
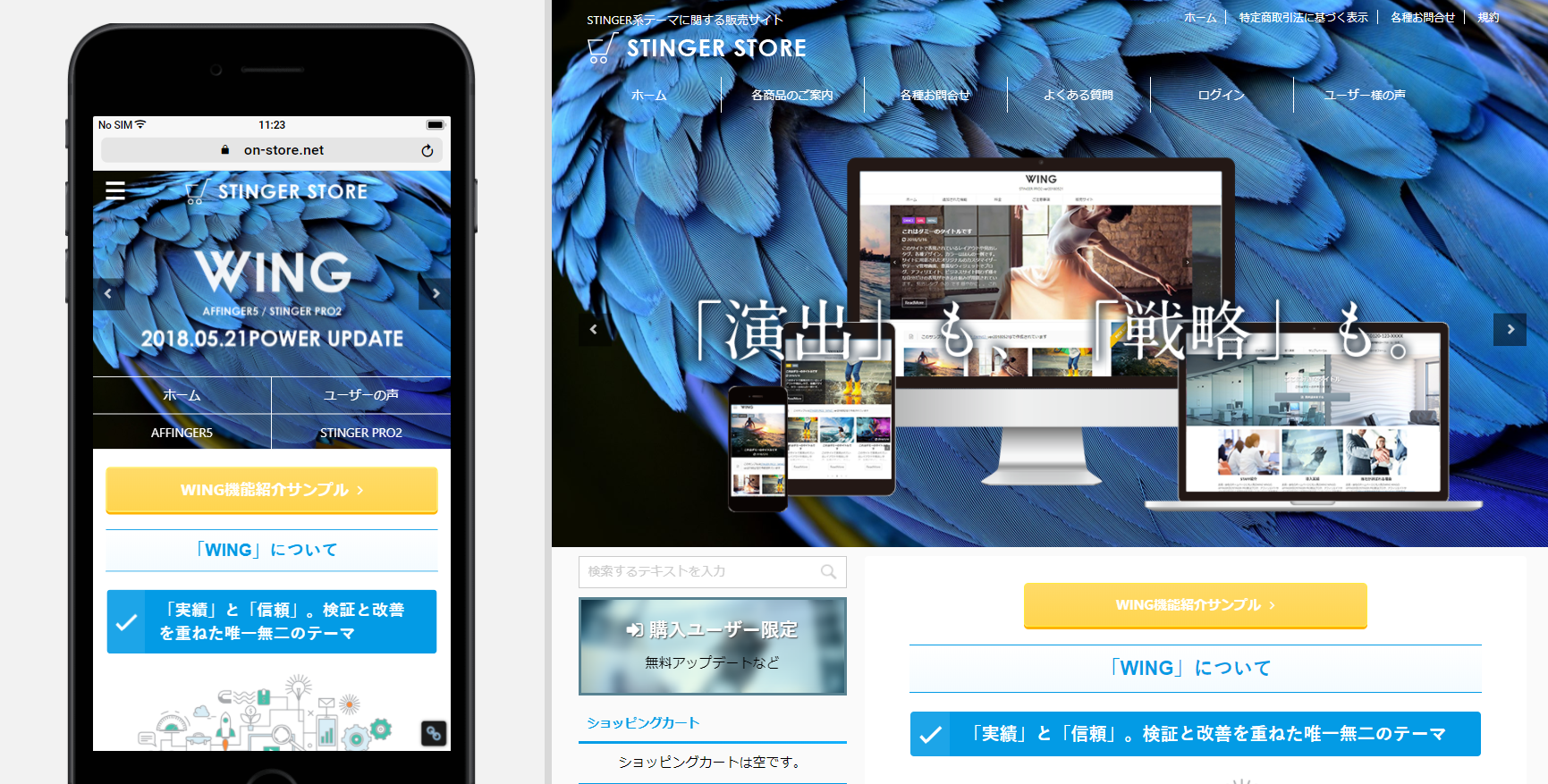
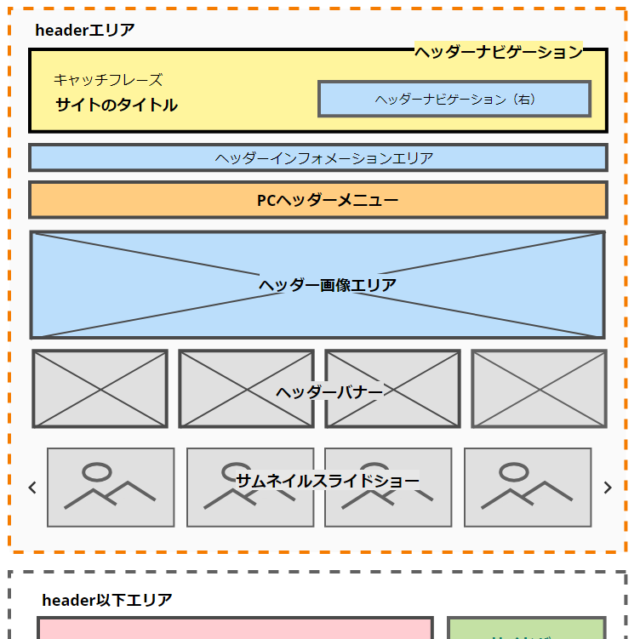
ヘッダーナビゲーション(旧 ヘッダーエリア)からサムネイルスライドショーウィジェットエリアまで全体を覆う背景画像を設定します。

headエリアの画像設定
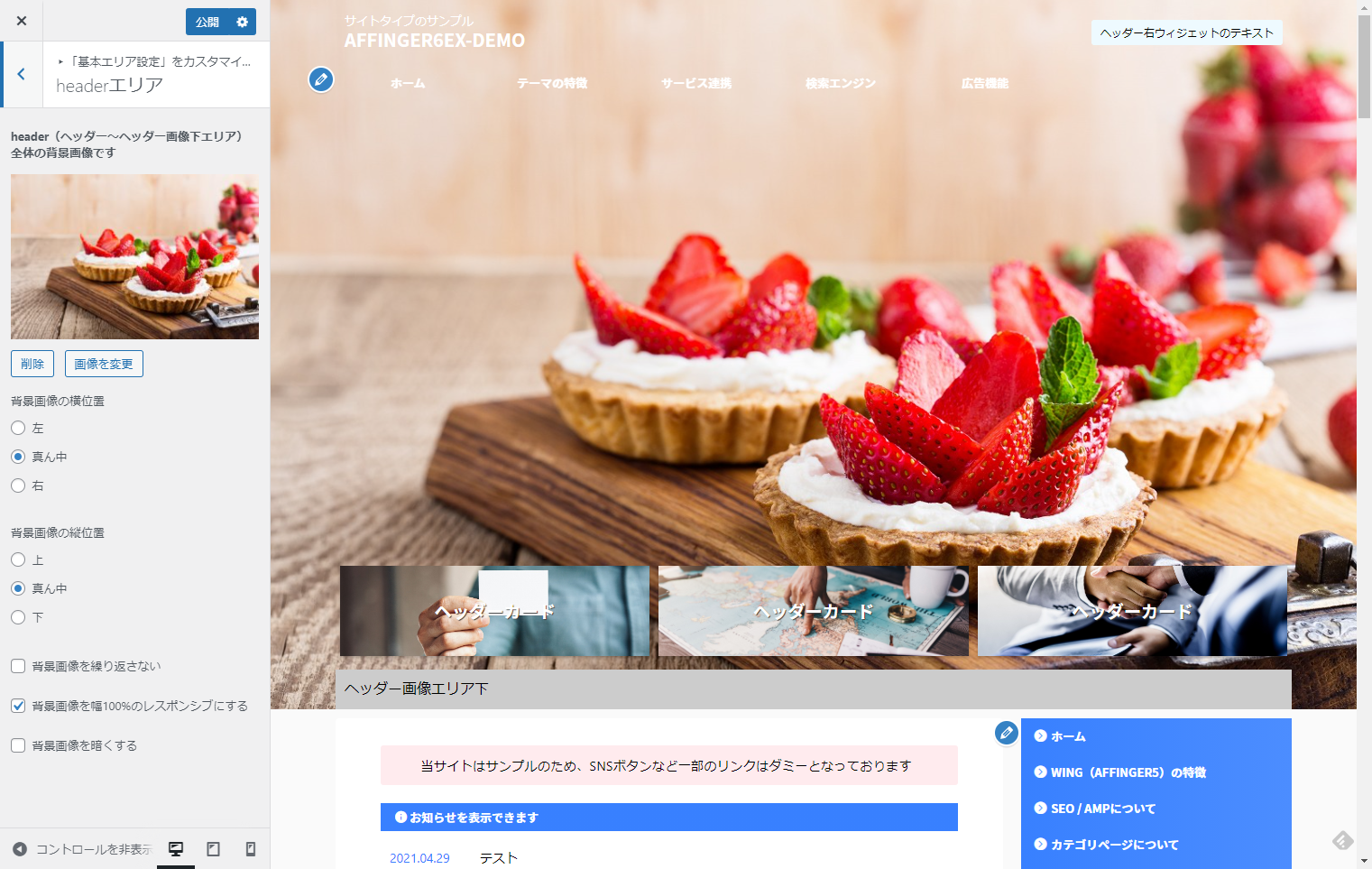
カスタマイザー

カスタマイザーの「背景」>「headerエリア」で設定できます。
「背景画像を幅100%のレスポンシブにする」にチェックを入れると全体を覆うように背景が設定されます。
メニューなどを透過する

ヘッダーやメニューなどのカラーは予め「空」にして透過させてください。(※うまく透過しない場合はカスタマイザーの「全体カラー設定」にある「カスターマイザーをリセットする」を一度お試しください)
ヘッダー画像エリアの「高さ」について

「ヘッダー画像エリア」の高さは要素(ヘッダー画像やウィジェット、記事スライドショーなど)がないと高さがありません。
コンテンツを挿入するか、「外観」>「カスタマイズ」>「ヘッダー画像」の”ヘッダー画像エリア”で高さを指定してください。










