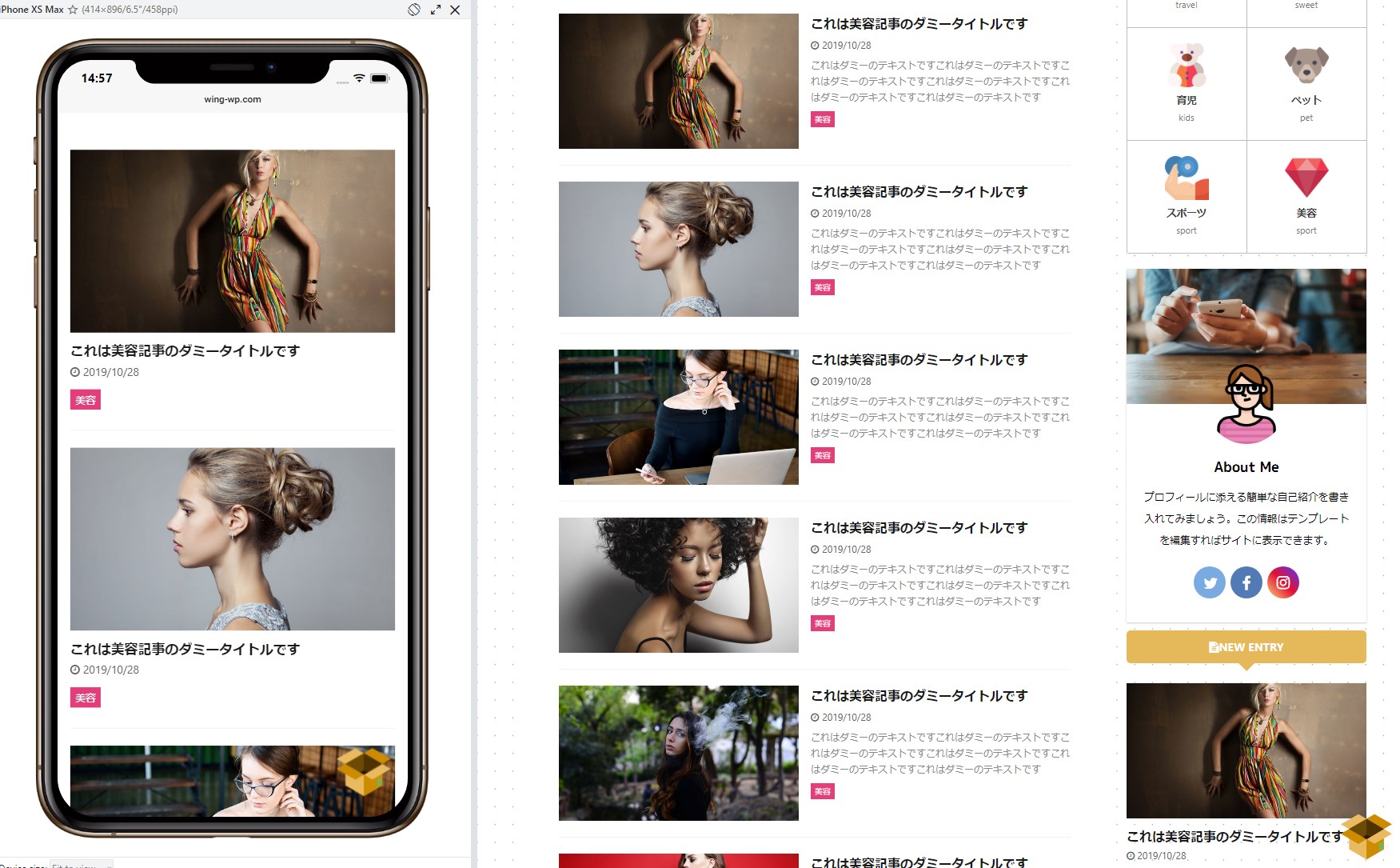
アイキャッチ画像を右側にしたデザイン


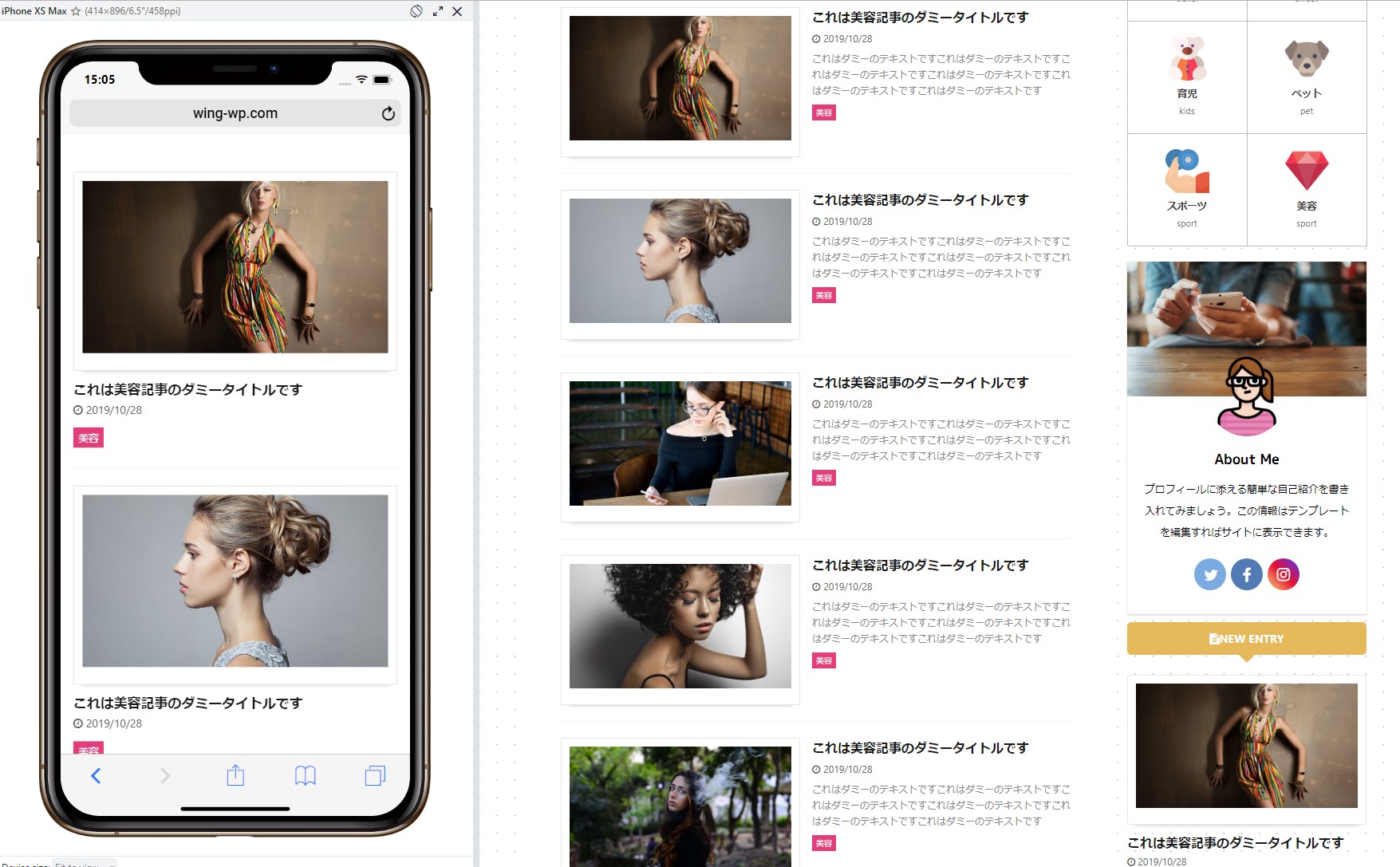
アイキャッチを一番大きくしたデザイン


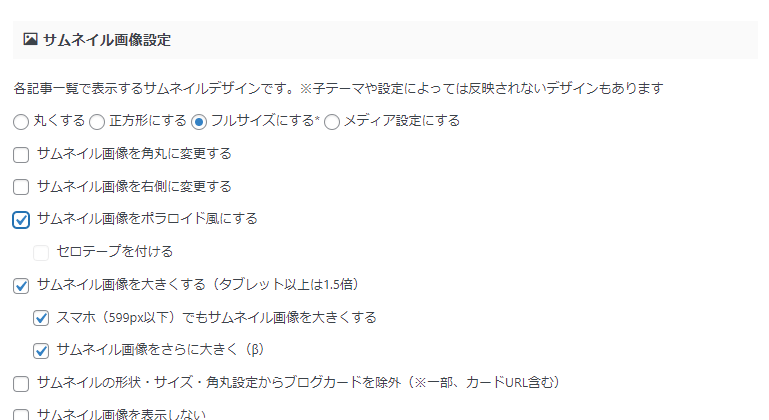
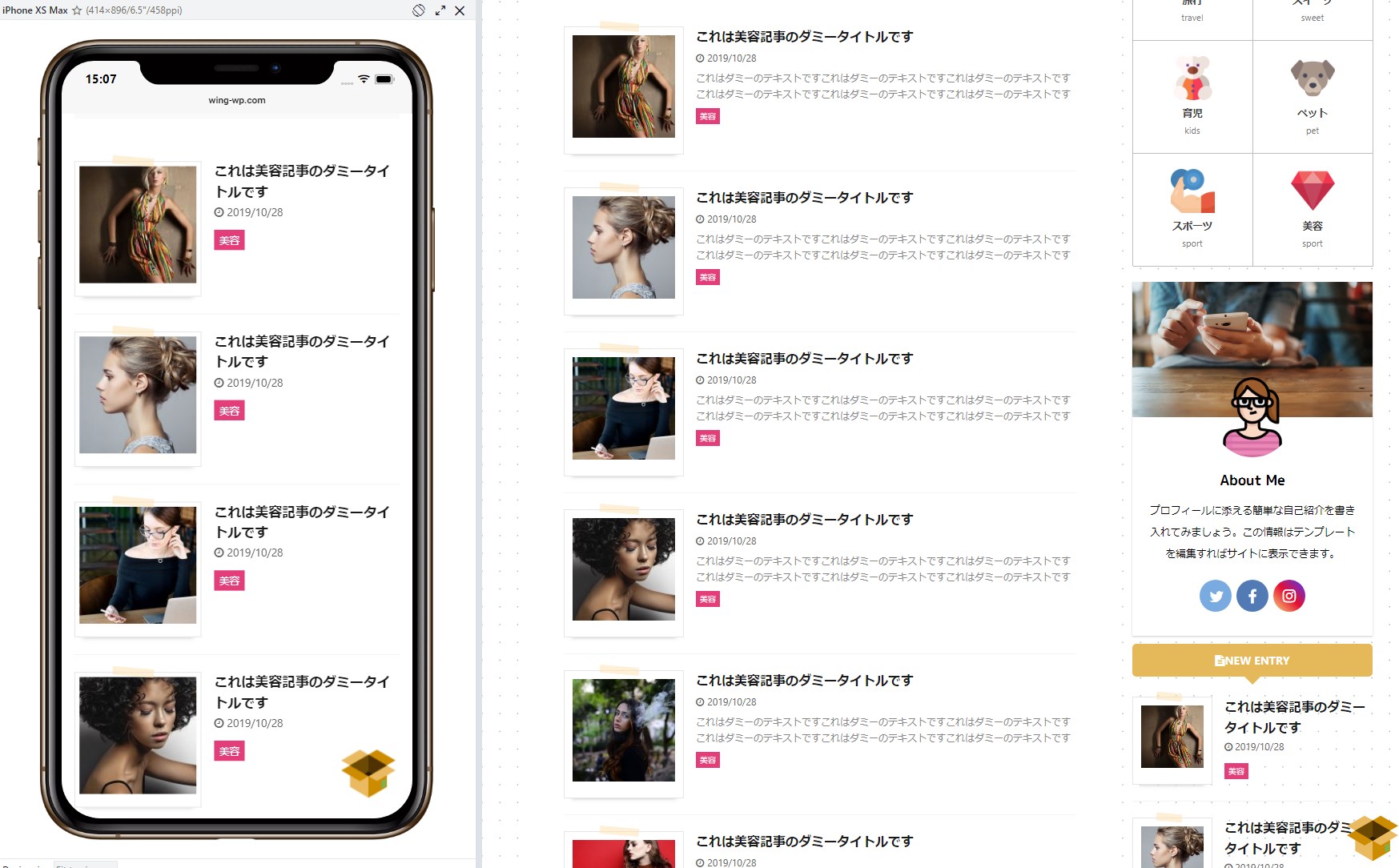
大きいアイキャッチにポラロイドデザインを追加


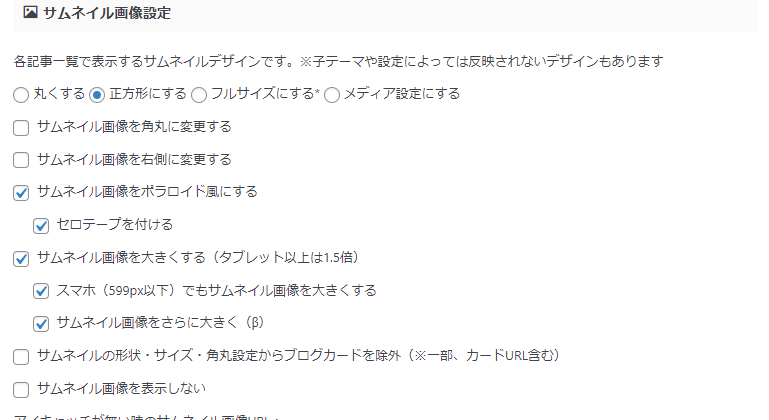
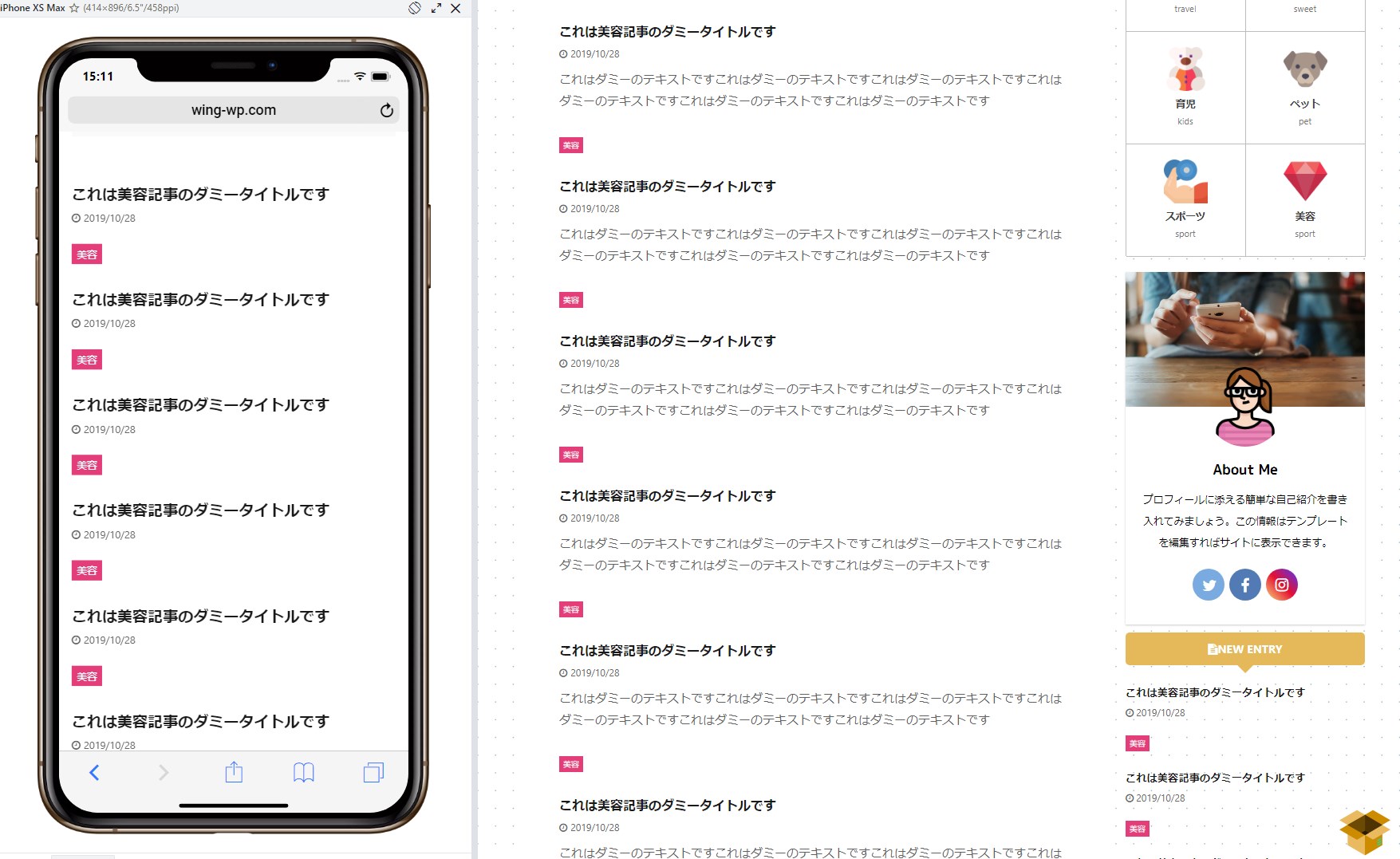
四角いアイキャッチにポラロイド+リボンを追加


アイキャッチ画像なしのデザイン


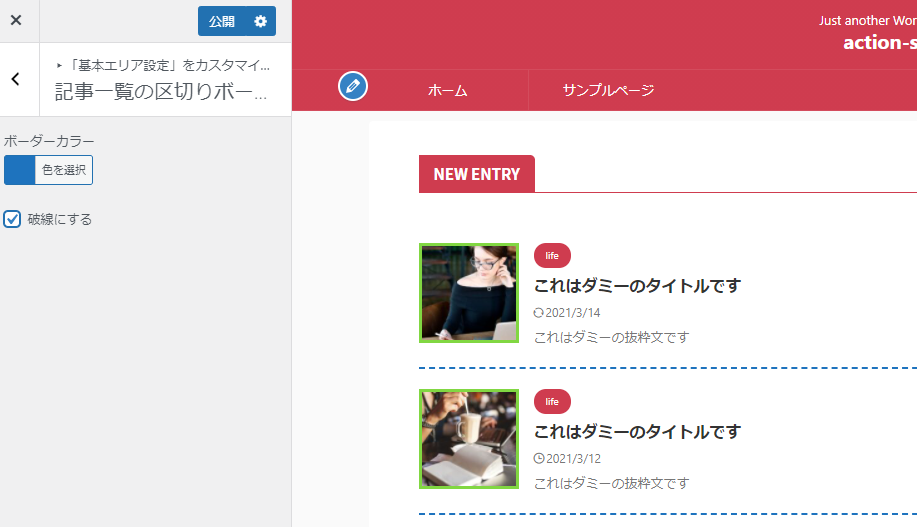
カスタマイザー
サムネイル画像の枠線

カスタマイザーの「メインエリア」>「記事一覧/ページャーとPREV NEXTリンク」>”サムネイル画像”で枠線を設定できます。
区切りのボーダー

カスタマイザーの「メインエリア」>「記事一覧/ページャーとPREV NEXTリンク」で区切り線を設定できます。
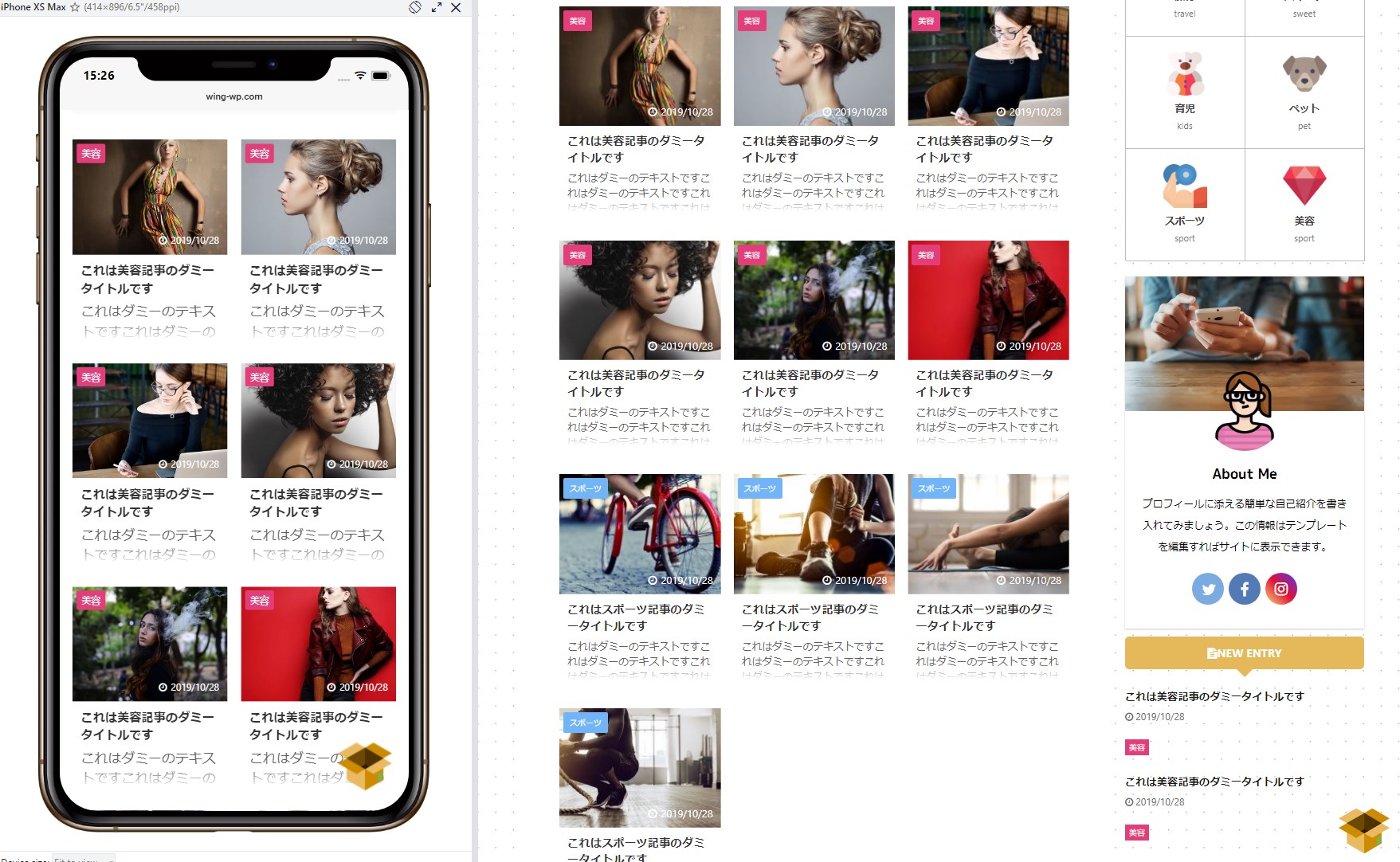
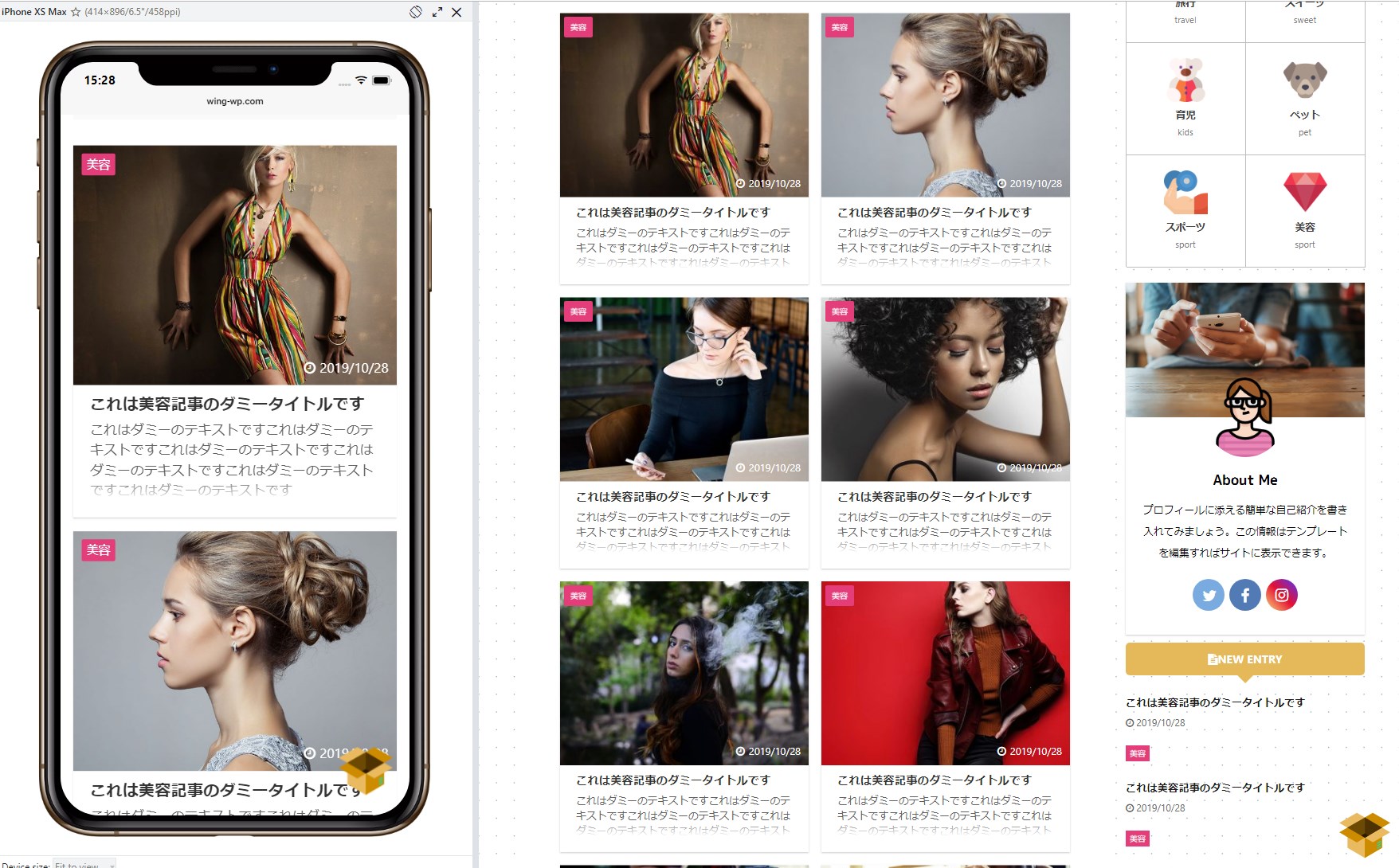
カード型デザインパターン
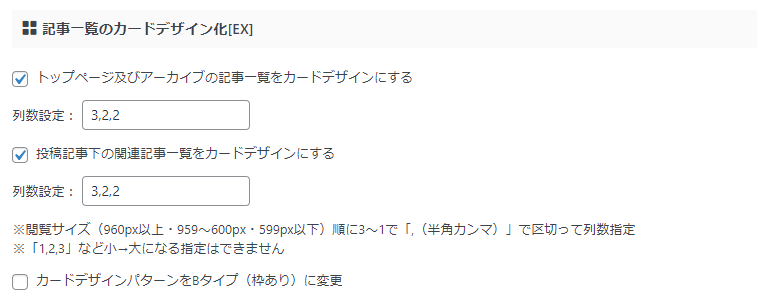
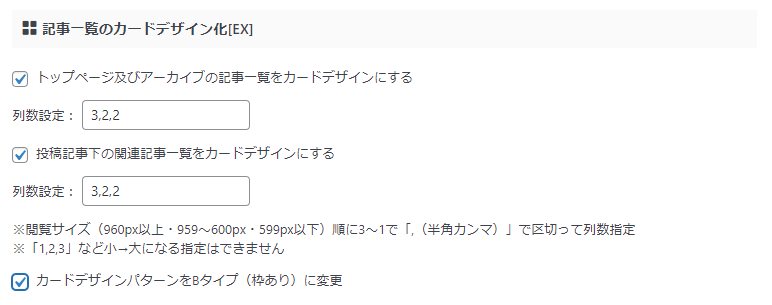
EX版
EX版ではカード型のデザインを閲覧サイズ(3パターン)ごとの列数を3~1で指定することが可能です(テーマ管理の「投稿・固定記事」>”記事一覧のカードデザイン化[EX]”)。
通常(PC3列・モバイル2列)


タイプB(PC2列・モバイル1列)


サムネイル画像縦横比 について
カード型デザインに関してのサムネイル画像縦横比は以下でご確認ください。
オリジナル子テーマ「JET」
専用子テーマ「JET」では設定によりカード型のデザインをフルサイズで表示できます。
EX版との主な違いは以下のとおりです
- フルサイズの為、アイキャッチが綺麗に表示される
- Googleアドセンスのインフィード広告に対応(2020/01時点)
- 閲覧サイズによる列数のカスタマイズは不可
広告が溶け込む魔法の子テーマ「JET(WING正式対応版)」