
一部のjsやCSSファイル、フォントの読込を強制停止して表示速度を優先します。
| 使用しない | 何もしない状態 |
| 有効化 | 表示速度を優先して各種読込設定を停止する値に変更 |
| 強制リセット | 制限されるスライドショー機能(及びEX版のカウントダウン・無限スクロール)を使用可能状態の値にします。 |
注意事項
一部のjsやCSSファイル、フォントの読込等を無効化する設定に変更して表示速度を優先します。
使用できなくなる機能や、使用状況によっては表示結果が変わるのでご注意下さい。
また、一度有効化を行うと、無効化にしても各設定は変更されません。(個別に再設定する必要がございます)
変更される設定について
【使用できなくなる主な機能】
- スライドショー機能(ショートコード含む)
- Googleフォント・マテリアルアイコン
- スクロール追尾広告
- コピー機能(SNSボタン)
- アニメーションクラス
- カウントダウン(EX)
- もっと読む(無限スクロール)(EX)
- レスポンシブ(ショートコード含む記事一覧)画像の画質を上げる(EX)
【変更される主な設定】
画像スライドショー設定 / 記事スライドショー設定 / スライドショー機能の全停止※ショートコードのスライドショー機能も使用できません / 全体フォント設定値をデフォルトに / 記事タイトル・見出し(h2~3)・ウィジェットタイトルフォントを「使用しない」に / PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない / SNS設定でコピーを非表示 / カウントダウンを無効化(EX) / もっと読む(無限スクロール)を使用するを無効化(EX) / レスポンシブ(ショートコード含む記事一覧)画像の画質を上げる(EX) / アニメーションCSSの無効化(font-awesome-animation)/ Googleマテリアルアイコンを無効化
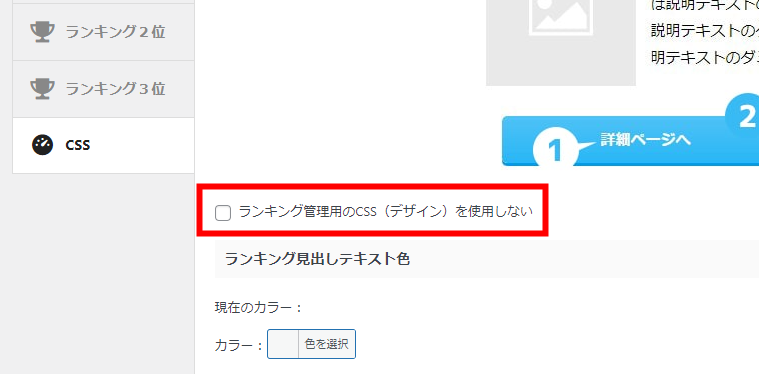
ランキング用CSSについて(AFFINGER限定)

表示速度優先(β)有効化時もランキング用CSS(st-rankcss.php)の読み込みは停止しません
停止したい場合は「ランキング管理」>「CSS」>ランキング管理用のCSS(デザイン)を使用しないを有効化してください。