
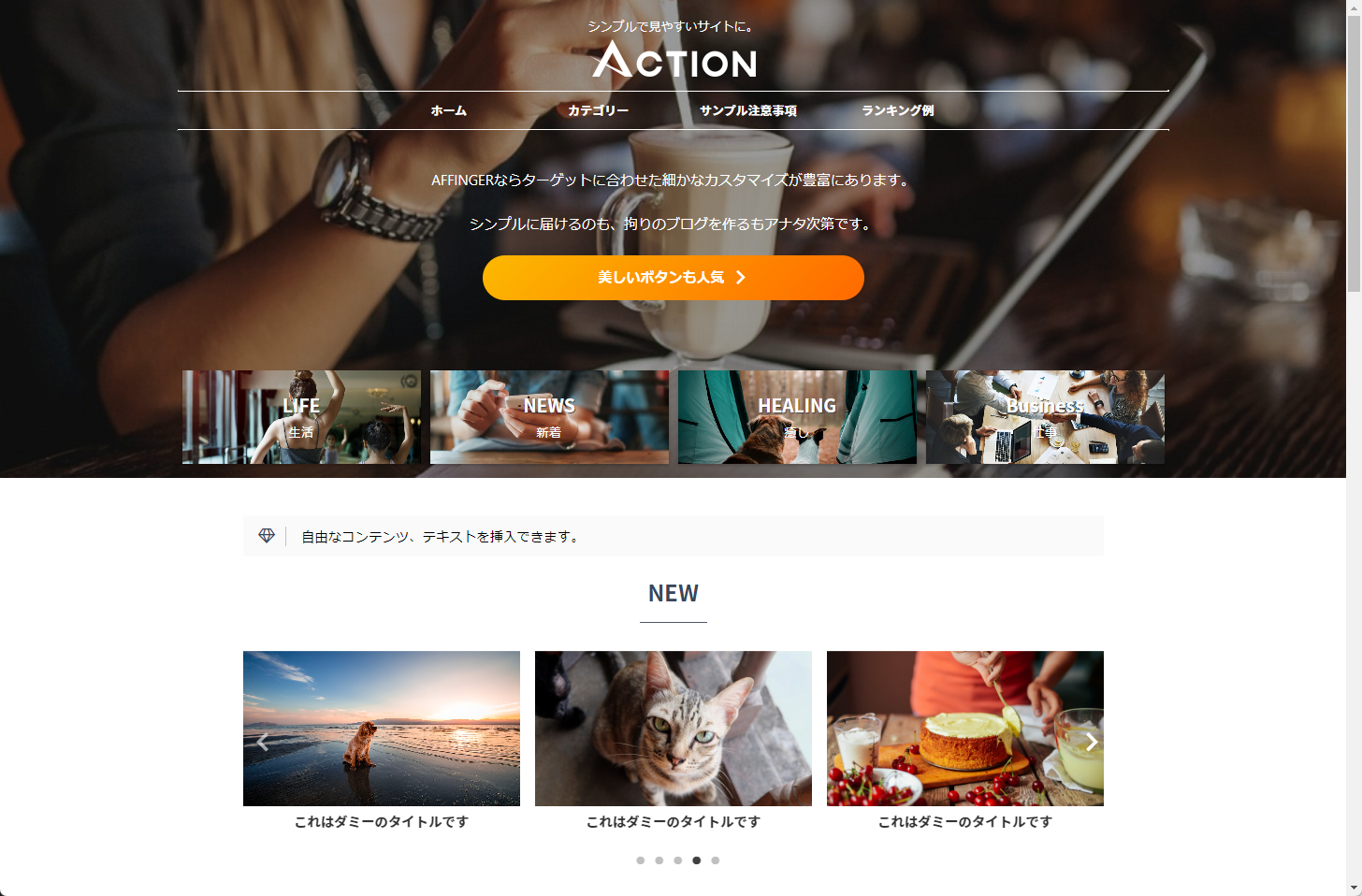
上のサイトのようなカテゴリーで分けた記事一覧のトップページの作り方を紹介します。
テーマとAFFINGERブロックプラグインが最新版か事前に確認してください(詳しくはコチラ)
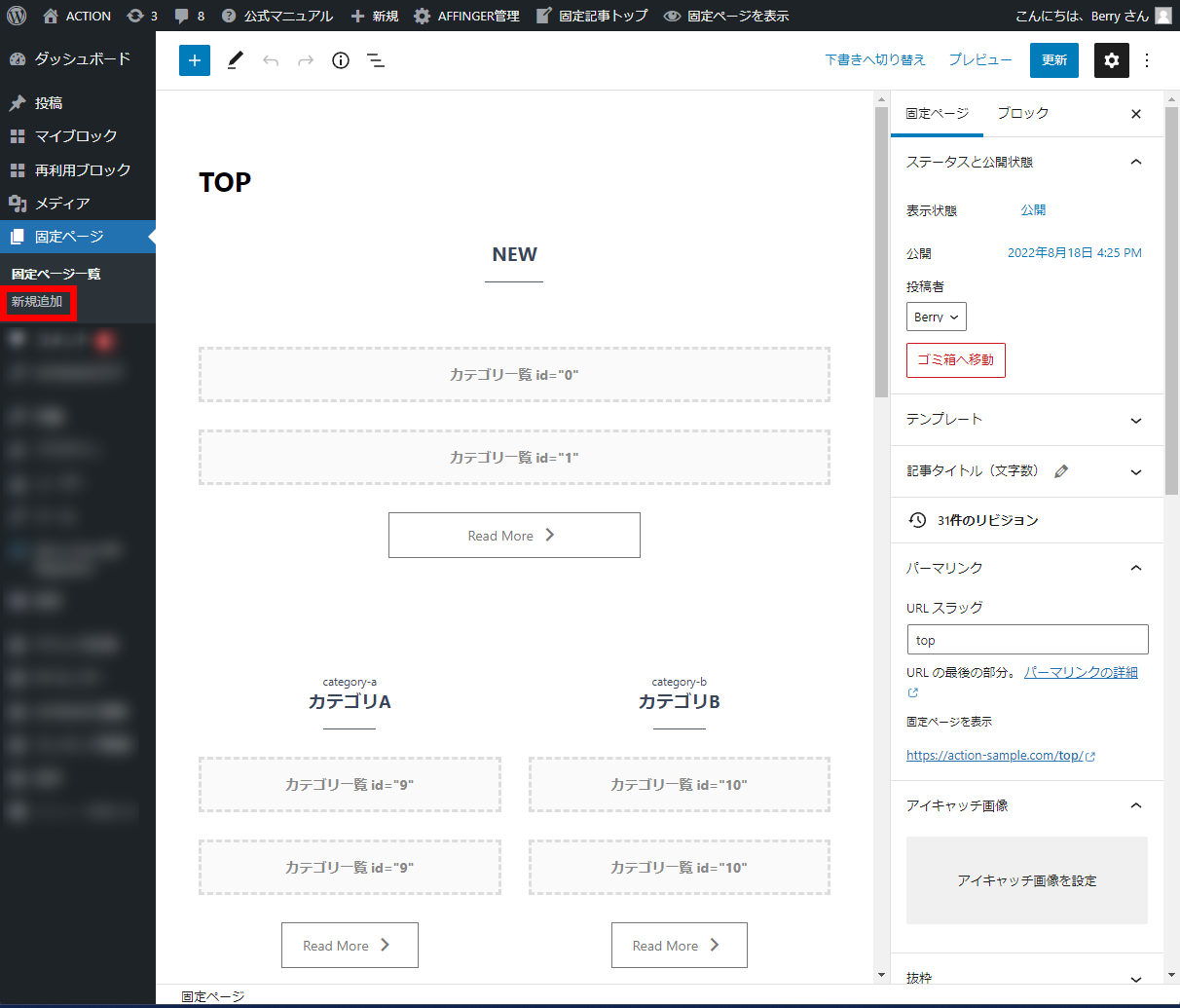
固定ページを新規作成する

まずはトップページ用に固定ページを作成します(今回はわかりやすく「TOP」という名前にしました。)
全体のブロックは上図のとおりで「見出しブロック」「カテゴリー一覧ブロック」「カスタムボタンブロック」で構成されています。
2列表示には「カラムブロック」を使用しています。
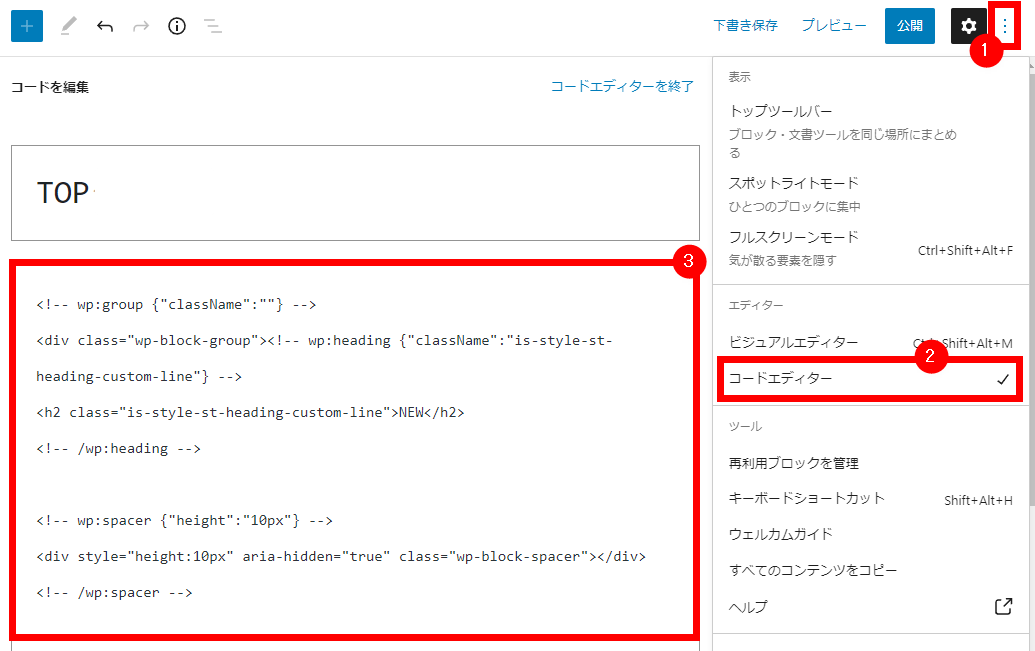
「コードエディター」にして以下のコードを貼り付ける
図のとおり、ブロックを設定して頂いても良いのですが、ここでは簡単にそのまま使えるコードを用意しました。

上図のようにコードエディターにして下記のコードを貼り付けます。
貼り付けるコード
<!-- wp:group {"className":""} -->
<div class="wp-block-group"><!-- wp:heading {"className":"is-style-st-heading-custom-line"} -->
<h2 class="is-style-st-heading-custom-line">NEW</h2>
<!-- /wp:heading -->
<!-- wp:spacer {"height":"10px"} -->
<div style="height:10px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:st-blocks/st-catgroup {"orderBy":"rand","slide":true,"slidesToShow":"3,2,1","slideDate":false,"slideCenter":true,"slideType":"text"} -->
[st-catgroup html_class="" cat="0" page="5" order="desc" orderby="rand" child="on" type="card" slide="on" slides_to_show="3,2,1" slide_date="off" slide_more="ReadMore" slide_center="on" fullsize_type="text" load_more="on"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/st-catgroup {"page":2} -->
[st-catgroup html_class="" cat="0" page="2" order="desc" orderby="id" child="on" type="card" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="" load_more="on"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"textBold":false,"customTextColor":"#777777","customBackgroundColor":"#ffffff","borderWidth":1,"customBorderColor":"#777777","borderRadius":0} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#777777;background-color:#ffffff;border-width:1px;border-color:#777777;border-radius:0px;font-weight:normal;box-shadow:none"><a href="#" style="color:#777777;font-weight:normal">Read More<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button -->
<!-- wp:spacer {"height":"20px"} -->
<div style="height:20px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group -->
<div class="wp-block-group"><!-- wp:heading {"level":3,"className":"is-style-st-heading-custom-line"} -->
<h3 class="is-style-st-heading-custom-line"><span class="st-h-copy">category-a</span>カテゴリA</h3>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"card":false,"slide":true,"slidesToShow":"1","slideType":"text"} -->
[st-catgroup html_class="" cat="0" page="5" order="desc" orderby="id" child="on" type="" slide="on" slides_to_show="1" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="text" load_more="on"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/st-catgroup {"page":2,"card":false} -->
[st-catgroup html_class="" cat="0" page="2" order="desc" orderby="id" child="on" type="" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="" load_more="on"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"textBold":false,"customTextColor":"#777777","customBackgroundColor":"#ffffff","borderWidth":1,"customBorderColor":"#777777","borderRadius":0} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#777777;background-color:#ffffff;border-width:1px;border-color:#777777;border-radius:0px;font-weight:normal;box-shadow:none"><a href="#" style="color:#777777;font-weight:normal">Read More<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:group -->
<div class="wp-block-group"><!-- wp:heading {"level":3,"className":"is-style-st-heading-custom-line"} -->
<h3 class="is-style-st-heading-custom-line"><span class="st-h-copy">category-b</span>カテゴリB</h3>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"card":false,"slide":true,"slidesToShow":"1","slideType":"text"} -->
[st-catgroup html_class="" cat="0" page="5" order="desc" orderby="id" child="on" type="" slide="on" slides_to_show="1" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="text" load_more="on"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/st-catgroup {"page":2,"card":false} -->
[st-catgroup html_class="" cat="0" page="2" order="desc" orderby="id" child="on" type="" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="" load_more="on"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"textBold":false,"customTextColor":"#777777","customBackgroundColor":"#ffffff","borderWidth":1,"customBorderColor":"#777777","borderRadius":0} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#777777;background-color:#ffffff;border-width:1px;border-color:#777777;border-radius:0px;font-weight:normal;box-shadow:none"><a href="#" style="color:#777777;font-weight:normal">Read More<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
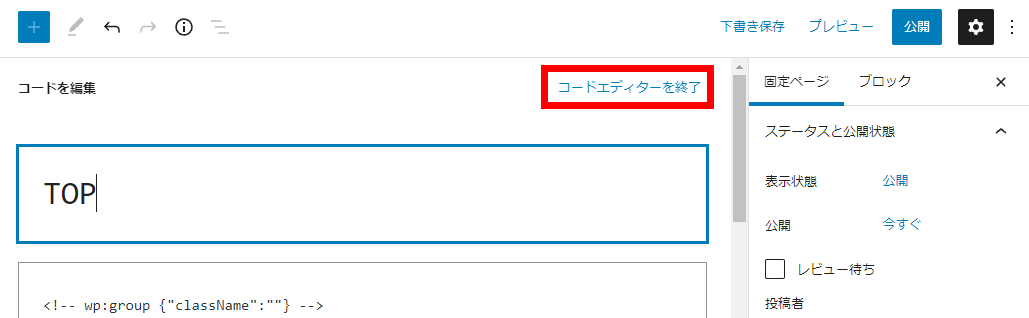
<!-- /wp:columns -->コードを貼り付けたら「コードエディターを終了」をクリックして戻す。

ブロックのリカバリー
下図のようになったら「ブロックのリカバリーを施行」をクリックして保存してください。

カテゴリーとURLを設定する

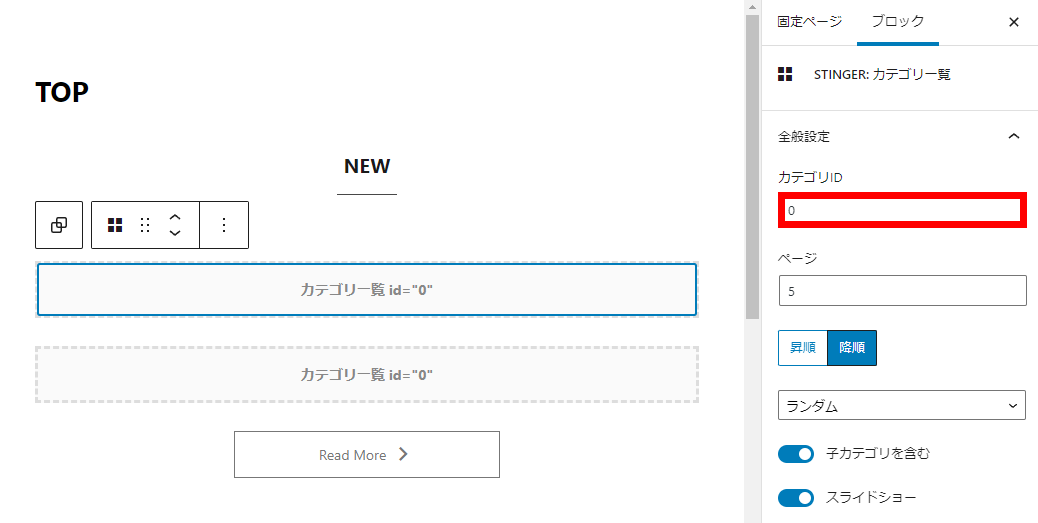
サンプルコードではカテゴリーIDが「0(全て表示)」なので任意のIDに変更します。

また、カスタムボタンのリンク先URLも適宜、変更します。
EX版をご利用のユーザーは「もっと読む(無限スクロール)」を使用していただくとより良いかと思います。※その場合はカスタムボタンブロックは削除してください。
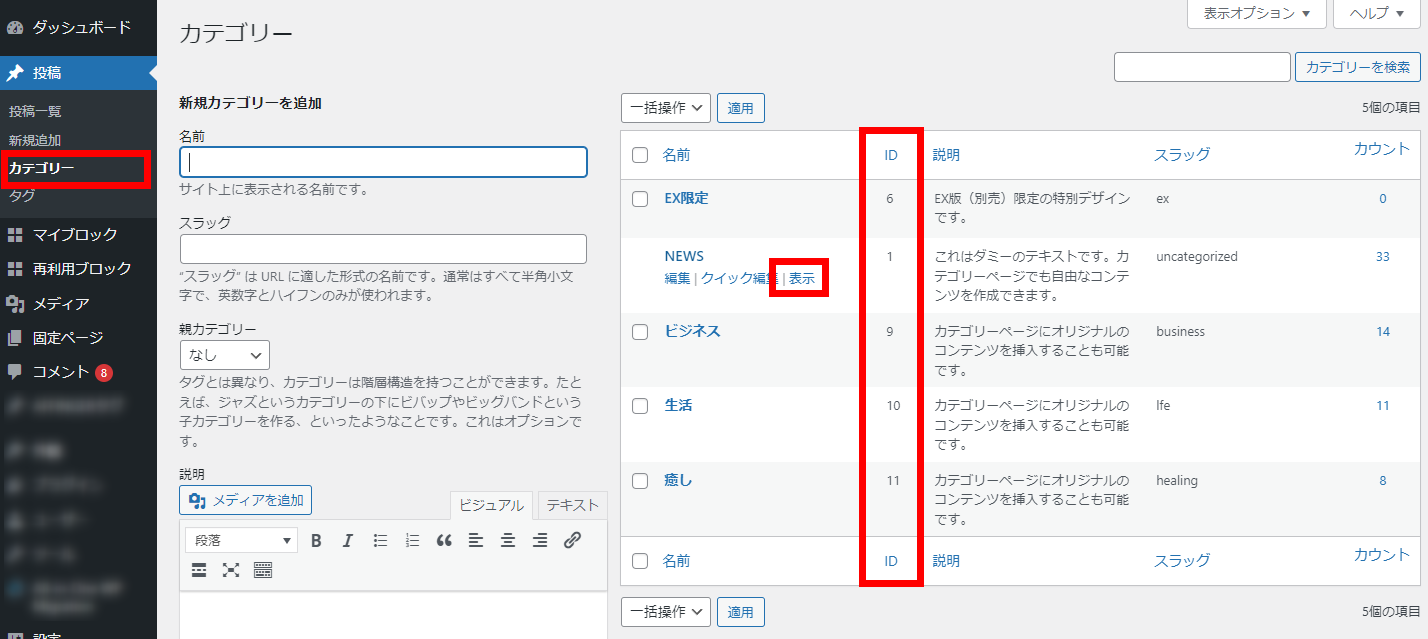
カテゴリーIDやリンクURLがわからない場合

カテゴリーの設定ページで確認できます。
トップページに設定する

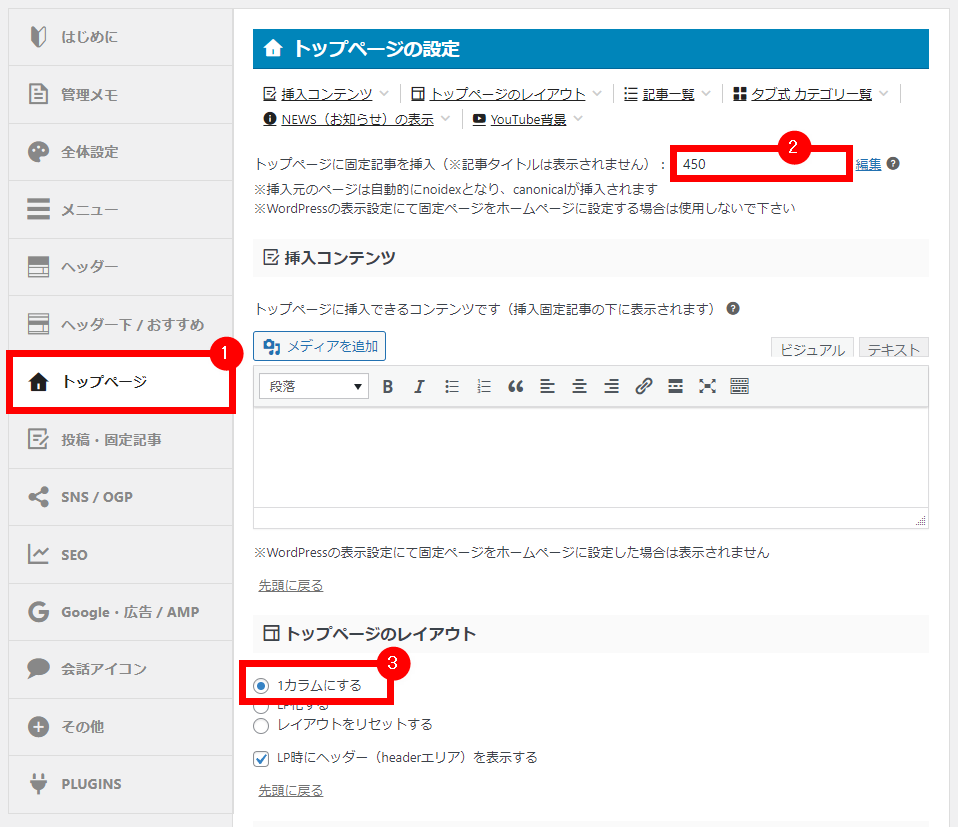
作成した固定ページのIDを「AFFINGER管理」の「トップページ」にある"トップページに固定記事を挿入”に記載します。
サンプルのように1カラムにしたい場合はレイアウトで「1カラムにする」を選択します。
固定ページのIDの確認方法

IDは固定ページ一覧で確認できます。
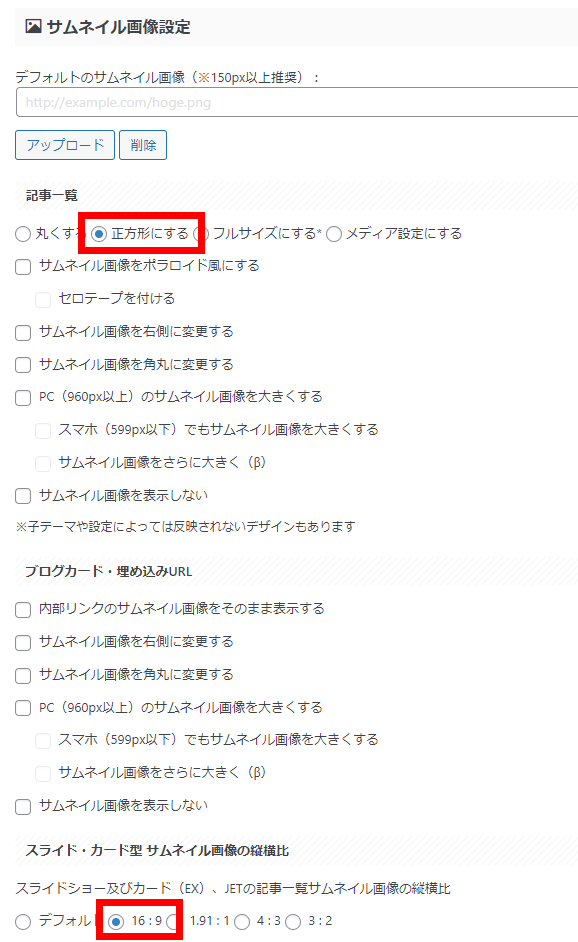
ちなみにサンプルのサムネイル画像はAFFINGER管理の「全体設定」>「サムネイル画像設定」にて以下のようしています。

参考リンク
デザイン済みデータ

データをインポートすることで基本デザインを反映させることができます。