Gutenbergエディターを使用した記事作成の基本的な流れを解説します。
商品フォルダに含まれている「AFFINGERブロックプラグイン」を予め別途インストールしておいてください
記事作成の基本的な流れ

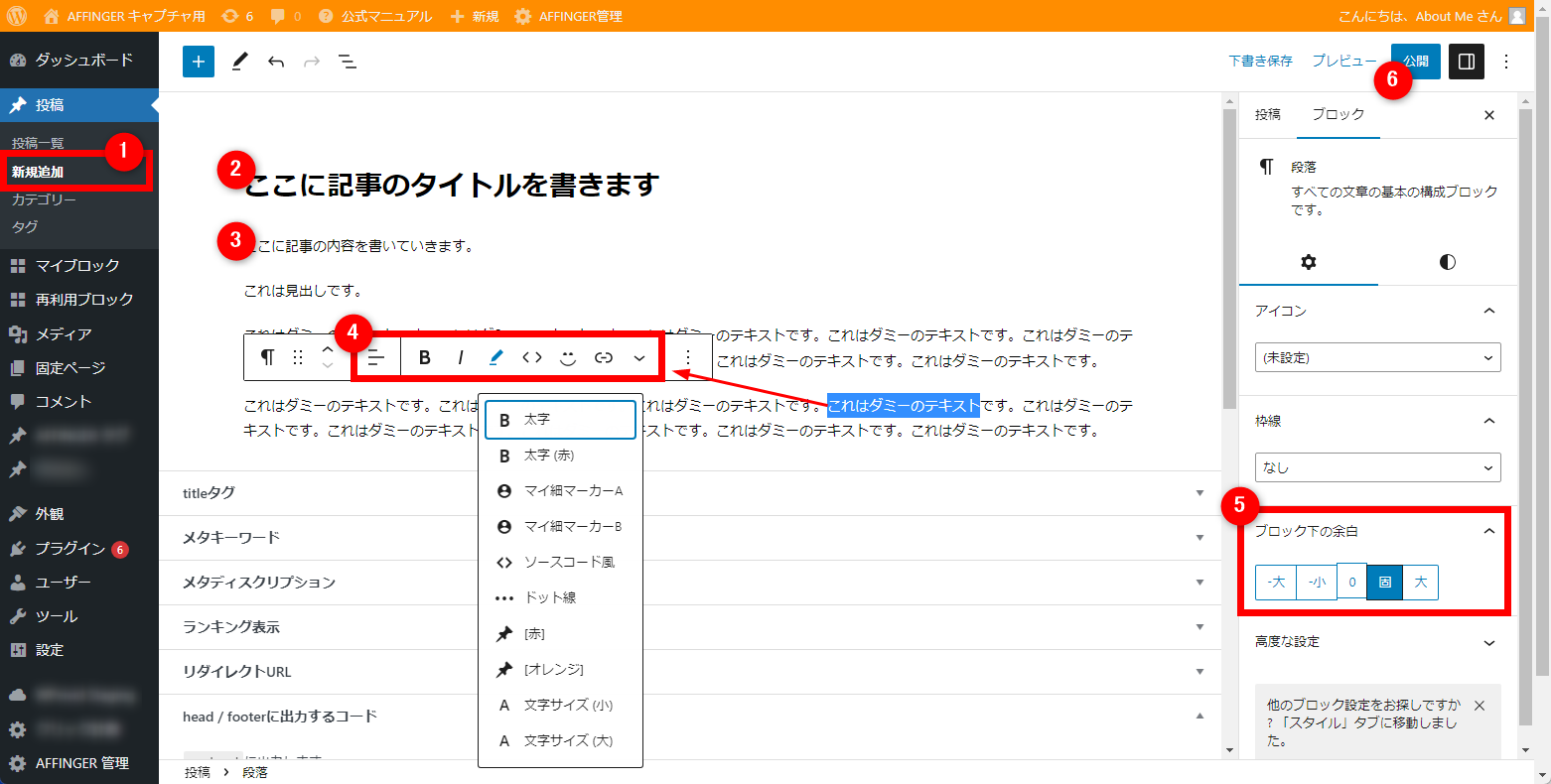
- メニュー「投稿」の「新規追加」から記事を作成できます。
- 「記事のタイトル」を書きます
- 記事の内容を書いていきます。
- 段落ブロックでテキストを選択すると「太字」や「マーカー」などの装飾ツールが選択できます。
- テキスト(段落)の下の余白のスペースを変えたいときは「ブロック下の余白」で変更できます。
- 「公開」を押して完了です。
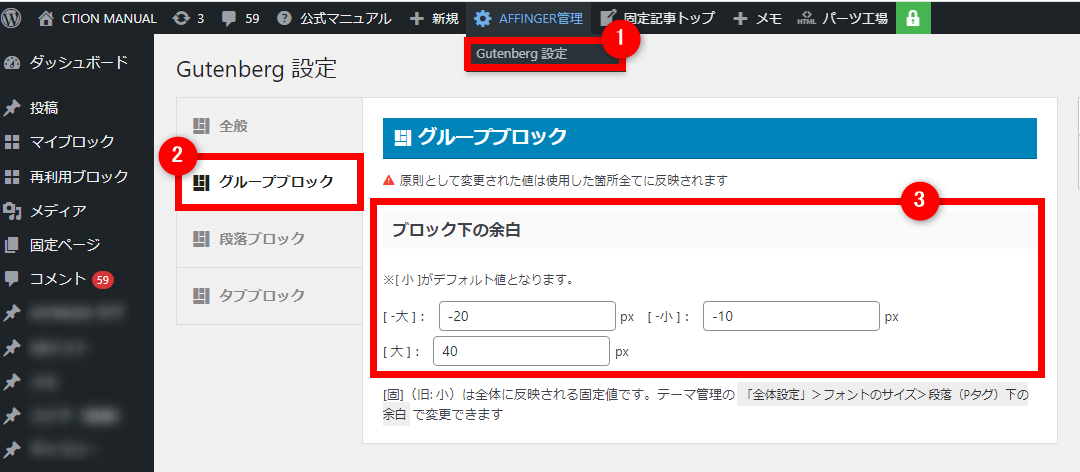
テキスト(段落)の下の余白のスペース(ブロック下の余白)はGutenberg設定の「グループブロック」>”ブロック下の余白”で変更できます。

ブロックの変換とスタイル

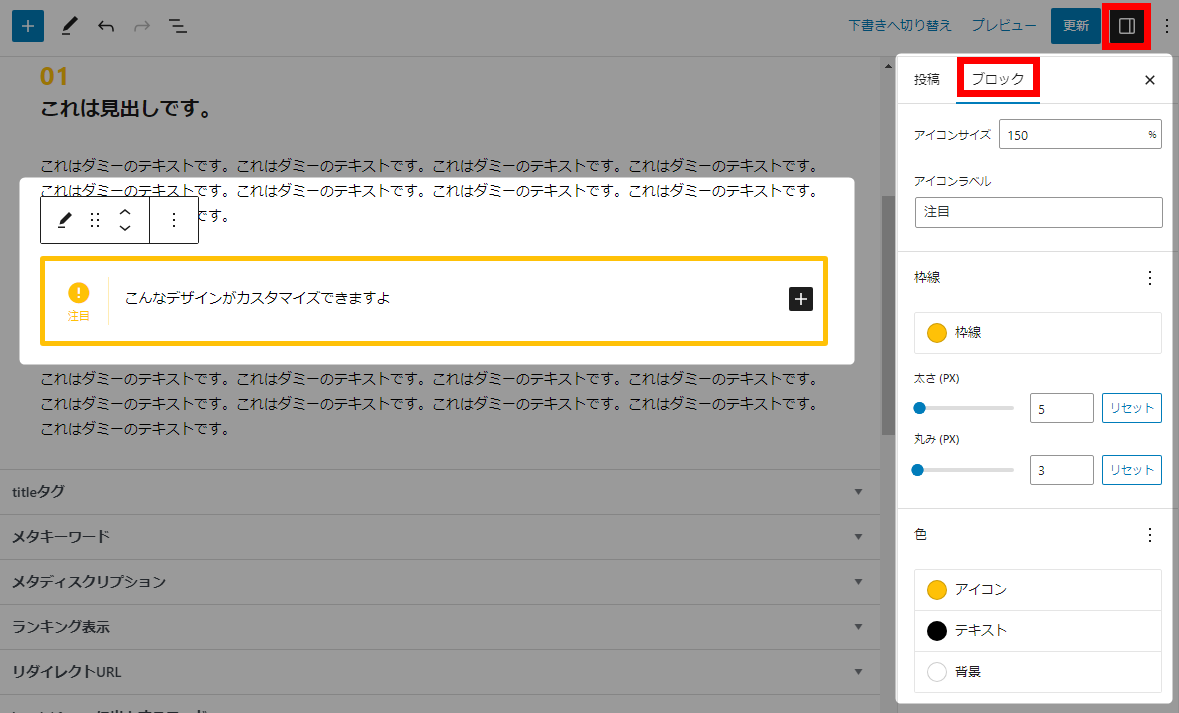
ツールバーの①ではテキストを見出しタグなど別のブロックに変換できます。
また、ブロックには専用のスタイルが用意されているものがあり、反映することで簡易にデザインを変更することが可能です。
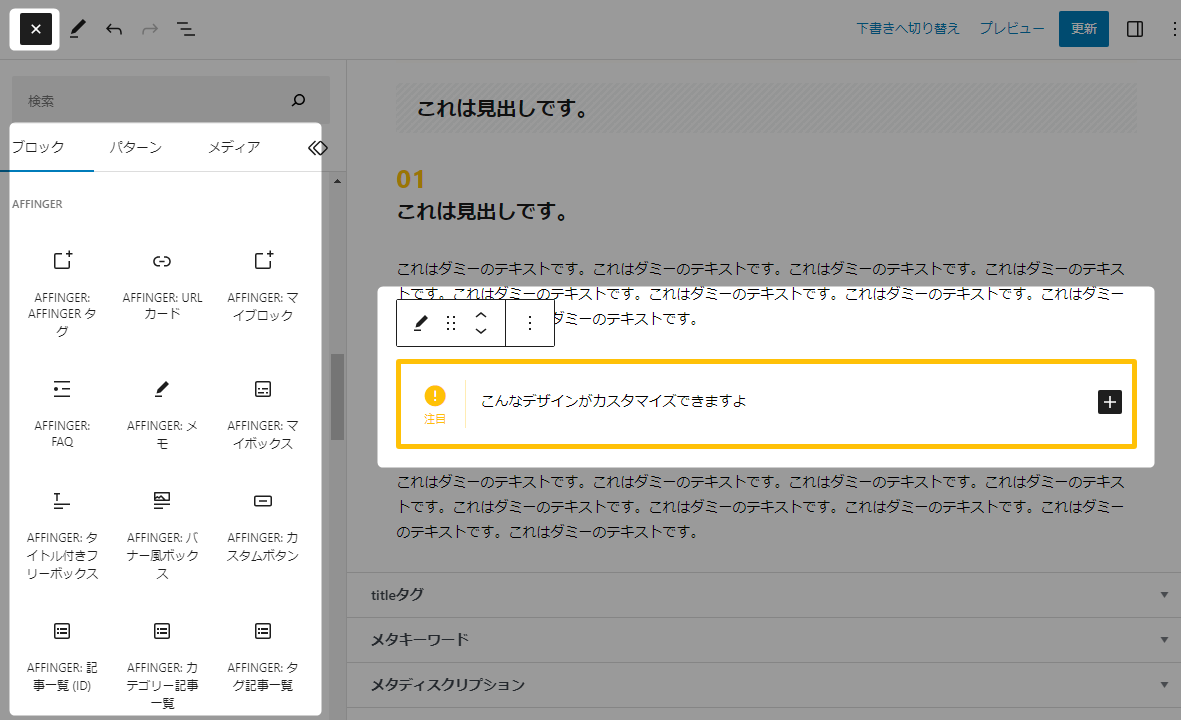
Gutenberg ブロック

Gutenbergエディターでは様々なデザインやレイアウトのブロックが用意されています。
AFFINGER独自の便利なブロックも多数用意されており、サイドメニューバーにてブロックに応じてカスタマイズが可能になっています。
メニューが表示されない場合はカラムアイコンをクリック

WordPress本体の基本操作に関しましては公式ドキュメントをご確認ください。
Gutenbergブロックの詳細に関してはコチラをご確認下さい。
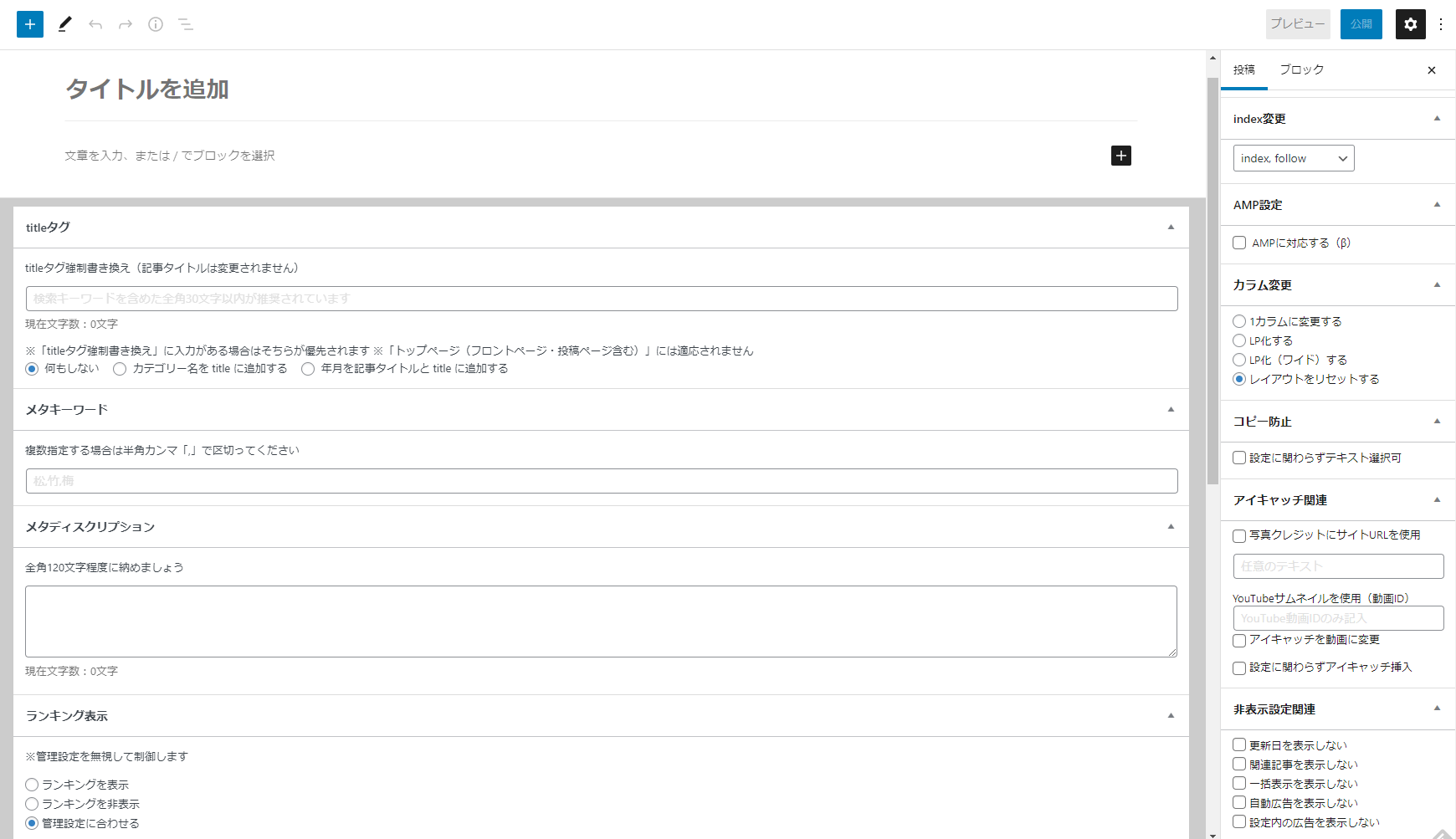
各種設定

各項目が表示されていない場合は右上のオプションから「設定」>「パネル」をご確認下さい
「固定ページ」のオリジナル機能はトップページの挿入及びフロントページの使用を想定しておりません。※利用できない場合がございます
titleタグ

記事タイトルとは異なる任意のテキストを「title」タグに設定できます。
EX版限定の設定
カテゴリー名を title に追加する
年月を記事タイトルと title に追加する
メタ設定


各投稿毎のメタキーワード、ディスクリプションを設定できます。
ランキング表示
AFFINGER/EX版のみ

ランキング管理で作成したランキングを投稿毎に表示を指定します。
リダイレクトURL

「リダイレクトするURL」にリダイレクト(又はcanonical)指定したいURLを絶対パス(httpで始まるURL)で記載して下さい。
固定ページのテンプレートにてリダイレクト専用テンプレートを適応するとmetaによる時間差リダイレクトとなります
canonicalに変更
「canonicalに変更」を有効化するとリダイレクトではなく記事ごとに任意の記事へcanonicalが設定されます。
head / footerに出力するコード

wp_head やwp_footer に出力するフォームです。
※footer出力はver20211018より
エスケープ処理されずにそのまま表示されます
Twitterタグ
EX版のみ

記事ごとのヘッダーデザイン

index変更

投稿毎にnoindexなどを設定できます。indexしてほしくない文字数の少ない記事などに。
AMP設定
投稿のみ

記事ごとにAMPページを生成します
カラム変更
「LP化(ワイド)する」設定はEX版のみ

コピー防止

管理画面で「コピー禁止」を選択しても各投稿毎に解除できます。(選択が必要な「問い合わせフォーム」などに。)
アイキャッチ関連

EX版限定の設定
YouTubeサムネイルを使用(動画ID)
非表示設定関連

各項目を個別に非表示にします
※広告の非表示設定はテーマ(専用ウィジェット及びテーマ管理)で設定した箇所のみとなります。
※「設定内の広告を表示しない」を有効化すると自動的に「自動広告を表示しない」も有効化となります