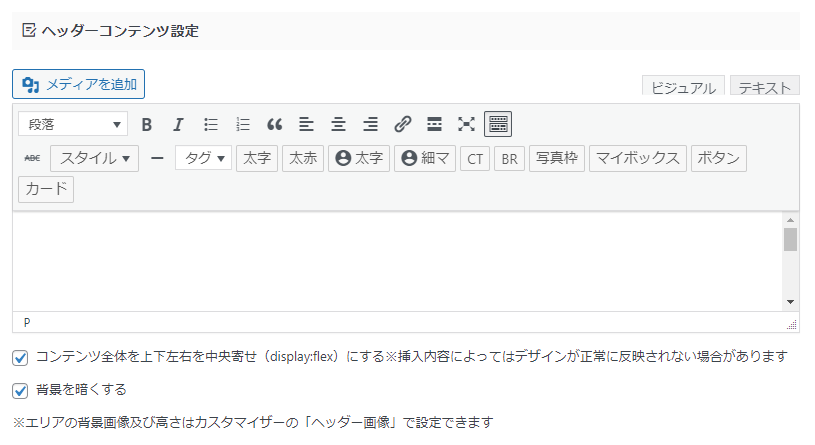
「AFFINGER管理」の「ヘッダー。>”ヘッダーコンテンツ設定”ではヘッダー画像エリアにコンテンツを挿入できます。

ヘッダー画像エリアには様々な表示方法が用意されており、優先順位は以下のとおりです。
表示の優先順位
記事スライドショー >ヘッダーコンテンツ設定 > ヘッダー画像(及び画像スライドショー)
「画像スライドショー(ヘッダー画像)」を表示するには「記事スライドショー」が無効化されており、「ヘッダーコンテンツ」のエディタに入力が無く、「ヘッダー画像エリアのウィジェット」が使用されていないことが条件になります。
➀コンテンツ全体を上下左右を中央寄せ
「➀コンテンツ全体を上下左右を中央寄せ」を有効化するとdisplay:flex;が適応されます。
その為、挿入デザインによっては表示が崩れる場合や別途調整が必要な場合があります。
例えばYoutube動画のURL挿入は表示されなくなり
<div style="display: block;width:100%">
<p>https://www.youtube.com/watch?v=rXLUHi5RTBo</p>
</div>のようにdisplay: block;width:100%で囲むと表示されます。
➁背景を暗くする
ヘッダーコンテンツエリアの高さや背景画像は「カスタマイザー」で設定可能で背景画像はエディタの下にある「➁背景を暗くする」で暗転できます。
※「➁背景を暗くする」はヘッダーコンテンツエディタ内に記入がある場合のみ反映されます
背景を暗くするCSSはヘッダー画像エリアの背景がない場合はheaderに適応されます。
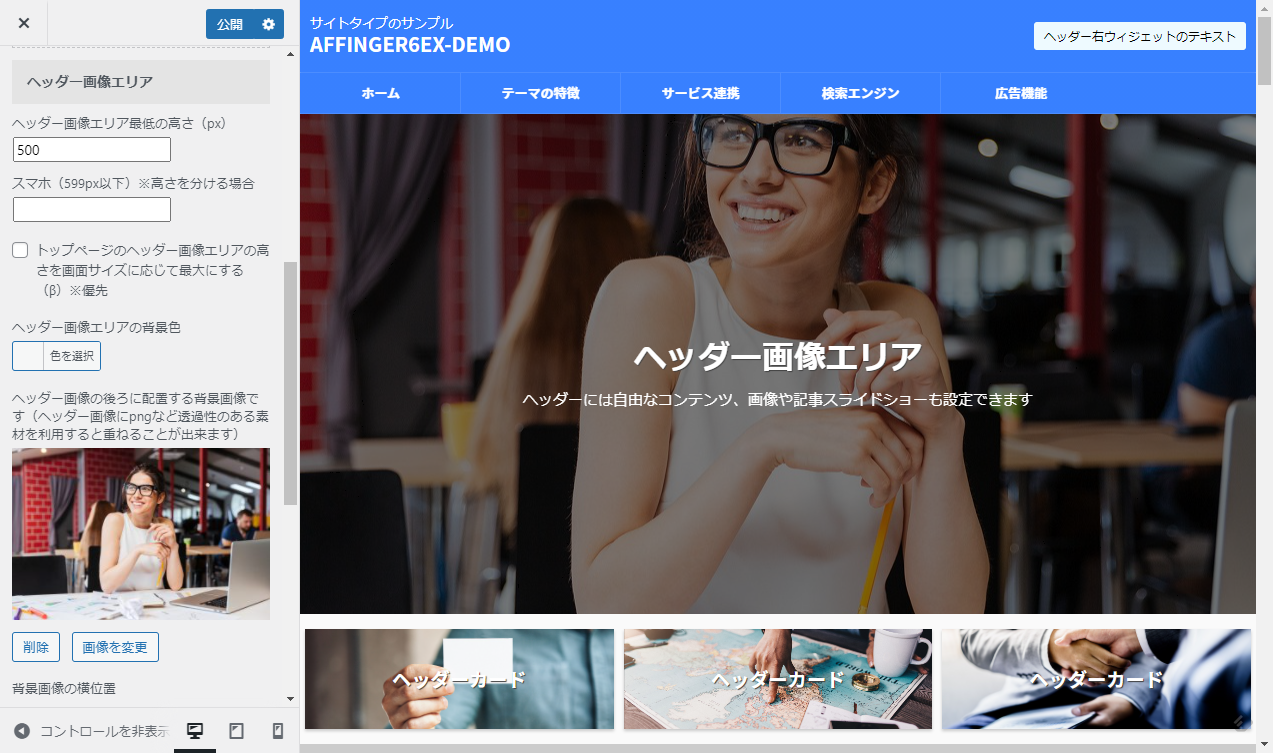
ヘッダーコンテンツエリアの高さや背景画像

ヘッダーコンテンツの背景や最低の高さはカスタマイザーの「ヘッダー画像エリア」で変更できます。最低の「高さ」はスマホ(599px以下)閲覧時とそれ以外(600px以上)で分岐できるようにしました。

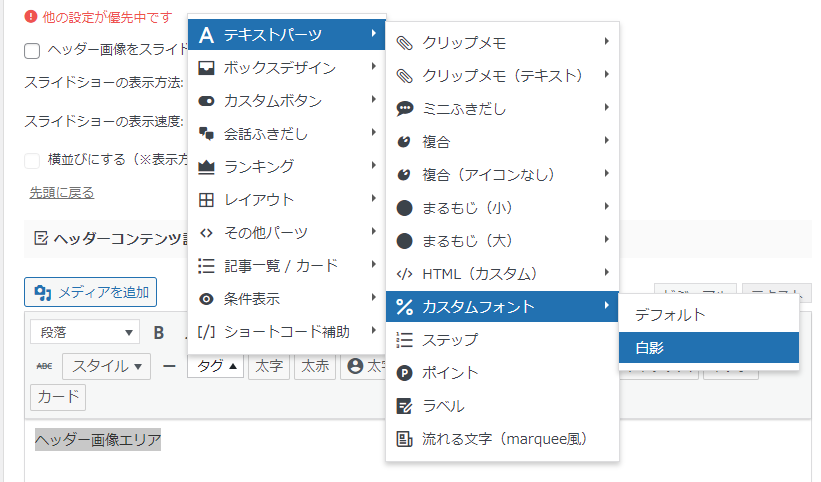
「カスタムフォント」ショートコードタグ

上図の部分で使用しているタイトルのように「文字の大きさ(%)、色、太さ、Webフォントの反映の有無、影、マージン」をカスタマイズできるクイックタグ(P)を用意しました。