
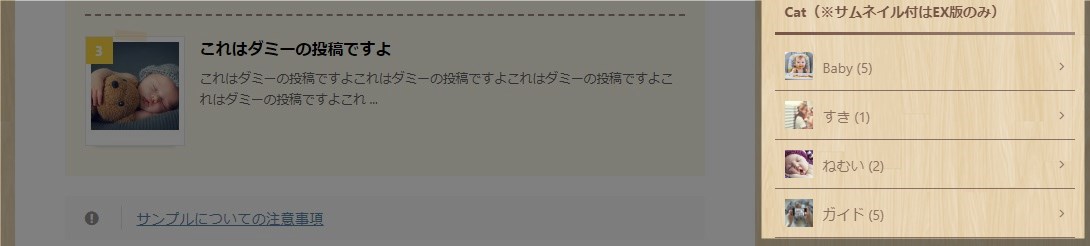
カテゴリーの編集ページで設定した画像をカテゴリーリンク(ウィジェット)に表示できます。
カテゴリリンクの画像の設定方法

ver20200327よりアイキャッチ画像には新たに「②表示しない」項目を追加して”画像だけを登録して表示はしない”という設定ができます。
カテゴリリンク画像の優先順位
アイキャッチ画像の「②表示しない」が有効な場合
アイキャッチ画像の「②表示しない」が無効な場合
各設定で「(親)カテゴリーにサムネイル画像を表示」が有効である必要があります
サイドバーのカテゴリーリンク(ウィジェット)
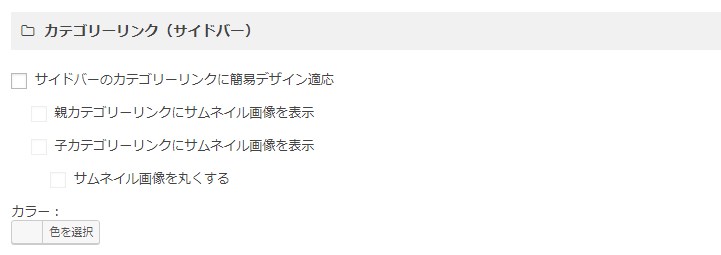
サイドバーに限り、デフォルトのカテゴリーリンク(ウィジェット)でも「テーマ管理」>「デザイン」にて設定が出来ます

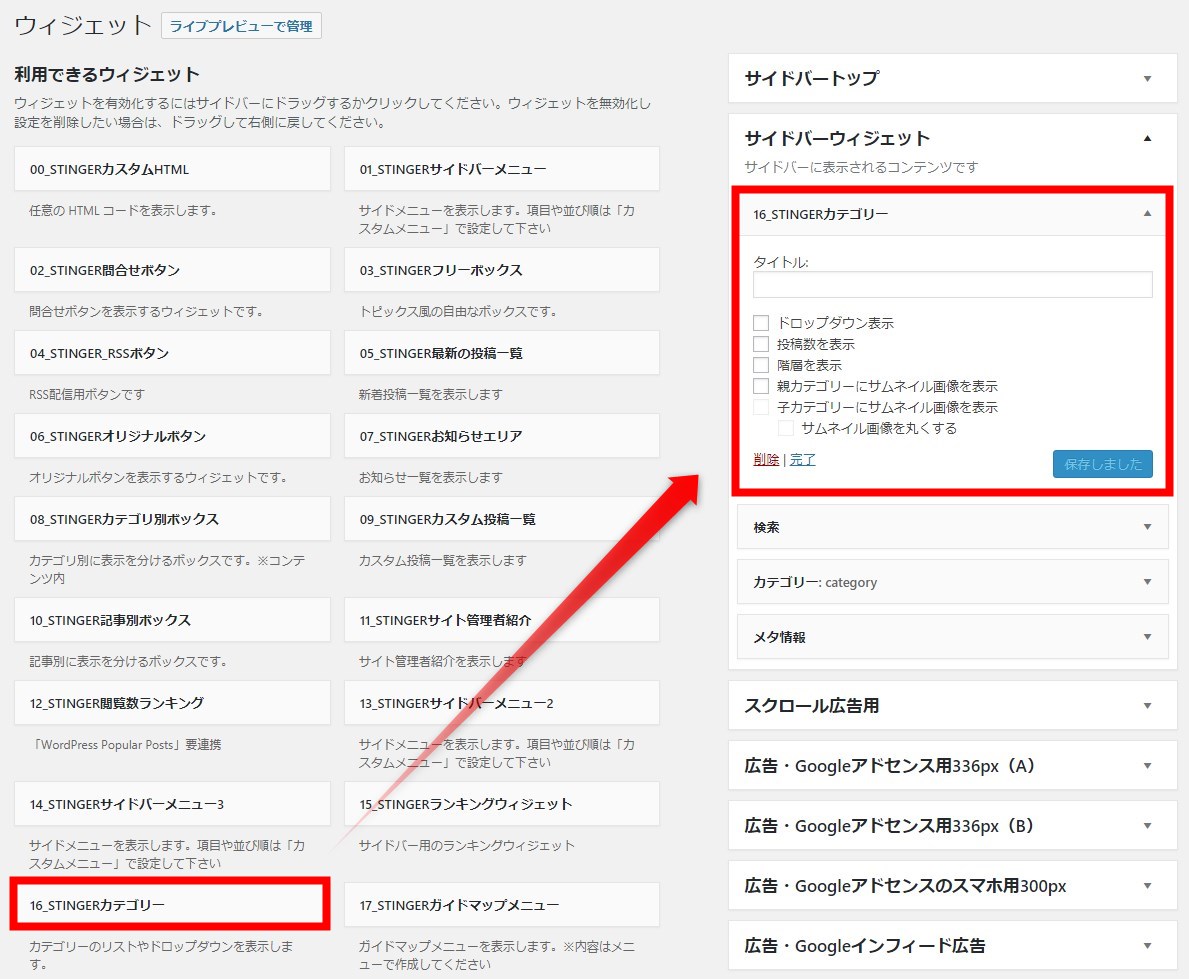
ウィジェットで設定

サイドバー以外のウィジェットエリアに表示したい場合は専用の「16_STINGERカテゴリー」ウィジェットを使用して下さい。