
テーブルブロックでは
- ストライプ(行ごとに背景色を表示)
- 中央寄せ(セル内のテキストを天地中央寄せ)
- ラインのみ
のデザインスタイルを用意しています。
カラーカスタマイズ

カスタマイザーの「オプション(その他)」>「table(表)」にて一括でカラー設定ができます。
アイコンを挿入する
| 商品A | 商品B | |
| 機能A | おすすめ | できない |
| 機能B | できる | できる |
| 機能C | 嬉しい | 残念 |
[st-i] ショートコードにアイコンクラスを指定することでアイコンを表示できます。
【コード例】
| 商品A | 商品B | |
| 機能A | [st-i class="st-svg-circle-o" add_style="color:#7CB342;font-size:1.5em"] おすすめ | [st-i class="st-svg-times" add_style="color:#29B6F6;font-size:1.5em"] できない |
| 機能B | [st-i class="st-svg-check" add_style="color:#FFB300;font-size:1.5em"] できる | [st-i class="st-svg-check" add_style="color:#FFB300;font-size:1.5em"] できる |
| 機能C | [st-i class="st-svg-emotion-smile" add_style="color:#F48FB1;font-size:1.5em"] 嬉しい | [st-i class="st-svg-emotion-frown" add_style="color:#90A4AE;font-size:1.5em"] 残念 |
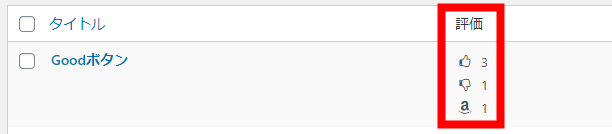
アイコンの紹介
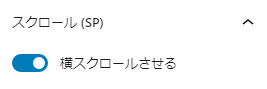
テーブルブロックの横スクロール
| テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト |
|---|---|---|---|---|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト |

スマホ(SP)の「横スクロールさせる」設定を有効化すると599px以下にてテーブルが横スクロール可能になります。
PC閲覧時にも適応する
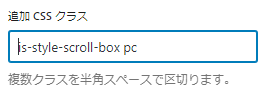
追加 CSS クラスに「pc」クラスを追加することでPC閲覧時も横スクロールが適応されます

横スクロール利用時は自動改行は行われません(white-space: nowrap; 適応)。ENTER や Shift + ENTER (Windowsの場合)等で手動で改行してください。
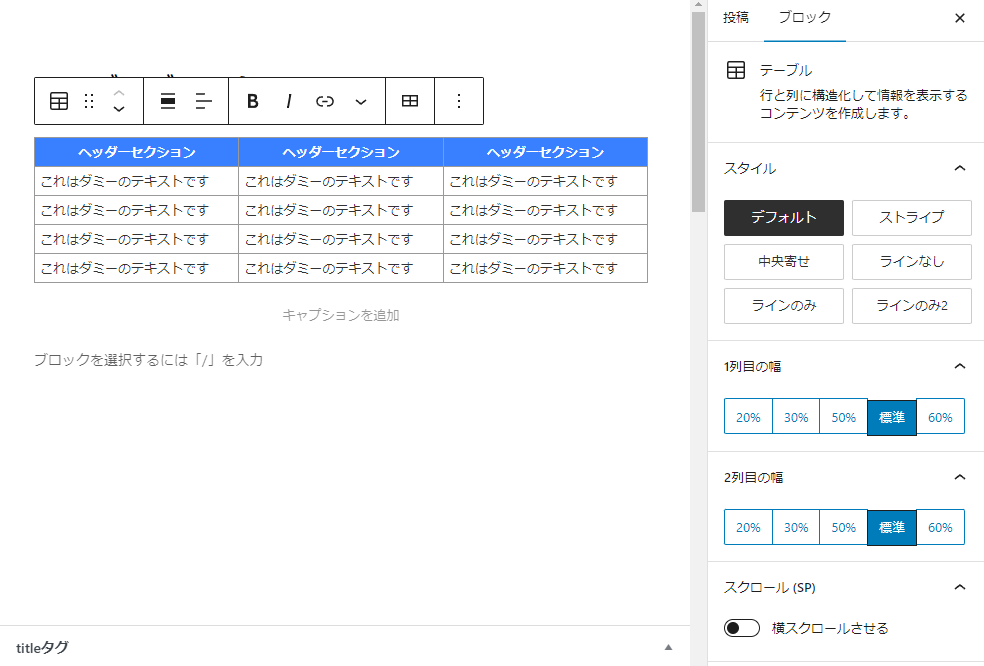
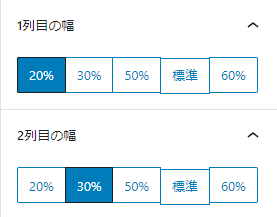
n列目の幅
| 20% | 30% | テキスト |
|---|---|---|
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
「n列目の幅」設定にて1列目と2列目(ver20230120より)の幅を指定できます。

- 合計幅が100%超える場合はブラウザ環境等の仕様に応じて調整されます。
- 「横スクロール」が適応されている場合は反映されません。
カスタマイザー

カスタマイザーの「オプション(その他)」>「table(表)」にて基本カラーを変更できます。
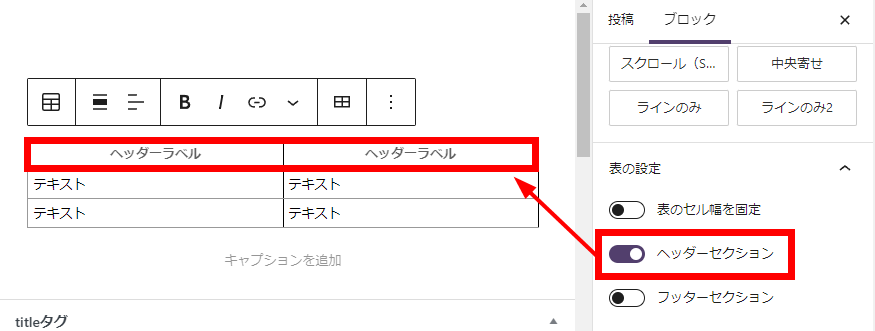
ヘッダーセクションとは

表ブロックの「ヘッダーセクション」を有効化することで表示されます。
ヘッダーセクションが有効化されている場合(且つposition:stickyが有効な状態)ではヘッダーセクションがスクロール時に上部で固定されます。
Flexible Table Blockプラグイン
テーブルブロックの複雑なカスタマイズには日本のAki Hamatoさんが作成されている「Flexible Table Block」プラグインがあります。
コピペする
-
-
表 - Affinger library
コピペできるデザイン集
affinger.com