「WING」の大型アップデート版「ver20180521β」を購入専用ページにUP致しました。
※β版となりますので自動更新への対応は一定の期間後となります

\ まずはサンプルをご覧下さい /
ver20180521で追加された機能
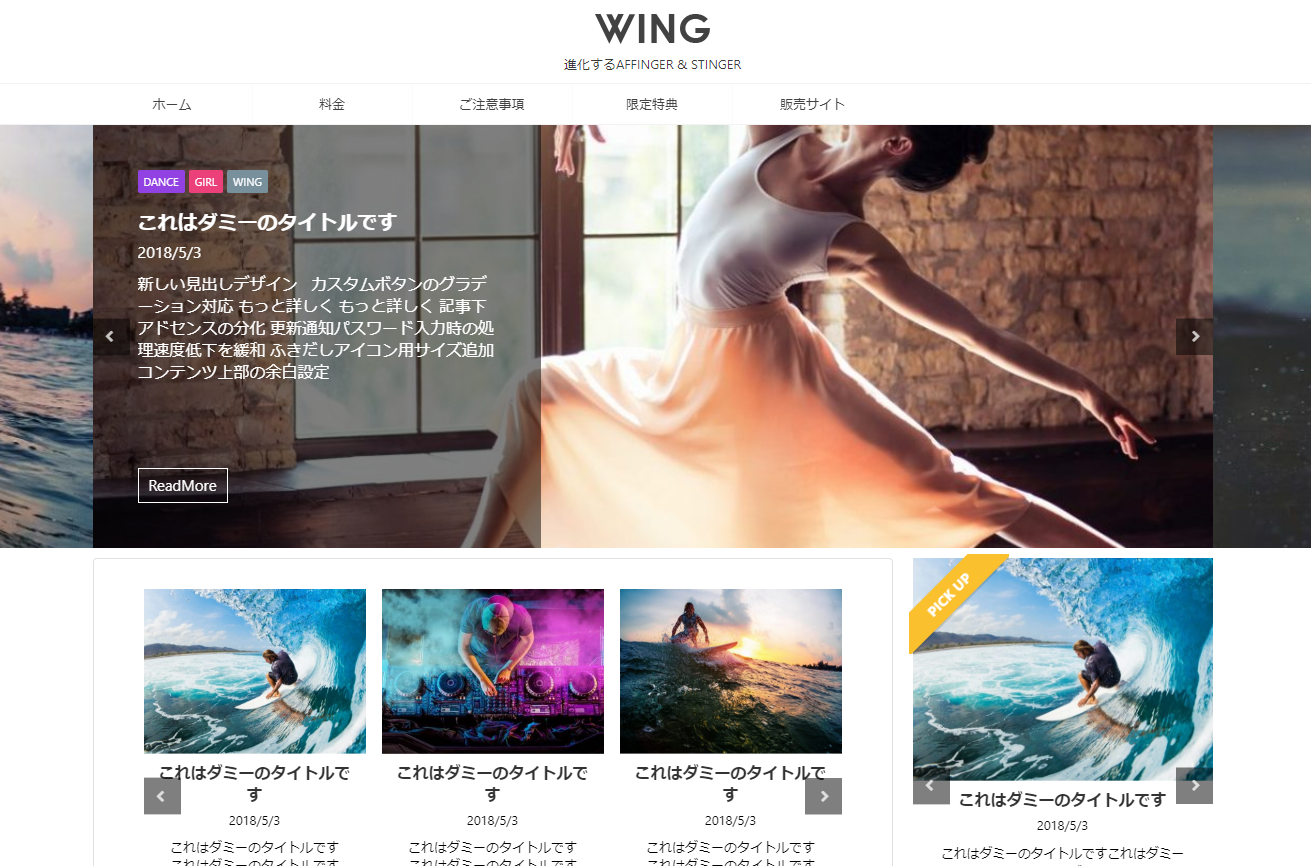
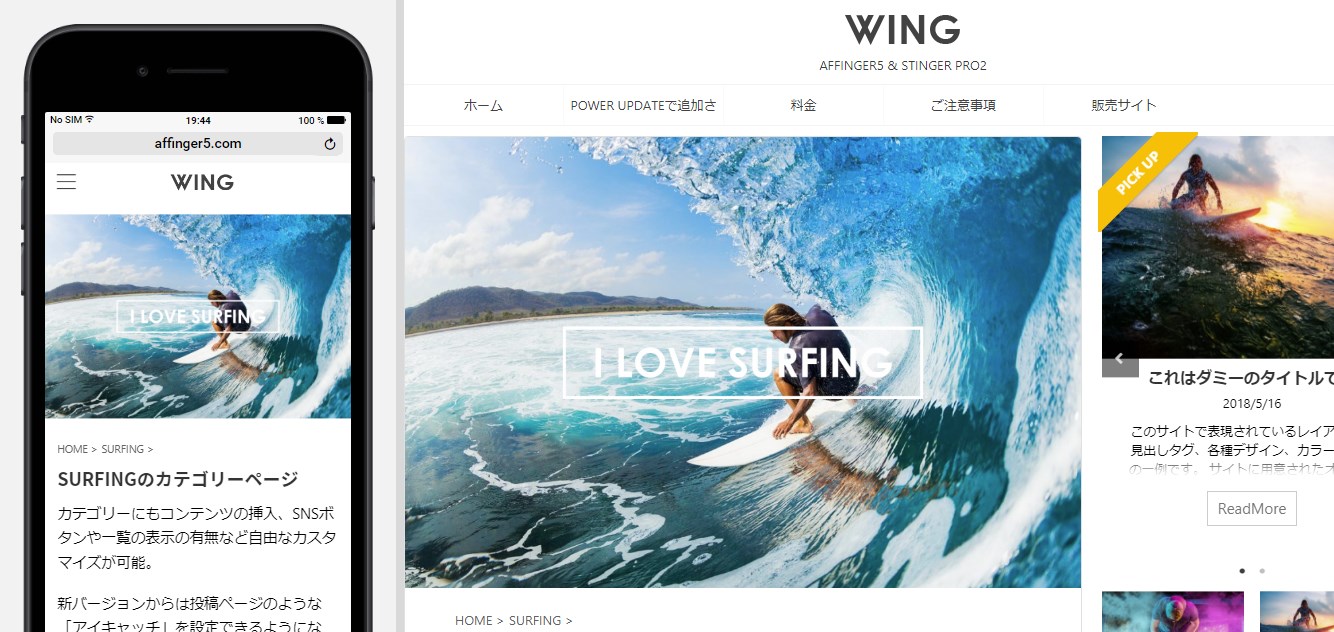
ヘッダー記事スライドショー

ヘッダー画像エリアに記事スライドショーを表示できるようになりました。横並びやフェードの表現方法が選択できます。
※表示する記事はカテゴリーで指定、除外が可能です。
カテゴリ一覧ショートコードのスライドショー化
自由なカテゴリ一覧を表示する「カテゴリ一覧ショートコード」をそのままスライドショー化することが可能になりました。
PCサイズ、タブレットサイズ、スマホサイズ別に表示列数を3~1で設定可能(注意点あり)。「日付」「カテゴリリンク」「矢印」の非表示や「ReadMore」のテキスト変更もできます。
「おすすめ記事」「お客様の声」「サービス一覧」など使い方は様々。好きなカテゴリ一覧をスライドショーでサイトやブログを魅力的に演出して下さい。
注意
カテゴリ一覧ショートコードによるスライドショーは「記事コンテンツ内」及び「ヘッダーエリア下画像ウィジェット」「サイドバートップ・サイドバーウィジェット」での使用を想定しています。
画像の縦横比によっては余白が生じる場合がございます
サムネイル画像について
サムネイルサイズが合わない場合は無料「Regenerate Thumbnails」プラグインにてサムネイル画像を再生成をお試しください(Regenerate Thumbnailsの使い方)
※他社製プラグインとなります。動作を保証するものではございません。
カテゴリ一覧ショートコードの子階層対応
従来のカテゴリ一覧ショートコードに「child="on"」を付与することで子カテゴリーの読み込みにも対応致しました。不要なカテゴリは「-(マイナス)ID」で除外可能です。
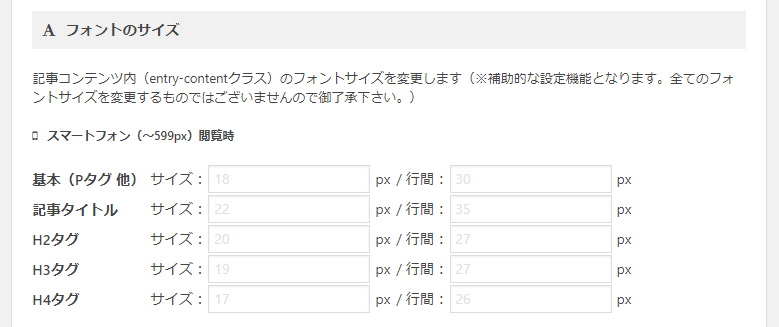
文字サイズ管理画面設定

管理画面にて各閲覧サイズに応じたフォントサイズと行間を変更出来るようになりました。(記事コンテンツ内(entry-contentクラス)のフォントサイズを変更します)
※補助的な設定機能となります。全てのフォントサイズを変更するものではございませんので御了承下さい。
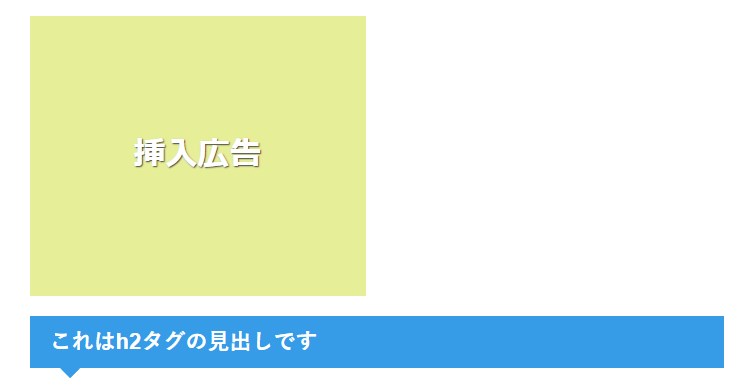
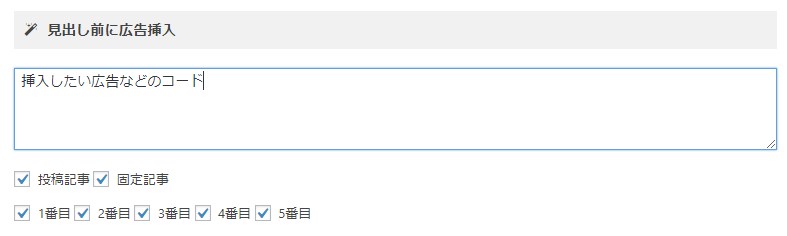
見出し前に広告を自動挿入する設定


広告など任意のコードを「見出しタグ(h2タグ)前」に自動挿入する機能を追加しました。
広告は「見出しタグ(h2タグ)」の1~5番目の好きな位置(複数選択可)に挿入できます。表示は「投稿記事」「固定記事」別に設定でき、各投稿毎の「設定内の広告を表示しない」にて表示を停止することも可能です。
見出しタグをdivタグで囲んだデザインを行っている場合や利用プラグインによっては表示位置が変わる場合があります(「すごいもくじ」にて最初の見出しタグ前に設定している場合はそちらが優先)
カテゴリーページのアイキャッチ画像設定

投稿ページのようなアイキャッチ画像をカテゴリーページにも表示できるように致しました。
これにより、さらに魅力的なカテゴリーページの作成が可能になると思います。
各IDの確認が簡単に

投稿、固定記事はもちろん、カテゴリやタグ一覧でも各IDを簡易に確認できるようにデフォルト表示にしました。
特にWINGでは活用頻度が多いため、便利になるかと思います。
見出しタグデザイン追加

「タイトル」「h2~3」タグにシンプルな左ボーダーのみのデザインを追加しました。
「デザインを幅一杯に」を使用する際は「左の余白(px)」は空白にしておくと適切な余白で設定されます
カスタムボタンのグラデーション対応
カスタムボタンも「グラデーション」及び「影」に対応しました。より、ボタンらしく魅力的なカスタムボタンが作成できます。また、スタンダードなボタンの種類もいくつか追加しました。
※カスタムボタンのグラデーション方向は「縦」のみです
ボタンの幅についての仕様変更
ボタンの幅を指定する「width」の値が”空”の場合はスマホ(599px以下)では100%、それ以上のタブレットやPC閲覧時では60%に設定されるようにしました。
記事下アドセンスの分化

PC閲覧時に記事下に表示されるアドセンス広告枠の上下(左右)をそれぞれ別の広告を設定できるようにウィジェットエリアを分けました。
アップデートの際は、再度「広告・Googleアドセンス用336px(B)」にも広告を設定し直して下さい
スマートフォンでも抜粋を表示する設定

スマートフォンサイズ等で閲覧した際に自動で非表示となっていた「抜粋」を表示させる項目を追加しました。
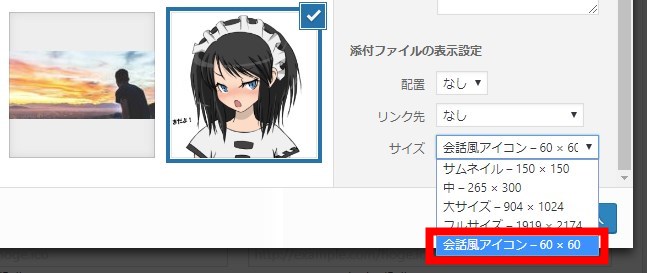
ふきだしアイコン用サイズ追加

テーマ設定で会話ふきだしのアイコンを設定した場合に長方形の素材でもアイコンサイズの正方形のサムネイル画像を設定できるようにしました。
アップロード時のサイズ選択で「会話風アイコン-60×60」を選択して下さい。
ふきだし位置の変更
会話の吹き出し位置をセンターから「上部」に変更いたしました。

これに伴い、旧「会話ふきだしプラグイン」を使用した場合にデザインが一部影響がございます。「会話ふきだしプラグイン2」に変更頂くか、(該当プラグイン購入ユーザー様は購入ユーザー限定ページにて2018/06/30まで無料アップデート可能です。)
コンテンツ上部の余白設定

サイトの設定やデザインによってはコンテンツ上部の隙間が気になる場合があります。
そのような場合も「テーマ管理」の設定から隙間をなくし、スッキリとしたデザインにすることが出来ます。

※設定、デザインによっては上にコンテンツがハミ出るなど合わない場合があります。
一覧にID表示(投稿・固定・カテゴリ・タグ)

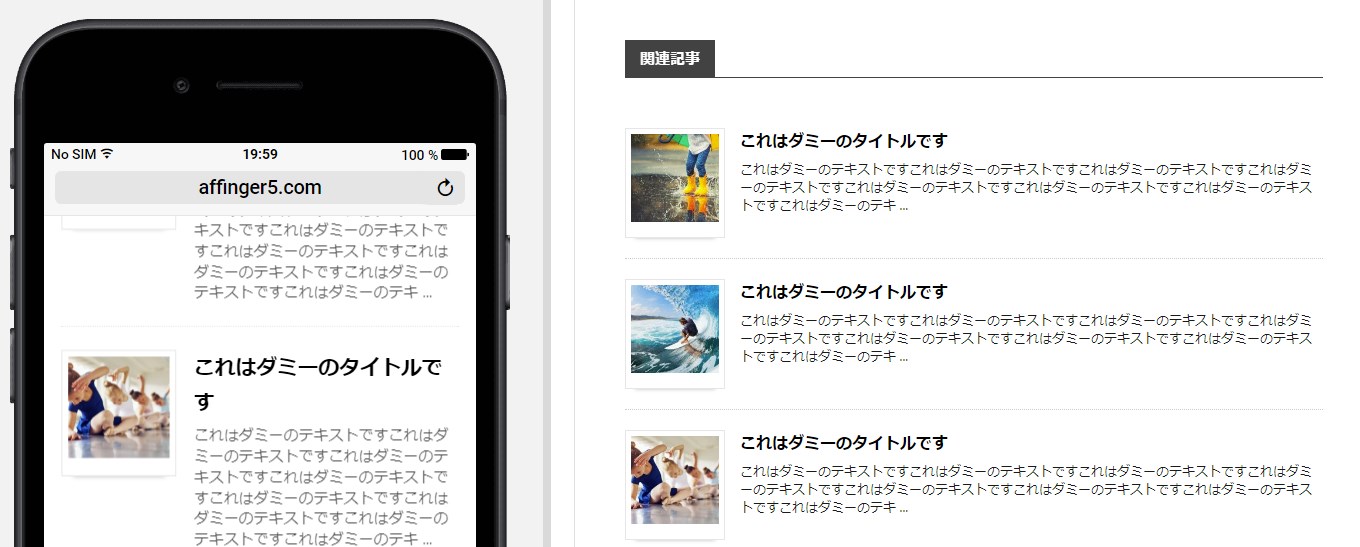
ブログカードデザインの変更
ブログカードに僅かなシャドウを加えました。また、全体をリンクで包む仕様にして、よりクリックされやすいデザインに変更致しました。
メモ
「続きを読む」を付与する「readmore="on"」をデフォルトで追加するようにしました。
その他、細かな変更
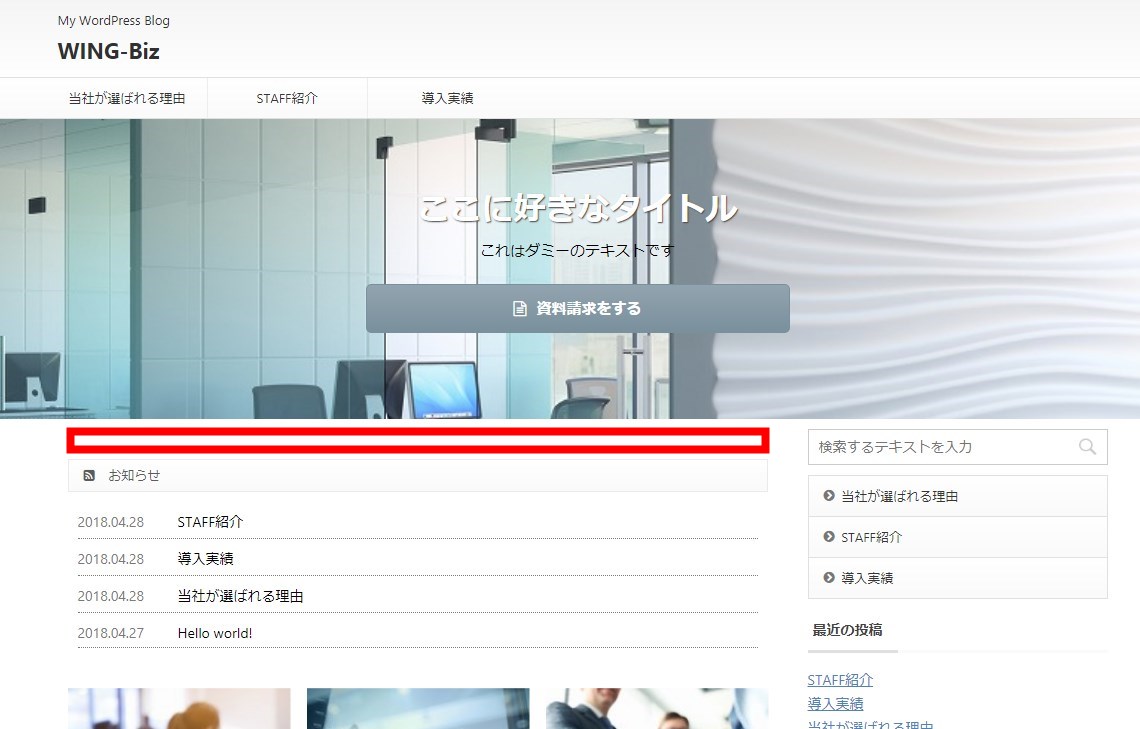
ヘッダー画像にテキストを表示するショートコードの追加

[st-flexbox title="タイトル" height="400" color="#fff" fontsize="200"]テキスト[/st-flexbox]
ウィジェットの「ヘッダー画像エリアウィジェット」に上記のショートコードを使用することでテキストを上下左右の中央に表示することが出来ます。
ヘッダーの優先順位: 記事スライドショー >ヘッダー画像エリアウィジェット>ヘッダー画像(スライドショー含む)
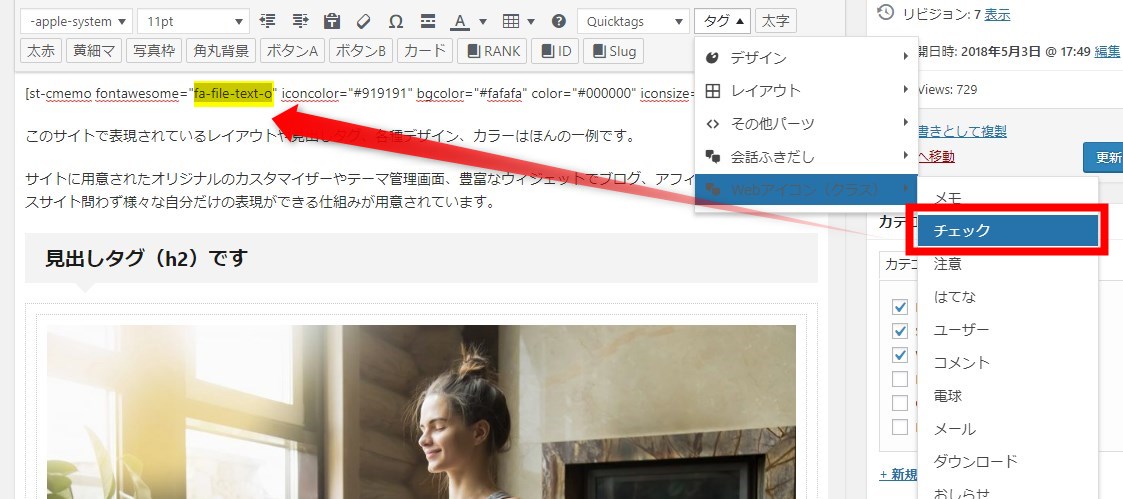
Webアイコン用のタグ

クイックタグのアイコンだけ変えたい時のために「アイコンのクラス」を挿入するボタンを用意しました
サイドバーのカテゴーリンクに簡易デザイン適応

「テーマ管理」>「デザイン」>「サイドバーのカテゴーリンクに簡易デザイン適応」のデザインを階層表示にも対応致しました。
「こんな方におすすめ」のolタグ対応
「こんな方におすすめ」デザインを数字リスト(olタグ)にも対応いたしました。
<div class="st-blackboard"> <p class="st-blackboard-title-box"><span class="st-blackboard-title">こんな方におすすめ</span></p> <ul class="st-blackboard-list st-no-ck"> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> </ul> </div>
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
アイコンなし
ちなみに以前からですが「st-no-ck-off」クラスの「-off」を削除することでアイコンの無いリストが作成できます。
<div class="st-blackboard"> <p class="st-blackboard-title-box"><span class="st-blackboard-title">こんな方におすすめ</span></p> <ul class="st-blackboard-list st-no-ck"> <li>これはダミーのテキストです</li> <li>これはダミーのテキストです</li> </ul> </div>
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
カラーやタイトルのアイコンはカスタマイザーの「オプション」で変更して下さい。
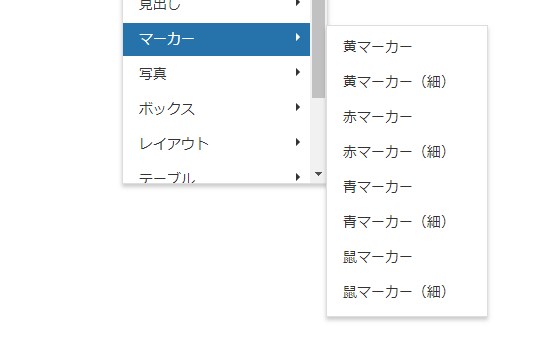
マーカーの追加及び細マーカーの追加

マーカーの種類を増やしました。グレーのマーカーや、細めのマーカーが追加されました。
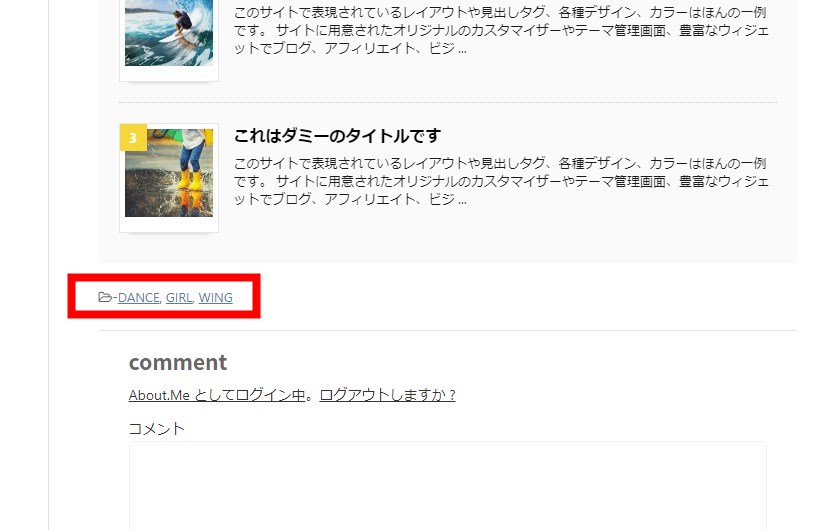
投稿ページ記事下のタグ・カテゴリリンクを非表示にする

「テーマ管理」>「投稿・固定記事」に「投稿ページ記事下のタグ・カテゴリリンクを非表示にする」を追加
更新通知パスワード入力時の処理速度低下を緩和
更新通知パスワード入力状態の処理速度低下の緩和
WordPress4.9.6におけるタグボタンの修正
WordPress4.9.6にてクイックボタンの「タグ」が挿入できなくなる修正
AMPページは仕様上、新機能の多くは反映されないか、簡素化された異なる表示となります。ご了承下さいませ
β版及びアップデートの注意事項
ご利用前に以下の注意事項を必ずご確認下さい








