
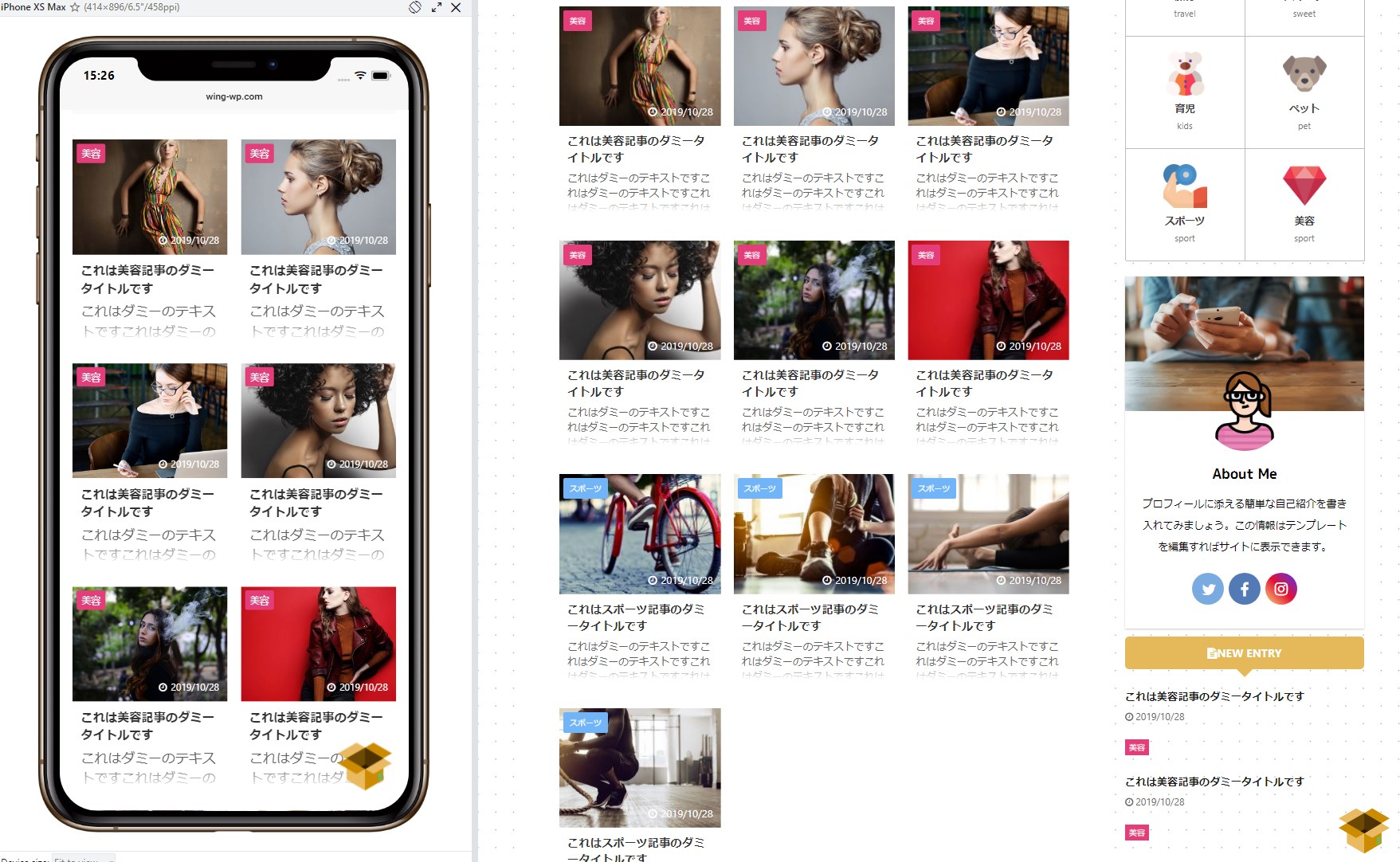
EX版ではトップページ、アーカイブの記事一覧及び関連記事をカードデザインにすることができます。

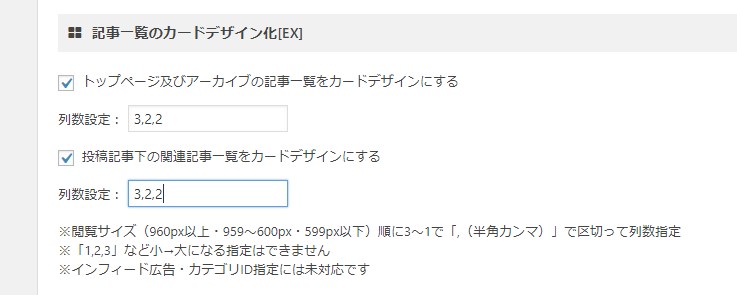
「テーマ管理」>「投稿・固定記事」で設定可能です。サイズに応じて列数が3~1で指定できます。
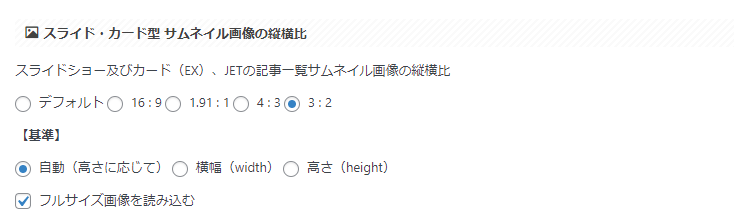
サムネイル画像の縦横比について

サムネイル画像の縦横比はテーマ管理の「全体設定」>”スライド・カード型 サムネイル画像の縦横比”で変更できます。
ご利用の注意点
- 閲覧サイズ(960px以上・959~600px・599px以下)順に3~1で「,(半角カンマ)」で区切って列数指定
- 「1,2,3」など小→大になる指定はできません
- 設定できる最大値は960px以上と959~600pxが「3」、599px以下が「2」となります。
- インフィード広告・カテゴリID指定には未対応です
- 下部がフェードアウト(薄いグラーデ―ション)のデザインになります
※列数に応じたサムネイルが生成され、レスポンシブで表示されます
小画面の3列表示はレイアウトが崩れる可能性が高いのでご注意ください