
-
-
http://affinger5.com/sample/sttag2_aftag2_function/
affinger5.com
AFFINGERに「AFFINGERタグ管理マネージャー」又は「STINGERタグ管理プラグイン)」を併用することで通常ランキングの数を3から10に増やすことが可能ですが、さらに複数の種類のランキングを作成する方法をご紹介します。
新テーマ「WING」よりさらに複数のランキング作成が簡易になりました(詳しくはコチラ)
例えば、このページには「育毛のランキング」、このページには「転職のランキング」を表示したいなどページに合わせて違うランキングを表示したいという場合です。

参考AFFINGERタグ管理マネージャーについて
商品ページAFFINGERタグ管理プラグイン(AffiliateRun~なぜ売れないか? [付録] プラグイン「AFFINGERタグ管理マネージャー」)
記事毎に設定

まずは一番シンプルな方法です。
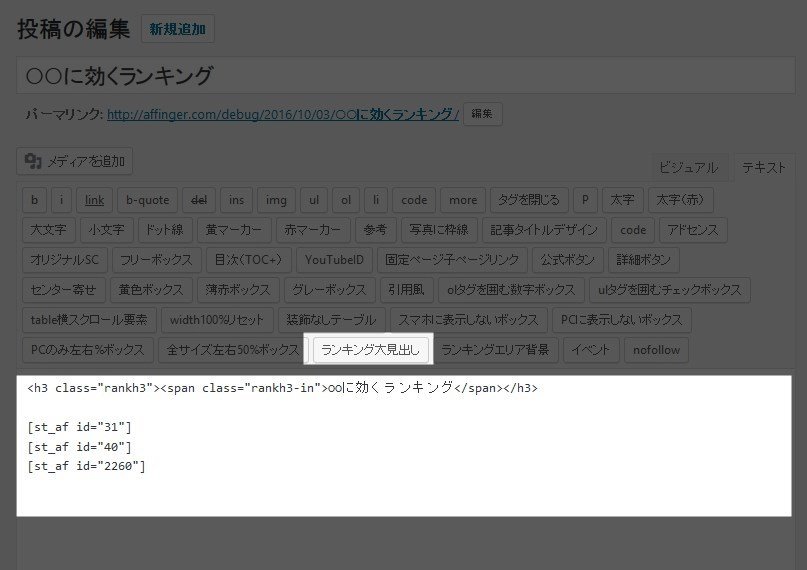
上記赤枠にある「AFFINGERタグ管理マネージャー」で作成して生成されたショートコードをメモします

表示したい記事の箇所にショートコードを記載します。
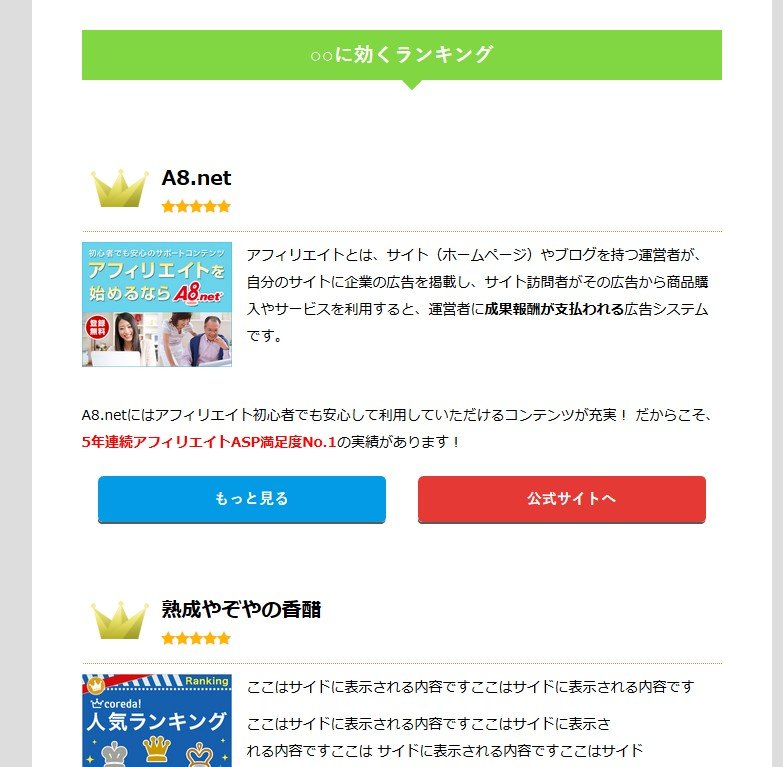
見出しには「ランキング大見出し」のクイックタグを利用するとランキング大見出しと同じデザインの見出しが作成できます。

-

-
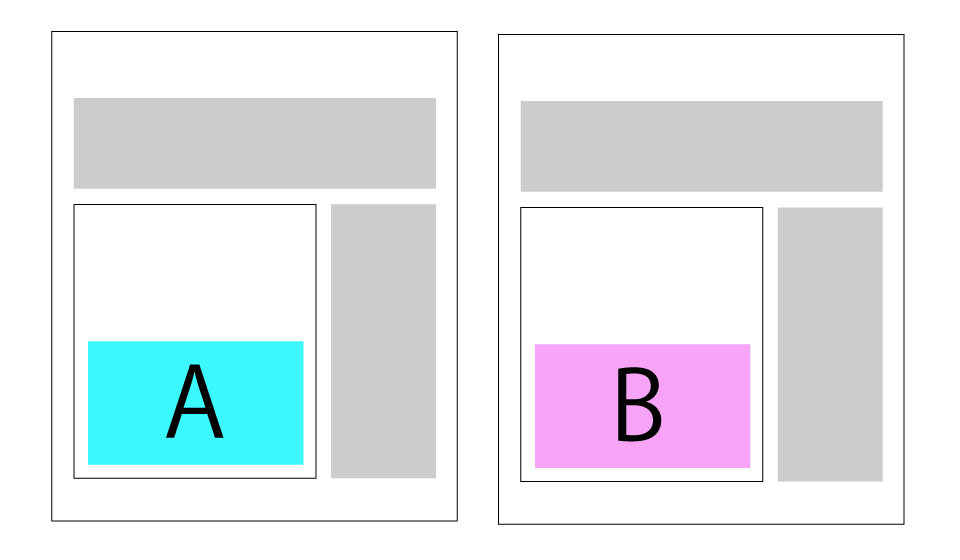
ショートコードで作成したランキングのアイコンも1位~3位と色分けをしたい
AFFINGERのランキングアイコン及び独自に設定されたアイコンの1位~3位の色分けはショートコードで表示される場合は個別で反映されません。 その場合、以下のように<div>タグにクラスを設定して囲む ...
カテゴリ毎に表示する
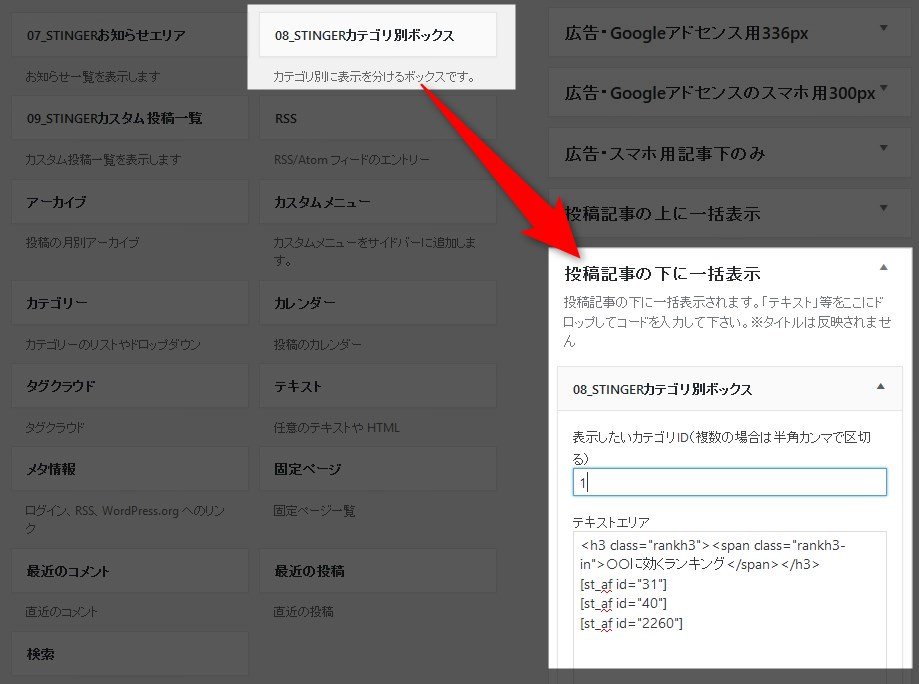
ウィジェットを使用する事で簡単に、カテゴリ毎の投稿記事に合せたランキングを表示させることも可能です

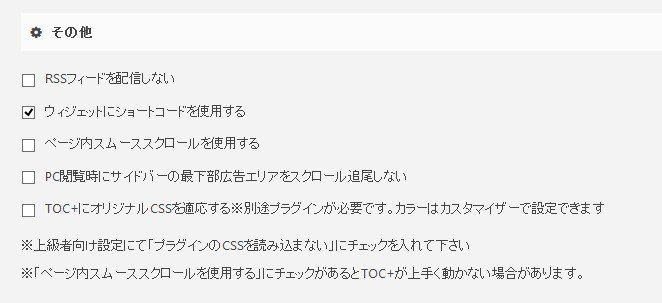
テーマ管理の「その他」にある「ウィジェットにショートコードを使用する」にチェックを入れて保存。

ウィジェットの「投稿の記事下に一括表示」エリアに「08_STINGERカテゴリ別ボックス」を挿入して先ほどのコードと表示したいカテゴリIDを入力して保存します。
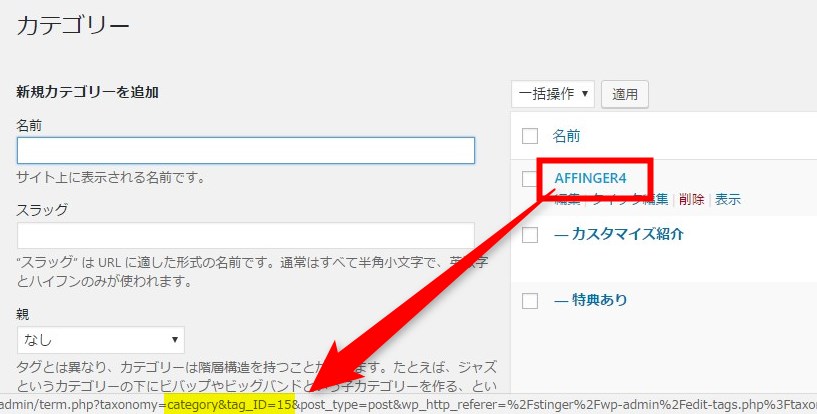
カテゴリIDはカテゴリ一覧でカテゴリ名にマウスを当てると下部に「category&tag_ID=(数字)」が表示されるのでその「数字」がIDとなります。


※ページ毎のランキングを使用する場合は「ランキング管理」の「ランキングの表示」も適宜変更して下さい。
※アフィリエイトコードはiframeなど一部対応していないASPもございます
NEW新機能「ランキングウィジェット」「ランキングショートコード」について
商品ページAFFINGERタグ管理プラグイン(AffiliateRun~なぜ売れないか? [付録] プラグイン「AFFINGERタグ管理マネージャー」)