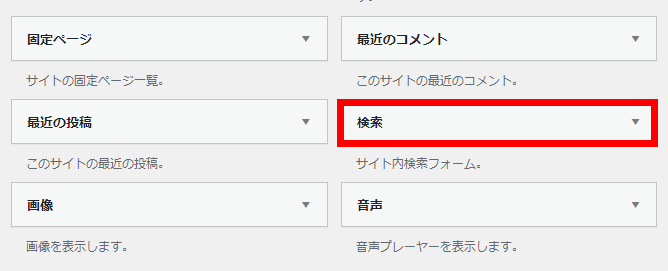
検索フォームはウィジェットの「検索」やショートコード[検索] でも表示できます。

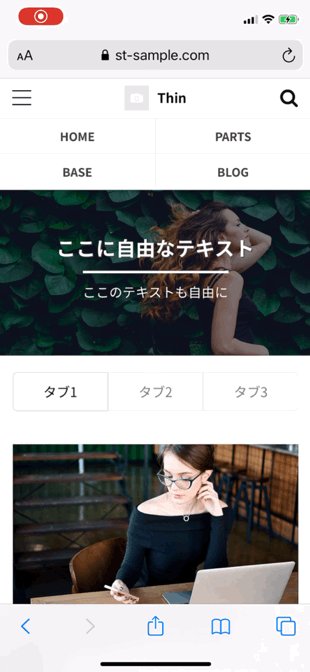
モバイルヘッダー
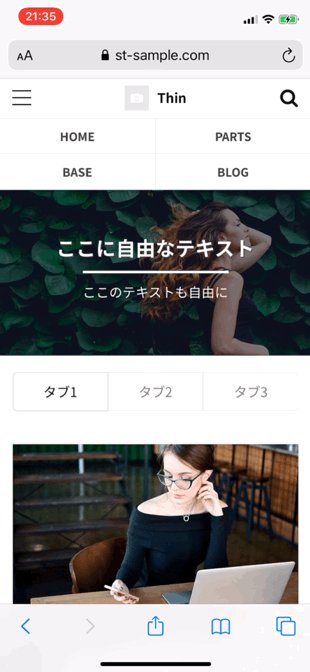
モバイルヘッダー(及び959px以下の閲覧)に「検索アイコン」を表示できます。
デフォルトのデザインとして
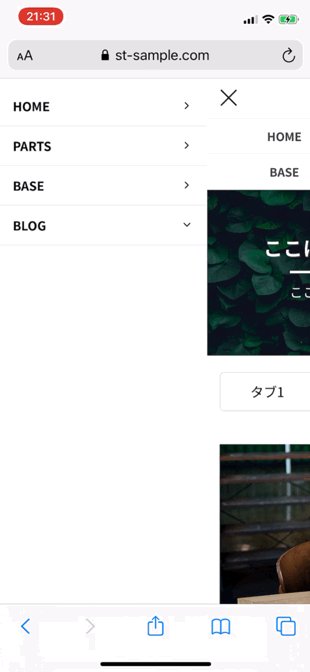
- オーバーレイ
- スライド
の2種類が選択できます(メニューの左右変更にも対応)。


設定方法

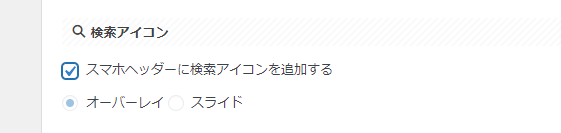
「テーマ管理」の「メニュー」>「検索アイコン」で設定できます。
- 「オーバーレイ」「スライド」の選択は「スマホヘッダーに検索アイコンを追加する」を有効化して保存した後に選択できます。
- 表示位置はメニューの位置に連動します。
- 「アイコン下に「MENU」「CLOSE」を追加する」は反映されません
表示はモバイル閲覧時(又は959px以下)
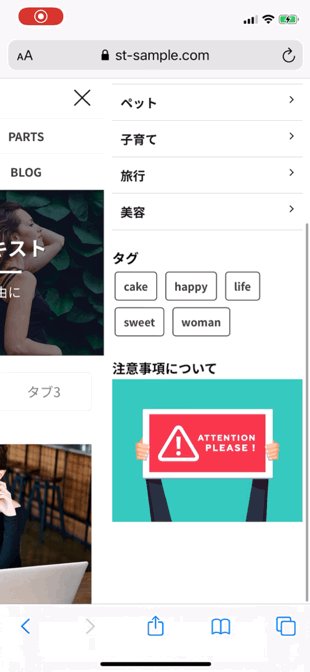
コンテンツを挿入する
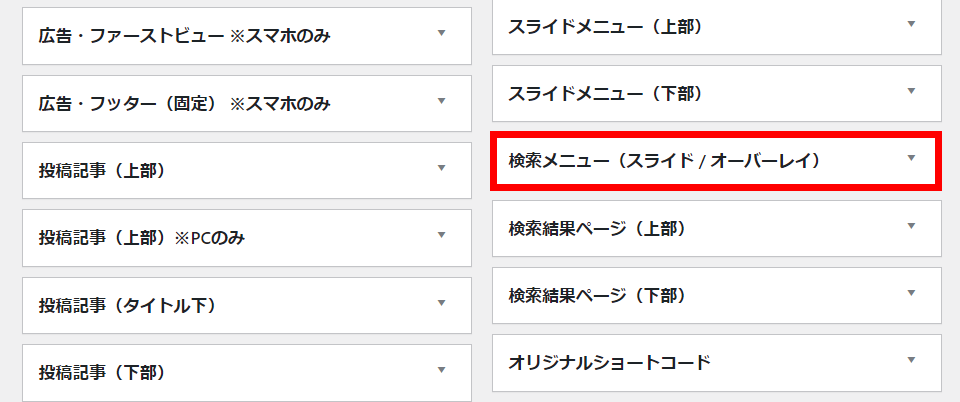
検索メニューにコンテンツを挿入するウィジェット

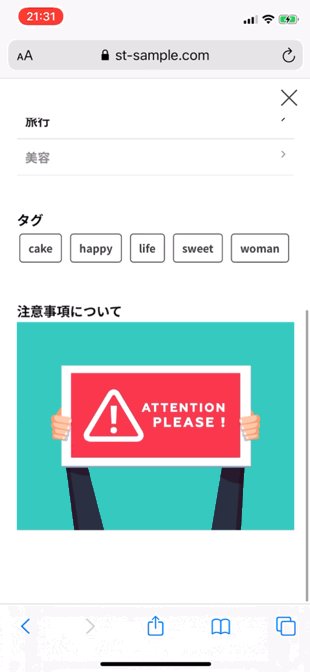
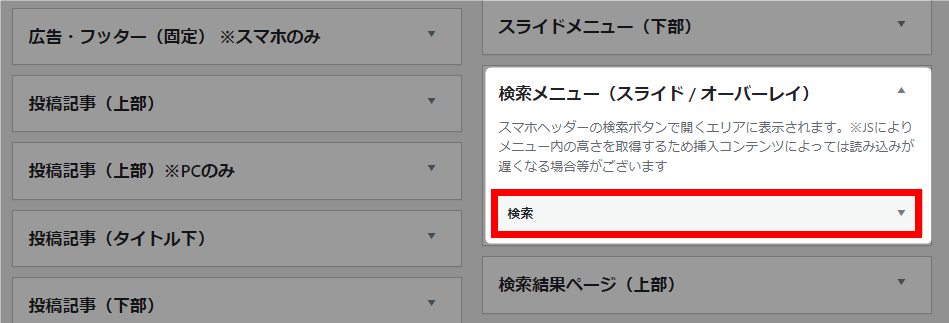
「検索アイコン」で開かれるエリアには専用ウィジェットエリアにて自由なコンテンツを挿入できます。
検索アイコンで開くエリアには「ユーザーが検索しそうなもの」「助けになるリンク」などを表示すると良いかもしれません
専用ウィジェットエリアのコンテンツが空の場合はデフォルトで検索フォームが表示されます。
こちらは何かコンテンツを挿入すると検索メニューは非表示になるため、コンテンツ+検索フォームを表示したい場合は別途「検索ウィジェット」も挿入してください。

仕様上、コンテンツの高さを取得してから開閉を行います。そのため、含まれるコンテンツ(jsやショートコード等)によっては時間がかかる場合や上手く表示できない場合もございます。※不具合が生じる内容は削除して使用しないでください。
カスタマイザー

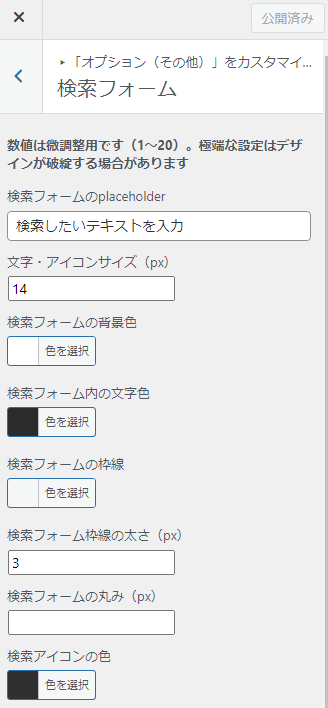
カスタマイザーの「オプション(その他)」>「検索フォーム」でデザイン等をカスタマイズできます。









