WINGとの主な違い
細かな仕様やデザイン変更などがございますがここでは特に大きな点を紹介致します。
こちらはACTIONリリース(2021/07)時点のご案内となります。その後のアップデート内容はお知らせや購入ユーザー限定ページの変更履歴をご確認下さい
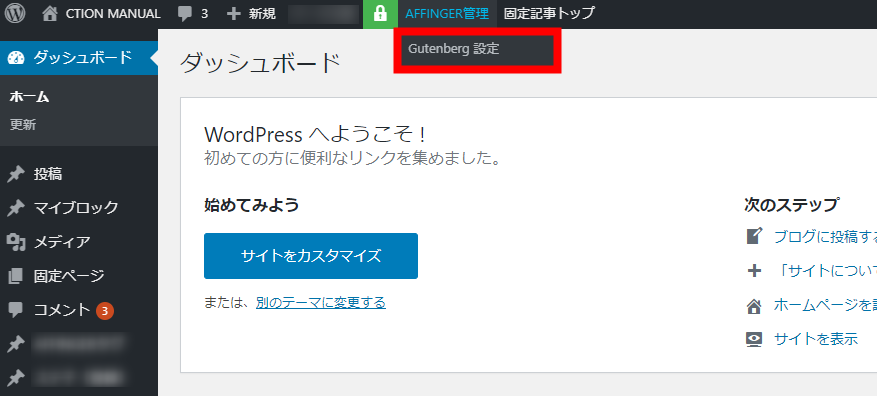
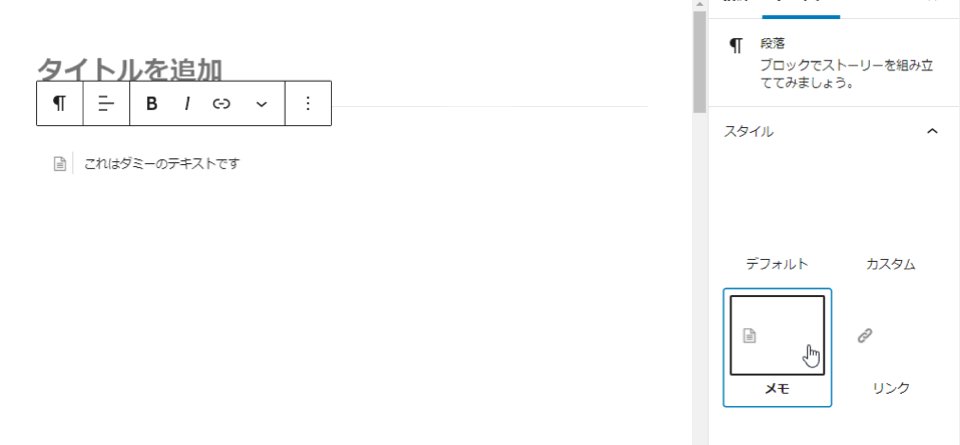
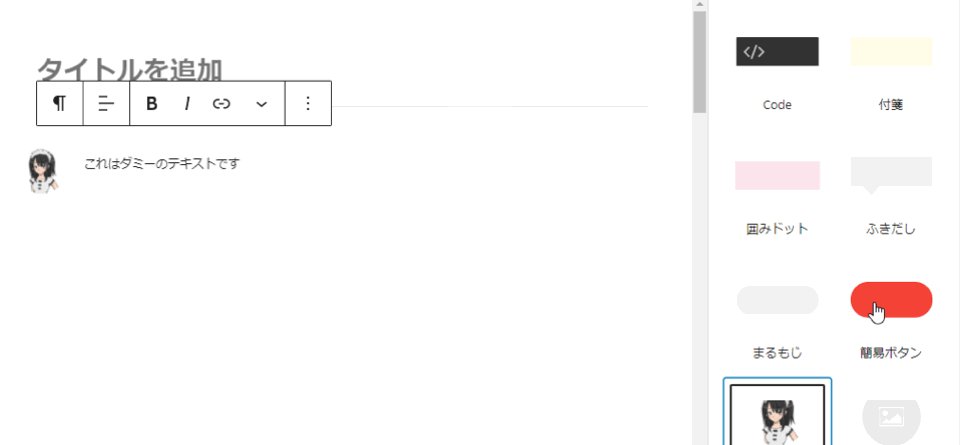
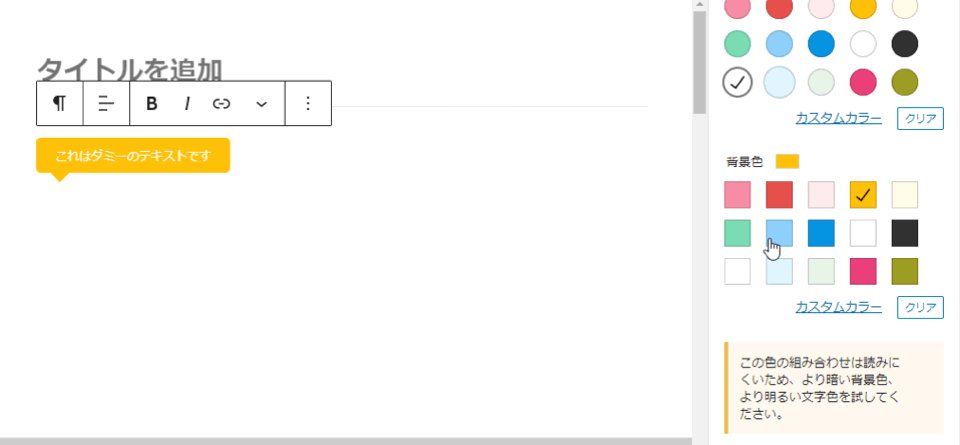
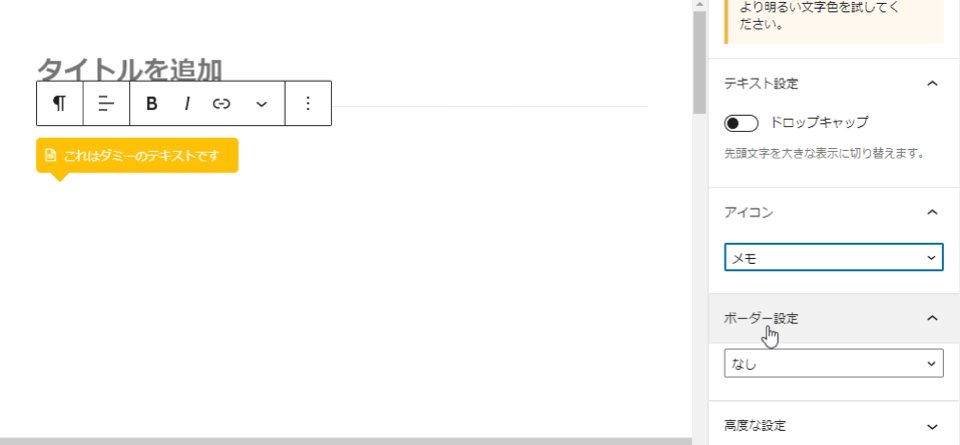
Gutenbergブロックの強化

- クラシックエディターとは異なるGutenbergならではの使いやすさを大幅強化
- よく使うブロックや、クラシックエディターで愛用していたショートコードは「マイブロック」機能で簡単呼び出し
Gutenbergの各ブロックの強化や、よく使うブロックを登録する「マイブロック機能」などを追加致しました。


変更、追加内容は多岐に渡りますので下記のページよりご確認下さいませ。
GutenbergとClassicEditorは仕様が異なるため、できることや表示が異なります。ClassicEditorで使用していたタグのほとんどはGutenbergの「クラシックブロック」で使用できます(WordPress5.5.3現在)
FontAwesome4.7からの脱却

- 異なるバージョンのFontAwesomeや、使用しているプラグインを使用してもアイコンが文字化けしません
従来のテーマ(旧アイコン)を引き続き使用する場合はテーマ管理の「その他」>”FontAwesomeIcons4.7.0の読み込み”を有効化して下さい(※その場合は従来どおり、使用できるのはFontAwesome4.7のみとなります)

新しいバージョンのFontAwesomeを使用する場合は適宜、設定が必要です
ショートコードのfontawesome属性はwebicon属性に変更になりました
クレジットの削除

デフォルトで表示されていたフッターのクレジットリンクを削除しました。
- jsなどによりレイアウト崩れが起きることがなくなります
- 削除系プラグインが不要になります(※停止してください)
コピーライト完全削除プラグインはACTIONでは機能しません。
デザイン・カラーパターンの変更

「テーマ管理」>「デザイン」のデザインカラー及びデザインパターンの内容が一部変更になりました。
また、EX版に限りデザインパターンに「EX」デザインを追加しました。
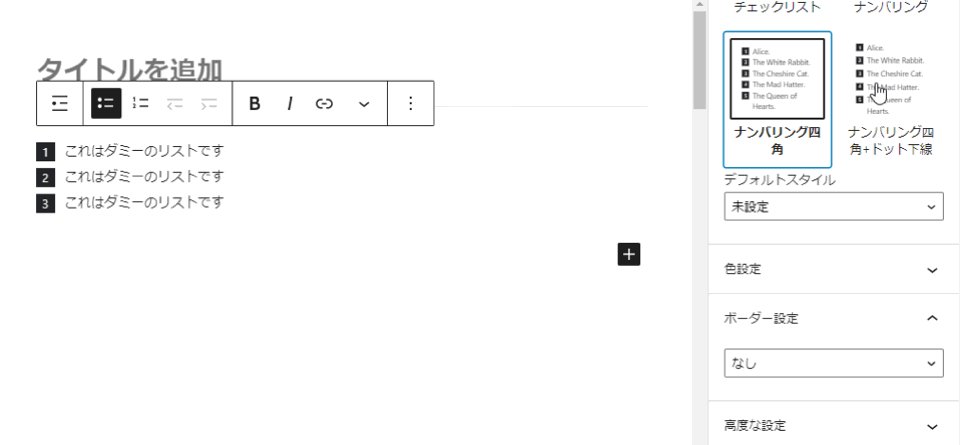
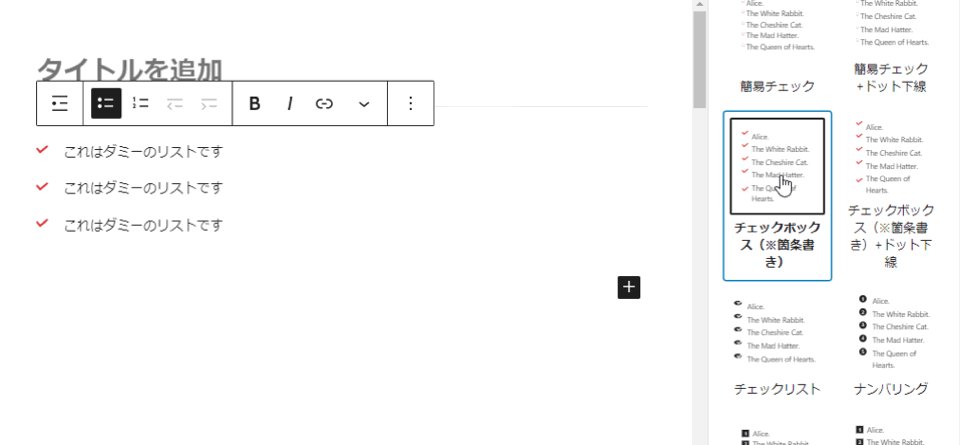
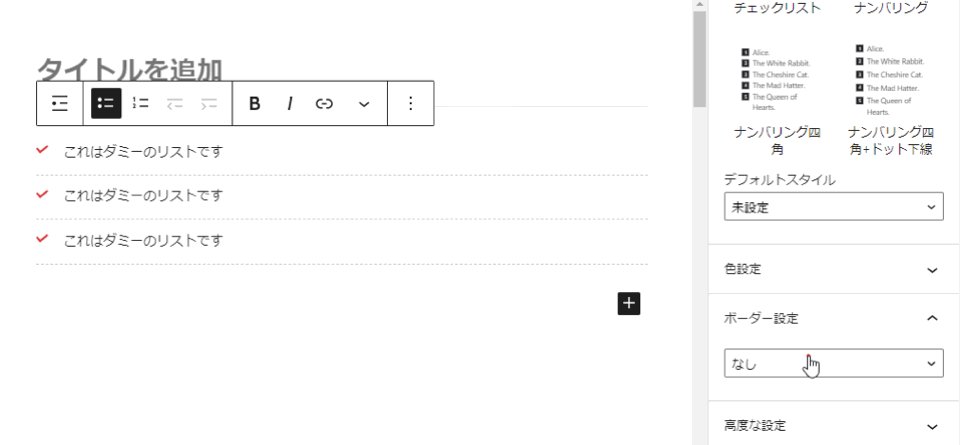
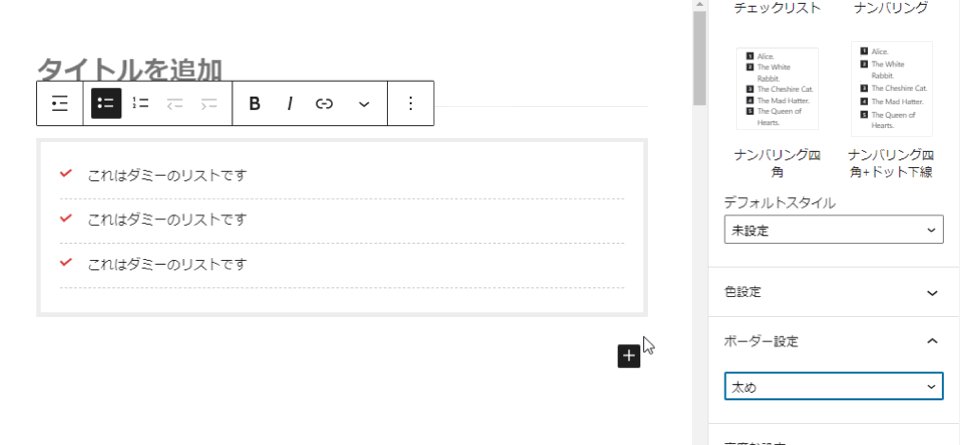
デザインパターン「EX」ではチェックボックスがシンプルバージョンに変更されます
追加・変更されるその他の機能
WINGと比較して追加・変更されるその他の機能
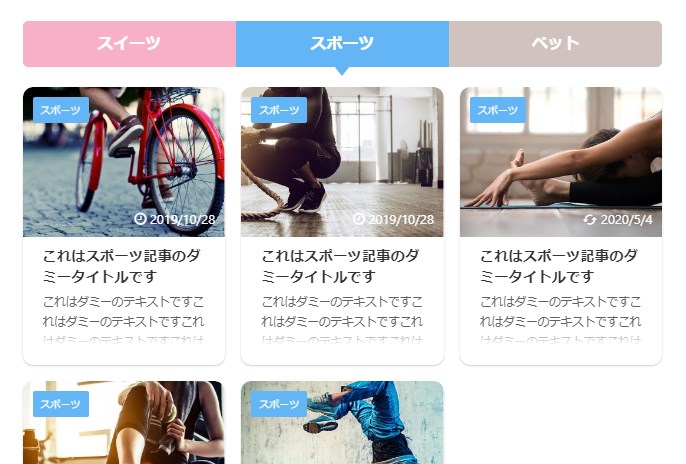
トップページにタブ式カテゴリ一覧の表示設定
トップページにタブ式カテゴリ一覧の表示設定

トップページにカテゴリごとの一覧を簡易に設定できるようになりました。

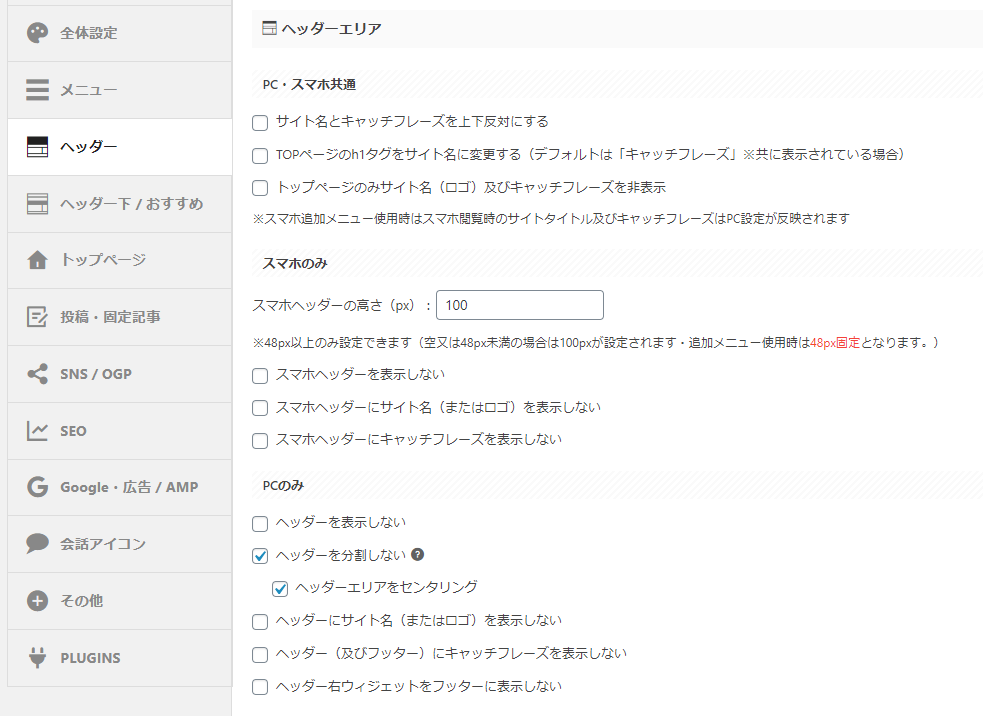
ヘッダー(スマホヘッダー)の高さ

スマホヘッダーの高さやサイトのタイトル、キャッチフレーズの表示有無などはテーマ管理の「ヘッダー」で変更できます。
カスタマイザーの名称及び動作を一部変更
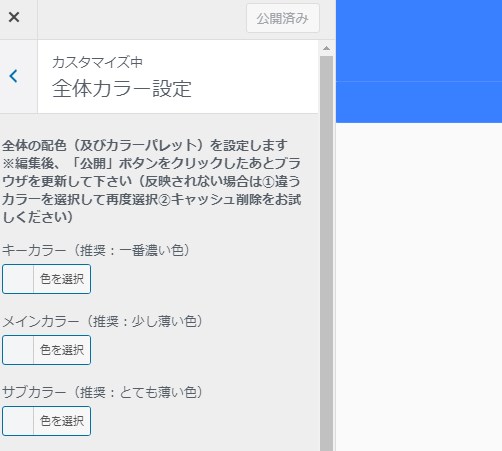
全体カラー設定の反映

また全体カラー設定にて「(1)全体的に反映」を選択した場合のデザインを「テーマ管理」>「デザイン」で選択されている「デザインパターン」と連動するようにしました。
リセットの挙動
全体カラーのカラーパレット初期値を「空」の状態に変更しました。
全体カラー設定を使用されている方はカラーを再度設定する必要がある場合がございます
名称変更
カスタマイザー内の以下の名称が変更になりました。
| WING | ACTION |
| スマホスライドメニュー | スマホメニュー(モバイルヘッダー) |
| [+] 各テキストとhタグ(見出し) | 見出しタグ(hx)/ テキスト |
| [+] オプションカラー | オプション(その他) |
| 記事内のWebアイコン | 記事内のWebアイコン(スタイル) |
| 会話風アイコン | 会話アイコン |
ぱんくずの挙動の変更
投稿で生成されるぱんくずの仕様を変更致しました。
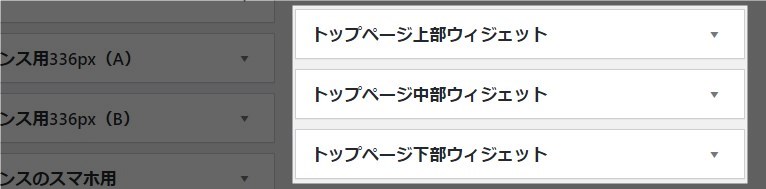
トップページ用ウィジェットの追加及び仕様変更

WINGでは「トップページ下部ウィジェット」の位置はテーマ管理の「トップページに固定記事を挿入」「挿入コンテンツ」の有無により表示箇所が変わりましたが、ACTIONでは新たに「トップページ中部ウィジェット」を追加し、
- トップページ中部ウィジェット:挿入コンテンツの下に表示
- トップページ下部ウィジェット:一番下に表示
になりました。
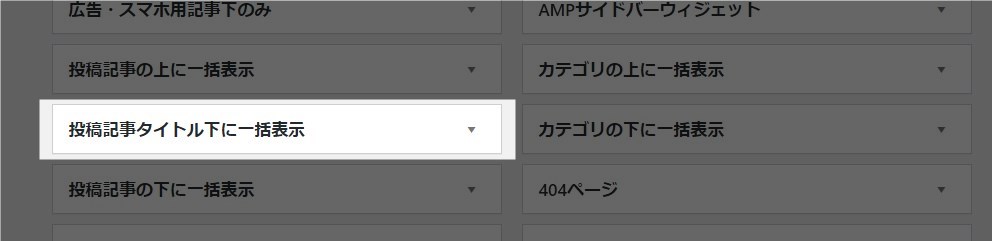
記事タイトル下ウィジェットの追加

投稿記事のタイトル下に一括表示するウィジェットエリアを追加しました。
すごい目次デザインの調整
「SUGOI MOKUJI(すごいもくじ)PRO」プラグインのデザインを一部変更致しました。
- 目次タイトルのデフォルトアイコンを変更
- 第1階層リストのアイコンをなしに
- 第3階層以降リストのデフォルトを数字に
- 第2階層以降リストのアイコンを丸に、連動して第3階層のアイコンを「-」に(カラーはテキストと連動※透過あり)
- 第2階層リストのボーダーカラーが未設定の場合はボーダーなしに
- 「ペーパー風デザイン」の中止
その他
- 「ビジュアルエディタのデザインを実際に近づける」はデフォルトで有効
- 「トップページに固定記事を挿入」使用時に管理バーに編集リンクを表示
- 非表示にするカテゴリリンク設定
- GoogleAnalytics4「G-」で始まる測定ID対応
- 最新の投稿一覧ウィジェットにタイトル用フォームを追加
- メインページ(投稿ページ)の記事ごとのヘッダーデザイン、固定記事用のウィジェットエリアを反映
- 「ブログカード(ショートコード)」にボーダーなしデザインを追加(myclass属性に「noborder]を指定)
- 王冠アイコンの変更
- ページャーデザインの変更
- リストスタイルのアイコン位置を中央から上に変更
- カスタマイザー「チェックサイズ(%)設定」の反映を「チェック(ボックスタイプ)のデザインをチェックのみにする」有効時のみに変更
- PREV / NEXTリンクをサムネイル画像付きに変更
- ダミー記事内容の変更
- ウィジェットエリア「スライドメニュー(検索)に表示」を「検索(スライド / オーバーレイ)に表示」に名称変更
- スライドショー機能の全停止有効でも記事一覧のカードデザイン化[EX]が有効時はサムネイルを生成
- 再利用ブロック用メニューの追加
- 埋め込みURLを外部リンクにも対応(oEmbed 及びOGPに対応している埋め込み可能なWordPressサイト限定)
- カテゴリ・タグ(EX)ショートコード記事一覧にも投稿日を表示
- YouTubeサムネイルの表示修正
- 見出しスタイルのアイコンに色設定が反映されない修正
- 見出しスタイルに「ペン」「注意」を追加
- LP時に記事タイトルとカテゴリも非表示にする設定を追加(テーマ管理>「投稿・固定記事」)
- LP時のデザインを変更修正(※フッターの横幅もLPに合わせるよう変更)
- 「ワイド化有効時に左右にシャドウを付ける」を「LP時に左右にシャドウを付ける」設定に変更(EXのみ)
- ヘッダーバナーリンクを
headerエリア内に含める(詳細) - サムネイルスライドショーウィジェットエリアに背景設定を追加
- Webアイコン、デフォルトサムネイル画像の変更
- タブ式カテゴリ一覧のタブデザインに「ボーダー」「角丸」を追加
- スライドボックスショートコード使用時に「閉じる」テキストを追加
- 基本のテキスト色を
#000から#333に変更 - 管理画面のスマートフォン、モバイルを「スマホ」に名称統一
- スライドショーの矢印背景を無しにしてカラー反映を矢印アイコンに反映
- スライドショー(画像とテキスト)のタイトル文字数を制限
- ”SNSボタンを丸くする”をデフォルトで有効に
- 電話番号のフォントを
Robotoに変更 - Gutenbergブロック厳選モード仕様を変更
- 投稿一覧(管理画面)にサムネイル・文字数を表示の初期値を有効に
- スマホフッターに固定ウィジェットを一括非表示設定に反映
- スマホフッター固定ウィジェットエリアのアイコンサイズを調整
- ”トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする”有効時のデザインを調整
- ”トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする”及びヘッダーコンテンツを
is_pagedの場合は非表示 - 表示速度優先(β)の設定を強制上書きから設定保存に変更
- 連番のフォントサイズ変更
- RSSブロック及びウィジェットの表示を整形
- インフィード広告の挿入位置を調整
- カラムブロックの1列表示を599px以下から959px以下に変更
カードスタイルの高さを100pxに制限(ver20210630で調整)- GoogleAnalyticsイベントトラッキングコードを
gtag.jsのものに修正 - ”スライド・カード型 サムネイル画像の縦横比”設定のデフォルトを
width,heightともに100%に変更 - カスタマイザー見出し”ボーダー上を太くする”を下線も太くする
- 新着記事一覧に表示する見出しの表示条件を「テキスト」の有無に変更
- ”オリジナルpreデザインを全体に反映”からGutenbergブロックを除外
機能の追加、修正情報は随時アップデートがございます。こちらもご確認下さい。
削除される機能
WINGと比較して削除される機能
ファビコン設定

テーマ管理のファビコン設定を削除致しました。
WordPress本体に備わっている「カスタマイザー」>「サイト基本情報」にあるサイトアイコンをご利用ください。
EX版のWordPress Popular Posts連携機能

PV数を表示するWordPress Popular Posts連携機能がACTIONより廃止となりました。
AMP対応に関する開発の終了
WINGに実装されていたAMPに関する機能は現時点の環境では同様の条件の元、そのままご利用頂けます。
しかし、AMPとGutenbergの併用が仕様上難しい点が多く、また5Gなど通信環境の高速化、GoogleのAMPに関する優先度の変化を踏まえ、今後の対応は未定となり、環境の変化により使用できなくなる可能性もございます。
(ACTIONに関してはAMP対応を明記致しましせん。)
https://developers.google.com/search/blog/2020/11/timing-for-page-experience?hl=ja
その他
- モバイル用メニューデザイン「カット」(リストに変更)
- すごい目次の「ペーパー風デザイン」
- テキストモードのクイックタグ
- 一括h3チェックの削除
- [toc]のクイックタグ
- fb:admins設定の廃止(OGPの設定にはapp idを使用してください)※ver20210125より
主な変更は以上ですがその他、細かな調整、変更がございます
EX版の特別機能
EX版機能は削除、変更される場合や通常版に実装される可能性もございます
YouTubeのサムネイル画像をアイキャッチに

YouTubeIDを入力するだけで該当動画のサムネイル画像(又は動画)をアイキャッチにします。
2020/11現在のyouTubeの仕様となります。仕様変更があった場合は利用できなくなる可能性もございます
カードデザイン・スライドショー(ショートコード)のフルサイズモード
EX版のカードデザイン記事一覧やショートコードのスライドショーのサムネイル画像に「フルサイズ」を読み込む設定を追加しました。
これにより画像によっては通常版より画質が良くなります。


サムネイルはobject-fit: cover;で設定されます
高さを100%としてサイドが切り取られます(※画像の全領域を見切れずに表示するものではありません)
アイキャッチ画像にalt属性が無い場合に記事タイトルを挿入する設定

記事で設定したアイキャッチ画像を表示している場合にalt属性が無い場合に記事タイトルを挿入する設定を追加しました。
- titile書き換え・AMP・YouTubeサムネイルには未対応
有効に活用すれば画像検索によるアクセスUPが期待できます
JET2との連携強化

ACTIONのEX版とオリジナル子テーマ「JET2」の併用でモバイル閲覧時に2列で表示するデザインを追加しました。

サムネイルのみの画像一覧にすることも可能です。
詳細は以下をご確認下さい。