
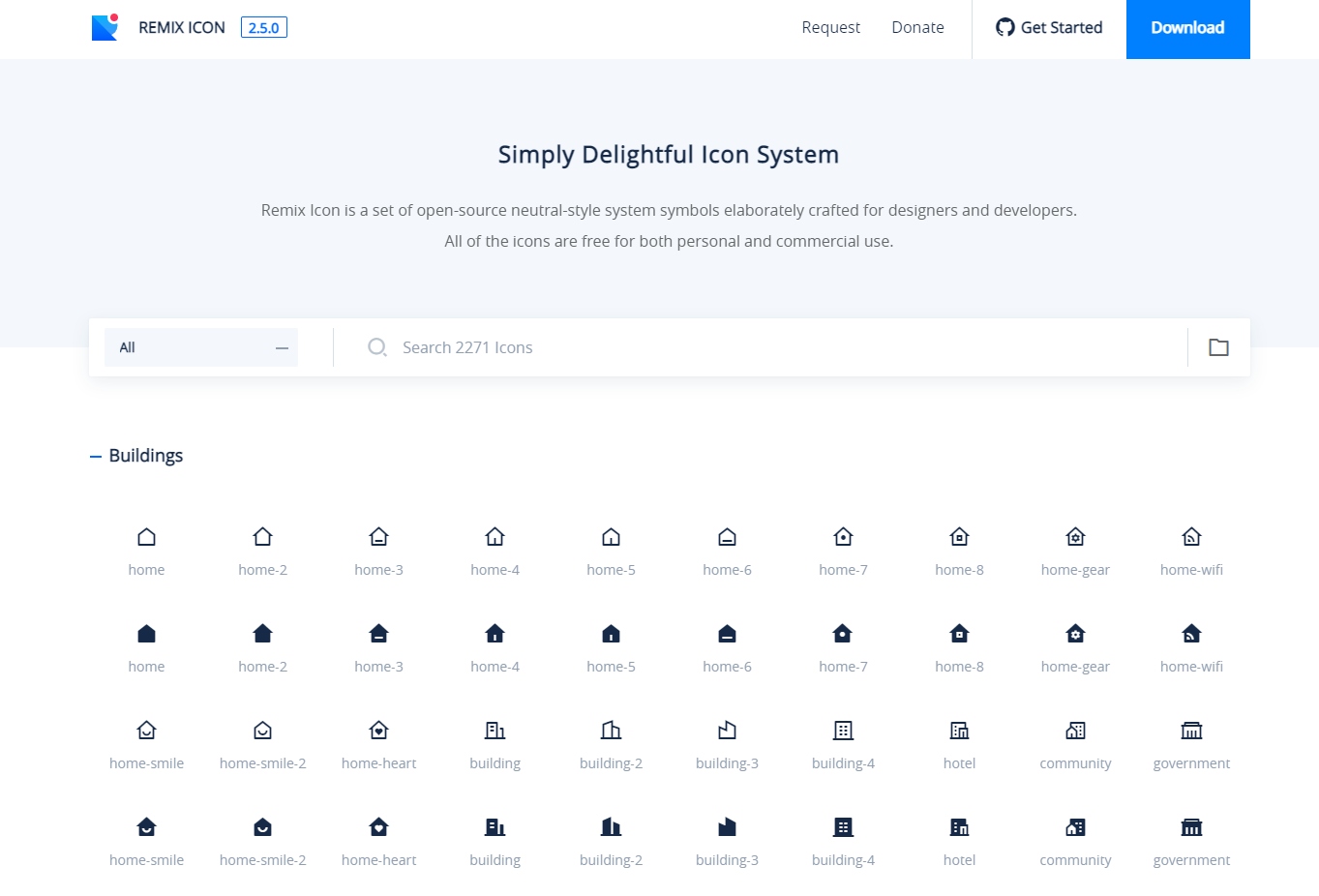
Webアイコンを提供しているサイト「remixicon.com」をAFFINGERで使用する方法を紹介致します。
「REMIX ICON」の利用の流れ
CSSを読み込む
githubで公開されているCDNのコードをAFFINGER管理の「その他」->”headに出力するコード”に記入します。
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
クラスを記入する
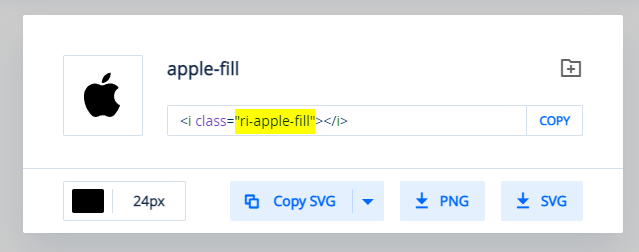
「remixicon.com」で使用したいアイコンを選択すると以下ような画面が出るので「class="●●●"」の「●●●」だけをコピーします。

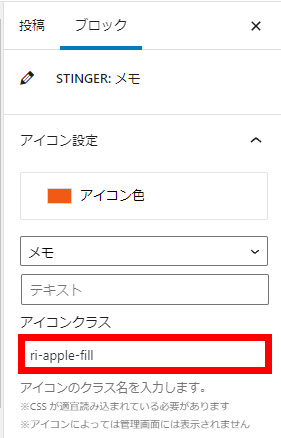
使用したいブロックやウィジェットの「アイコンクラス」に記載します。

このように表示されます。









