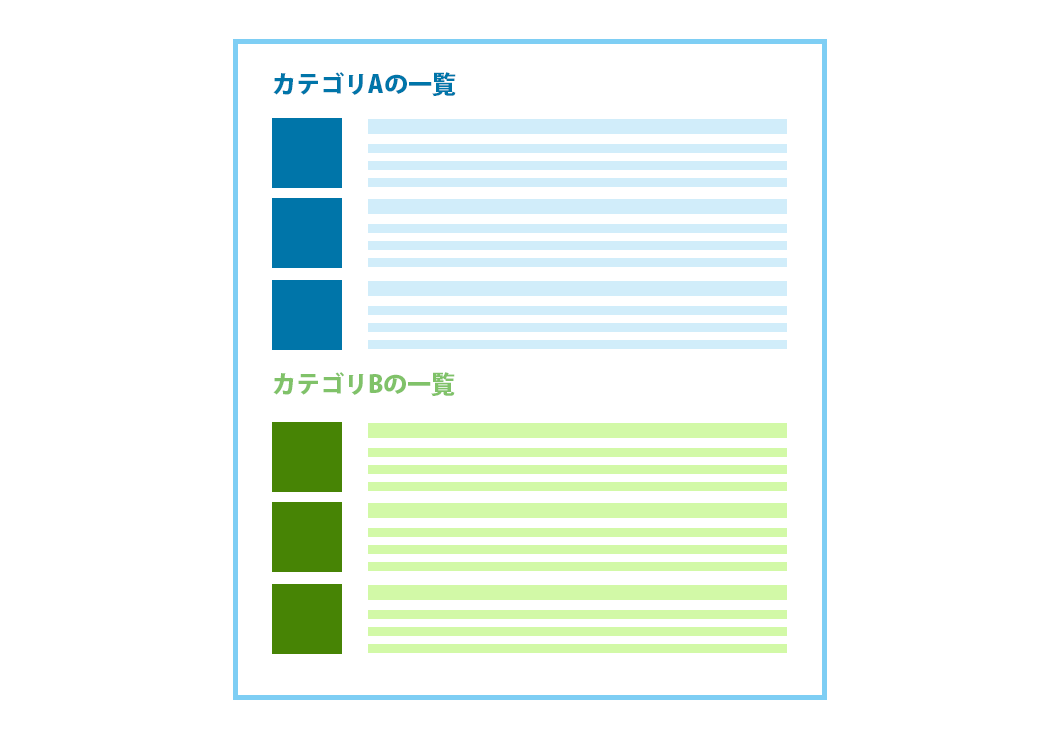
WordPressでブログやサイトを作りたい時にトップページをジャンル別(カテゴリ)の一覧でまとめる方法です。

ステ子
闇雲に記事を羅列するよりも関連する記事だけの一覧にまとめることでぐっと読みやすく、見つけやすいトップページが作れるわよ
※当記事はWordPressテーマ「WING(AFFINGER5及びSTINGER PRO2)」を元に説明しています
トップページにカテゴリ一別の一覧を表示する方法
step
1トップページにコンテンツを挿入する

トップページにコンテンツを挿入する方法は2つあります
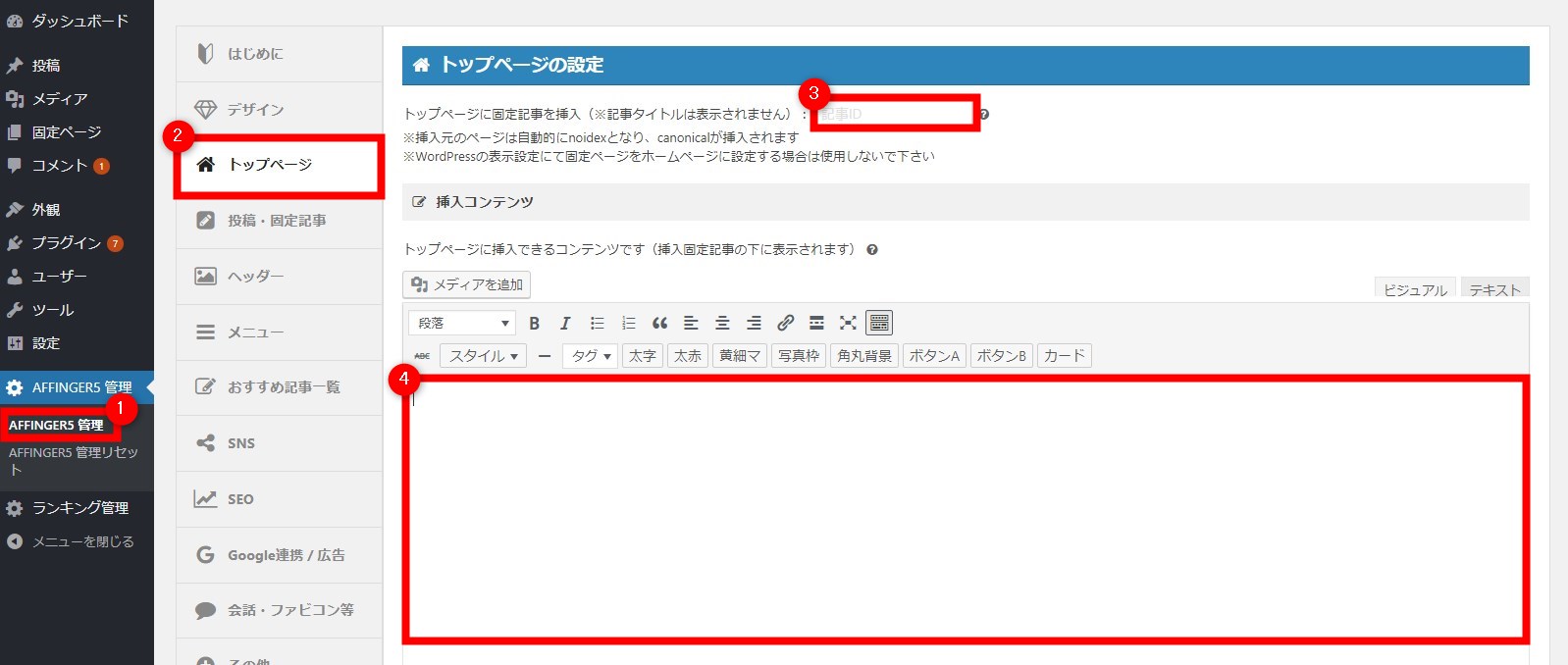
①「テーマ管理」>②「トップページ」にて
- ③「トップページに固定記事を挿入」する方法
- ④「挿入コンテンツ」で直接コンテンツを挿入する方法
です。
メモ
WordPressの表示設定で直接固定ページを「ホームページ」にする方法もあります
step
2カテゴリ一覧を作成する
上記のどちらかの方法でコンテンツを作成していきます。
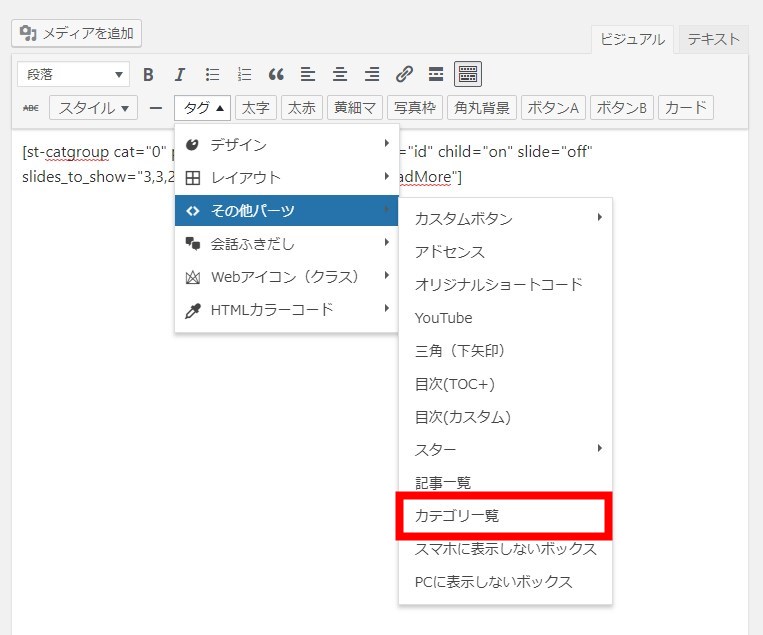
カテゴリ一覧は「カテゴリ一覧ショートコード」で簡単に作成できます。

クイックボタンで選ぶだけ
挿入されるショートコードの内容は以下のとおりです。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="" slide_more="ReadMore"]
意味は以下のようになり、自由に変更できます。
[st-catgroup cat="表示したいカテゴリID" page="表示したいページ数" order="降順、昇順の指定" orderby="並び方法" child="子カテゴリーの表示の有無" slide="スライドショー化の有無" slides_to_show="スライドショー表示時の列数" slide_date="日付表示の有無" slide_more="続きを読む"]
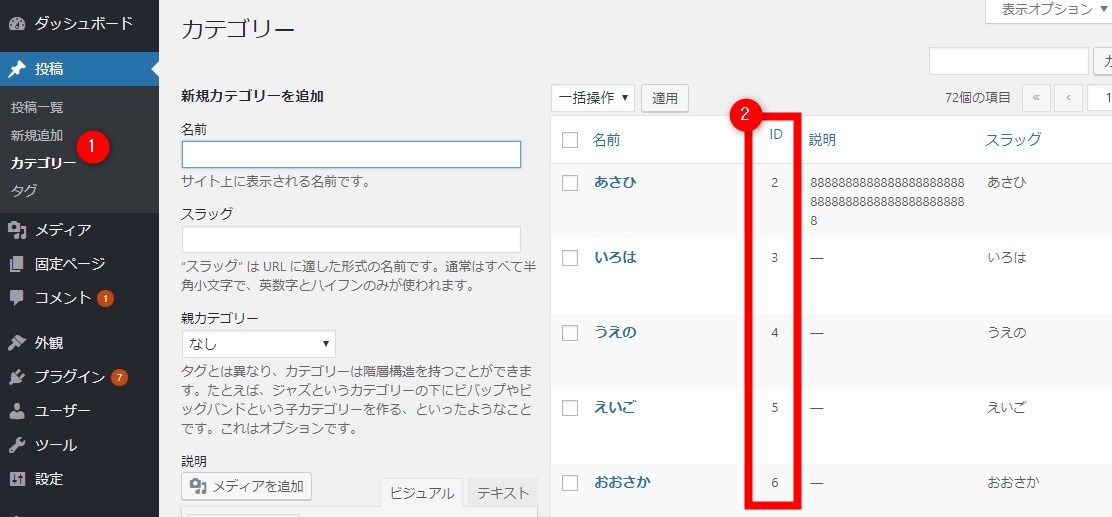
表示したいカテゴリIDについて

表示したいカテゴリIDは「投稿」>「カテゴリー」の一覧「ID」で確認できます。
複数のカテゴリを表示したい場合は「2,5,8」と半角カンマ(,)で区切ります。反対に表示したくないカテゴリがある場合は「2,-5」とカテゴリIDにマイナスを付けることで除外できます。
スライドショーで表示する

お知らせ
2025/6/1
【新機能】データベース型サイトの構築に便利なカスタムフィールド機能を実装。AFFINGER6/EX ver20250601リリースのお知らせ
AFFINGER ver20250601の新機能として「カスタムフィールド設定」が実装されました。 カスタムフィールドとは「記事に好きな情報を自由に追加できる機能」です。 たとえば 記事ごとに「おすすめ度」を5段階でつけたい 商品紹介ページに「価格」や「在庫状況」を表示したい イベント記事に「開催日」や「住所」を載せたい 旅行記に「訪れた場所」や「気温」「費用」を記録したい 不動産情報ページに「間取り」「家賃」「最寄り駅」などを追加したい などなど タイトルや本文以外の情報をデータとして追加できるのがカス ...
ReadMore

お知らせ
2024/12/23
「超強化祭り 2025」開催のお知らせ
2025/01/20まで「超強化祭り」として以下の商品が特別価格となります。 ※通常価格は各単体料金の合計となります
ReadMore

column
2024/7/24
シンプルなWordPressテーマの選び方とおすすめテーマ
WordPressは世界中で最も人気のあるCMS(コンテンツ管理システム)であり、その柔軟性と多様なテーマ選択肢がその人気の理由の一つです。特に、シンプルなデザインのテーマは、クリーンで直感的なユーザー体験を提供し、訪問者にとって使いやすいサイトを作成するのに役立ちます。本記事では、シンプルなWordPressテーマの選び方とおすすめのテーマを紹介します。 シンプルなWordPressテーマの選び方 1. シンプルなデザインの重要性 シンプルなデザインは、訪問者がサイトの内容に集中しやすくするために非常に ...
ReadMore

ReleaceNote
2023/12/23
超強化祭 2024(2023/12/23~2024/01/10)のお知らせ
年末年始特別キャンペーンとして下記の商品を期間限定(2023/12/23~2024/1/10)で特別価格で購入可能となっております。 どれもユーザー様から評価の高い、サイト運営を改善して売上を強化するための便利なプラグインなど。このチャンスにぜひ。 人気のプラグインが超特価 期間 2023/12/23 ~ 2024/ 1 / 10 インフォトップ対象商品特別価格おすすめタグ管理マネージャー4(クリック計測で効果を見える化)21,800 → 15,000( △6,800)おすすめ 計測セット(AFFINGE ...
ReadMore

お知らせ
2023/8/18
【特報】全てのAFFINGERに、”最強の体験” リリース開始!
AFFINGER商品の中でも最強と人気の高い以下の3商品の体験版を各テーマの「購入ユーザー限定ページ」にリリース致しました。 EX版(アップデート上位版) AFFINGERタグ管理マネージャー4(クリック計測・コード管理) PVモニター2(アクセス解析・人気ランキング) 販売版と比較してログ記録が7日間などいくつかの制限と注意事項はありますが、体験版でも十分に大きな戦力になるのでぜひ、ご活用ください。 ダウンロード方法 体験版でもしっかり凄い各商品の紹介 AFFINGER6 EX版 記事一覧のカード型デザ ...
ReadMore
カテゴリ一覧ショートコードの「slide="off"」を「slide="on"」とするだけでスライドショーにすることも可能です。

ENJI
スライドショーにすることでスマートフォンの閲覧スペースを有効に使ったり、「お客様の声」など同じようなニーズの記事をまとめることで効果的な訴求もできます
step
3全体を仕上げる

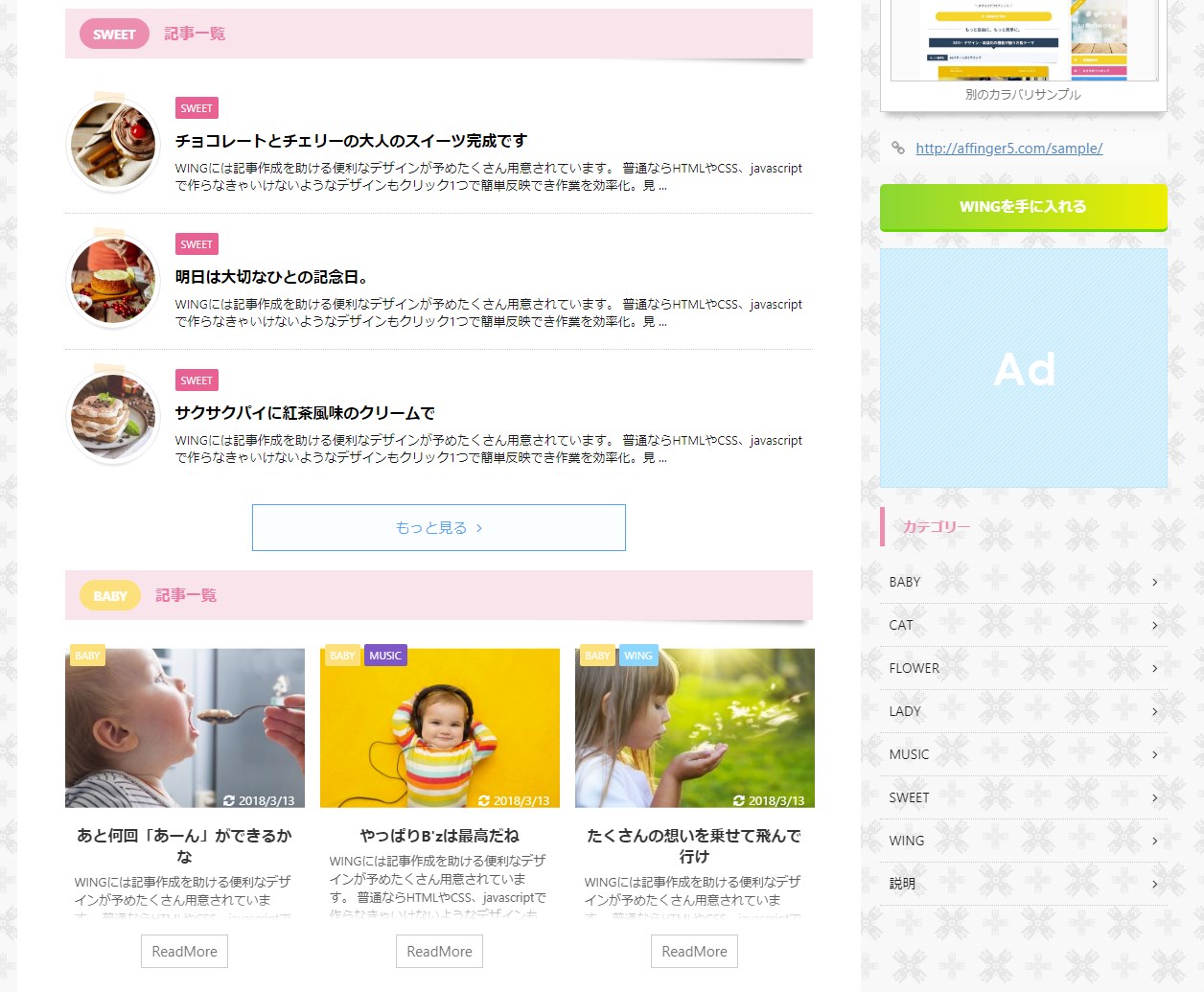
サンプルサイト
記事一覧ごとに「見出し」をつけながら一覧を作成していきます。
各一覧ごとに「一覧へのリンク」を作成してあげればさらにユーザビリティも回遊率もUPするのでおすすめです。
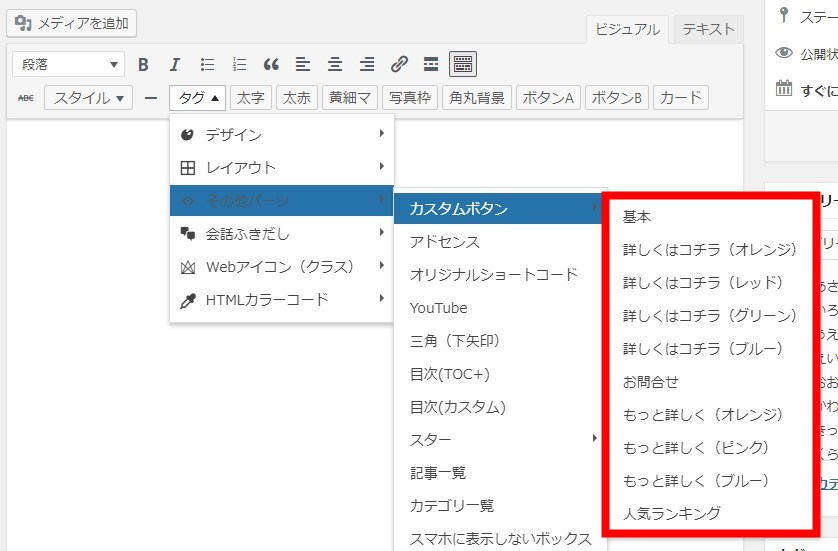
ボタンについて
クイックボタンには様々な種類のボタンを予め用意しています。
ボタンはリンク先はもちろん、「カラー(グラデーションOK)」「アイコン」「丸み具合」「テキスト」「光る演出の有無」などが自由にカスタマイズ可能です。

好きなのを選ぶだけ
もっと見る
もっと詳しく
まとめ
まとめると
- トップページにコンテンツを挿入する用意
- 挿入コンテンツに任意のカテゴリ一覧ショートコードを挿入
- 必要なカテゴリの数だけ作成
以上となります。
カテゴリ一覧はそれだけ記事を読み込む処理が必要となるので表示数を増やしすぎると処理に時間がかかる場合があります。必要に応じて適度に使用しましょう。
※当記事はWordPressテーマ「WING(AFFINGER5及びSTINGER PRO2)」を元に説明しています
※キャプチャは開発中の為、実際とは一部異なる場合がございます。