
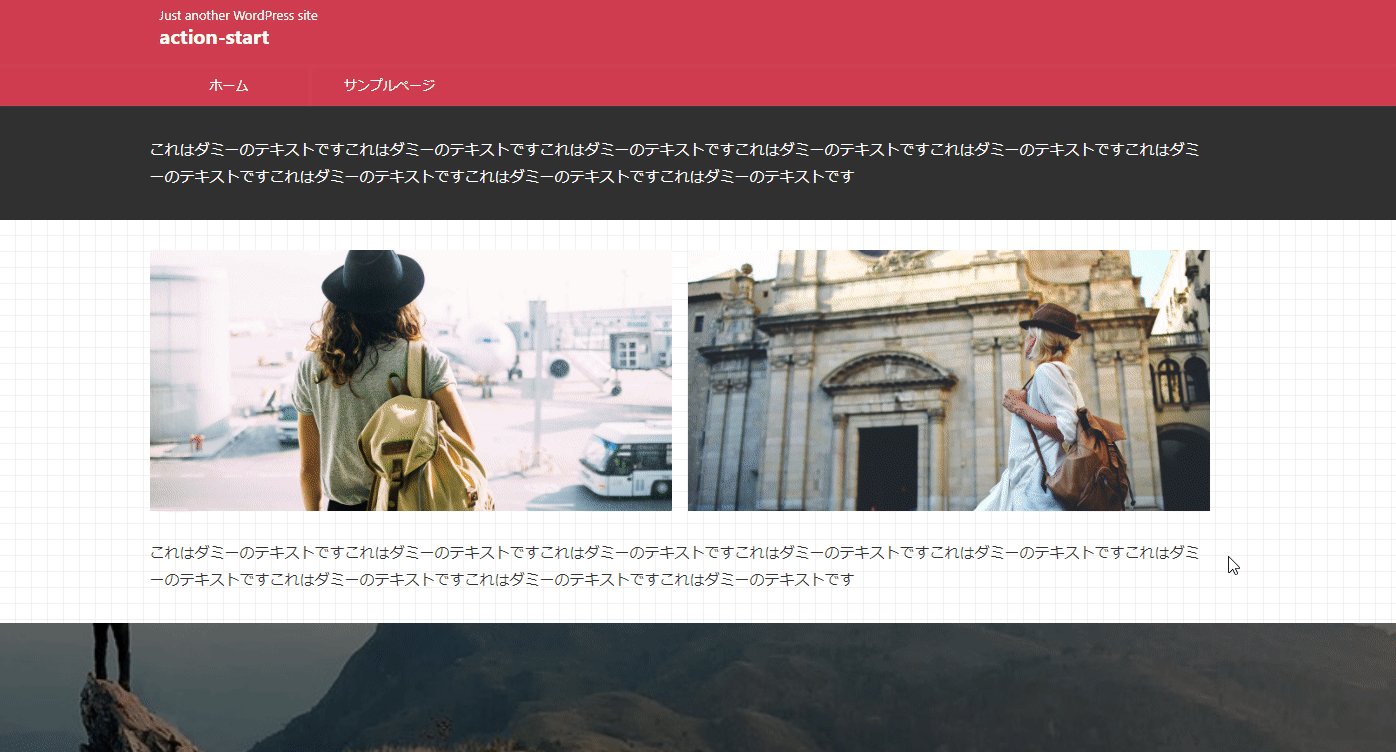
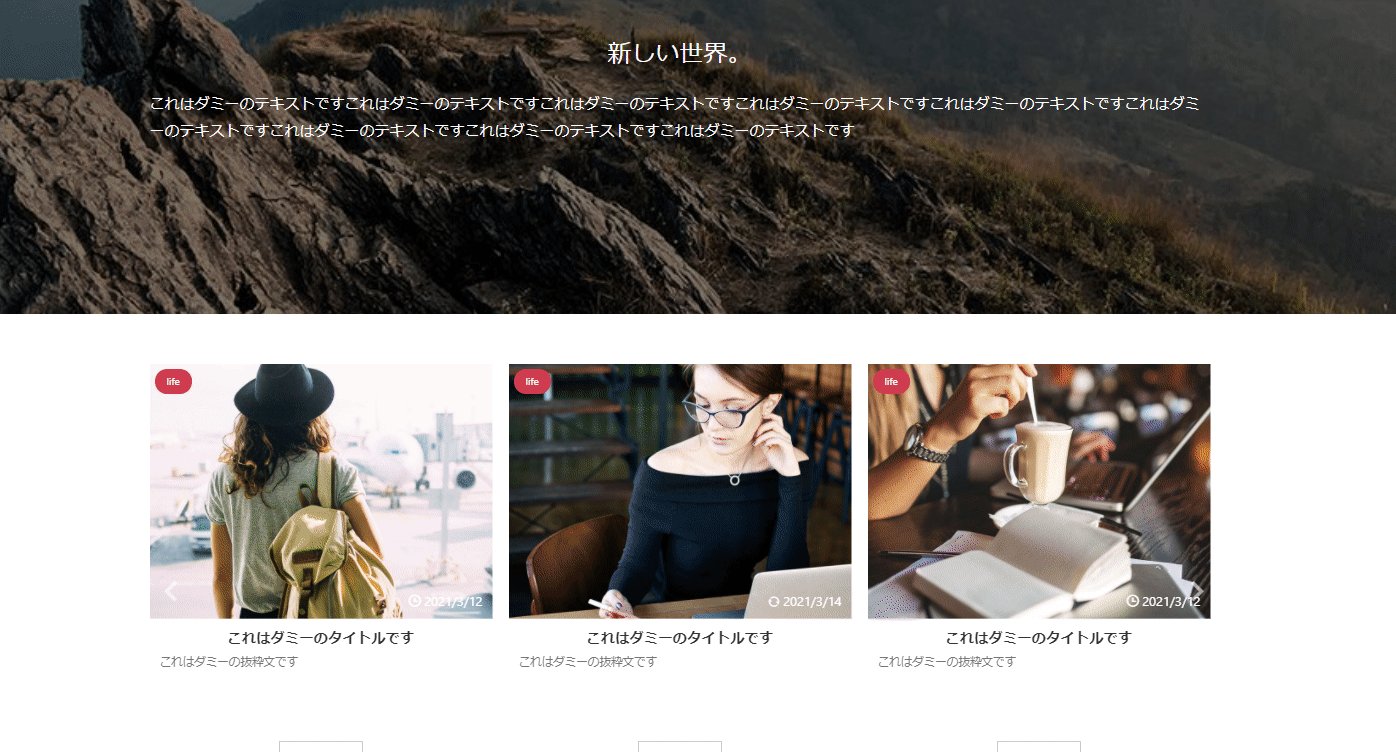
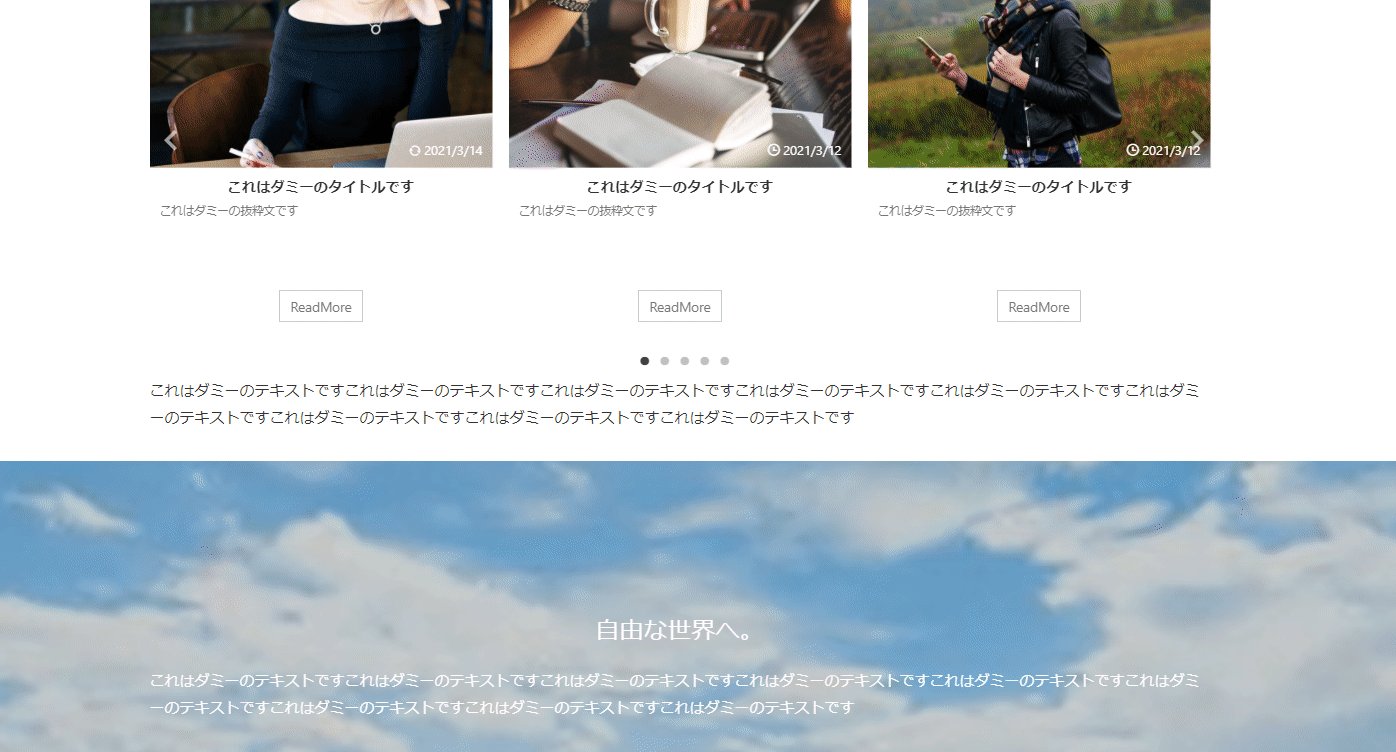
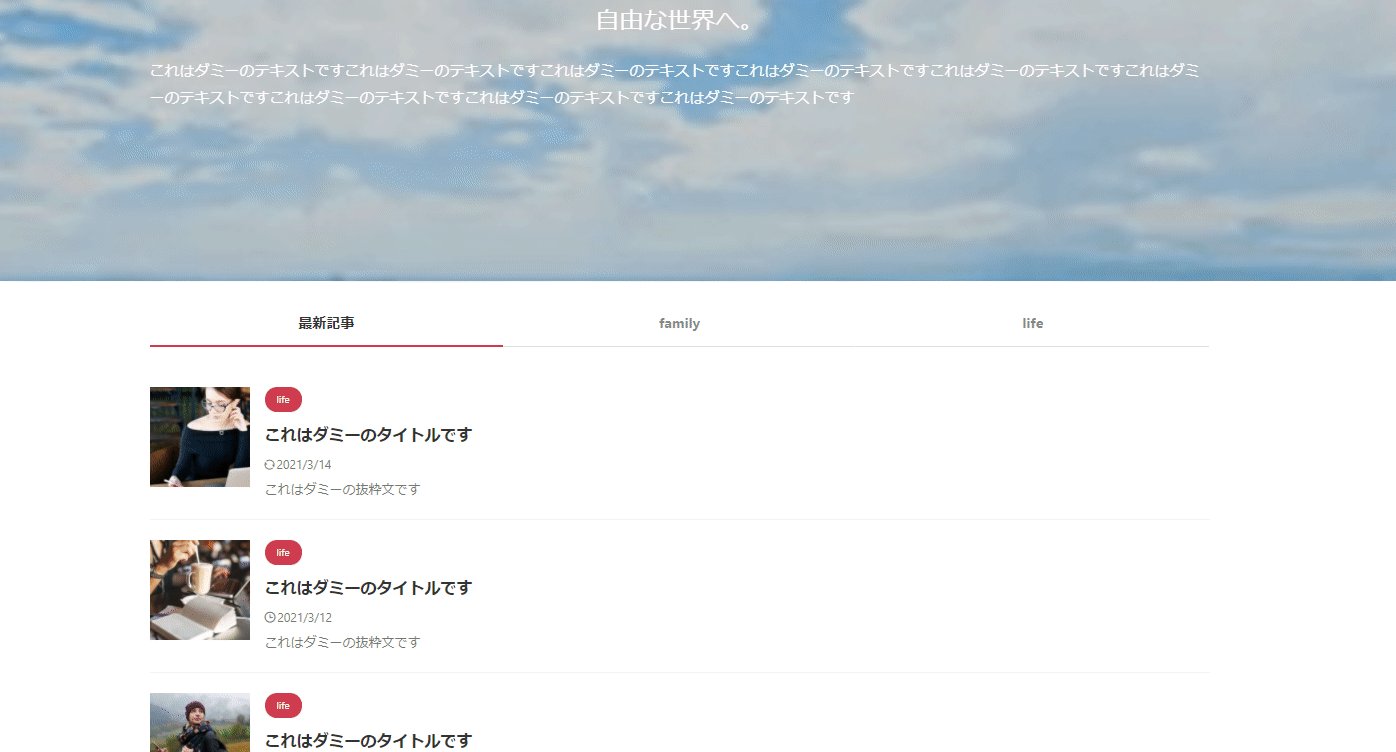
トップページを幅一杯のワイドデザインにする方法を紹介いたします。
コンテンツの作成

固定ページでトップページ用の記事を作成します。
- 作成したブロックは背景を変えたいカタマリごとにグループブロックに変換してください。
- グループブロックの設定にある「ワイドにする」を有効化
- ブロック下の余白や背景は適宜、変更してください。
LP化デザインは特殊なデザインです。
※用途によっては表示が崩れるなどの不具合が出る可能性がございます。必ず設定後はご確認下さい
テーマ管理

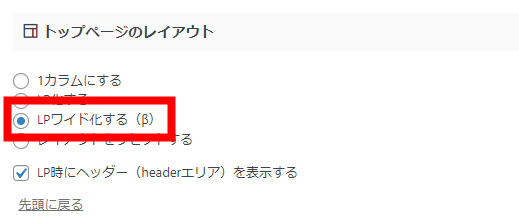
テーマ管理の「トップページ」>”トップページのレイアウト”>”LPワイド化する(β)"を有効化します。
テーマ管理「全体設定」の”LP・1カラム時を全てワイド化する(β)”が有効化されている場合は「LP化する」でもワイドになります
ヘッダー(headerエリア)を表示する
LPデザインでは通常、ヘッダー(headerエリア)部分が非表示になります。
トップページのみヘッダー部分を表示したい場合は「LP時にヘッダー(headerエリア)を表示する」を有効にして下さい。
作成した固定記事の内容をトップページに挿入する

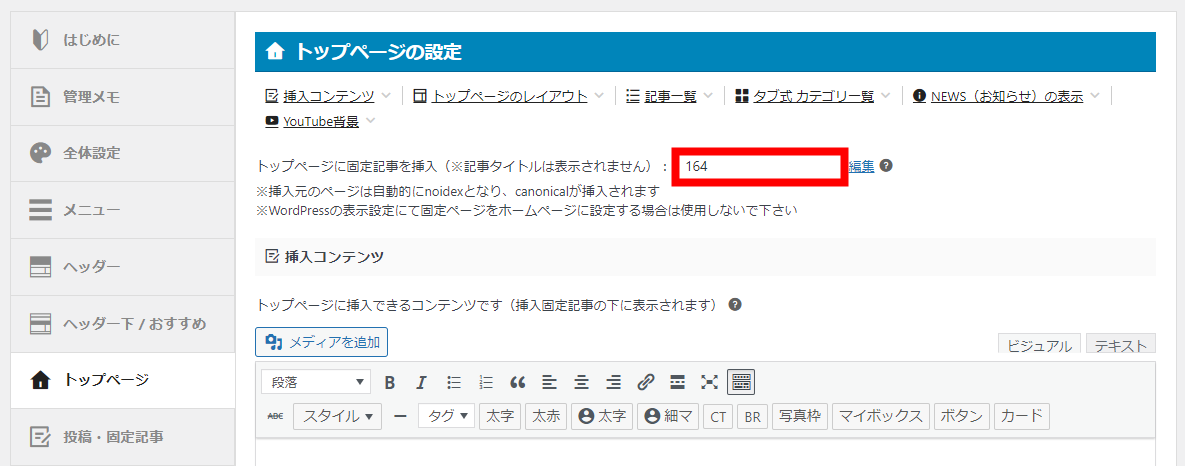
テーマ管理の「トップページ」>”トップページに固定記事を挿入”に先ほど作成した記事のIDを入力して保存して下さい。











