以下の機能追加及び修正と調整を行いましたver20210810を購入ユーザー会員ページにUP致しました。
見出しデザイン「ショートライン」の追加
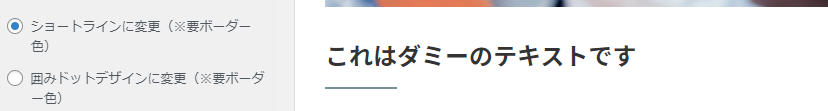
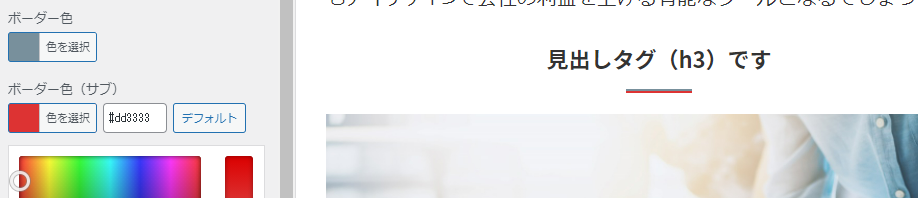
カスタマイザーの記事タイトル、h2、h3タグの見出しデザインに「ショートライン」を追加しました。

「テキストを中央寄せ」にすると真ん中よりのショートラインになります。

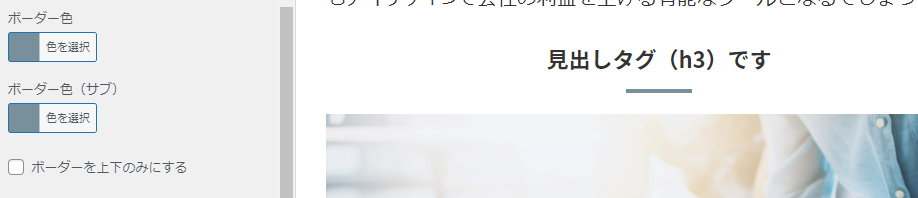
ボーダーカラーは「ボーダー色」が反映されます。「ボーダー色(サブ)」にも同じ色を入れると太い線となります。

違う色を入れると図のようになります。

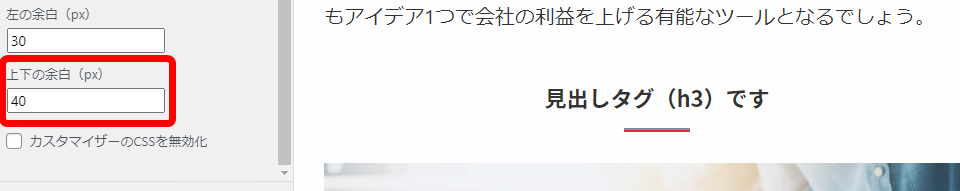
「上下の余白」は空だとデフォルトで下に30pxの余白が入ります。

下に余白がない場合は30以下の値が設定されていないか確認してください
※背景色、背景画像は反映されません
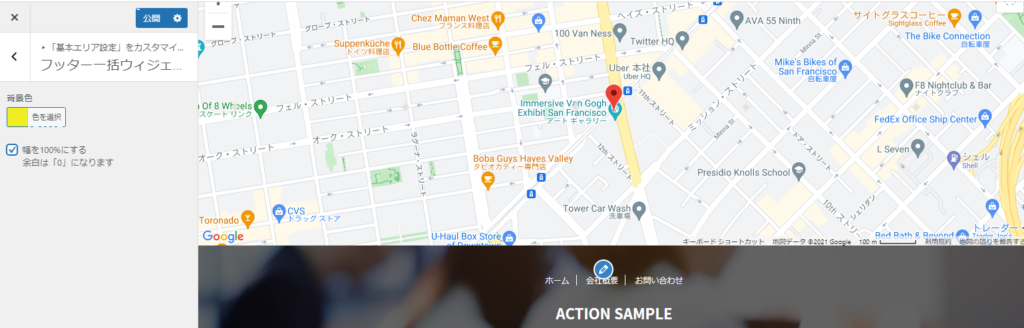
フッター一括ウィジェットエリアのカスタマイザー設定を追加

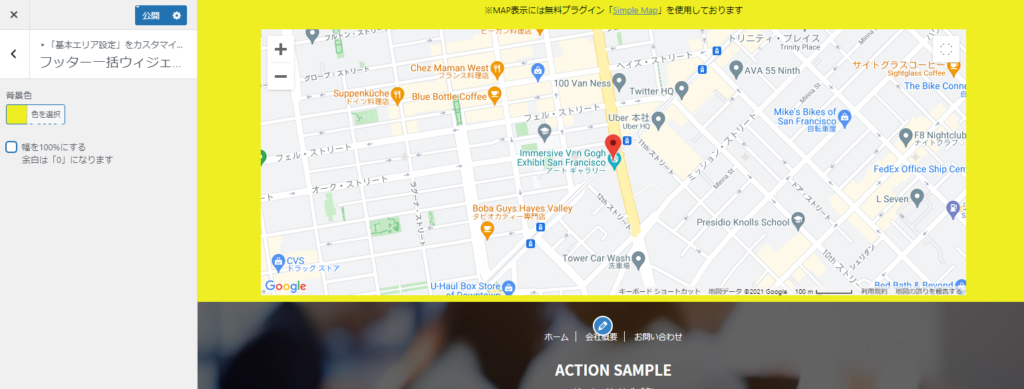
フッター一括ウィジェットエリアの背景を設定する項目をカスタマイザーの「基本エリア設定」>「フッター一括ウィジェットエリア」に追加しました。

「幅を100%にする」を有効化するとコンテンツエリアが幅100%となりデフォルトの余白がなくなります(含まれるコンテンツの余白はそのままです)

※サンプルのMAP表示には無料プラグイン「Simple Map」を使用しております
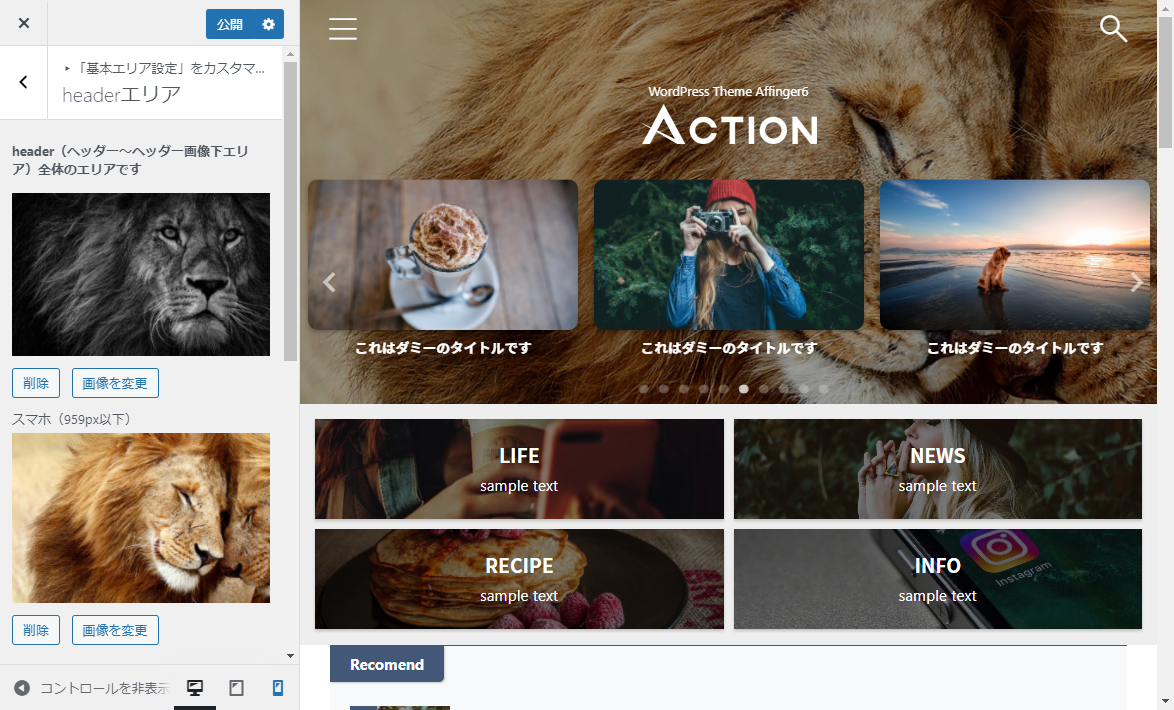
headerエリア
画像範囲の指定

カスタマイザーのheaderエリアの背景画像を反映する範囲を指定できるようになりました。
従来のエリアは「ヘッダーカードエリア」になるので適宜、再設定をお願い致します。
※上記設定はヘッダー画像の「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)」で表示する範囲にも連動します
スマホ(959px以下)用の画像設定

headerエリアの背景画像 をスマホ(959px以下)閲覧時用の画像も指定できるようにしました。
その他
- 2色アンダーラインデザインの調整(サブカラーがない場合は色なしに)
- テキストシャドウを設定するクラス設定
- CSS調整, bugfix