
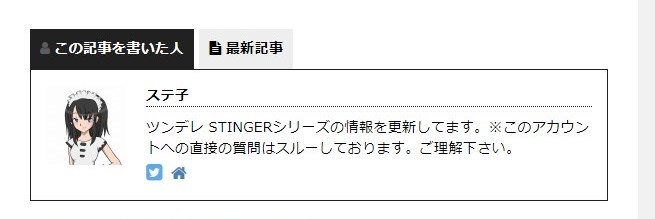
AFFINGER版(のみ)では各投稿記事の下に「書いたユーザーのプロフィール」を表示できます。

「最新記事」をクリックするとそのユーザーの最新記事が表示されます。
設定方法
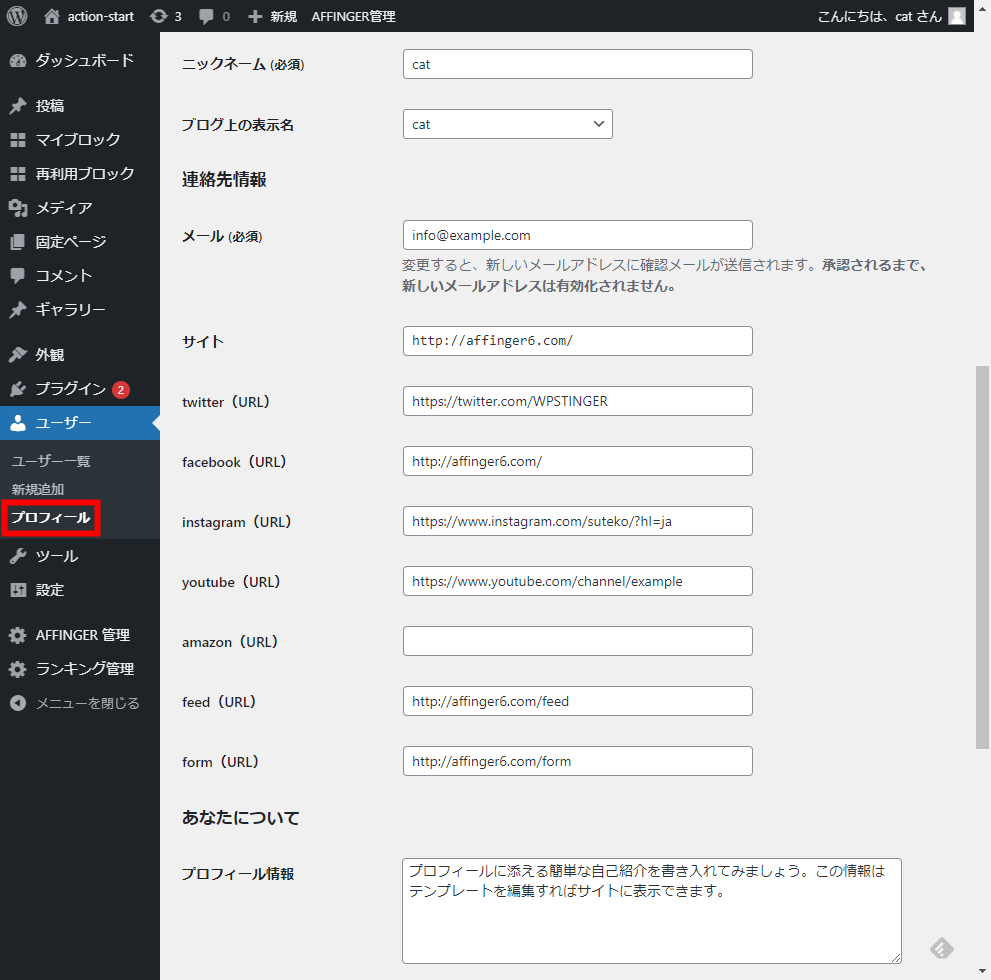
プロフィール情報の入力

各プロフィールはユーザーごとのプロフィール(編集)にて設定して下さい。
プロフィール画像は「Gravatar」で登録できますが「Simple Local Avatars」プラグインを使用すると便利です。
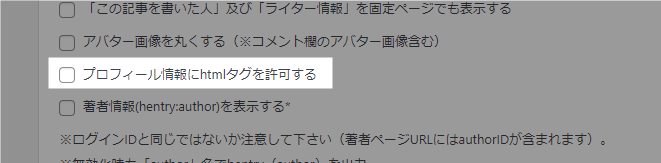
プロフィール情報にhtmlタグを許可する

AFFINGER管理の「投稿・固定記事」>この記事を書いた人にある「プロフィール情報にhtmlタグを許可する」を有効化することでプロフィール情報で一部のhtmlを使用できるようになります。
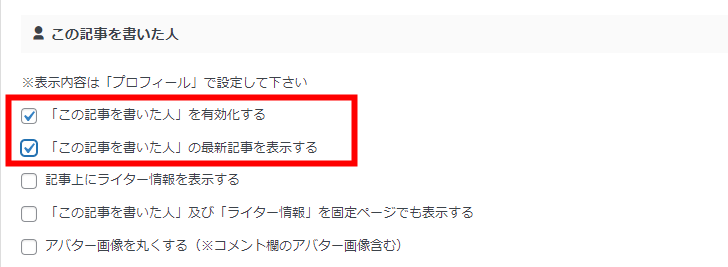
この記事を書いた人を有効化
設定が終わりましたらAFFINGER管理の「投稿・固定記事」>この記事を書いた人にて有効化して下さい。(アバター画像を丸くすることも可能です)

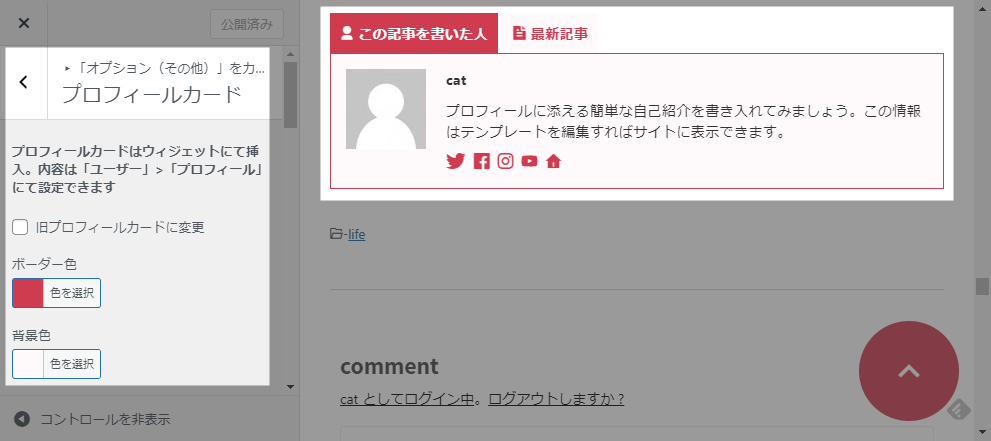
カラーの変更

カスタマイザーの「オプション(その他)」>「プロフィールカード」の設定が連動します。