
AFFINGER には様々な動きでユーザーを愉しましたり表現を豊かにする「動き(モーション)」を用意しています。
動くアニメーションタグ

AFFINGER5及びEX版のver20180807以上の機能です
アニメーションが簡単に設定できるクイックタグを追加しました。
使い方

結果これは揺れるテストです
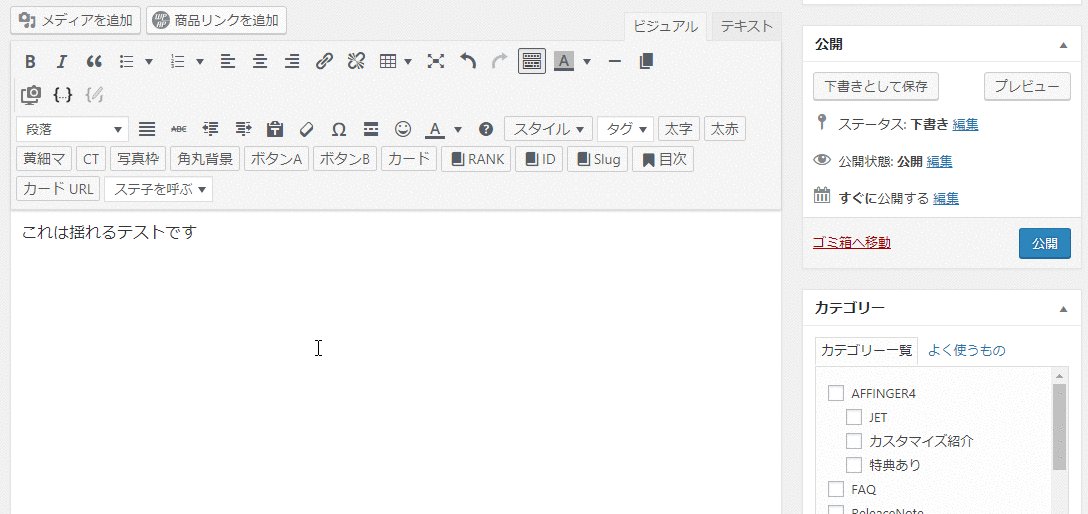
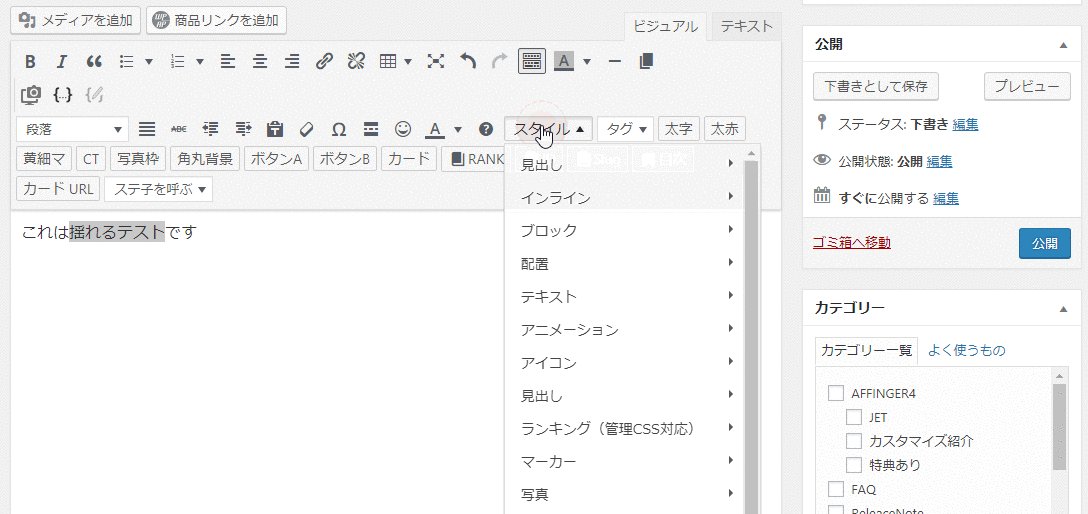
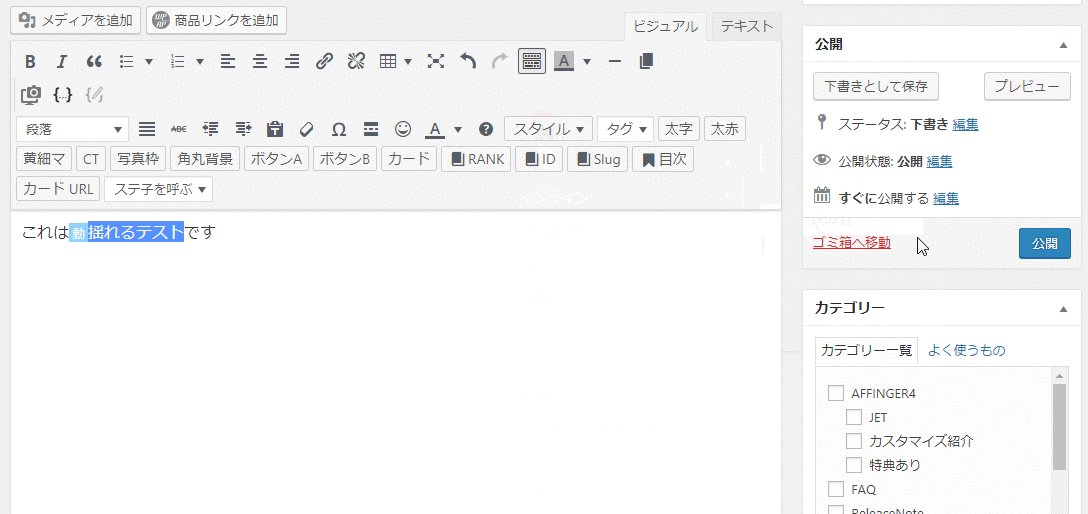
動かしたいテキストや画像を選択して「スタイル」>「アニメーション」より任意の動きを選択します。
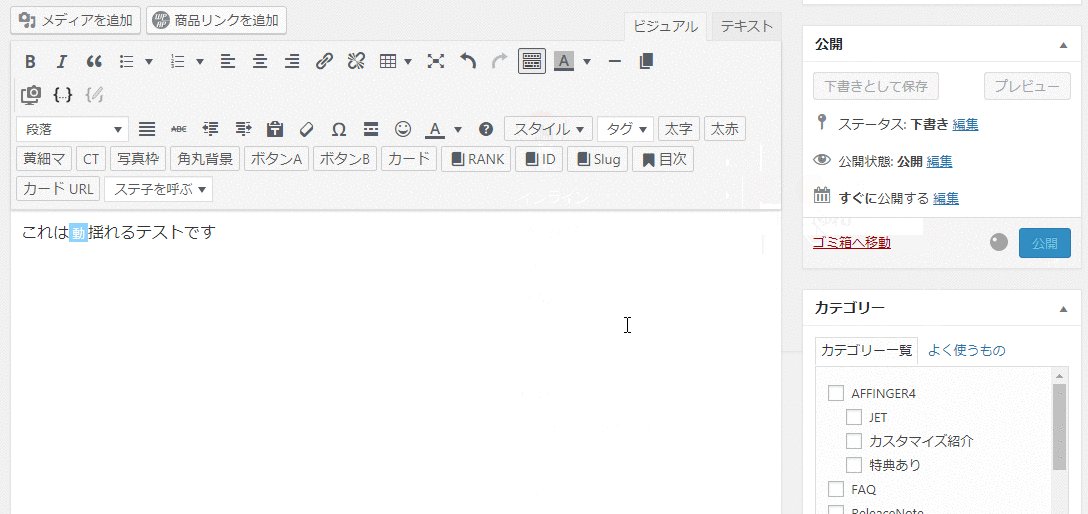
原則としてはエディタ上では目印に[動]マークが付与されます。
※Font Awesome Animationを利用しているので表示、利用環境はそれに順じます。
Webアイコンを動かす
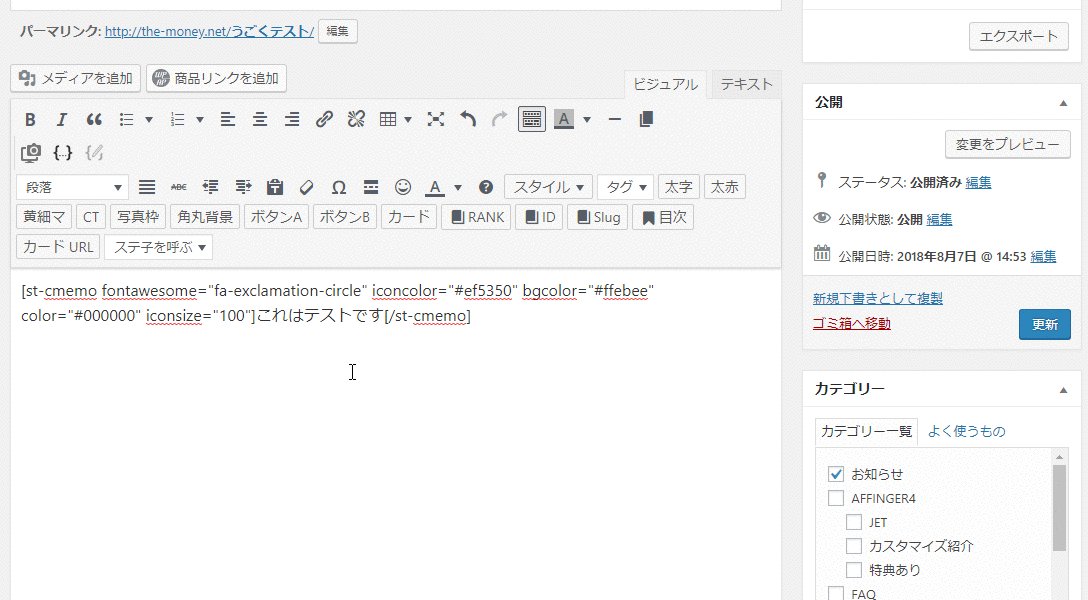
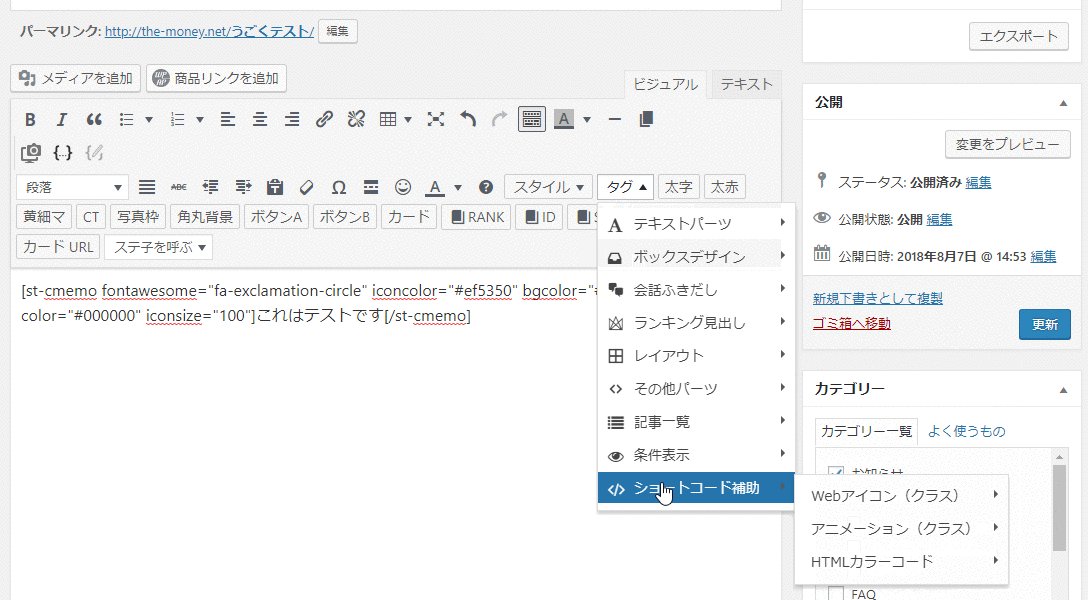
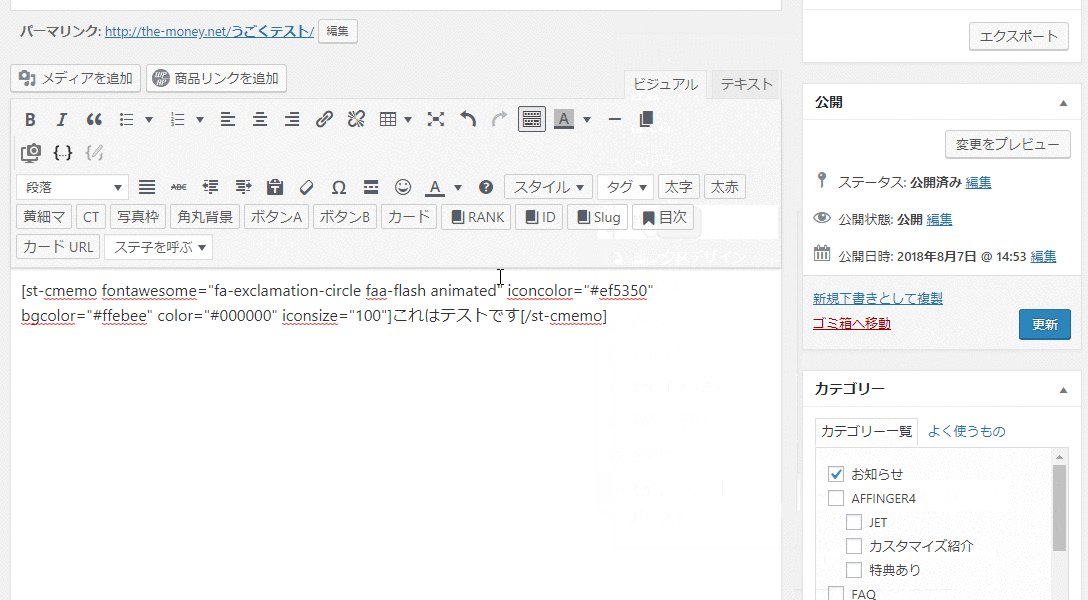
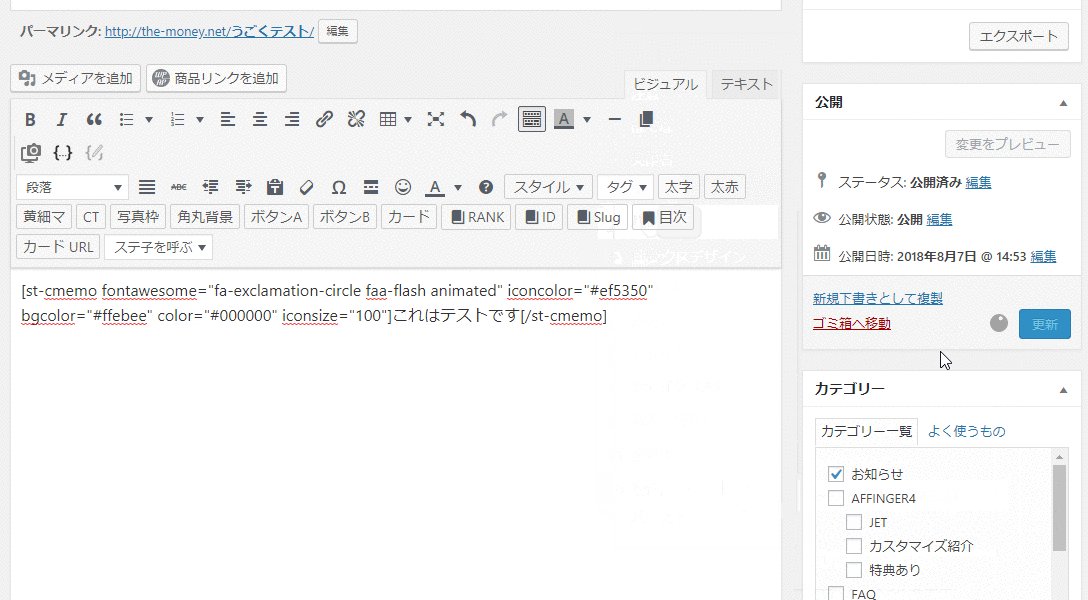
ショートコードのfontawesomeのアイコンを設定する箇所で「タグ」>「ショートコード補助」>「アニメーション(クラス)」で用意されたクラスを付与するとアイコンに動きをつけることが可能になります。

これはテストです
これはテストです
他にも以下の様な種類があります。マウスオーバー要はマウスオーバーした時に動きをつけるクラスです。
| 動き | サンプル | クラス | マウスオーバー用 |
| 45°揺れ | サンプル | faa-wrench animated | faa-wrench animated-hover |
| ベル揺れ | サンプル | faa-ring animated | faa-ring animated-hover |
| 横揺れ | サンプル | faa-horizontal animated | faa-horizontal animated-hover |
| 縦揺れ | サンプル | faa-vertical animated | faa-vertical animated-hover |
| 点滅 |
サンプル |
faa-flash animated | faa-flash animated-hover |
| バウンド | サンプル | faa-bounce animated | faa-bounce animated-hover |
| 回転 |
サンプル |
faa-spin animated | faa-spin animated-hover |
| ふわふわ | サンプル | faa-float animated | faa-float animated-hover |
| 大小 | サンプル | faa-pulse animated | faa-pulse animated-hover |
| シェイク | サンプル | faa-shake animated | faa-shake animated-hover |
| シェイク(大) | サンプル | st-shake | st-shake-hover |
| 拡大(ゆれ) | サンプル | faa-tada animated | faa-tada animated-hover |
| 過ぎる | サンプル | faa-passing animated | faa-passing animated-hover |
| 戻る | サンプル | faa-passing-reverse animated | faa-passing-reverse animated-hover |
| バースト | サンプル | faa-passing-reverse animated | faa-passing-reverse animated-hover |
| 落ちる | サンプル | faa-falling animated | faa-falling animated-hover |
※AMP不可



