度々のアップデートとなり申し訳ございません。
「タグ」>「ボックスデザイン」>「チェックボックス」の余白が大きくなる修正をしたver20181230をUP致しました。
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
自動更新にも対応済みです。
修正箇所は以下のみとなりますので修正方法も記載しておきます。
修正箇所
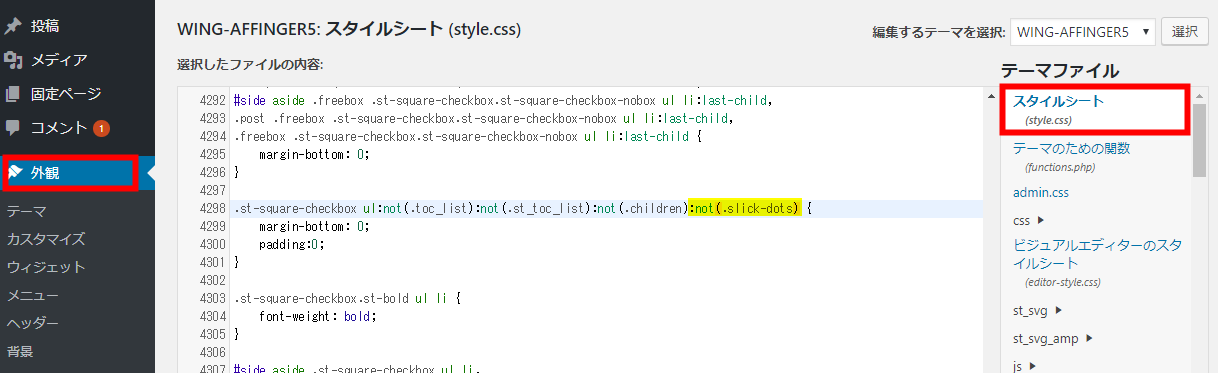
「外観」>「style.css(親テーマ)」の4298行目あたり

.st-square-checkbox ul:not(.toc_list):not(.st_toc_list):not(.children) {
margin-bottom: 0;
padding:0;
}
を
.st-square-checkbox ul:not(.toc_list):not(.st_toc_list):not(.children):not(.slick-dots) {
margin-bottom: 0;
padding:0;
}
に(:not(.slick-dots)を追加)
子テーマを使用している方は子テーマのstyle.css又はカスタマイザーの追加CSSに
.st-square-checkbox ul:not(.toc_list):not(.st_toc_list):not(.children):not(.slick-dots) {
margin-bottom: 0!important;
padding:0!important;
}
を記載いただいても改善されるかと存じます。
お手数をお掛けして申し訳ございませんがご対応の程、お願い致します。