
クリックで表示されるスライド式コンテンツを作成するブロックです。
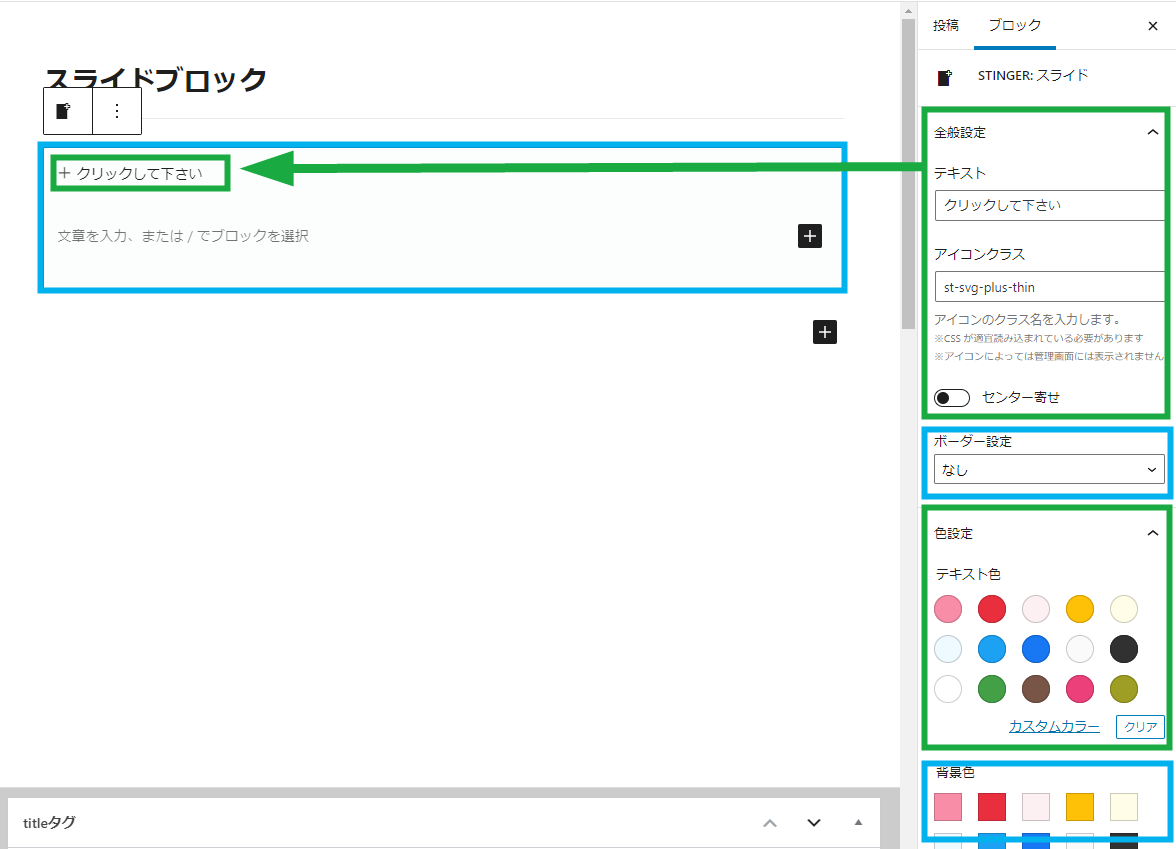
| テキスト | クリックテキストを設定します ※ver20230312よりブロックに直接入力へ仕様変更 |
| アイコンクラス | 表示したいアイコンクラスを指定します(参考) |
| センター寄せ | クリックテキストをセンター寄せにします |
| ボーダー設定 | 全体を囲む枠線を設定します(関連) |
| 色設定 | |
| テキスト色 | クリックテキストの色を変更します |
| 背景色 | 全体の背景色を設定します |
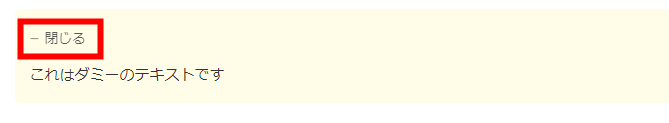
サンプル
仕様について
閉じるボタン

クリックすると自動で「- 閉じる」テキストに切り替わります(アイコン及びテキストは固定です)
背景色・余白について
管理画面上では認識しやすいように僅かな背景色と余白がついていますが、デフォルトではブラウザ側では背景及び、余白はありません。
ボーダー又は背景色を設定すると自動で余白が付与されます。
コンテンツについて
スライドにはjavascriptを使用しています。
挿入コンテンツや入れ子状況によっては表示が遅延したり、正常に表示できない場合もございます。
状態を確認してご利用ください(相性の悪いコンテンツは使用しないようにしてください。)
追記:テキストについて
ver20230312より直接ブロックに入力するように仕様変更を行いました。
※改行及び連続する半角空白は1つの半角空白に置換されます