
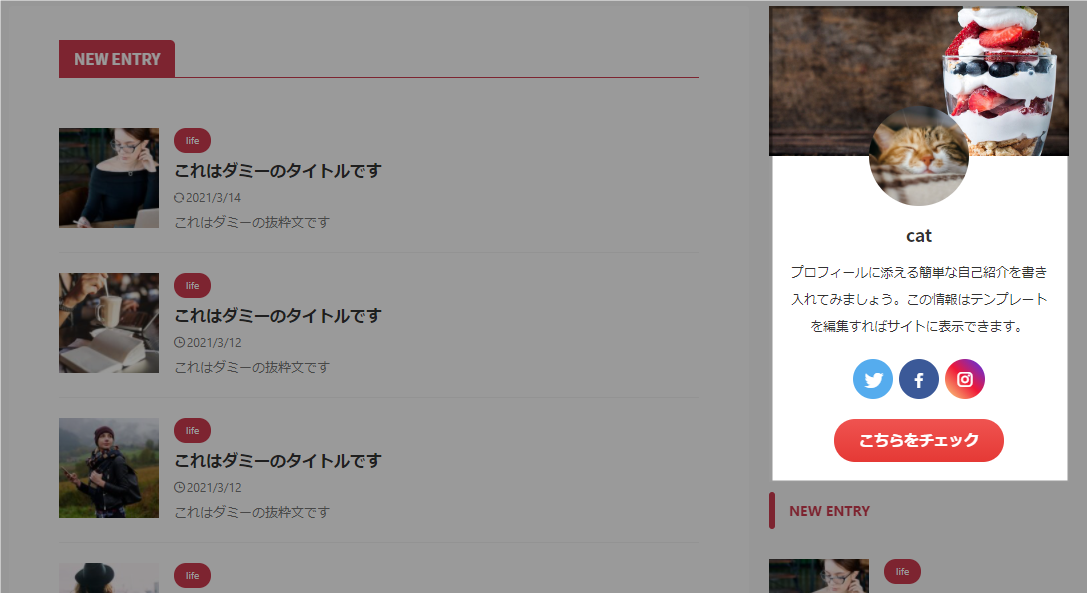
お洒落なプロフィールカードを作成する方法です。
作成方法
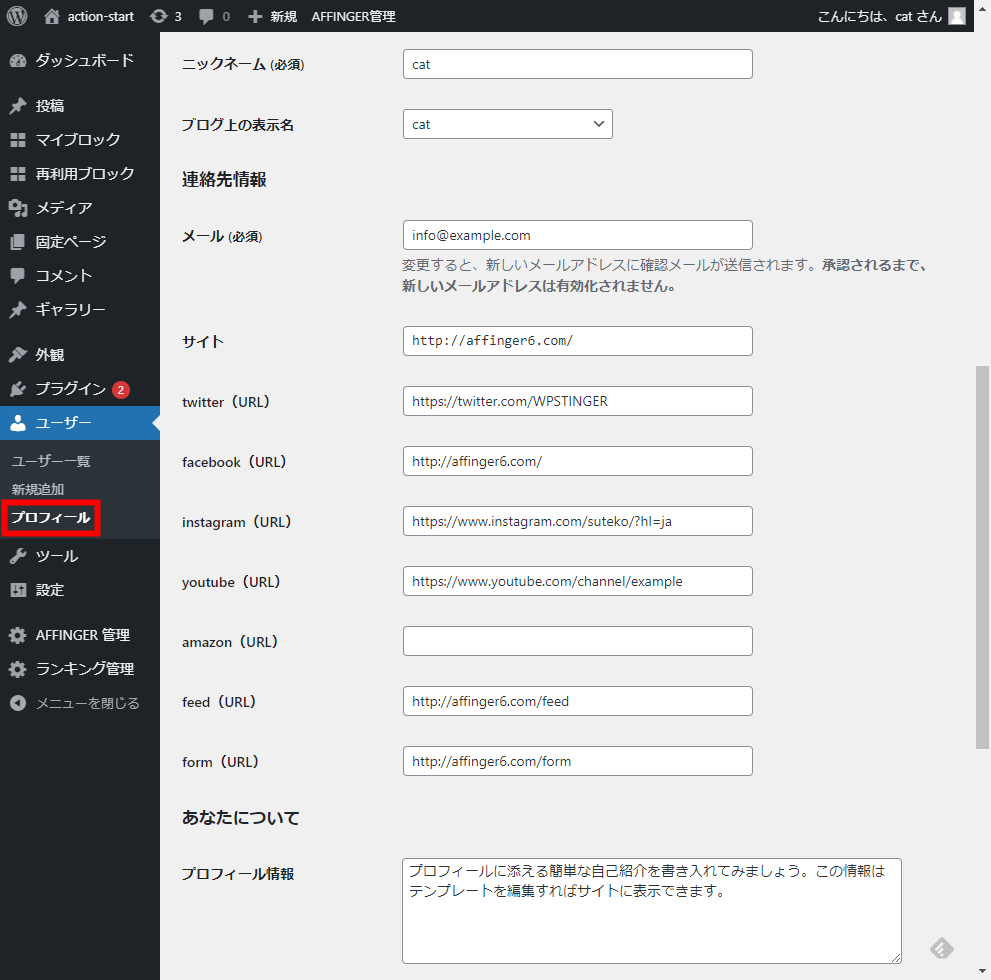
プロフィール情報を入力

- 「ユーザー」>「プロフィール」をクリック
- 必要情報を入力します。
- URLの入力がある場合のみリンクアイコンが表示されます。
- 表示したい説明文を記載して下さい。
- 「プロフィール写真」はカスタマイザーでも設定できます。カスタマイザーに設定が無い場合はこちらのアバターが表示されます。(Gravatar に登録するかSimple Local Avatarsプラグインを使用することでも設定可能です)
※➁ニックネームはログイン名とは違うものを設定しましょう。
サイト管理者のauthorIDが「1」では無い場合
当テーマではサイト管理者及びpublisher(発行者)の設定IDをデフォルトの「1」としています。

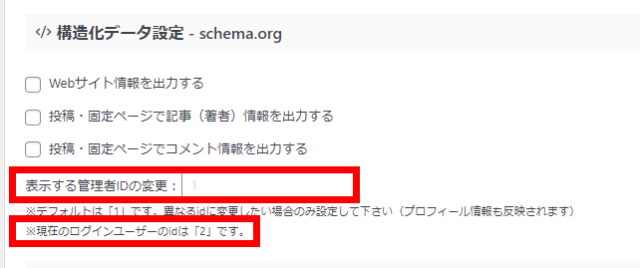
もしも、運営状況にて異なる場合はテーマ管理の「SEO」>構造化データ設定にて変更します。
デフォルトのauthor idは「1」で設定されています。不明な場合は下部に表示されています。
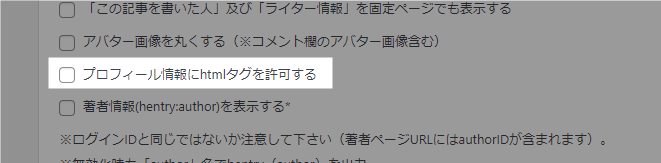
プロフィール情報にhtmlタグを許可する

AFFINGER管理の「投稿・固定記事」>この記事を書いた人にある「プロフィール情報にhtmlタグを許可する」を有効化することでプロフィール情報で一部のhtmlを使用できるようになります。
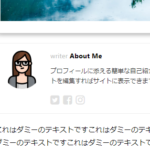
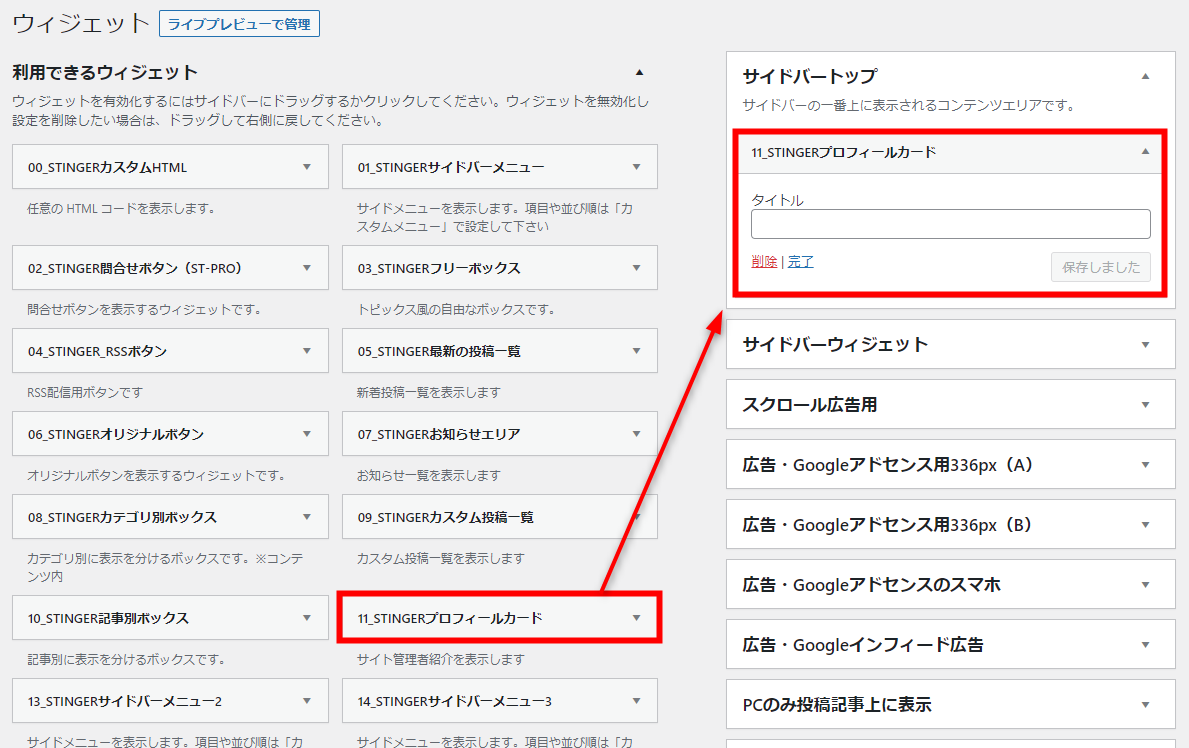
ウィジェット

当デザインは原則としてサイドバーで使用します。
「11_STINGERサイト管理者紹介」ウィジェットをサイドバーのウィジェットに移動します。
「プロフィールカードデザイン」ではタイトルは表示されません
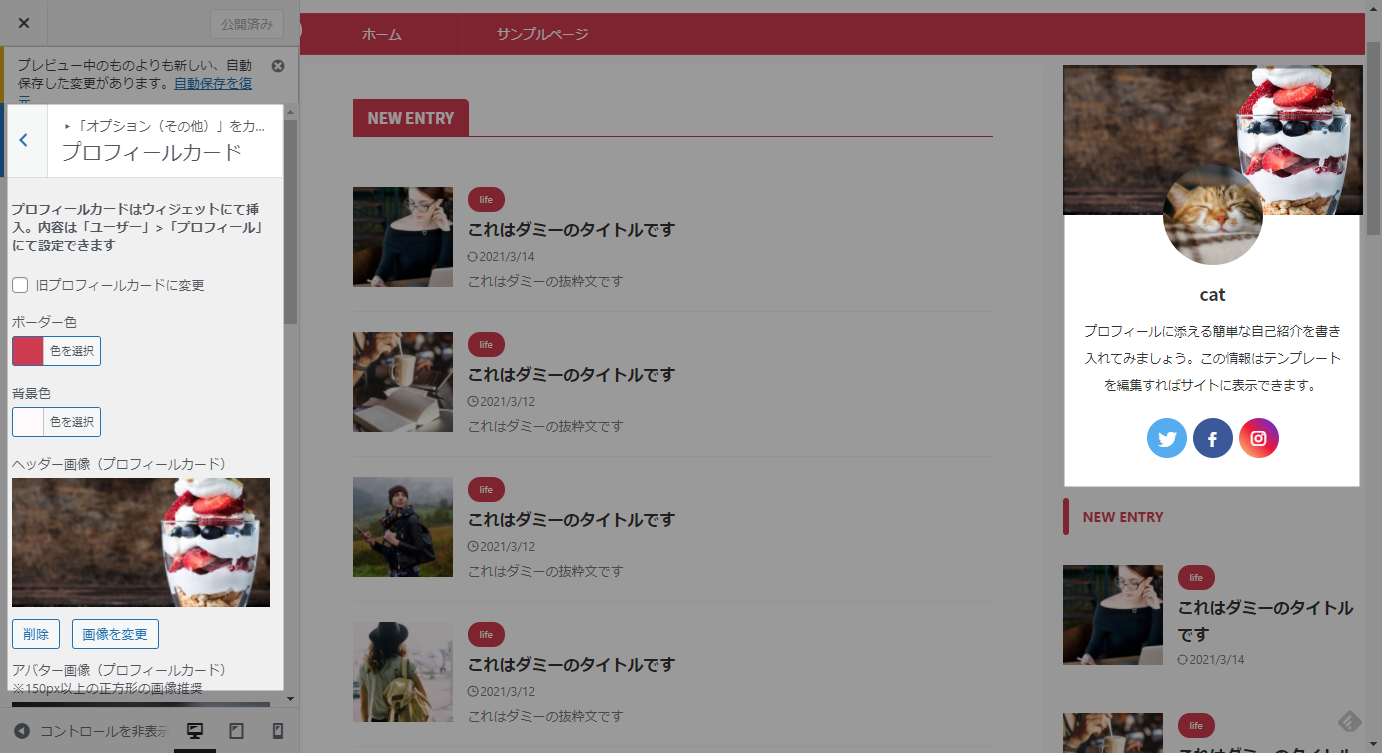
カスタマイザー

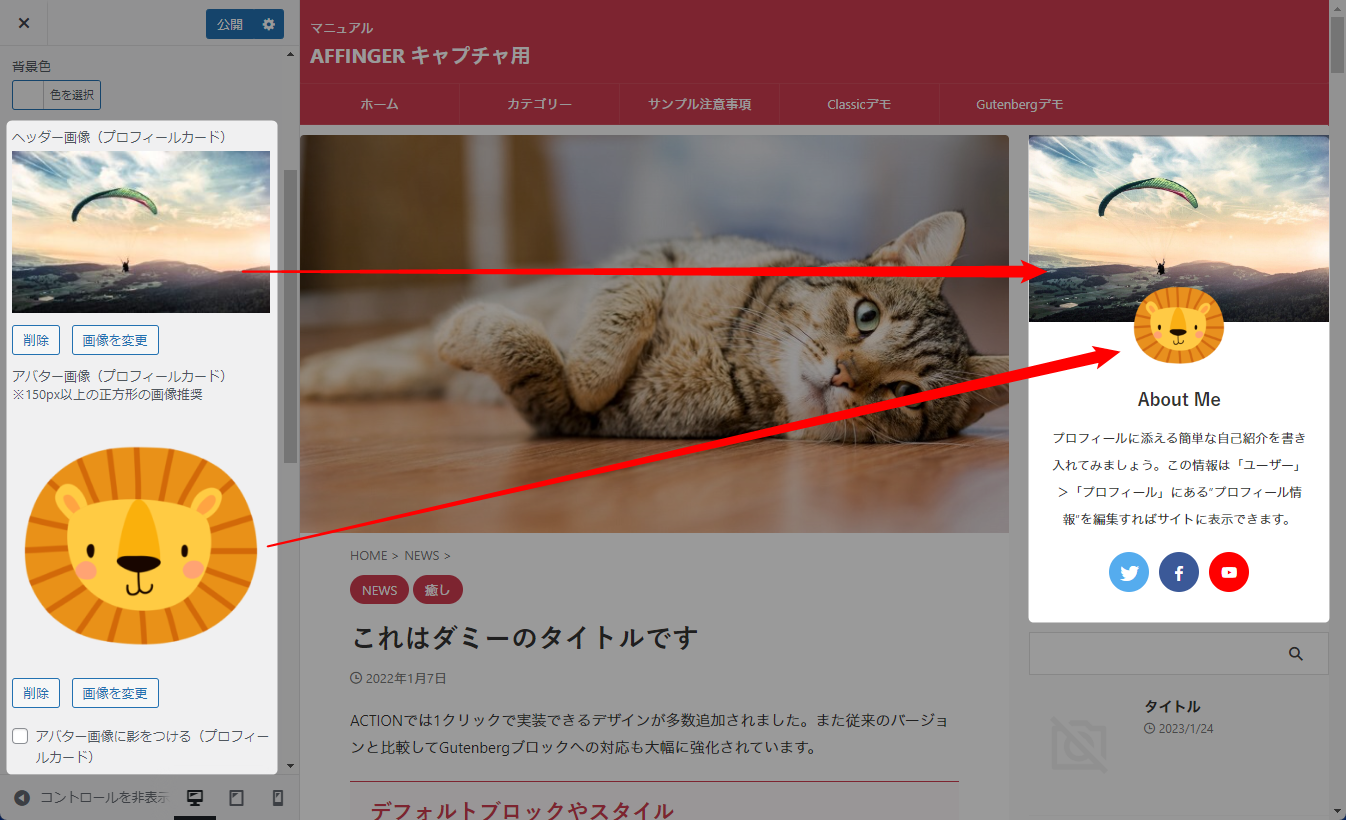
カスタマイザーの「オプションカラー」>プロフィールカードで背景画像やアイコン、デザインのカスタマイズが可能です。

ヘッダー画像とアバター画像でプロフィールカードに表示されるヘッダー及びアイコンが設定できます。

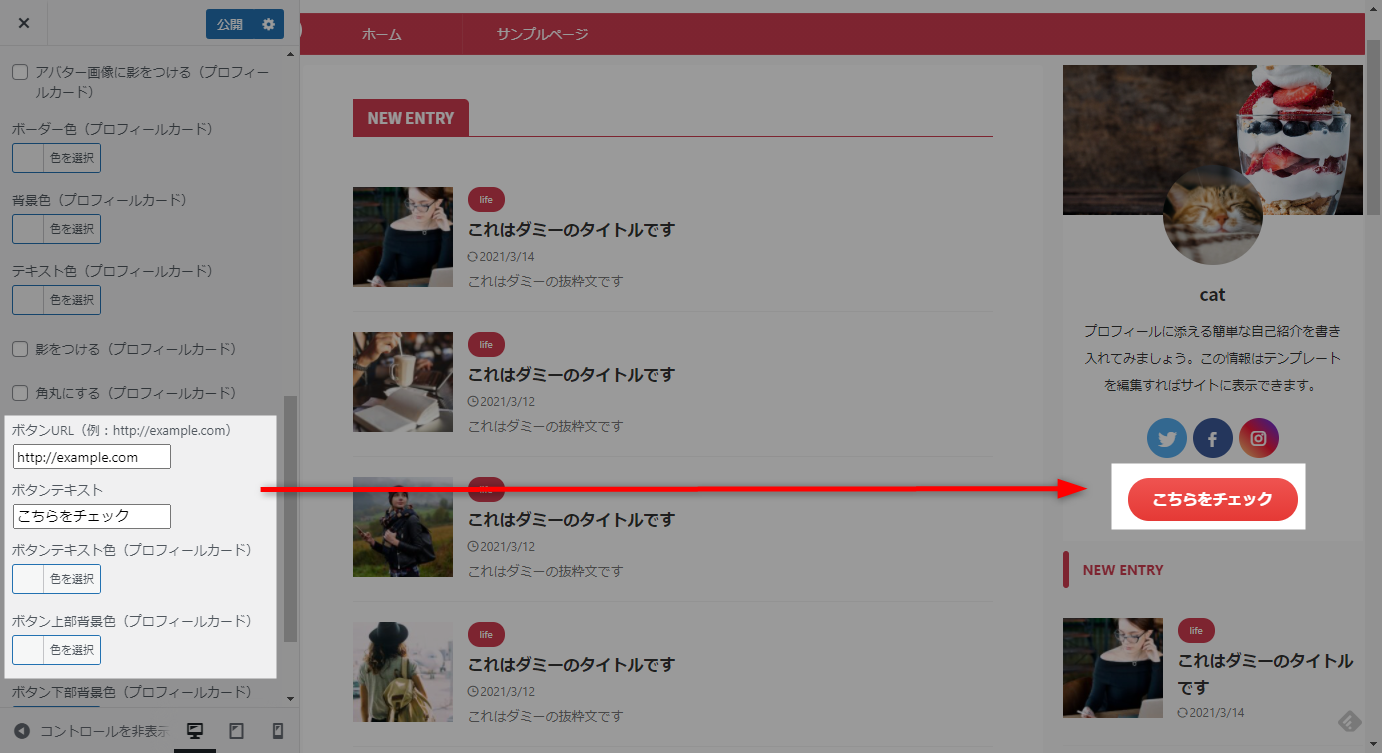
ボタンURLを入力するとボタンが表示されます。
アイコンの円形はAFFINGER管理の「投稿・固定記事」>”この記事を書いた人”>”アバター画像を丸くする”に連動します(ver20210716以降※STINGER PRO36は角丸のみ)
AMPでは使用できません