
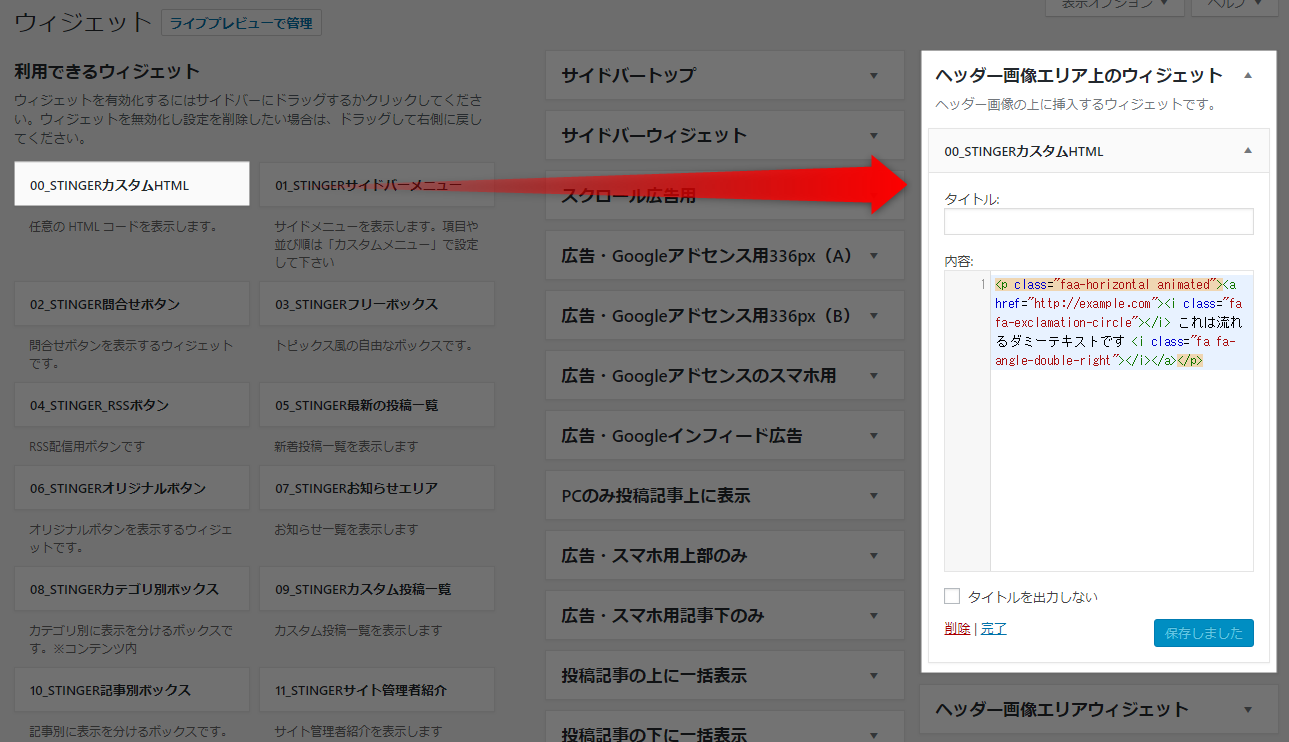
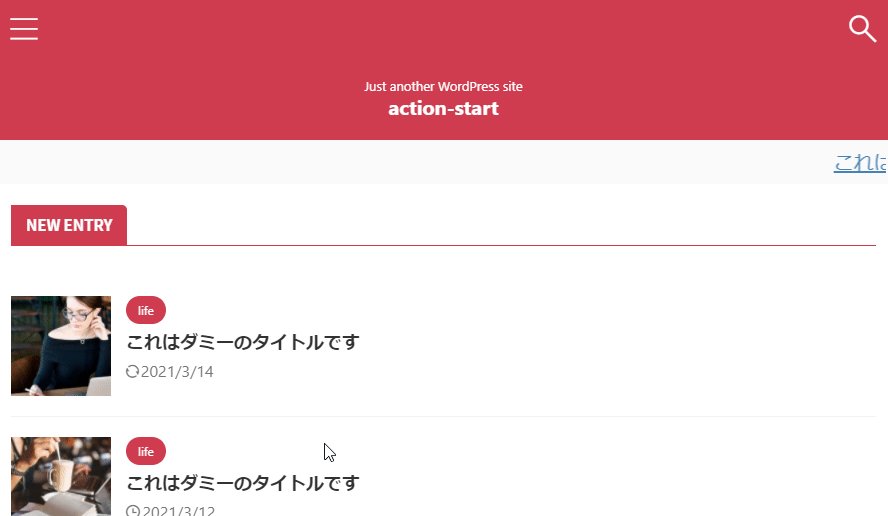
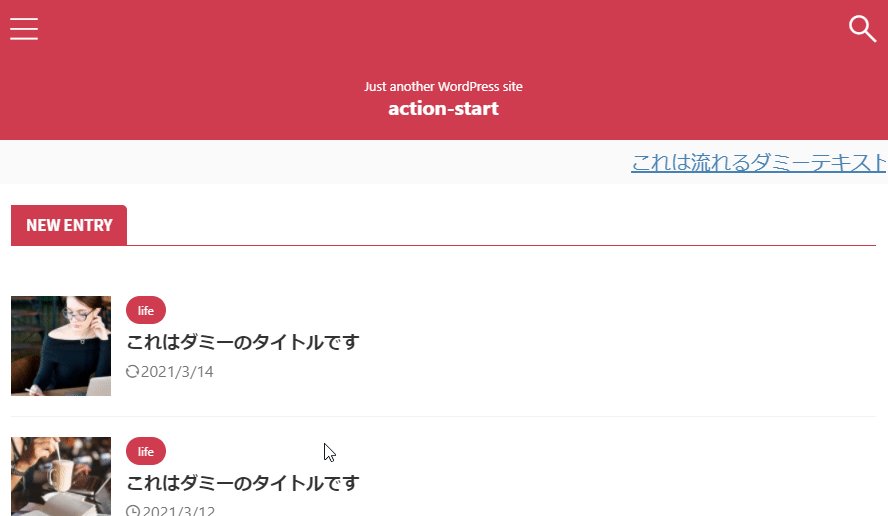
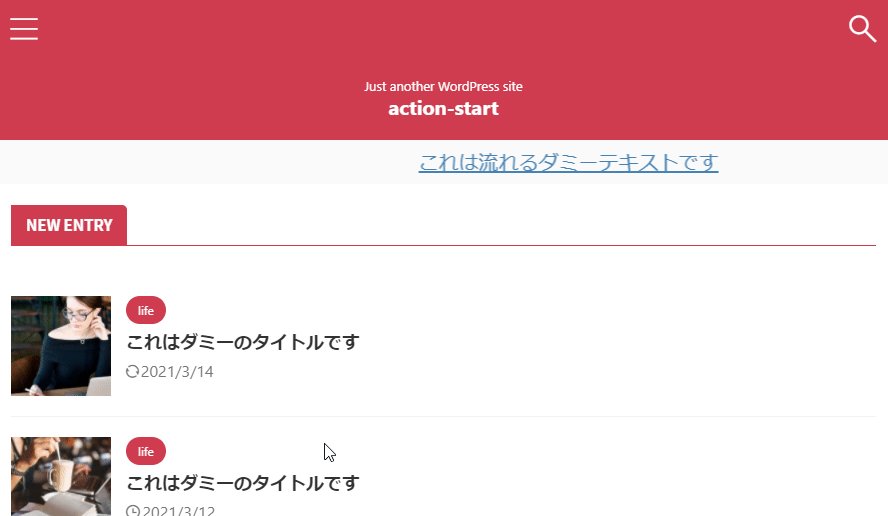
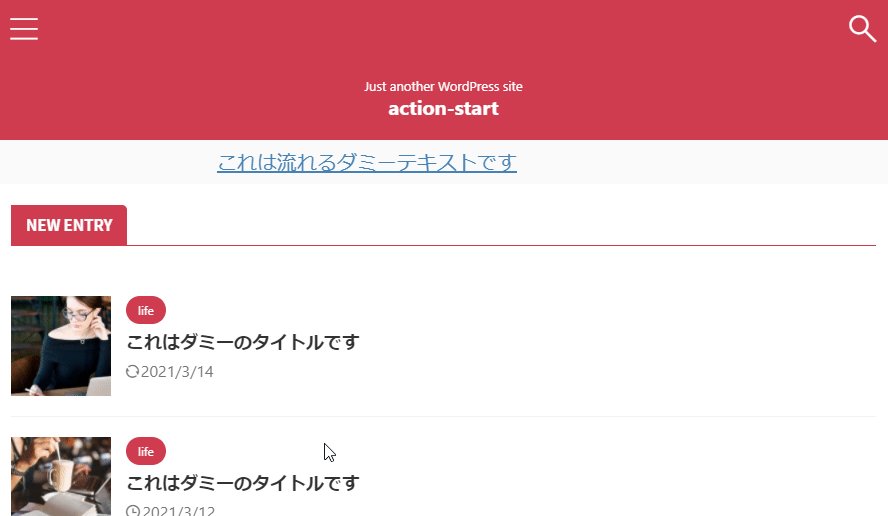
「ヘッダー画像エリア上のウィジェット」ではヘッダー画像の上にお知らせなどのコンテンツを表示できます。
機能自体はシンプルなウィジェットエリアなので「流れる文字」「揺れる文字」「普通のテキスト」など幅広い用途に使用できます。


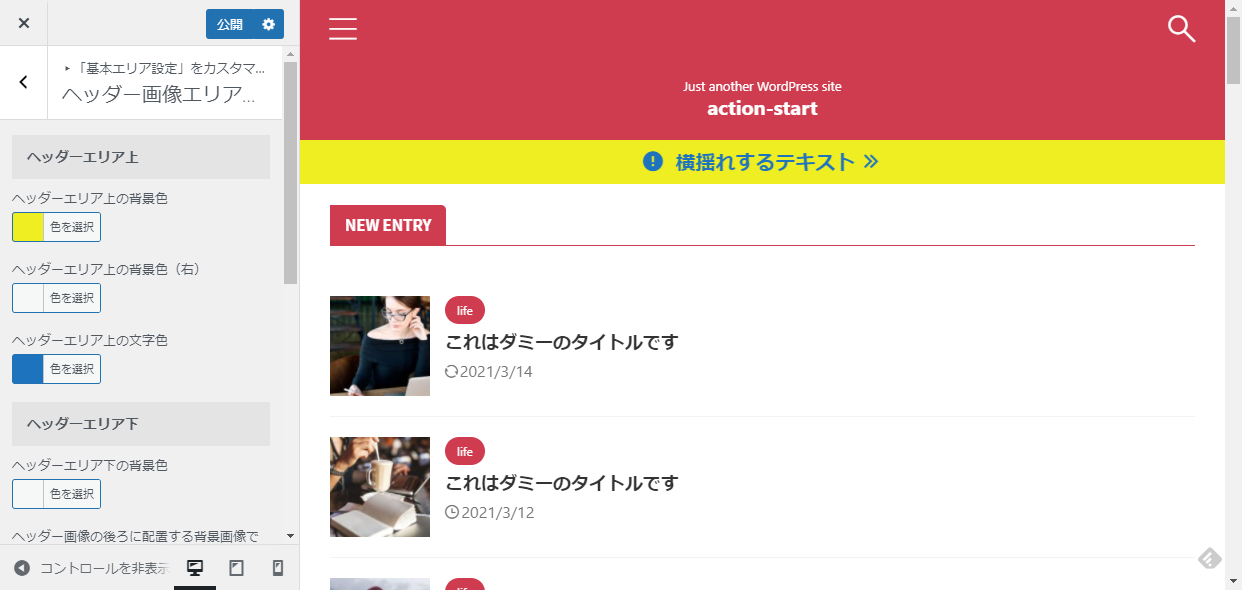
ヘッダー画像エリア上のウィジェットに関するカラーはカスタマイザーの「サブエリア」>「ヘッダーインフォメーションエリア」で変更できます。
パターン
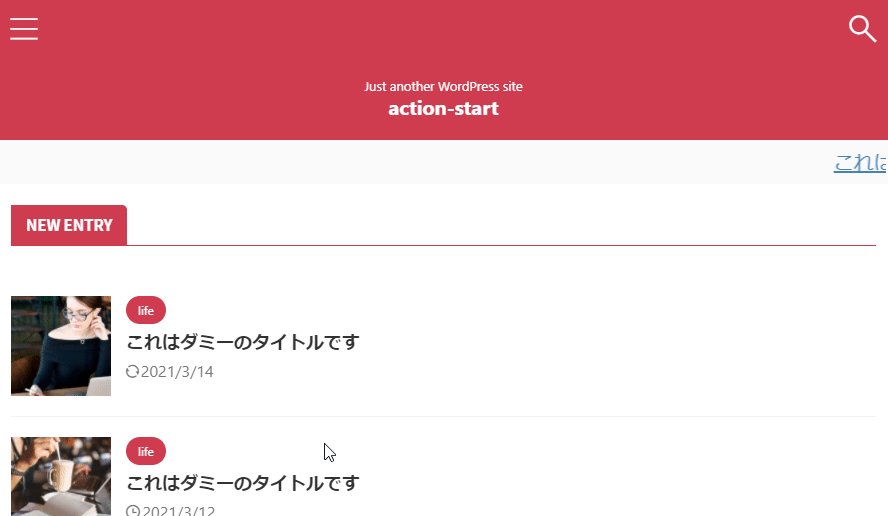
通常のリンク
<p><a href="http://example.com">これはお知らせテキストです</a></p>流れるテキスト

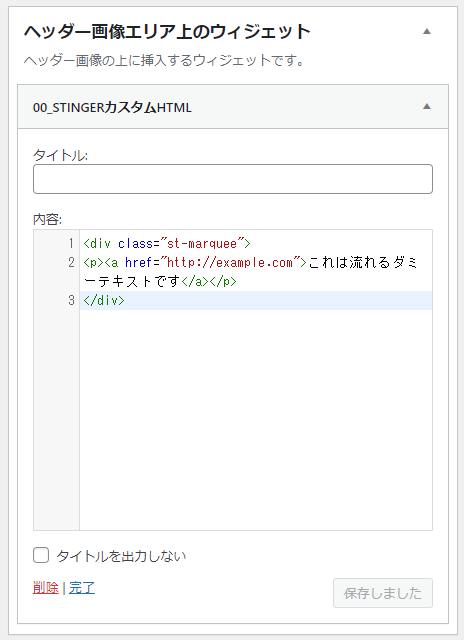
<div class="st-marquee">
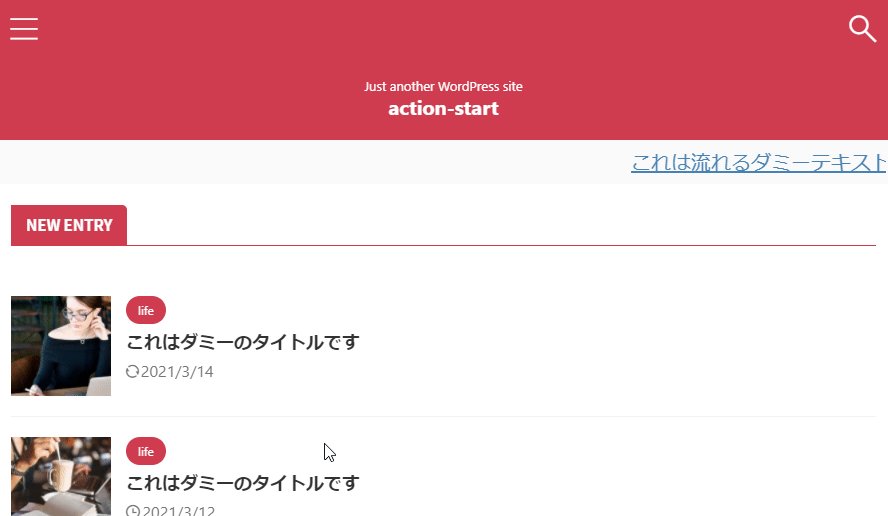
<p><a href="http://example.com">これは流れるダミーテキストです</a></p>
</div>
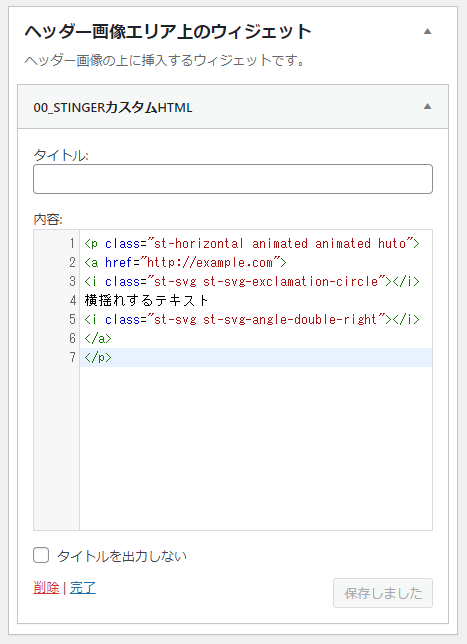
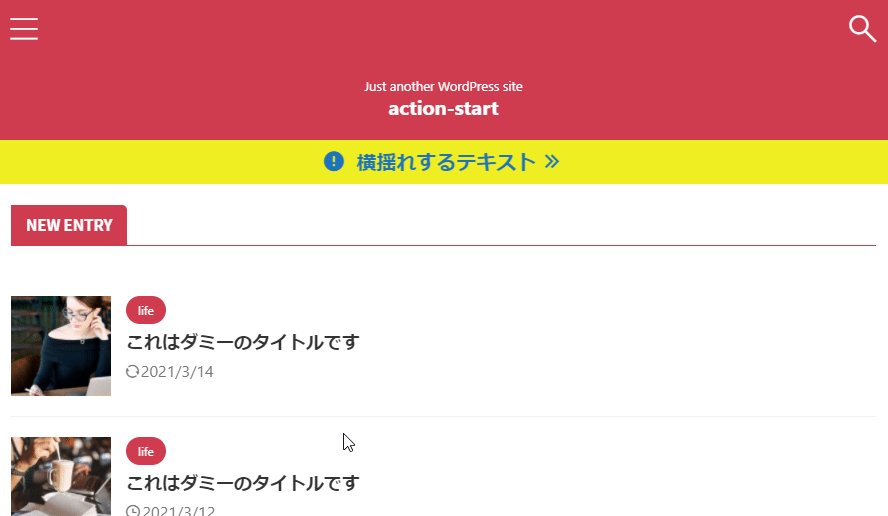
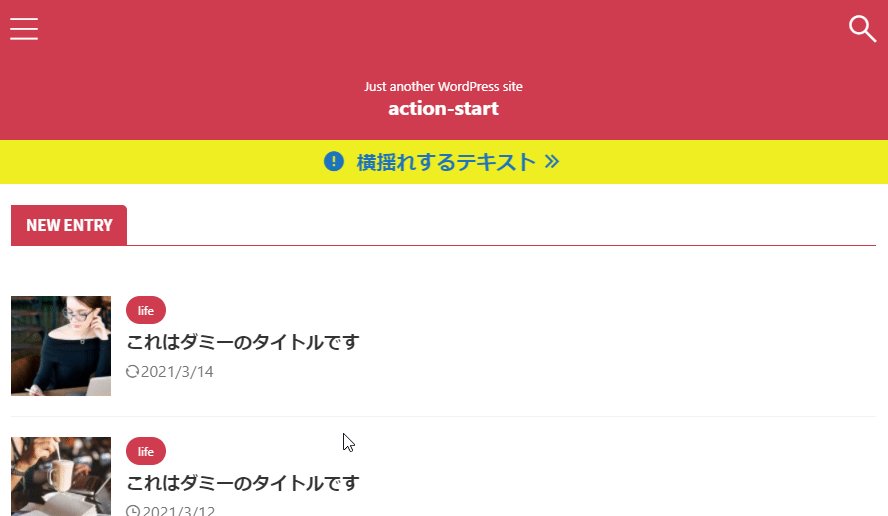
アイコンと共に横揺れするテキスト

<p class="st-horizontal animated animated huto">
<a href="http://example.com">
<i class="st-svg st-svg-exclamation-circle"></i>
横揺れするテキスト
<i class="st-svg st-svg-angle-double-right"></i>
</a>
</p>