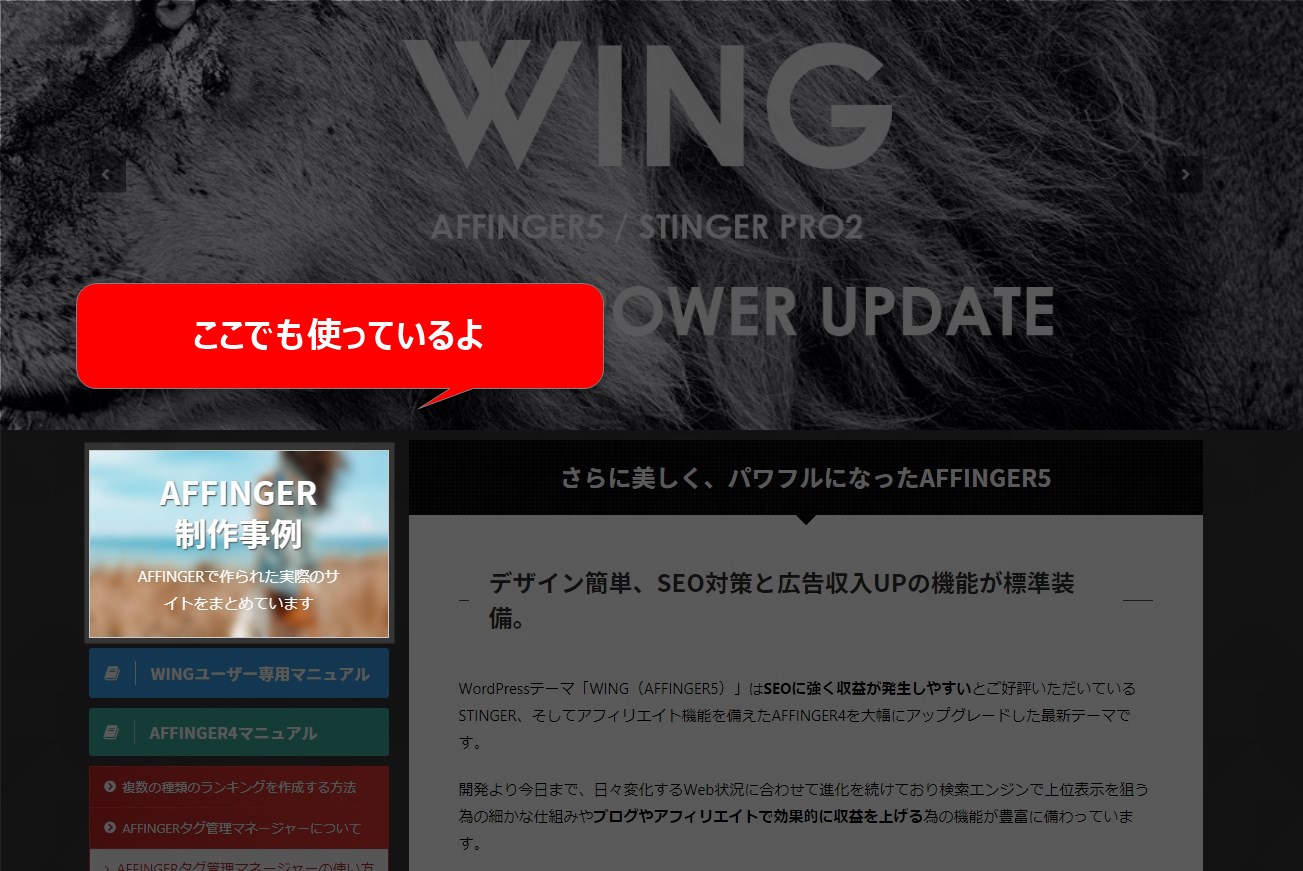
こんなバナーを作りたい
できれば説明も入れたいブログでもサイトでも必ず欲しくなる「バナー」

そう思うことは少なくないのではないでしょうか?
でも、


それが本音ですよね。
できれば投稿画面で「サクッ」と作りたい。
こんなバナーや
詳しい御案内はこちら
料金プランやサービスについて
カスタムボタンとの組み合わせでサイドバーに使えそうなバナーとか
シンプルに左寄せのバナーも可能です。
シンプルなバナー
WINGなら「簡単に」作れます

※当記事はWordPressテーマ「WING(AFFINGER5又はSTINGER PRO2)ver20180613以上」を対象としています
ショートコードで簡単バナー
WINGなら、
- 背景にしたい画像や色
- リンクしたいURL
- 表示したいテキスト
などを指定するだけで簡単にバナー風ボタンを作ることができます。
step
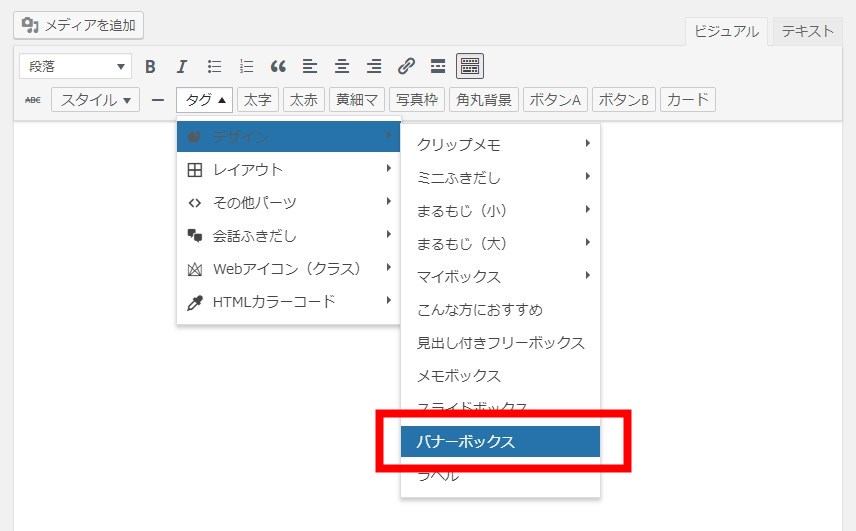
1「バナーボックス」をクリック

step
2「バナーボックス」をクリック
ショートコードで設定を決定
[st-flexbox url="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
テキスト
[/st-flexbox]
各設定の意味
[st-flexbox url="リンク先のURL" fontawesome="アイコン" title="大きいタイトル" width="横幅" height="高さ" color="タイトルの色" fontsize="文字サイズ" radius="角丸" shadow="タイトルの影" bordercolor="枠線の色" borderwidth="枠線の太さ" bgcolor="背景色" backgroud_image="背景にしたい画像のURL" blur="ぼかしの有無" left="左寄せ" margin_bottom="0"]
ここに説明とかコンテンツを追加
[/st-flexbox]
背景にしたい画像のURLは「メディア」で確認できます。




step
3完成!
こんなバナーを作りたい
できれば説明も入れたい[st-flexbox url="https://affinger.com/kantan_banar/" fontawesome="" title="こんなバナーを作りたい" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="" backgroud_image="https://affinger.com/wp-content/uploads/2018/05/shutterstock_464412665s-.jpg" blur="on" left="" margin_bottom="10"]できれば説明も入れたい[/st-flexbox]
背景画像の「ぼかし」はIEなど一部のブラウザやバージョンにより反映されません


