AFFINGERver20230312以上及びAFFINGERブロックプラグイン ver2.6.0以降の機能です
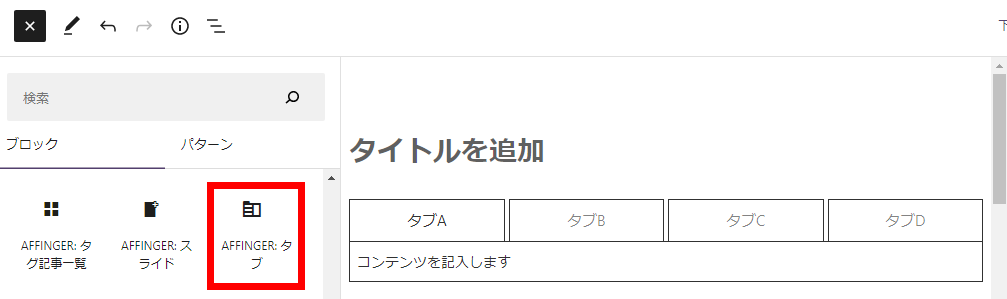
以下のようなタブを挿入するブロックです。
これはタブAのコンテンツです
これはタブBのコンテンツです
これはタブCのコンテンツです
これはタブDのコンテンツです

スタイルについて
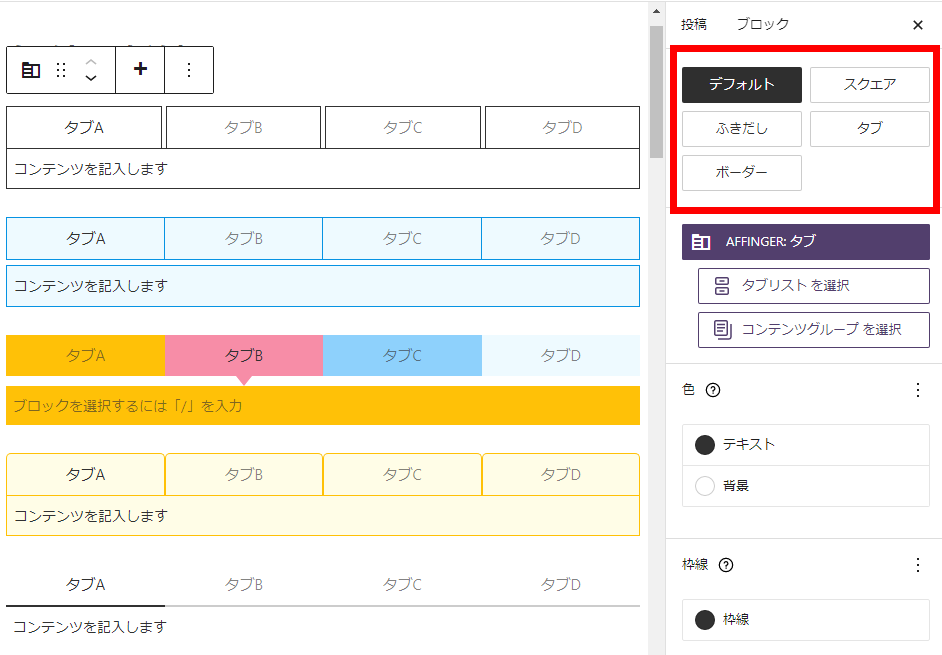
タブブロックには予め4つのスタイルが用意されています。
スクエア
これはタブAのコンテンツです
これはタブBのコンテンツです
これはタブCのコンテンツです
これはタブDのコンテンツです
ふきだし
これはタブAのコンテンツです
これはタブBのコンテンツです
これはタブCのコンテンツです
これはタブDのコンテンツです
タブ
これはタブAのコンテンツです
これはタブBのコンテンツです
これはタブCのコンテンツです
これはタブDのコンテンツです
ボーダー
これはタブAのコンテンツです
これはタブBのコンテンツです
これはタブCのコンテンツです
これはタブDのコンテンツです

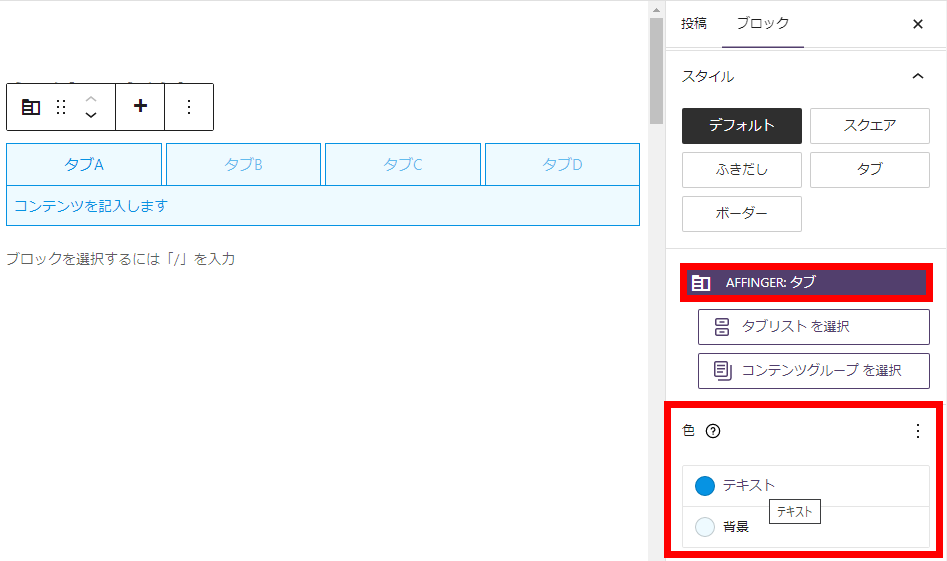
各スタイルはサイドバーで選択できます。
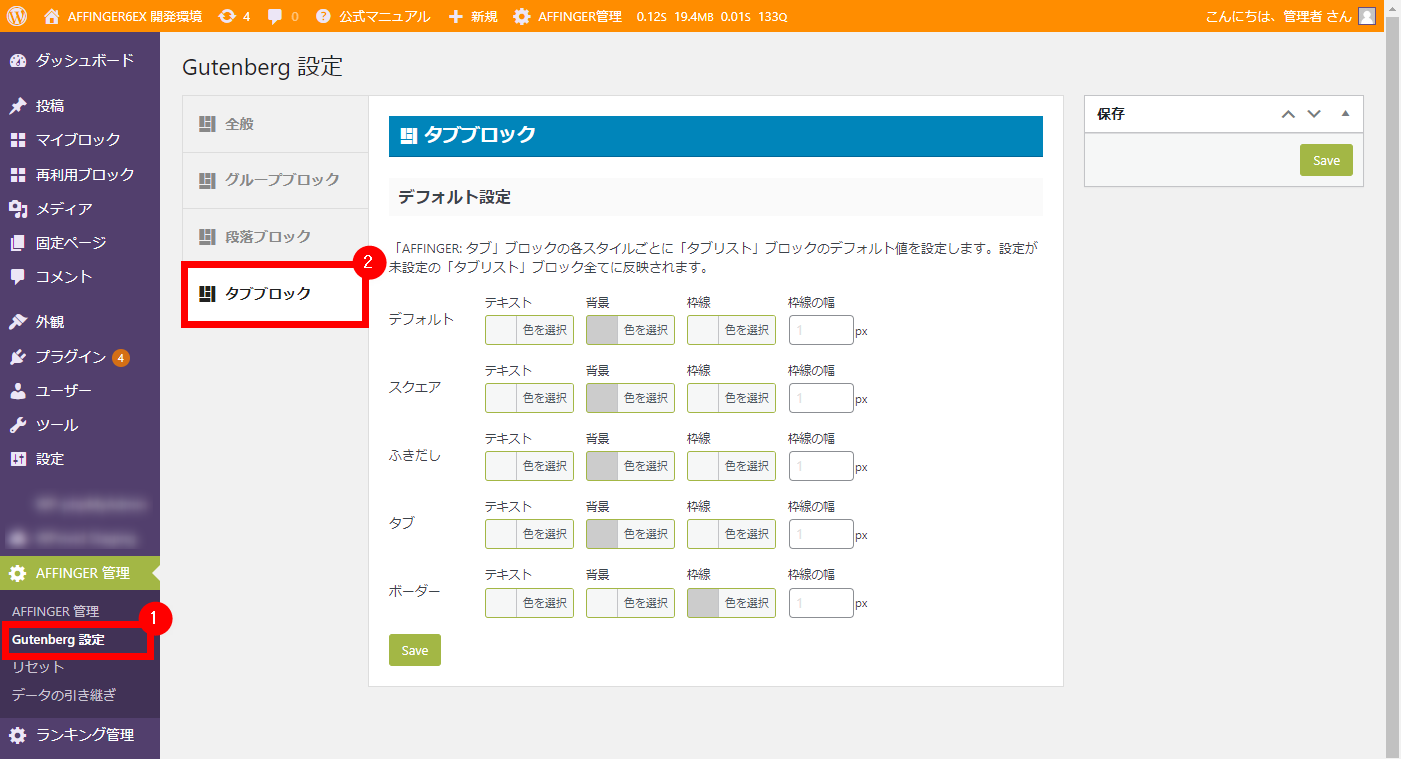
Gutenberg設定でカラー設定
タブブロックごとに指定できますが、「Gutenberg設定」ではタブリストを一括設定できるので、予め基本デザインをしてから個別にカスタマイズした方が簡単です。

初期状態では上図のように一部のカラー(#ccc)が設定されています。
Gutenberg設定の内容は変更することで一括で修正できます
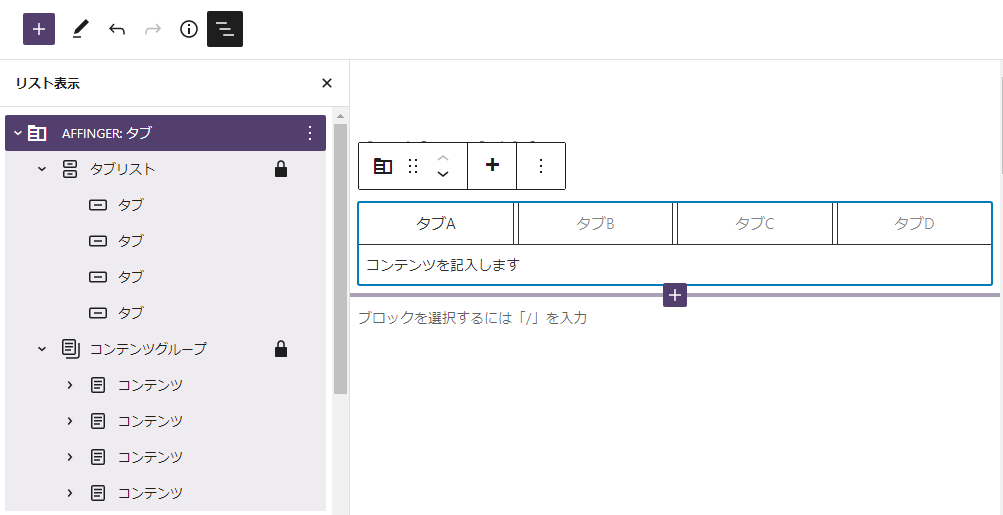
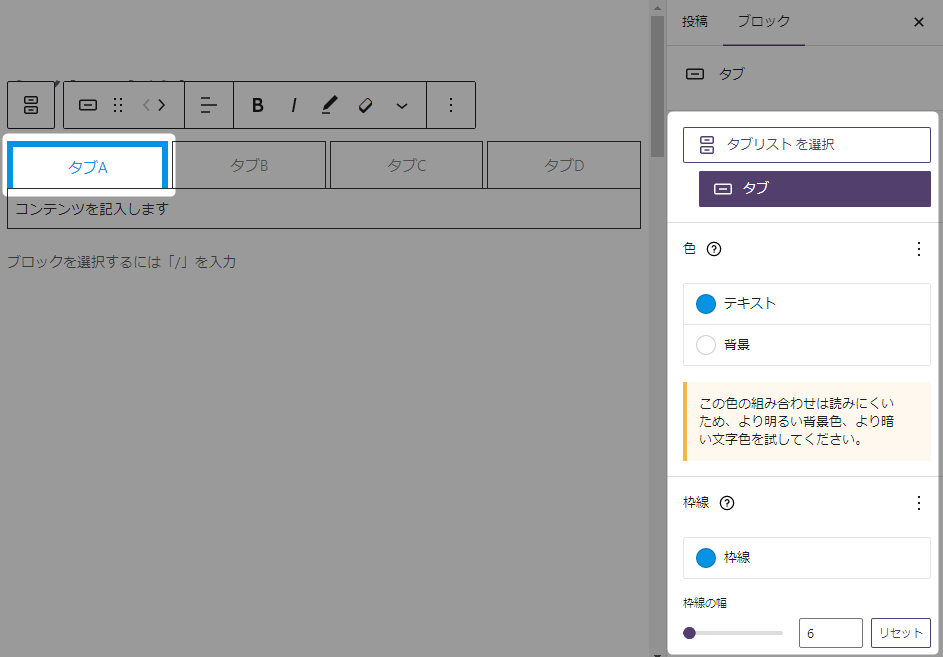
タブブロックの構成
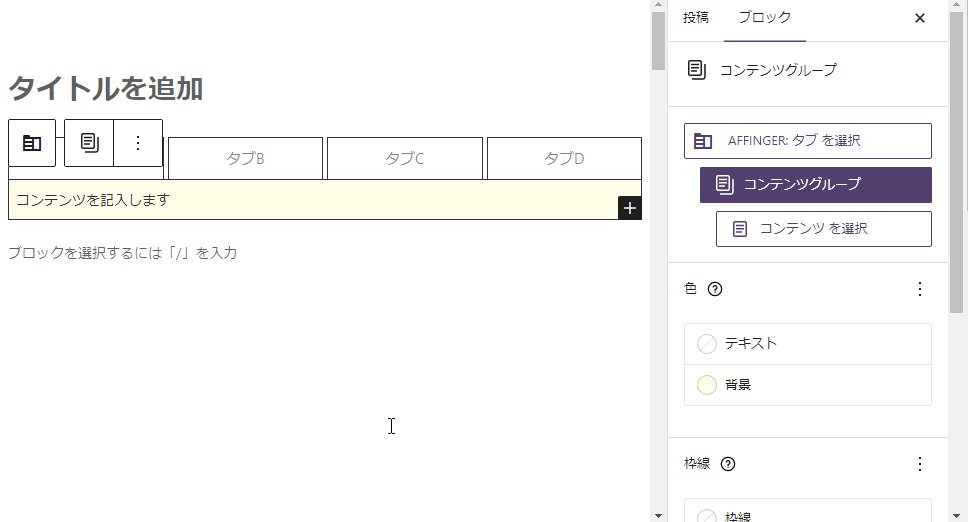
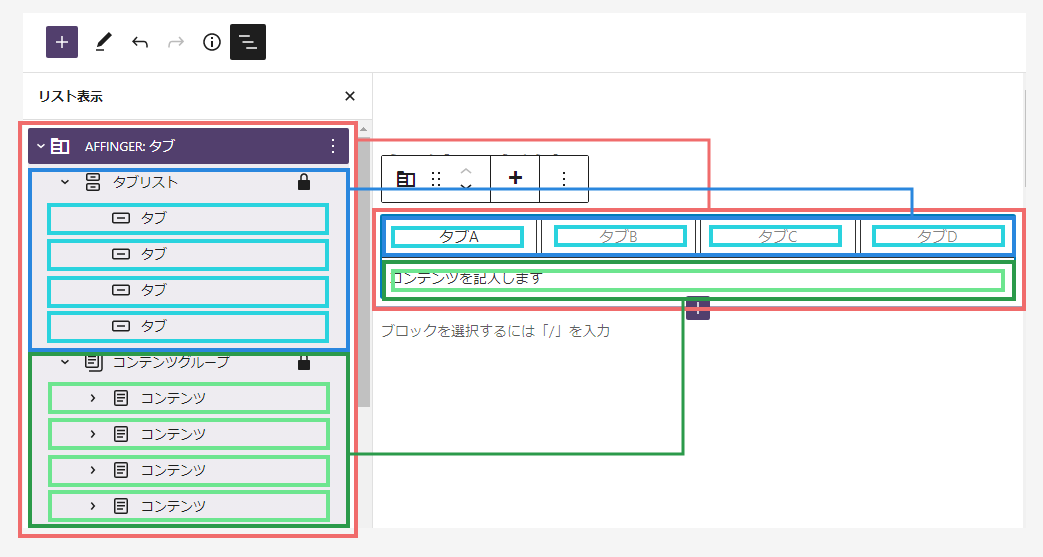
タブブロックをリストで確認すると以下のような構成になっており、それぞれグループや個別でデザインをカスタマイズできます。

最上階層の「AFFINGER: タブ」は全体に一括で反映されるグループです。

下層でさらに上書きでカスタマイズですます。

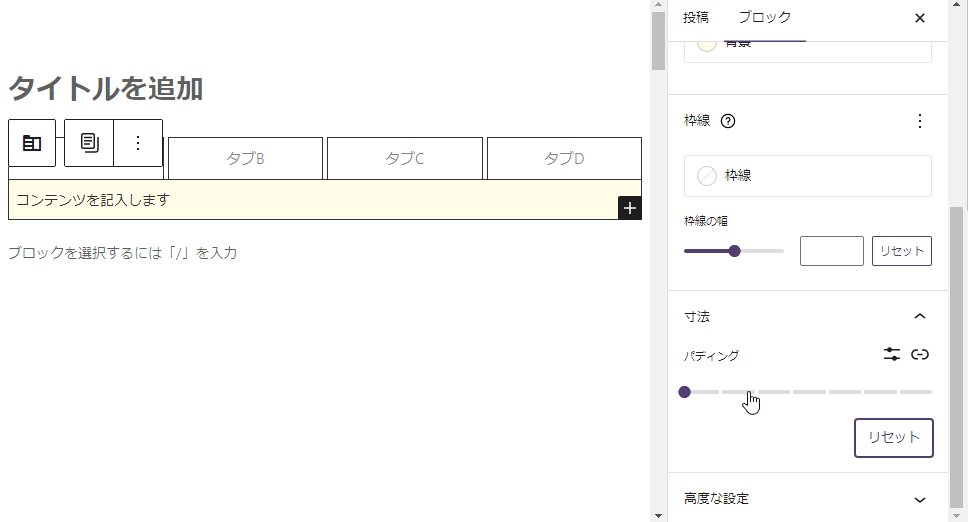
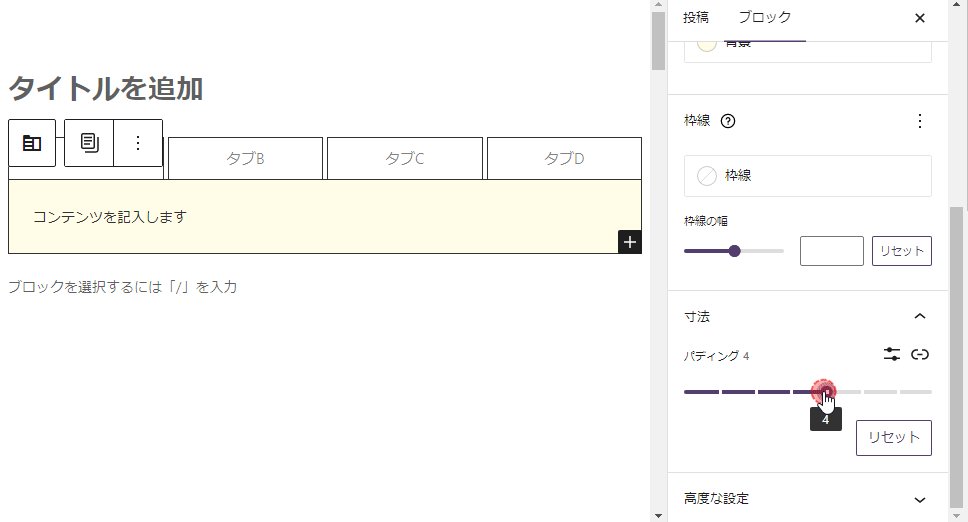
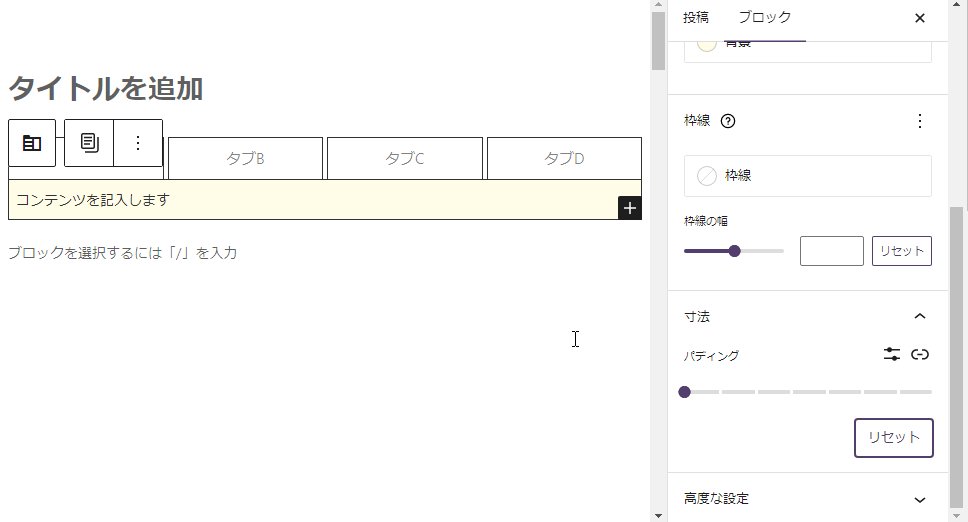
「コンテンツグループ」ではコンテンツの余白(パディング)を調整できます。

各層の相関図です。

| 名称 | 説明 |
|---|---|
| AFFINGER: タブ | タブブロック全体を一括で装飾します |
| タブリスト | 全てのタブを一括で装飾します |
| タブ | 各タブを個別で装飾します |
| コンテンツグループ | 全てのコンテンツエリアを一括で装飾します |
| コンテンツ | 各コンテンツを個別で装飾します |
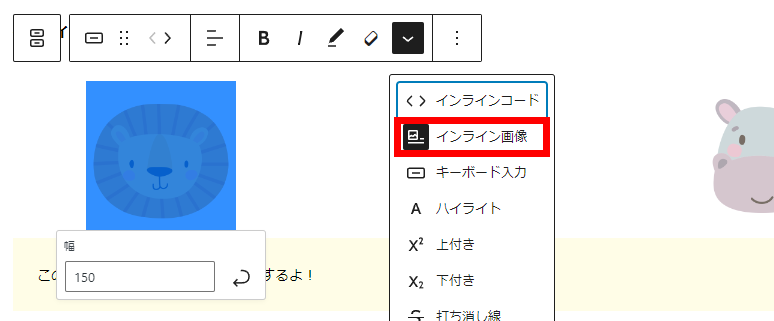
タブを画像にすることも可能
タブはインライン画像を挿入して作成することもできます。
このエリアはライオンについて説明するよ!
このエリアはナマケモノについて説明するよ!
このエリアはカバについて説明するよ!

注意事項
- 保存時に開いているタブがブラウザでも反映されます
- タブブロック内でタブブロックを使用することはできません。
- スマホ(599px以下)閲覧時ではタブは自動で2~3列で調整されます。
- 長すぎるタブ名や多すぎるタブ、コンテンツなどはデザインが崩れたり動作が不安定となる原因となります。
- 展開時になんらかの要素を取得する必要があるコンテンツ(スライドショーやスクリプトなど)を使用すると正常に表示できない場合がございます
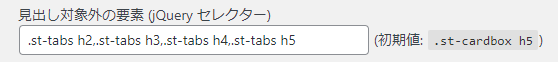
- タブ内の見出しも目次(すごいもくじ)に反映されます(その際に表示されていない見出しへは遷移できません)。目次プラグインの「見出し対象外の要素」設定で適宜、除外して下さい。
【目次除外の例】

.st-tabs h2,.st-tabs h3,.st-tabs h4,.st-tabs h5








