
最大4つまで設定できるカード型リンクです。
「画像」「テキスト」「リンク」は自由に変更可能、さらに「PCだけに表示する」「スマホ・タブレットだけに表示する」といった選択もできます。
設定方法
テーマ管理

テーマ管理の「サブエリア」>”ヘッダーバナーエリア”にて設定ができます。
画像は「テキスト」がある場合は背景として、無い場合は画像リンクとして表示されます。
- テキストを設定した際に背景をぼかしたい場合は「テキストのある背景画像をぼかす」を有効化して下さい。(ver20190314より「暗くする」を追加)
- テキストを設定しない場合は設定した画像サイズがそのまま(最大幅 100%)で表示されます。
- デフォルトはTOPのみに表示されます。サイト全体に表示したい場合は「サイト全体に表示にする」を有効化して下さい
同じサイズの画像、同じテキスト数などに揃えるとキレイに高さが揃います
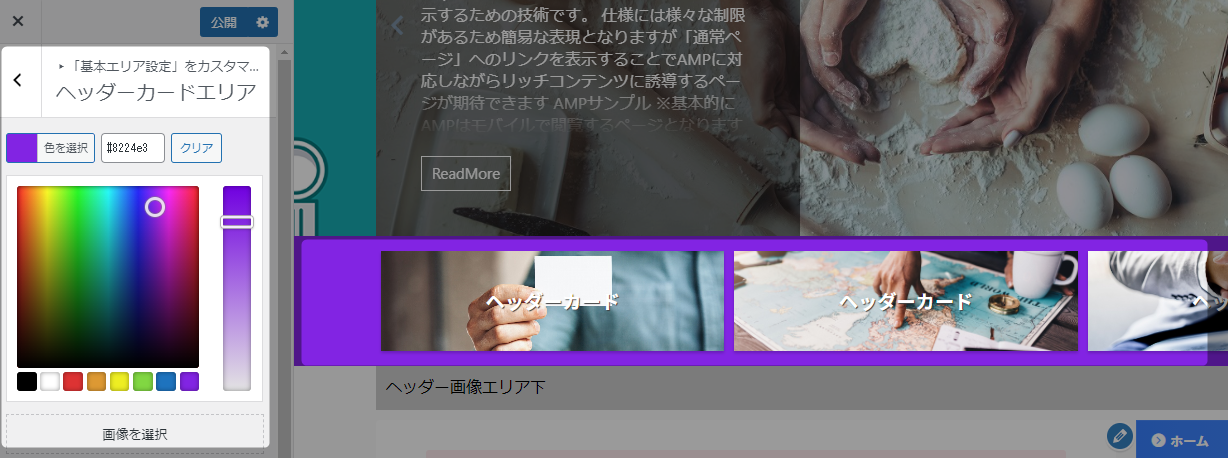
カスタマイザー

カスタマイザーの「サブエリア」>「ヘッダーバナーエリア」にて背景色などが変更できます。










