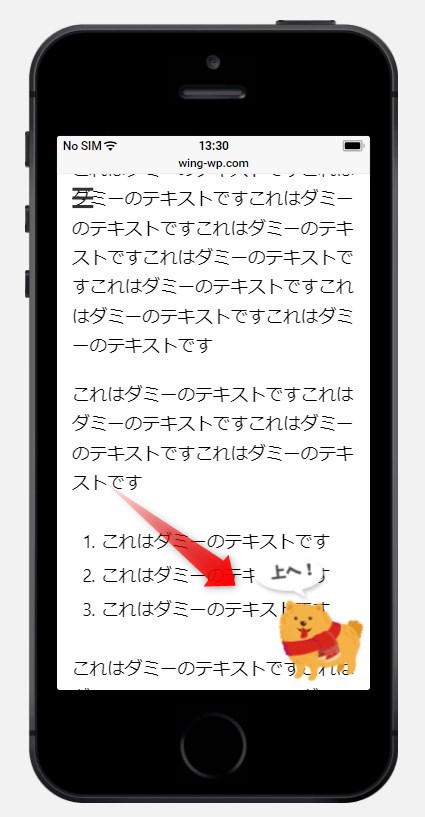
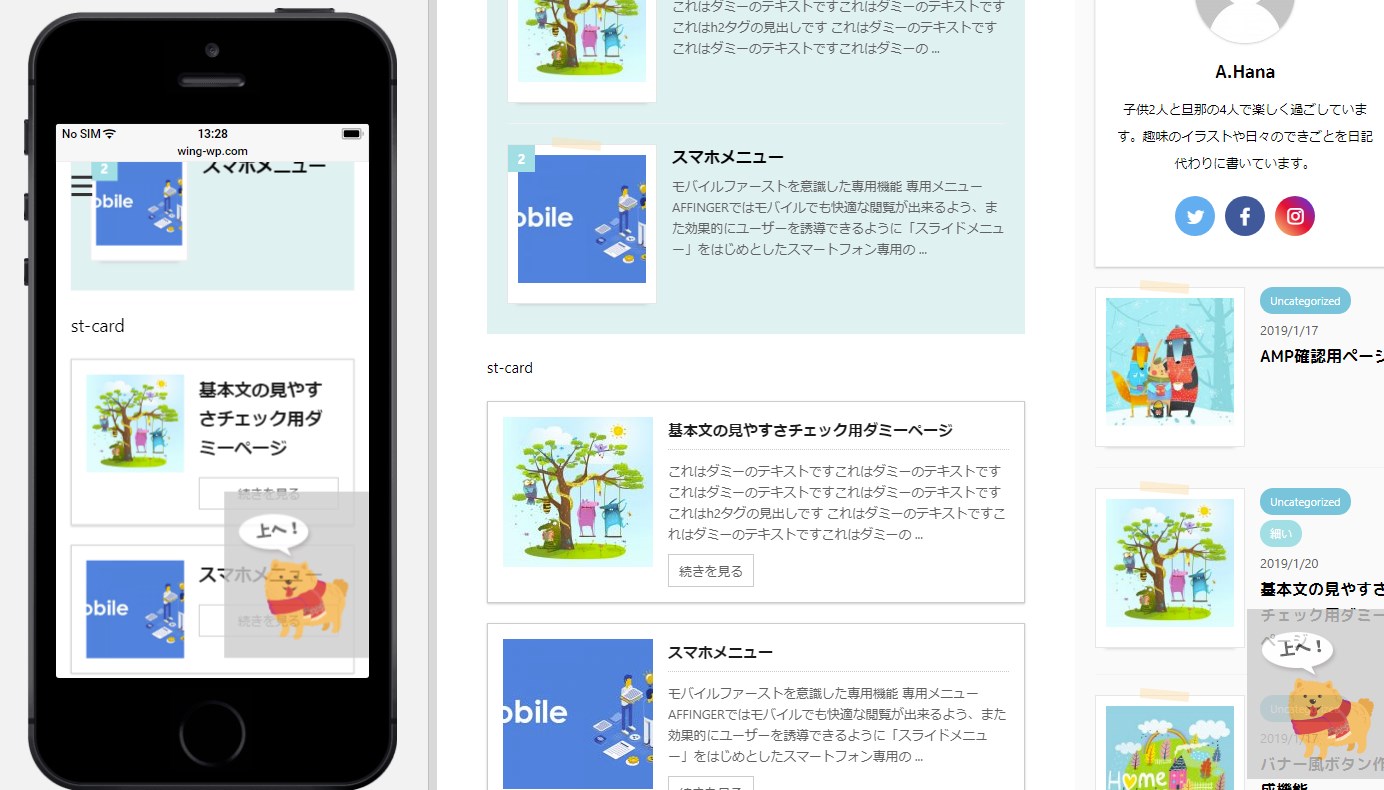
スクロールで自動で表示される「TOPに戻るボタン」のカスタマイズ方法です。
カスタマイザーの「オプション(その他)」>「TOPに戻るボタン」で背景色や形、任意の画像を設定できます。

「right(px)」「bottom(px)」で位置を微調整できます
※PNG画像を設定すると透過されます
※AMP未対応
表示がおかしい(反映されない)

アップデートしたばかりだと、画像が反映されなかったり、上図のように意図しないCSSが反映される場合があります。
これはご利用のブラウザに残っているキャッシュが原因なので以下にて改善して下さい。